手動測試基礎知識
手動無障礙功能測試會使用鍵盤、視覺和認知測試、工具和技術,找出自動化工具無法發現的問題。由於自動化工具無法涵蓋 WCAG 中列出的所有成功標準,因此您務必執行自動化無障礙測試,並持續測試!
隨著科技進步,自動化工具可涵蓋更多測試項目,但目前您仍需在測試規範中加入手動和輔助技術檢查,才能涵蓋所有適用的 WCAG 檢查點。
手動無障礙測試的優點:
- 執行方式簡單且快速
- 比單獨執行自動化測試時,更能找出更多問題
- 成功所需的工具和專業知識不多
手動無障礙測試的缺點:
- 比自動化測試更複雜且耗時
- 可能難以大規模重複
- 需要更多無障礙專業知識才能執行測試及解讀結果
比較自動化工具可偵測的無障礙元素和詳細資料,以及無法偵測的元素和詳細資料。
手動測試類型
檢視網頁或應用程式的數位無障礙性時,您可以考慮使用許多手動工具和技巧。手動測試的三大重點領域是鍵盤功能、以視覺為主的檢查,以及一般內容檢查。
我們會在本單元中概略說明這些主題,但以下測試並非您可以或應執行的所有手動測試的完整清單。建議您從可靠來源取得手動無障礙檢查清單,並根據特定數位產品和團隊需求,自行建立專注的手動測試檢查清單。
鍵盤檢查
據估計,所有數位無障礙問題中約有 25% 與缺乏鍵盤支援有關。如同我們在鍵盤焦點單元中所學,這會影響所有類型的使用者,包括視力正常的鍵盤專用使用者、視障/弱視螢幕閱讀器使用者,以及使用語音辨識軟體的使用者 (這類軟體採用的技術會依賴內容可透過鍵盤存取)。
鍵盤測試可回答下列問題:
- 網頁或功能是否需要滑鼠才能運作?
- 制表順序是否符合邏輯且直觀?
- 鍵盤焦點指標是否一律顯示?
- 您是否會卡在不應捕捉焦點的元素中?
- 您可以導覽至應捕捉焦點的元素後方或周圍嗎?
- 關閉獲得焦點的元素時,焦點指標是否會返回合理的位置?
雖然鍵盤功能的影響很大,但測試程序相當簡單。只要將滑鼠放在一旁,或安裝小型 JavaScript 套件,就能只使用鍵盤測試網站。下列指令對於鍵盤測試至關重要。
目視檢查
視覺檢查會著重於網頁的視覺元素,並使用螢幕放大或瀏覽器縮放等工具,檢查網站或應用程式的無障礙性。
視覺檢查可讓您瞭解:
- 自動化工具無法偵測到的色彩對比問題 (例如文字位於漸層或圖片上方) 是否存在?
- 是否有任何元素看起來像標題、清單和其他結構元素,但並未以此編碼?
- 網站或應用程式中的導覽連結和表單輸入內容是否一致?
- 是否有任何閃爍、閃爍或動畫效果超出建議值?
- 內容是否有適當的間距?字母、字詞、行和段落?
- 你可以使用放大鏡或瀏覽器縮放功能查看所有內容嗎?
內容檢查
與視覺測試著重於版面配置、動畫和顏色不同,內容檢查會著重於網頁上的文字。除了查看文字內容本身,也請檢查相關背景,確保內容對他人來說合理。
內容檢查可協助解答下列問題:
- 網頁標題、標題和表單標籤是否清楚且具有描述性?
- 圖片替代內容是否簡潔、準確且實用?
- 是否只使用顏色來傳達意義或資訊?
- 連結是否具備說明性?還是使用「瞭解詳情」或「按這裡」等籠統文字?
- 網頁中的語言是否有任何變更?
- 是否使用平實的語言,並在首次提及時將所有縮寫字詞拼寫出來?
