Consentire alle pagine di adattarsi a dimensioni dello schermo diverse è solo un modo per assicurarti che il tuo sito web sia accessibile al maggior numero di persone possibile. Tieni presente alcuni di questi altri fattori.
Discromatopsia
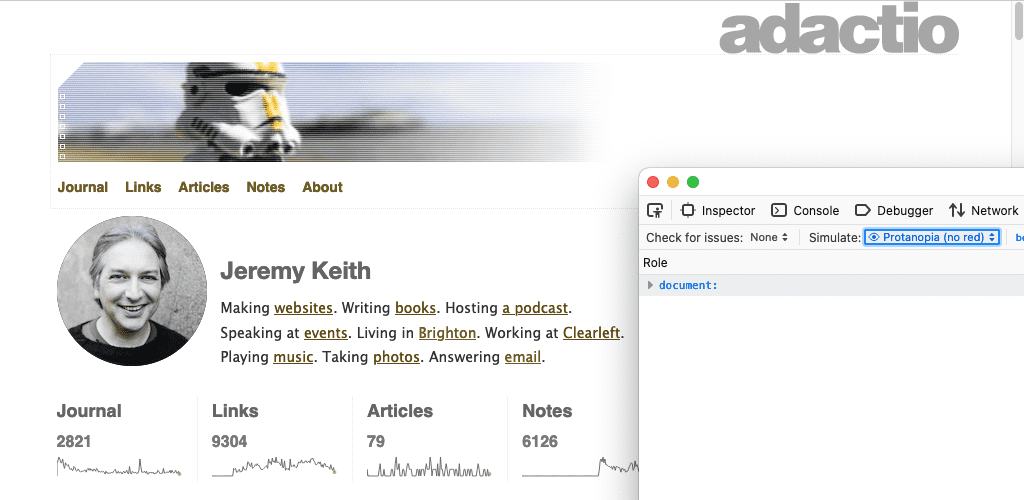
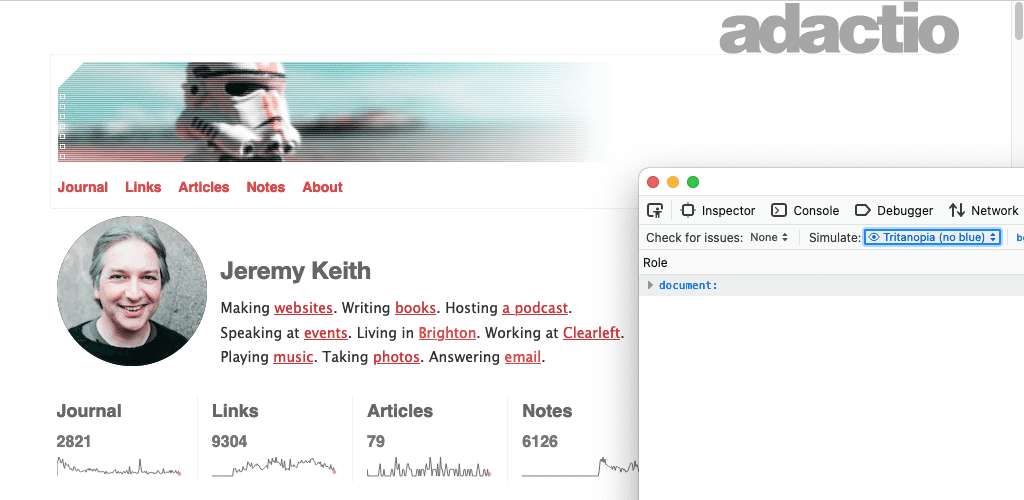
Persone diverse percepiscono i colori in modo diverso. Le persone con protanopia non percepiscono il rosso come un colore distinto. Con la deuteranopia manca il verde. Per le persone con tritanopia, è blu.
Alcuni strumenti possono darti un'idea generale di come le tue combinazioni di colori appaiono alle persone con diversi tipi di visione dei colori.
La scheda Accessibilità di Firefox include un menu a discesa denominato Simula con un elenco di opzioni.


