Dostosowanie stron do różnych rozmiarów ekranów to tylko jeden ze sposobów na zapewnienie dostępu do witryny jak największej liczbie osób. Pamiętaj o tych czynnikach:
ślepota barw,
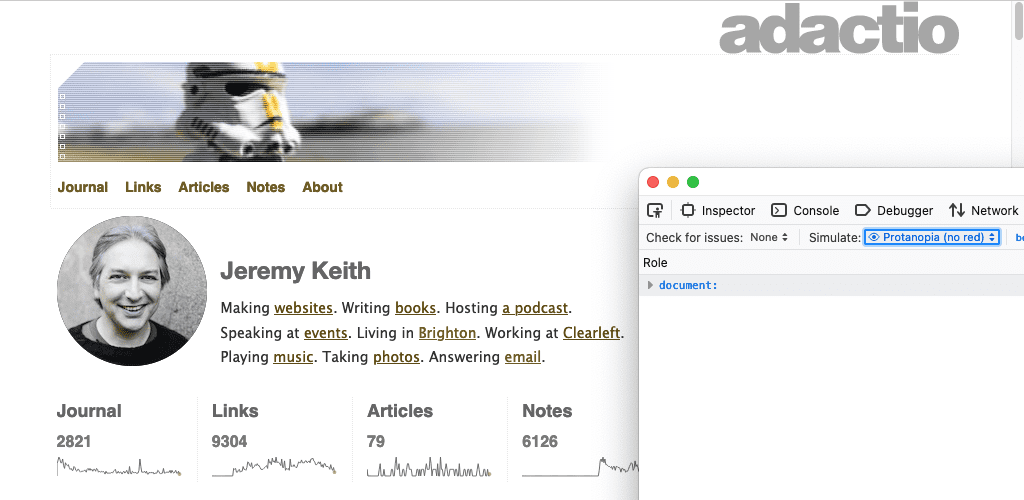
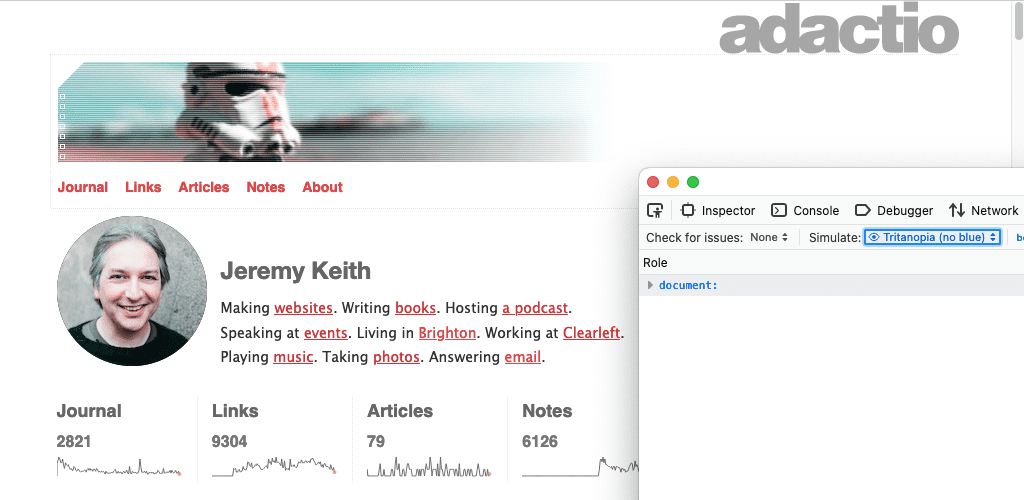
Różne osoby postrzegają kolory inaczej. Osoby z protanopią nie postrzegają czerwonego jako odrębnego koloru. W przypadku deuteranopii brakuje zieleni. Dla osób z tritanopią jest on niebieski.
Niektóre narzędzia mogą dać ogólne pojęcie o tym, jak Twoje schematy kolorów wyglądają dla osób z różnymi rodzajami widzenia barw.
