手動テストの基本
手動ユーザー補助テストでは、キーボード、視覚、認知のテスト、ツール、手法を使用して、自動化ツールでは検出できない問題を検出します。自動ツールは WCAG で特定されているすべての成功基準を網羅しているわけではないため、自動ユーザー補助テストを実行し、テストを継続することが不可欠です。
技術の進歩に伴い、自動化ツールのみでカバーできるテストが増えていますが、現在のところ、該当する WCAG チェックポイントをすべてカバーするには、手動チェックと支援技術チェックの両方をテスト プロトコルに追加する必要があります。
手動のユーザー補助テストのメリット:
- 比較的簡単で迅速に実行できる
- 自動テストのみの場合よりも多くの問題を検出
- 成功に必要なツールや専門知識がほとんどない
手動のユーザー補助テストのデメリット:
- 自動テストよりも複雑で時間のかかるテスト
- 大規模に繰り返すことが難しい
- テストの実行と結果の解釈に高度なユーザー補助の専門知識が必要
自動化ツールで検出できるユーザー補助要素と詳細と、検出できない要素と詳細を比較します。
手動テストの種類
ウェブページやアプリのデジタル アクセシビリティを確認する際には、検討すべき手動ツールや手法が数多くあります。手動テストで最も重視される 3 つの分野は、キーボードの機能、視覚に重点を置いたレビュー、一般的なコンテンツのチェックです。
このモジュールでは、これらのトピックについて概要を説明しますが、次のテストは、実行できる、または実行すべきすべての手動テストの網羅的なリストではありません。信頼できるソースの手動によるユーザー補助チェックリストから始め、特定のデジタル プロダクトとチームのニーズに合わせて、独自の重点的な手動テスト チェックリストを作成することをおすすめします。
キーボードのチェック
すべてのデジタル ユーザー補助機能の問題のうち、約 25% はキーボードのサポート不足に関連していると推定されています。キーボードのフォーカス モジュールで学んだように、これは、視覚に障がいのあるキーボードのみのユーザー、ロービジョン/盲目のスクリーン リーダー ユーザー、コンテンツがキーボードでアクセス可能であることを前提とする技術を使用する音声認識ソフトウェアを使用しているユーザーなど、あらゆるタイプのユーザーに影響します。
キーボード テストでは、次のような疑問を解消できます。
- ウェブページまたは機能が機能するためにマウスが必要ですか?
- タブ順序は論理的で直感的ですか?
- キーボードのフォーカス インジケーターは常に表示されていますか?
- フォーカスをトラップすべきでない要素でフォーカスが停止する
- フォーカスをトラップするはずの要素の背後や周囲を移動できますか?
- フォーカスを受け取った要素を閉じると、フォーカス インジケーターは論理的な場所に戻りましたか?
キーボード機能の影響は大きいものの、テスト手順は非常に簡単です。マウスを脇に置くか、小さな JavaScript パッケージをインストールして、キーボードのみを使用してウェブサイトをテストするだけです。次のコマンドはキーボードのテストに不可欠です。
目視検査
視覚的なチェックでは、ページの視覚要素に焦点を当て、画面の拡大やブラウザのズームなどのツールを使用して、ウェブサイトまたはアプリのユーザー補助を確認します。
目視検査では、次のことを確認できます。
- グラデーションや画像の上にテキストがあるなど、自動ツールでは検出できない色のコントラストの問題はありますか?
- 見出し、リスト、その他の構造要素のように見えても、そうした要素としてコード化されていない要素はありますか?
- ウェブサイトまたはアプリ全体で、ナビゲーション リンクとフォーム入力が統一されていますか?
- 推奨値を超える点滅、ストロボ、アニメーションはありますか?
- コンテンツのスペースは適切か?文字、単語、行、段落のどれですか?
- 画面の拡大機能またはブラウザのズームを使用して、すべてのコンテンツを表示できますか?