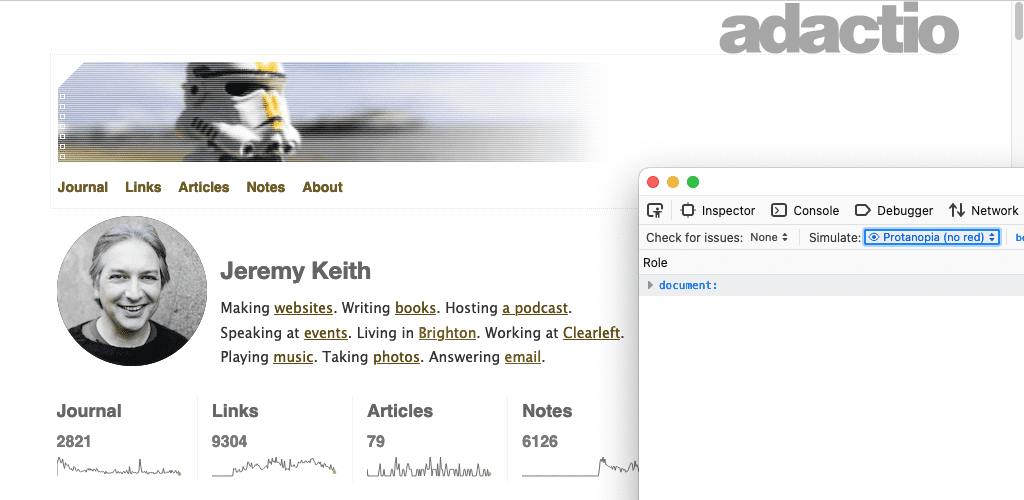
In Chrome DevTools, la scheda di rendering ti consente di emulare le carenze visive.
Si tratta di strumenti specifici del browser. È anche possibile emulare diversi tipi di visione a livello di sistema operativo.
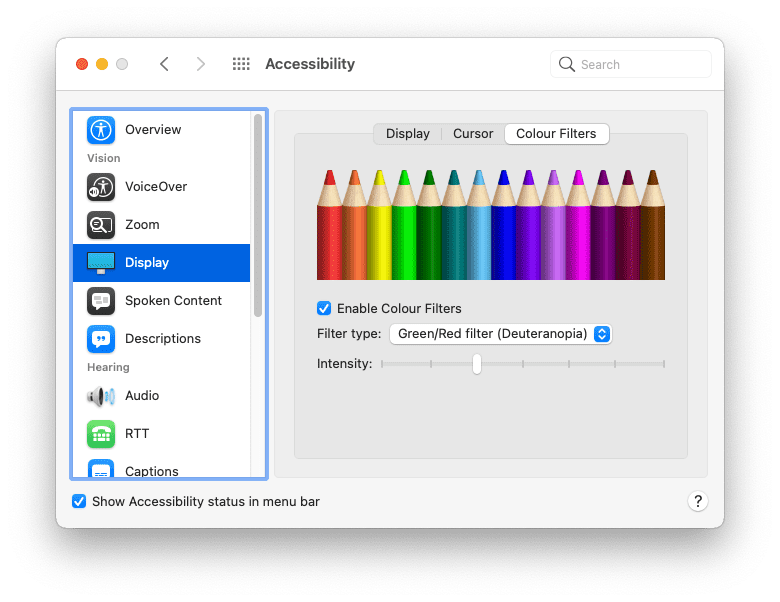
Sul Mac, vai a:
- Preferenze di sistema
- Accessibilità
- Display
- Filtri di colore
- Attivare i filtri di colore
Seleziona una delle opzioni.

In generale, non è una buona idea fare affidamento solo sul colore per distinguere tra elementi diversi. Ad esempio, puoi e devi utilizzare un colore diverso per i link rispetto al testo circostante. Tuttavia, devi anche applicare un altro indicatore di stile, ad esempio sottolineando i link o mettendoli in grassetto.
a { color: red; }
a { color: red; font-weight: bold; }
Contrasto di colore
Alcune combinazioni di colori possono causare problemi. Se il contrasto tra il colore di primo piano e quello di sfondo non è sufficiente, il testo diventa difficile da leggere. Il cattivo contrasto dei colori è uno dei problemi di accessibilità più comuni sul web, ma fortunatamente è un problema che puoi rilevare nelle prime fasi del processo di progettazione.