Karta Ułatwienia dostępu w Firefoxzie zawiera menu Symuluj z listą opcji.


W Narzędziach deweloperskich w Chrome karta Renderowanie umożliwia naśladowanie niedostatków wzroku.
Są to narzędzia związane z konkretną przeglądarką. Możliwe jest też emulowanie różnych typów widzenia na poziomie systemu operacyjnego.
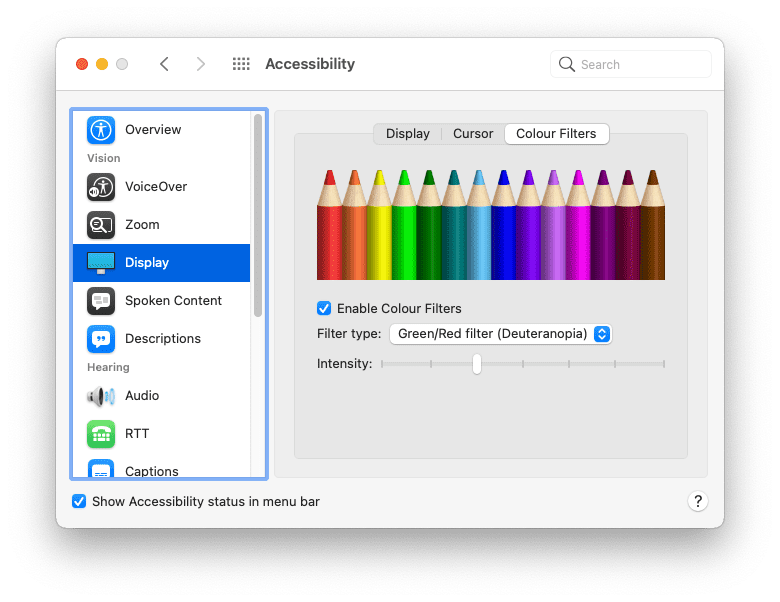
Na Macu:
- Ustawienia systemowe
- Ułatwienia dostępu
- Sieć reklamowa
- Filtry kolorów
- Włączanie filtrów kolorów
Wybierz jedną z opcji.

Ogólnie nie zalecamy polegania wyłącznie na kolorze do rozróżniania różnych elementów. Możesz (a nawet powinieneś) na przykład nadać linkom inny kolor niż tekstowi wokół nich. Należy jednak zastosować też inny wskaźnik stylizacji, np. podkreślenie linków lub pogrubienie ich.
a { color: red; }
a { color: red; font-weight: bold; }
Kontrast kolorów
Niektóre kombinacje kolorów mogą powodować problemy. Jeśli kontrast między kolorem pierwszego planu a tła jest niewystarczający, tekst staje się trudny do odczytania. Niski kontrast kolorów to jeden z najczęstszych problemów z dostępnością w internecie, ale na szczęście można go zauważyć już na wczesnym etapie procesu projektowania.
Oto kilka narzędzi, które możesz użyć do przetestowania współczynnika kontrastu kolorów tekstu i tła:
- VisBug to rozszerzenie przeglądarki dostępne we wszystkich najpopularniejszych przeglądarkach na komputery.
- Inspekcja ułatwień dostępu w Firefoxie pozwala sprawdzić, czy występują problemy z kontrastem wizualnym.
- Możesz też wykrywać i poprawiać tekst o niskim kontraście za pomocą Narzędzi deweloperskich w Chrome.
- W przeglądarce Microsoft Edge możesz sprawdzać kontrast koloru tekstu za pomocą selektora kolorów.
W kodzie CSS zawsze deklaruj razem atrybuty color i background-color. Nie zakładaj, że kolor tła będzie domyślnym kolorem przeglądarki. Użytkownicy mogą zmieniać kolory używane przez przeglądarkę.
body { color: black; }
body { color: black; background-color: white; }
Wysoki kontrast
Niektórzy użytkownicy ustawiają system operacyjny tak, aby używać trybu wysokiego kontrastu. Możesz spróbować tego w systemie operacyjnym.