コンテンツのチェック
レイアウト、動き、色に重点を置くビジュアル テストとは異なり、コンテンツ チェックはページ上の単語に重点を置いています。コピー自体だけでなく、コンテキストを確認して、他のユーザーにとって意味があることを確認する必要があります。
コンテンツ チェックでは、次のような疑問に答えることができます。
- ページのタイトル、見出し、フォームのラベルはわかりやすく、説明的ですか?
- 画像の代替は簡潔で、正確で、有用ですか?
- 色のみが意味や情報を伝達する唯一の方法として使用されていますか?
- リンクは説明的ですか?それとも「詳細はこちら」や「ここをクリック」などの一般的なテキストを使用していますか?
- ページ内の文言に変更はありますか?
- 平易な表現が使用されており、最初に参照するときにすべての頭字語がスペルされていますか?
一部のコンテンツ チェックは部分的に自動化できます。たとえば、「ここをクリック」をチェックし、変更を提案する JavaScript リンターを作成できます。ただし、これらのカスタム ソリューションでは、多くの場合、コンテキストに応じてコピーを変更する担当者が必要になります。
デモ: 手動テスト
これまでに、デモ ウェブページで自動テストを実行し、8 種類の問題を見つけて修正しました。これで、手動チェックを実行して、さらにユーザー補助に関する問題がないか確認できます。
ステップ 1
更新された CodePen デモには、自動化されたユーザー補助の更新がすべて適用されています。
デバッグモードで確認して、次のテストに進みます。これは重要です。デモ ウェブページを囲む <iframe> が削除され、一部のテストツールが干渉する可能性があります。詳しくは、CodePen のデバッグモードをご覧ください。
ステップ 2
マウスやトラックパッドを脇に置き、キーボードのみを使用して DOM を上下移動して、手動テストプロセスを開始します。