Ecco alcuni strumenti che puoi utilizzare per testare il rapporto di contrasto del testo e dei colori di sfondo:
- VisBug è un'estensione del browser disponibile per tutti i principali browser desktop.
- Lo strumento di ispezione dell'accessibilità di Firefox può verificare la presenza di problemi di contrasto visivo.
- Puoi anche scoprire e correggere il testo a basso contrasto con Chrome DevTools.
- Nel browser Edge di Microsoft, puoi testare il contrasto del colore del testo utilizzando il selettore dei colori.
Ti consigliamo di dichiarare sempre color e background-color insieme nel codice CSS. Non dare per scontato che il colore di sfondo sia quello predefinito del browser. Le persone possono e cambiano i colori utilizzati dal browser.
body { color: black; }
body { color: black; background-color: white; }
Alto contrasto
Alcune persone impostano i propri sistemi operativi in modo da utilizzare una modalità ad alto contrasto. Puoi provare questa operazione sul tuo sistema operativo.
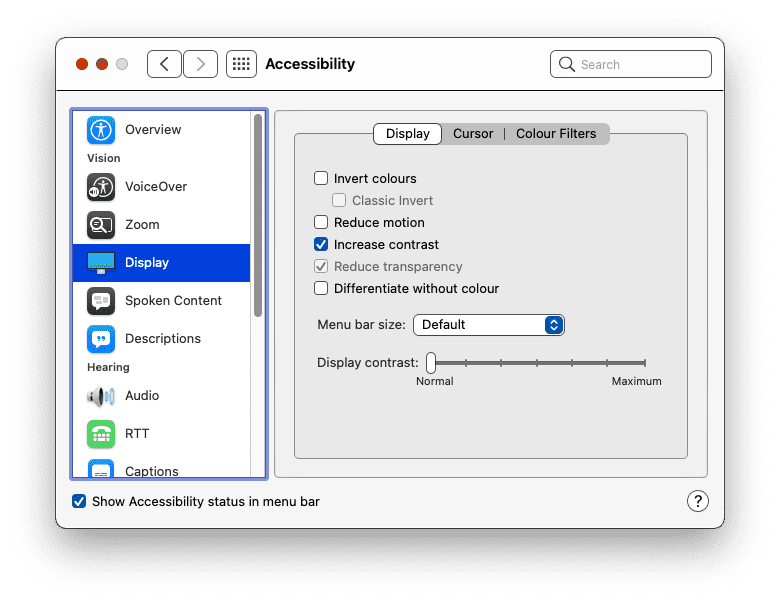
Sul Mac, vai a:
- Preferenze di sistema
- Accessibilità
- Display
Seleziona l'opzione per aumentare il contrasto.

Esiste una funzionalità multimediale per rilevare se qualcuno ha attivato la modalità ad alto contrasto. Per la funzionalità multimediale prefers-contrast è possibile eseguire query per tre valori: no-preference, less e more. Puoi utilizzare queste informazioni per modificare la tavolozza dei colori del tuo sito.
Gli utenti possono anche impostare una preferenza nel sistema operativo per utilizzare i colori invertiti.
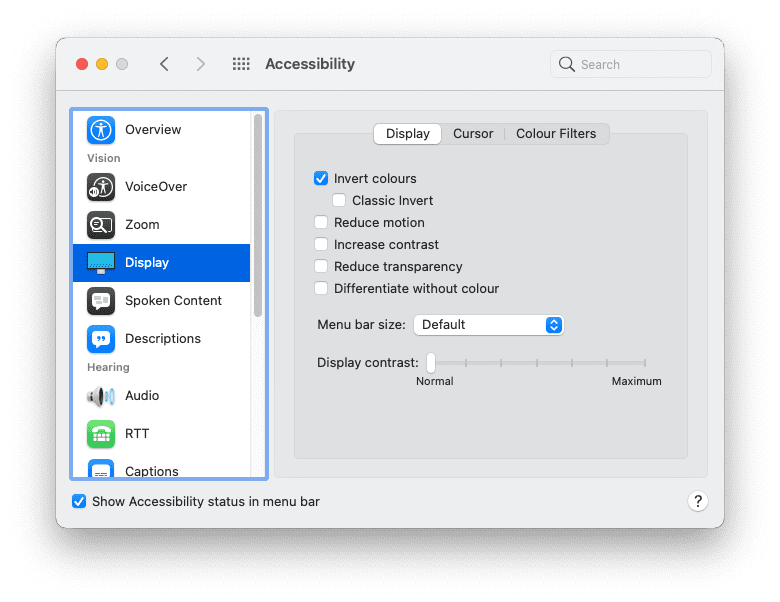
Sul Mac, vai a:
- Preferenze di sistema
- Accessibilità
- Display
Seleziona l'opzione per invertire i colori.