部分內容檢查可以部分自動化。舉例來說,您可以編寫 JavaScript 檢查器,檢查「按這裡」並建議您進行變更。不過,這些自訂解決方案通常仍需要人為介入,才能將文字變更為符合情境的內容。
示範:手動測試
到目前為止,我們已在示範網頁上執行自動化測試,並發現並修復了八種不同類型的問題。我們現在可以執行手動檢查,看看是否能發現更多無障礙功能問題。
步驟 1
我們更新的 CodePen 示範已套用所有自動化無障礙功能更新。
請在偵錯模式中查看,以便繼續進行後續測試。這項操作很重要,因為它會移除圍繞在示範網頁周圍的 <iframe>,這可能會干擾某些測試工具。進一步瞭解 CodePen 的偵錯模式。
步驟 2
開始手動測試程序時,請將滑鼠或觸控板放在一旁,只使用鍵盤在 DOM 中上下移動。
問題 1:可見焦點指標
您應該會立即看到第一個鍵盤問題,或者說,您不應該看到這個問題,因為已移除可見的焦點指標。掃描示範中的 CSS 時,您應該會發現令人擔心的「outline: none」已加入程式碼庫。
:focus {
outline: none;
}
 讓我們來解決這個問題。
讓我們來解決這個問題。
如鍵盤焦點單元所述,您必須移除這行程式碼,讓網路瀏覽器為使用者新增可見焦點。您可以更進一步,建立符合數位產品美學風格的焦點指標樣式。
:focus {
outline: 3px dotted #008576;
}
問題 2:焦點順序
修改焦點指標並顯示後,請務必透過分頁瀏覽頁面。您應該會發現,用於訂閱電子報的表單輸入欄位並未獲得焦點。已透過負向 tabindex 從自然焦點順序中移除。