問題 1: フォーカス インジケーターの表示
フォーカス インジケーターが削除されているため、最初のキーボードの問題がすぐに表示されるはずです(表示されるべきではありません)。デモの CSS をスキャンすると、コードベースに恐ろしい「outline: none」が追加されていることがわかります。
:focus {
outline: none;
}
 問題を解決しましょう。
問題を解決しましょう。
キーボード フォーカス モジュールで学んだように、ウェブブラウザがユーザーにフォーカスを可視化できるようにするには、このコード行を削除する必要があります。さらに一歩進んで、デジタル プロダクトの美観に合わせてスタイル設定されたフォーカス インジケーターを作成することもできます。
:focus {
outline: 3px dotted #008576;
}
問題 2: フォーカス順序
フォーカス インジケーターを変更して表示したら、必ずタブキーでページを移動します。すると、ニュースレターの登録に使用されるフォーム入力フィールドにフォーカスが当たらないことがわかります。負の tabindex によって、自然なフォーカス順序から削除されています。
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 問題を解決しましょう。
問題を解決しましょう。
このフィールドを使用してニュースレターに登録できるようにするには、負の tabindex を削除するか、ゼロに設定して、入力をキーボードでフォーカスできるようにします。
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
ステップ 3
キーボードのフォーカスが確認できたら、視覚とコンテンツのチェックに進みます。
問題 3: リンクの色のコントラスト