Assicurati che il tuo sito web sia ancora comprensibile per chi naviga con i colori invertiti. Fai attenzione alle ombre delle caselle, che potrebbero dover essere regolate quando i colori sono invertiti.
Dimensione carattere
Il colore non è l'unico elemento che gli utenti possono regolare nel browser, ma possono anche modificare la dimensione predefinita dei caratteri. Con il peggioramento della vista, potrebbero regolare le dimensioni dei caratteri predefinite nei browser o nei sistemi operativi, aumentando i numeri con il passare degli anni.
Puoi rispondere a queste impostazioni utilizzando dimensioni dei caratteri relative. Evita di utilizzare unità come px. Utilizza invece unità relative come rem o ch.
Prova a modificare l'impostazione predefinita delle dimensioni del testo nel browser. Puoi farlo nelle preferenze del browser. In alternativa, puoi farlo mentre visiti una pagina web aumentando lo zoom. Il tuo sito web funziona ancora se la dimensione del carattere predefinita viene aumentata del 200%? Che ne dici del 400%?
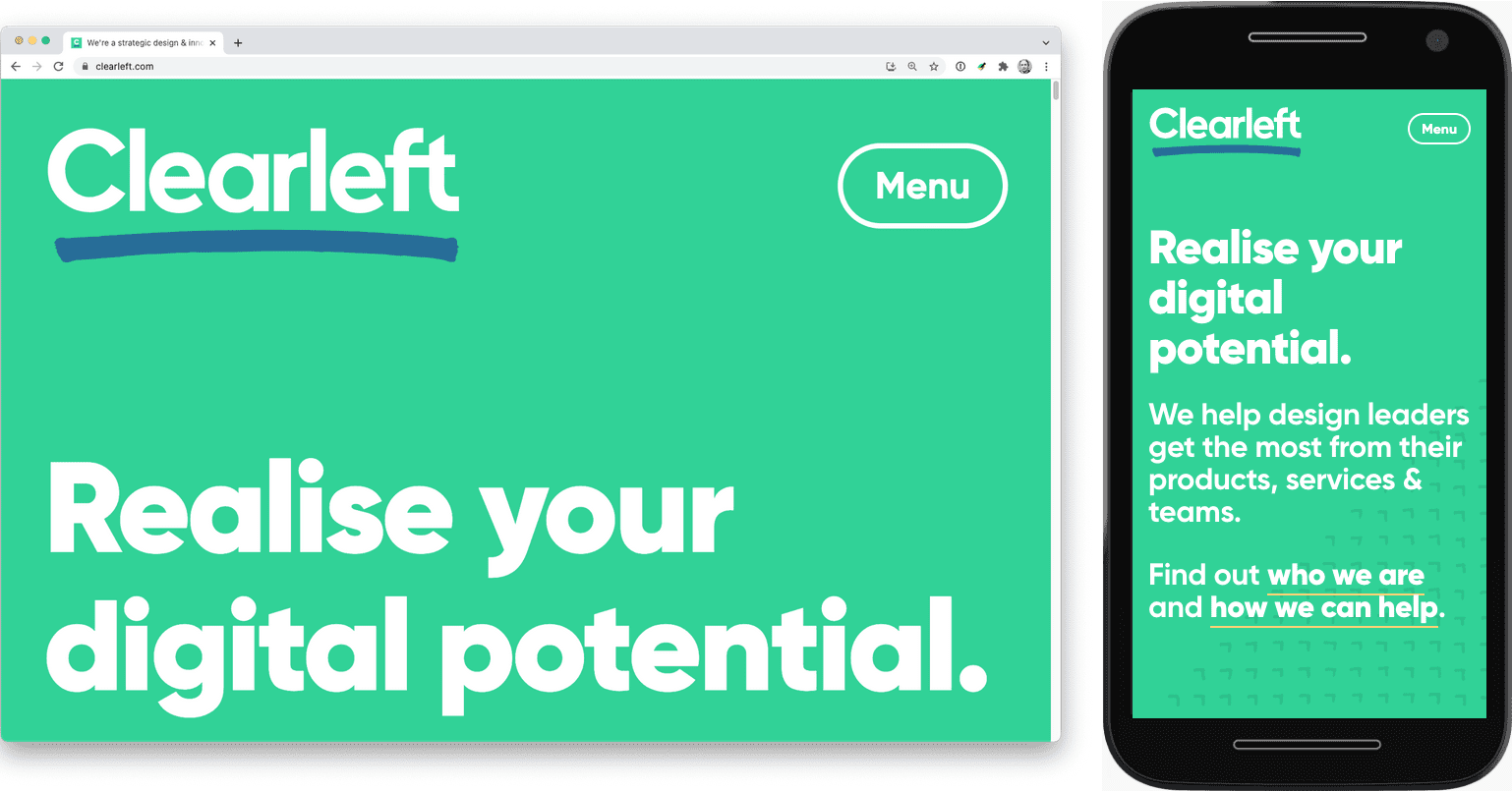
Un utente che visita il tuo sito web su un computer con le dimensioni dei caratteri aumentate del 400% dovrebbe visualizzare lo stesso layout di un utente che visita il tuo sito su un dispositivo con schermo di piccole dimensioni.

Navigazione da tastiera
Non tutti usano un mouse o un trackpad per navigare nelle pagine web. La tastiera è un altro modo per spostarsi all'interno di una pagina, in particolare la tastiera tab è molto utile. Gli utenti possono passare rapidamente da un link o un campo del modulo all'altro.
I link con stile impostato con le pseudoclassi :hover e :focus mostreranno questi stili indipendentemente dal fatto che l'utente utilizzi un mouse, un trackpad o una tastiera. Utilizza l'pseudo-classe :focus-visible per definire lo stile dei link solo per la navigazione da tastiera. Puoi rendere questi stili ancora più evidenti.