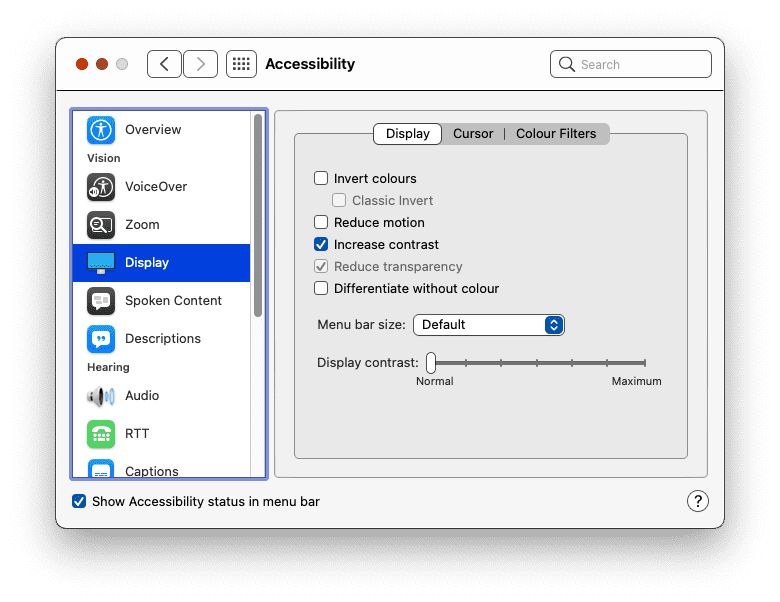
Na Macu:
- Ustawienia systemowe
- Ułatwienia dostępu
- Sieć reklamowa
Wybierz opcję zwiększenia kontrastu.

Funkcja multimediów pozwala wykryć, czy ktoś ma włączony tryb wysokiego kontrastu. Funkcja mediów prefers-contrast może być używana do wyszukiwania 3 wartości: no-preference, less i more. Dzięki tym informacjom możesz dostosować paletę kolorów swojej witryny.
Użytkownicy mogą też ustawić w systemie operacyjnym preferencję używania odwróconych kolorów.
Na Macu:
- Ustawienia systemowe
- Ułatwienia dostępu
- Sieć reklamowa
Wybierz opcję odwrócenia kolorów.

Upewnij się, że Twoja witryna nadal ma sens dla osób przeglądających ją z odwróconymi kolorami. Zwróć uwagę na cienie pudełek – może być konieczne ich dostosowanie, gdy kolory są odwrócone.
Rozmiar czcionki
Kolor to nie jedyna rzecz, którą użytkownicy mogą dostosować w przeglądarce. Mogą też dostosować domyślny rozmiar czcionki. W miarę pogarszania się wzroku mogą dostosować domyślny rozmiar czcionki w przeglądarkach lub systemach operacyjnych, zwiększając liczbę z upływem lat.
Możesz odpowiadać na te ustawienia, używając względnych rozmiarów czcionki. Unikaj stosowania jednostek takich jak px. Zamiast tego używaj jednostek względnych, takich jak rem lub ch.
Spróbuj zmienić domyślny rozmiar tekstu w przeglądarce. Możesz to zrobić w ustawieniach przeglądarki. Możesz też powiększyć stronę, gdy ją przeglądasz. Czy Twoja witryna działa, jeśli domyślny rozmiar czcionki zostanie zwiększony o 200%? A 400%?