デモページをタブで上下に移動してキーボード テストを実施したときに、さまざまな病状に関する段落内の 3 つのリンクが視覚的に非表示になっていることに気づいたかもしれません。
ページをアクセス可能にするには、リンクを周囲のテキストから目立たせ、マウスのホバーやキーボードのフォーカス時に色以外のスタイル変更を加えてください。
 問題を解決しましょう。
問題を解決しましょう。
簡単な解決策としては、段落内のリンクに下線を引いて目立たせます。これによりユーザー補助の問題は解決しますが、目指す全体的なデザインの美観には適さない可能性があります。
下線を追加しない場合は、背景とコピーの両方の要件を満たすように色を変更する必要があります。
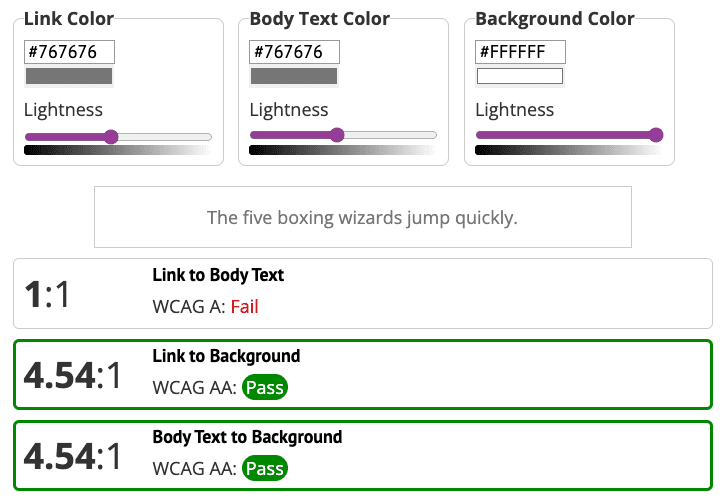
リンクのコントラスト チェッカー ツールを使用してデモを見ると、リンクの色が通常サイズのテキストと背景の間の 4.5:1 の色のコントラスト要件を満たしていることがわかります。ただし、下線のないリンクは、周囲のテキストに対して 3:1 のコントラスト比の要件も満たす必要があります。
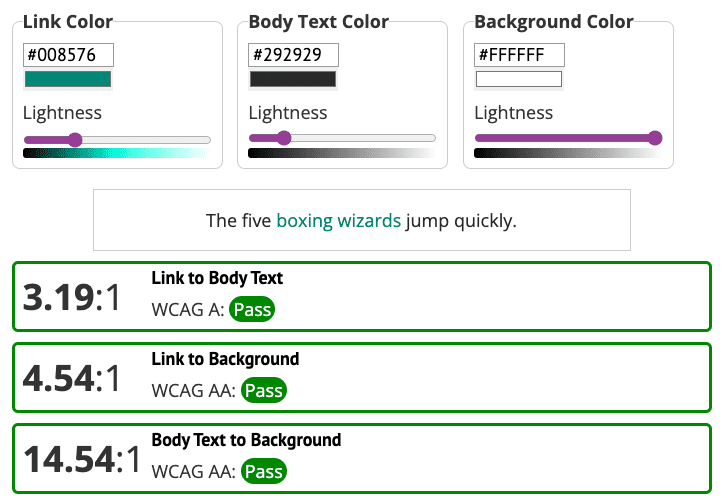
ページ上の他の要素に合わせてリンクの色を変更することもできます。ただし、リンクの色を緑色に変更する場合は、リンク、背景、周囲のテキストの 3 つの要素の全体的な色のコントラスト要件を満たすように本文のコピーも変更する必要があります。


問題 4: アイコンの色のコントラスト
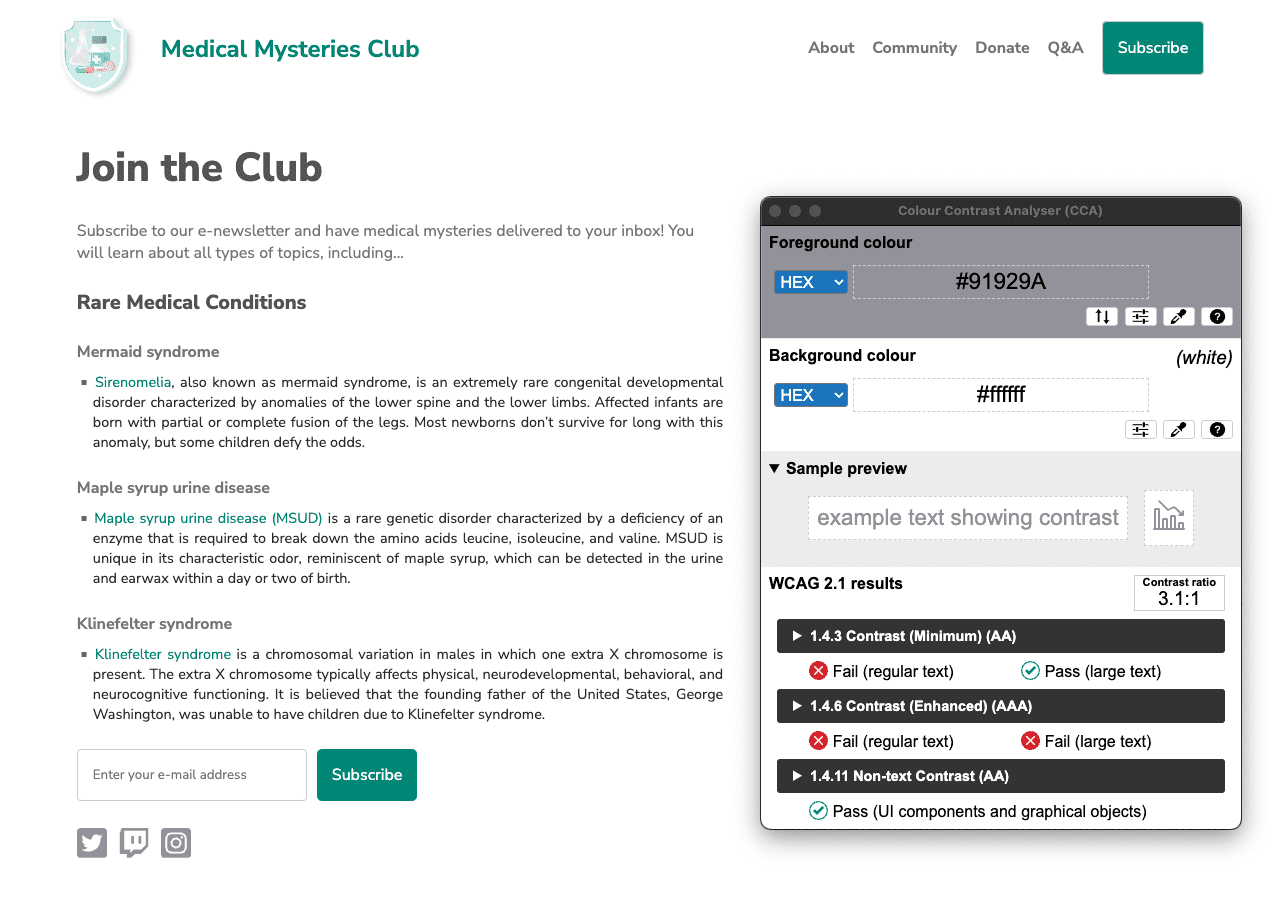
ソーシャル メディア アイコンも、カラー コントラストが適切ではありません。色とコントラスト モジュールでは、重要なアイコンは背景に対して 3:1 のコントラスト比を満たす必要があることを学びました。ただし、デモでは、ソーシャル メディア アイコンのコントラスト比は 1.3:1 です。