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
Quando l'utente passa da un link all'altro o da un campo del modulo all'altro, questi elementi verranno attivati nell'ordine in cui appaiono nella struttura del documento. Deve anche corrispondere all'ordine visivo.
Fai attenzione alla proprietà CSS order. Puoi utilizzarlo in combinazione con flexbox e grid per posizionare gli elementi in un ordine visivo diverso rispetto a quello in HTML. Si tratta di una funzionalità potente, ma potrebbe confondere le persone che navigano con una tastiera.
Testa le tue pagine web utilizzando il tasto tab sulla tastiera per assicurarti che l'ordine di tabulazione sia corretto.
Nel riquadro Accessibilità degli Strumenti per sviluppatori del browser Firefox è presente un'opzione per Mostra ordine di tabulazione. Se attivi questa opzione, i numeri verranno sovrapposti a ogni elemento attivabile.

Movimento ridotto
L'animazione e il movimento sono modi fantastici per dare vita ai design web. Tuttavia, per alcune persone questi movimenti possono essere molto disorientanti e persino causare nausea.
Esiste una query sui componenti che indica se l'utente preferisce meno movimento. Si chiama prefers-reduced-motion. Includi questo codice ovunque utilizzi transizioni o animazioni CSS.
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
La query multimediale prefers-reduced-motion è specifica per il movimento sullo schermo. Se utilizzi transizioni sul colore di un elemento che non deve essere interessato da prefers-reduced-motion. È anche consentito applicare transizioni di opacità e dissolvenza incrociata. La riduzione del movimento non deve necessariamente comportare l'assenza di animazione.
Voice
Le persone utilizzano il web in modo diverso. Non tutti visualizzano il tuo sito web su uno schermo. Le tecnologie per la disabilità, come gli screen reader, convertono le informazioni visualizzate su uno schermo in parole pronunciate.