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 讓我們來解決這個問題。
讓我們來解決這個問題。
由於我們希望使用者使用這個欄位訂閱電子報,因此只要移除負 tabindex 或將其設為零,即可讓輸入框再次可供鍵盤聚焦。
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
步驟 3
確認鍵盤焦點後,我們會繼續進行視覺和內容檢查。
問題 3:連結色彩對比
您可能會發現,在使用鍵盤測試時,當您在示範頁面中上下移動時,鍵盤會將焦點放在不同醫療狀況段落中的三個隱藏連結。
為了讓網頁符合無障礙設計,連結必須與周圍文字有所區隔,並在滑鼠懸停和鍵盤聚焦時,加入非色彩樣式變更。
 讓我們來解決這個問題。
讓我們來解決這個問題。
快速解決方法是為段落中的連結加上底線,讓連結更醒目。這麼做可解決無障礙問題,但可能不符合您希望達到的整體設計美學。
如果您選擇不加下底線,就必須修改顏色,以符合背景和文字的要求。
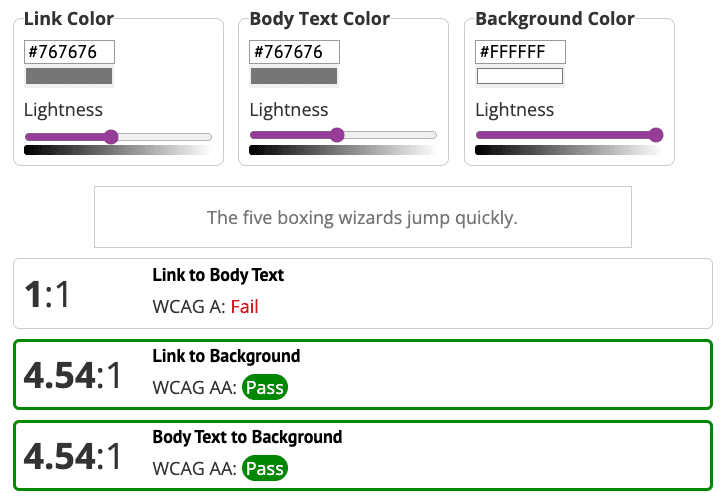
使用連結對比度檢查工具查看示範時,您會發現連結顏色符合一般大小文字與背景之間的 4.5:1 色彩對比度需求。不過,未加底線的連結也必須符合與周圍文字的 3:1 顏色對比度要求。
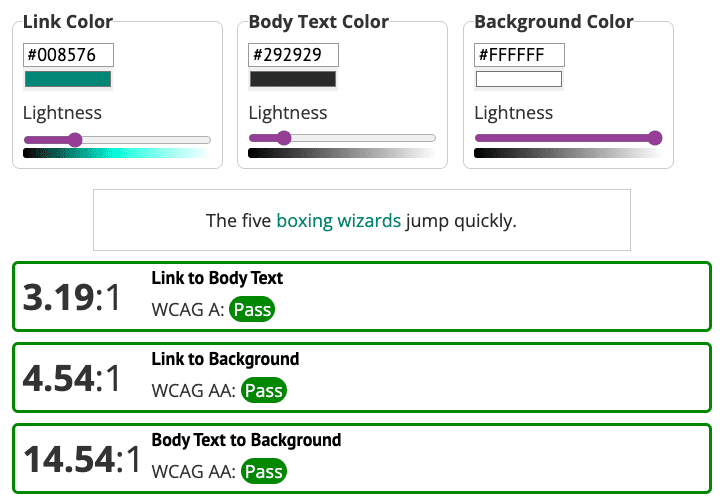
其中一個選項是變更連結顏色,讓顏色與網頁上的其他元素相符。不過,如果您將連結顏色變更為綠色,內文也必須進行修改,以符合連結、背景和周圍文字這三個元素的整體色彩對比度規定。


問題 4:圖示顏色對比
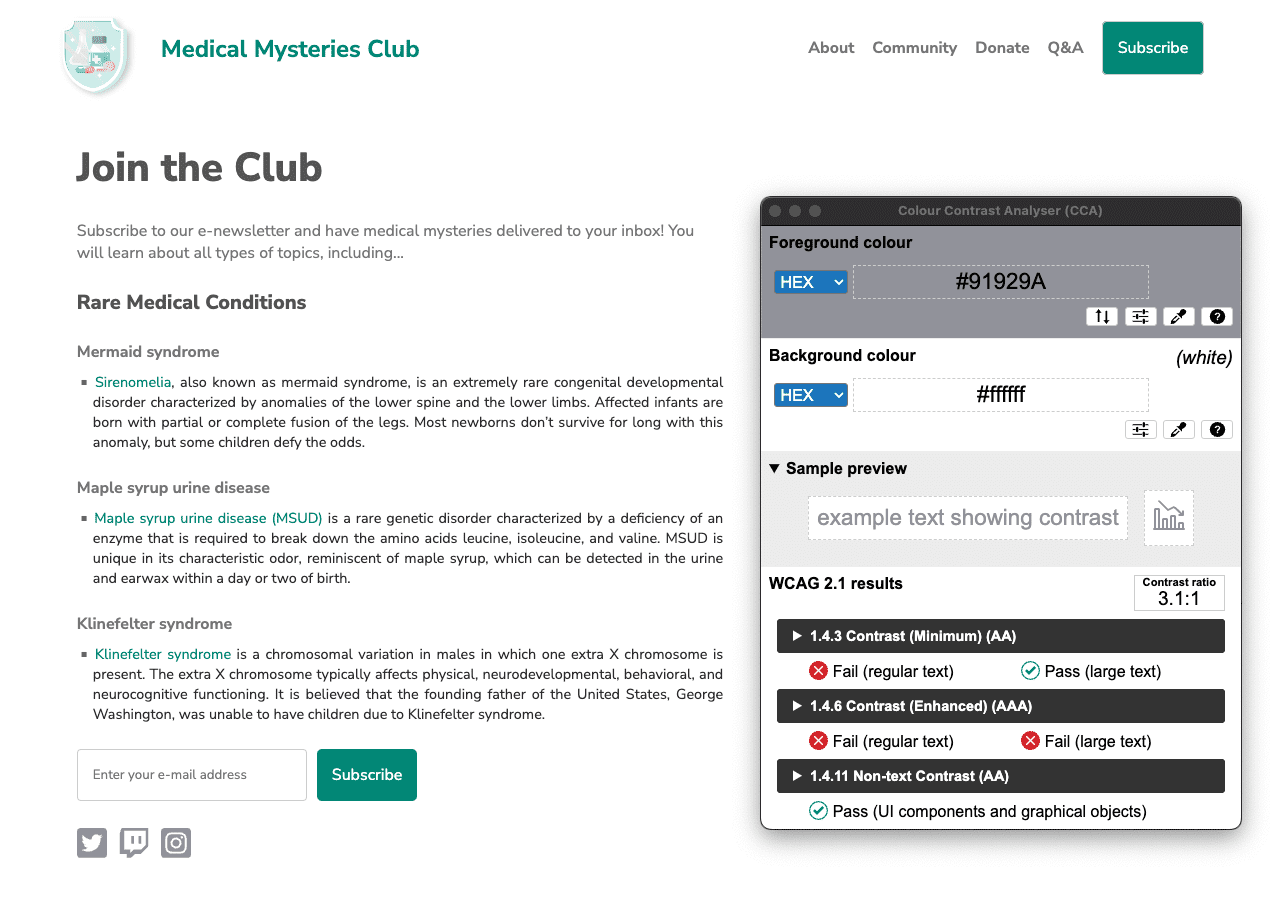