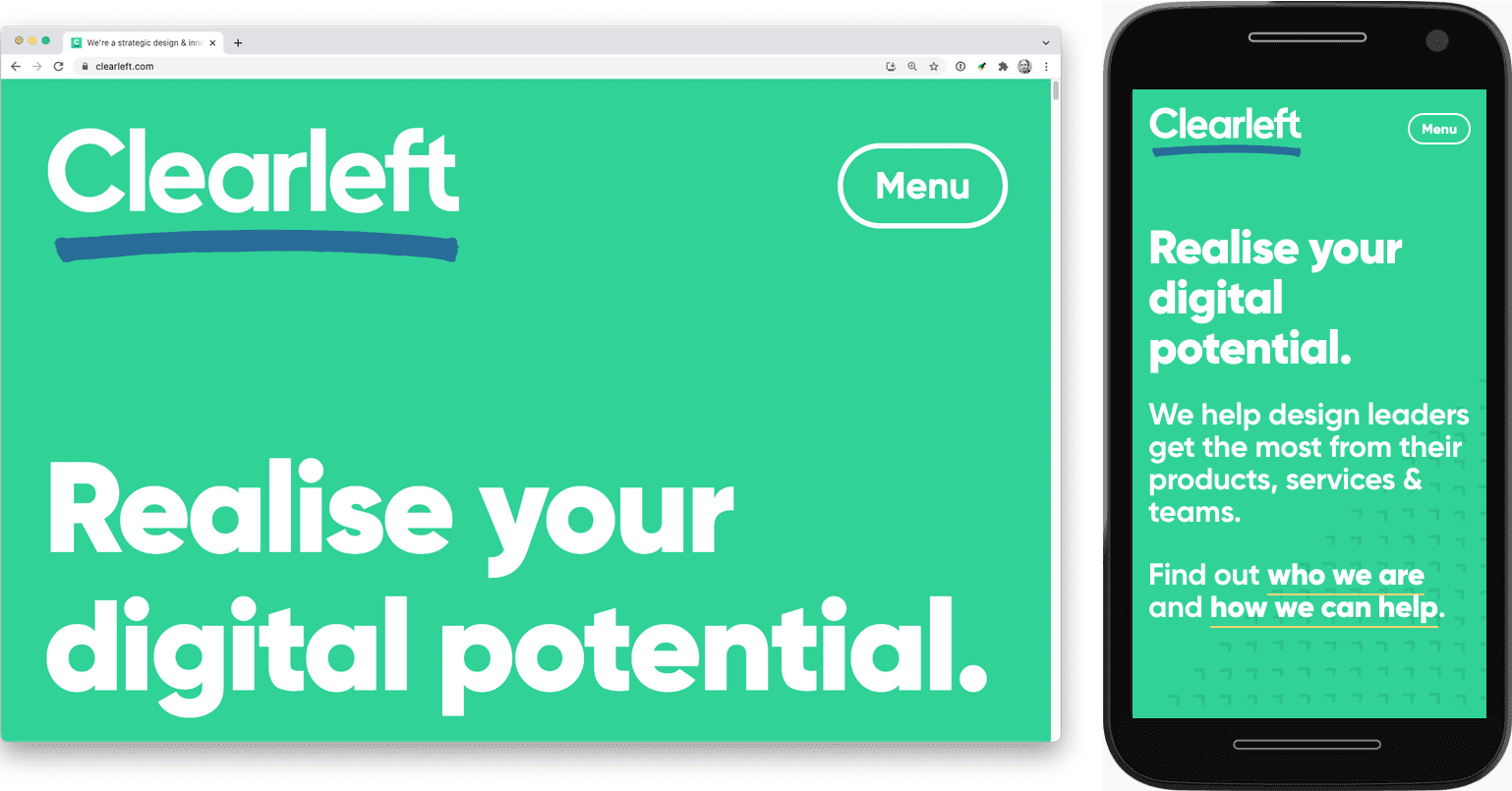
Użytkownik, który odwiedza Twoją witrynę na komputerze z rozmiarem czcionki zwiększonym do 400%, powinien zobaczyć ten sam układ, co użytkownik, który odwiedza Twoją witrynę na urządzeniu z małym ekranem.

Nawigacja za pomocą klawiatury
Nie każdy do poruszania się po stronach internetowych używa myszy lub trackpada. Klawiatura to kolejny sposób poruszania się po stronie, a szczególnie przydatny jest klawisz tab. Użytkownicy mogą szybko przechodzić od jednego linku lub pola formularza do następnego.