Gli screen reader funzionano con tutti i tipi di applicazioni, inclusi i browser web. Affinché un browser web possa comunicare in modo utile con uno screen reader, nella pagina web a cui si accede al momento devono essere presenti informazioni semantiche utili.
In precedenza, hai appreso che i pulsanti con solo icone devono includere un attributo per specificare lo scopo del pulsante agli utenti non vedenti. Questo è solo un esempio dell'importanza di un codice HTML di base solido.
Headings
Utilizza in modo appropriato intestazioni come <h1>, <h2>, <h3> e così via. Gli screen reader utilizzano queste intestazioni per generare una struttura del documento che può essere esplorata con le scorciatoie da tastiera.
<div class="heading-main">Welcome to my page</div> <div class="heading-secondary">About me</div> <div class="heading-tertiary">My childhood</div> <div class="heading-secondary">About this website</div> <div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>Struttura
Utilizza elementi di riferimento come <main>, <nav>, <aside>, <header> e <footer> per strutturare i contenuti della pagina. Gli utenti che utilizzano uno screen reader possono quindi passare direttamente a questi punti di riferimento.
<div class="header">...</div> <div class="navigation">...</div> <div class="maincontent">...</div> <div class="sidebar">...</div> <div class="footer">...</div>
<header>...</header> <nav>...</nav> <main>...</main> <aside>...</aside> <footer>...</footer>
Moduli
Assicurati che a ogni campo del modulo sia associato un elemento <label>. Puoi associare un'etichetta a un campo del modulo utilizzando l'attributo for nell'elemento <label> e l'attributo id corrispondente nel campo del modulo.
<span class="formlabel">Your name</span> <input type="text">
<label for="name">Your name</label> <input id="name" type="text">
Immagini
Fornisci sempre una descrizione testuale delle immagini utilizzando l'attributo alt.
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
Se l'immagine è puramente di presentazione, devi comunque includere l'attributo alt, ma puoi assegnare un valore vuoto.
<img src="texture.png">
<img src="texture.png" alt="">
Jake Archibald ha pubblicato un articolo su come scrivere un testo alt efficace.
Link
Prova a fornire un testo descrittivo all'interno dei link. Evita di utilizzare frasi come "fai clic qui" o "altro".
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
L'utilizzo di HTML semantico sensato renderà le tue pagine web più accessibili alle tecnologie per la disabilità come gli screen reader e anche ad altre uscite audio come gli assistenti vocali.
Alcuni widget di interfaccia che non hanno un elemento HTML corrispondente: caroselli, schede, accordion e così via. Questi devono essere creati da zero con una combinazione di HTML, CSS, JavaScript e ARIA.
ARIA è l'acronimo di Accessible Rich Internet Applications. Il suo vocabolario ti consente di fornire informazioni semantiche quando non è disponibile un elemento HTML adatto.
Se devi creare elementi di interfaccia non ancora disponibili come elementi HTML, familiarizzati con ARIA.
Più funzionalità personalizzate aggiungi con JavaScript, più dovrai comprendere ARIA. Se utilizzi gli elementi HTML nativi, potresti non aver bisogno di ARIA.
Se è possibile, esegui il test con utenti reali che utilizzano screen reader. In questo modo, non solo potrai comprendere meglio come navigano sul web, ma eviterai anche di dover fare supposizioni durante la progettazione incentrata sull'accessibilità.
Eseguire test con persone reali è un ottimo modo per scoprire eventuali supposizioni che potresti fare. Nel modulo successivo scoprirai i diversi modi in cui le persone interagiscono con i tuoi siti web, un'altra area in cui è fin troppo facile fare supposizioni.
Verificare di aver compreso
Verifica le tue conoscenze sull'accessibilità
Con CSS, uno sviluppatore può sovrascrivere una preferenza dell'utente, ad esempio le dimensioni dei caratteri, per il peggio?
body { font-size: 12px; }.Per evitare di sovrascrivere la preferenza relativa alle dimensioni dei caratteri di un utente, utilizza?
px.rem.Tutti nel mondo usano un mouse.
A cosa serve un'immagine con un attributo alt vuoto?