 問題を解決しましょう。
問題を解決しましょう。
3:1 の色のコントラスト要件を満たすため、ソーシャル メディア アイコンは暗いグレーに変更されています。

問題 5: コンテンツのレイアウト
段落の内容のレイアウトを見ると、テキストは完全に両端揃えになっています。タイポグラフィ モジュールで学んだように、これにより「スペースの川」が形成され、一部のユーザーにとってテキストが読みづらくなる可能性があります。
p.bullet {
text-align: justify;
}
 問題を解決しましょう。
問題を解決しましょう。
デモのテキストの配置をリセットするには、コードを text-align: left; に更新するか、CSS からその行を完全に削除します。左揃えはブラウザのデフォルトの配置です。他の継承されたスタイルによってデフォルトのテキストの配置が削除される可能性があるため、コードをテストしてください。
p.bullet {
text-align: left;
}
ステップ 4

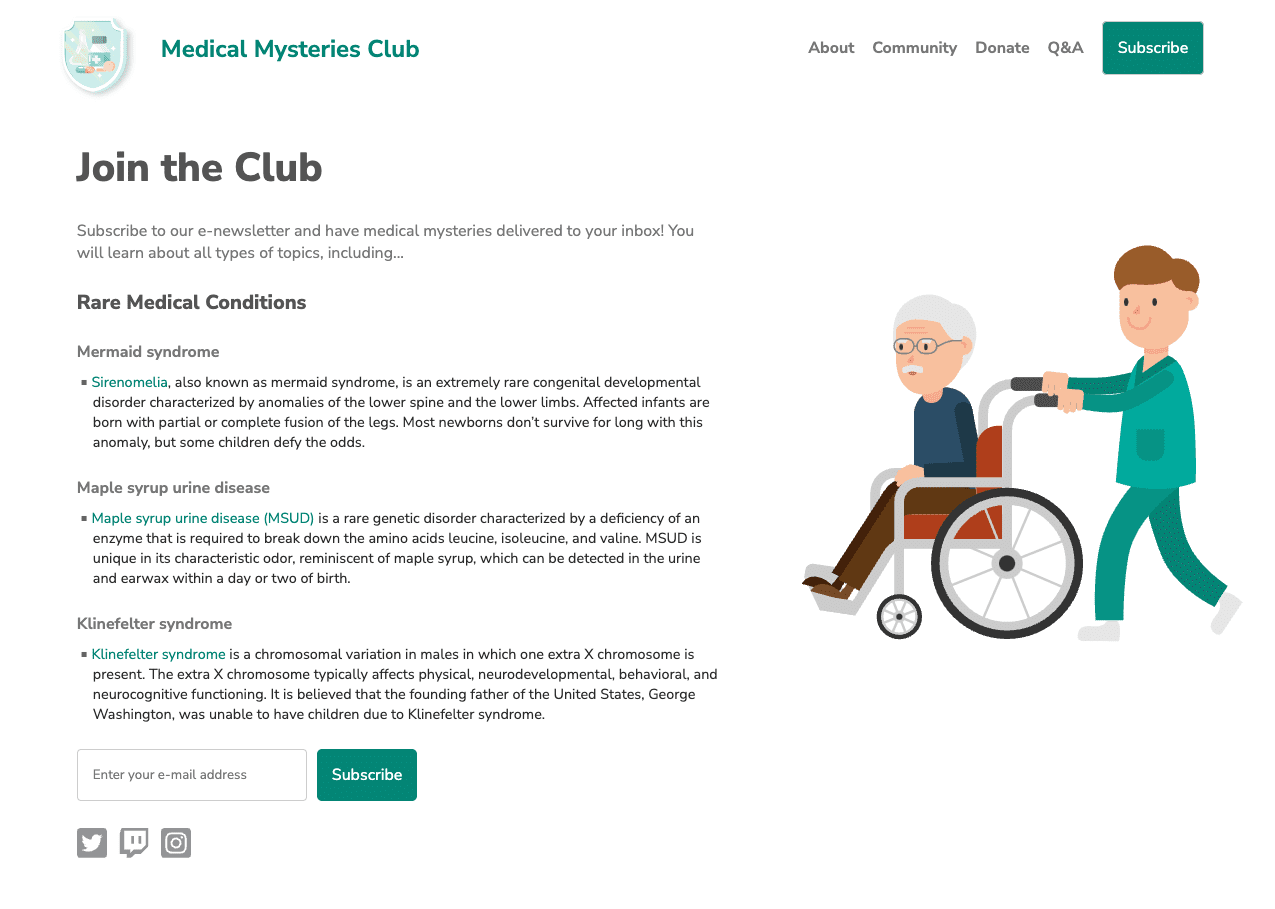
前の手順で説明した手動によるユーザー補助の問題をすべて特定して修正すると、ページは次のスクリーンショットのように表示されます。
手動チェックで、このモジュールで説明した以外のユーザー補助機能に関する問題が見つかる可能性があります。これらの問題の多くは、次のモジュールで説明します。
次のステップ
お疲れさまでした。自動テストと手動テストのモジュールが完了しました。更新された CodePen で、自動と手動のすべてのユーザー補助の修正が適用されていることを確認できます。
最後に、支援技術のテストに焦点を当てた最後のテスト モジュールに進みます。
理解度を確認する
ユーザー補助機能の手動テストに関する知識をテストする
WCAG の色のコントラスト基準を満たす必要がある要素