另一個未解決的色彩對比問題是社群媒體圖示。在「色彩和對比」單元中,您瞭解到必要圖示必須與背景形成 3:1 的色彩對比。不過,在示範中,社群媒體圖示的對比度為 1.3:1。
 讓我們來解決這個問題。
讓我們來解決這個問題。
為了符合 3:1 的色彩對比度規定,社群媒體圖示已變更為較深的灰色。

問題 5:內容版面配置
若查看段落內容的版面配置,您會發現文字已完全對齊。如同您在字體排版單元中所學,這會產生「河流般的空白」,可能會讓部分使用者難以閱讀文字。
p.bullet {
text-align: justify;
}
 讓我們來解決這個問題。
讓我們來解決這個問題。
如要重設示範內容中的文字對齊方式,您可以將程式碼更新為 text-align: left;,或是從 CSS 中完全移除該行,因為左對齊是瀏覽器的預設對齊方式。請務必測試程式碼,以防其他繼承的樣式移除預設文字對齊方式。
p.bullet {
text-align: left;
}
步驟 4

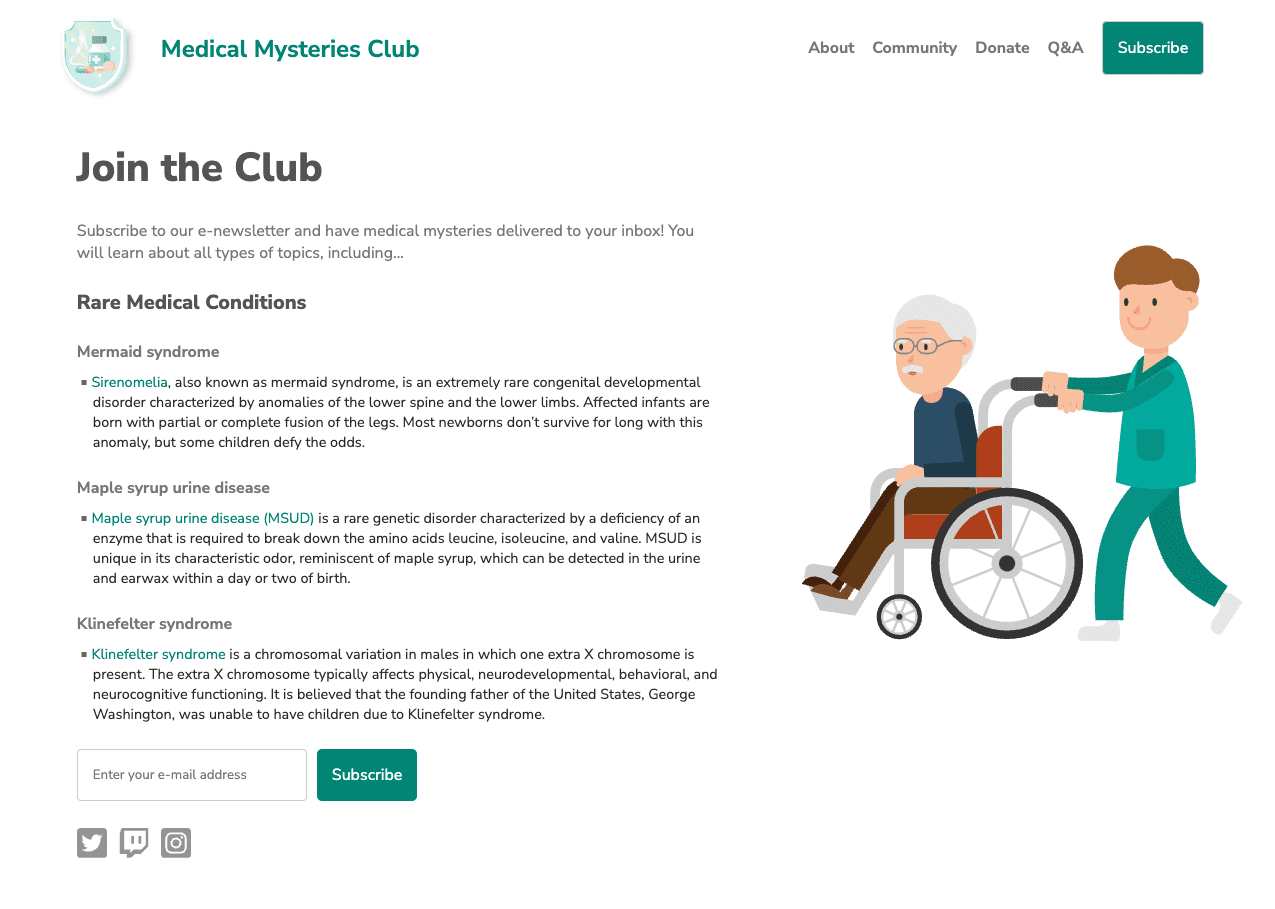
確認並修正先前步驟中列出的所有手動無障礙問題後,您的網頁應會與螢幕截圖相似。
您在人工檢查時可能會發現更多無障礙問題,而這些問題並未在本單元中提及。我們會在下一個單元中探討許多這類問題。
下一步
太棒了!您已完成自動化和手動測試單元。您可以查看更新版 CodePen,其中已套用所有自動和手動無障礙修正項目。
接下來,我們將介紹最後一個測試單元,主題是輔助技術測試。
進行隨堂測驗
測驗您對手動無障礙測試的瞭解程度
哪些元素需要符合 WCAG 色彩對比標準?