Linki stylizowane za pomocą pseudoklas :hover i :focus będą wyświetlać te style niezależnie od tego, czy ktoś używa myszy, trackpada czy klawiatury. Aby stylizować linki tylko do nawigacji za pomocą klawiatury, użyj pseudoklasy :focus-visible. Możesz je wyróżnić.
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
Gdy użytkownik przejdzie od linku do linku lub od pola formularza do pola formularza, te elementy będą się pojawiać w kolejności, w jakiej występują w strukturze dokumentu. Powinien on też odpowiadać kolejności wizualnej.
Uważaj na właściwość CSS order. Możesz go używać w połączeniu z flexboxem i siatką, aby umieszczać elementy w innej kolejności wizualnej niż w HTML. To przydatna funkcja, ale może wprowadzać w błąd osoby korzystające z klawiatury.
Aby sprawdzić, czy kolejność elementów jest odpowiednia, przetestuj strony internetowe, używając klawisza tab na klawiaturze.
W panelu Ułatwienia dostępu w narzędziach dla programistów w przeglądarce Firefox jest opcja Pokaż kolejność kart. Włączenie tej opcji spowoduje nałożenie liczb na każdym elemencie, na którym można skupić uwagę.

Mniej animacji
Animacje i ruchy to świetne sposoby na ożywianie projektów internetowych. Jednak dla niektórych osób takie ruchy mogą być bardzo dezorientujące, a nawet powodować nudności.
Jest zapytanie o funkcje, które informuje, czy użytkownik woli mniej ruchu. Nazywa się prefers-reduced-motion. Umieszczaj go wszędzie tam, gdzie używasz przejść lub animacji CSS.
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
Zapytanie o multimedia prefers-reduced-motion dotyczy tylko ruchu na ekranie. Jeśli używasz przejść kolorów elementów, na które nie powinien wpływać prefers-reduced-motion. Dozwolone są też przejścia przezroczystości i przejścia krzyżowe. Mniej animacji nie musi oznaczać braku animacji.
Głos
Użytkownicy korzystają z internetu na różne sposoby. Nie każdy widzi Twoją witrynę na ekranie. Technologie wspomagające, takie jak czytniki ekranu, przekształcają informacje wyświetlane na ekranie w wypowiedzi wokalne.
Czytniki ekranu współpracują ze wszystkimi aplikacjami, w tym z przeglądarkami internetowymi. Aby przeglądarka internetowa mogła skutecznie komunikować się z czytnikiem ekranu, na stronie internetowej, do której użytkownik ma dostęp, muszą znajdować się przydatne informacje semantyczne.
Wcześniej dowiesz się, że przyciski z ikoną muszą zawierać atrybut, który określa ich przeznaczenie dla niedowidzących użytkowników. To tylko jeden przykład znaczenia solidnej podstawy HTML.
Nagłówki
Stosuj sensowne nagłówki, takie jak <h1>, <h2>, <h3> itp. Czytniki ekranu używają tych nagłówków do generowania konspektu dokumentu, po którym można poruszać się za pomocą skrótów klawiszowych.
<div class="heading-main">Welcome to my page</div> <div class="heading-secondary">About me</div> <div class="heading-tertiary">My childhood</div> <div class="heading-secondary">About this website</div> <div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>Struktura
Użyj elementów <main>, <nav>, <aside>, <header> i <footer>, aby uporządkować zawartość strony. Użytkownicy czytników ekranu mogą wtedy przejść bezpośrednio do tych punktów orientacyjnych.
<div class="header">...</div> <div class="navigation">...</div> <div class="maincontent">...</div> <div class="sidebar">...</div> <div class="footer">...</div>
<header>...</header> <nav>...</nav> <main>...</main> <aside>...</aside> <footer>...</footer>
Formularze
Sprawdź, czy każde pole formularza ma powiązany element <label>. Możesz powiązać etykietę z polem formularza, używając atrybutu for w elemencie <label> i odpowiedniego atrybutu id w polu formularza.
<span class="formlabel">Your name</span> <input type="text">
<label for="name">Your name</label> <input id="name" type="text">
Obrazy
Zawsze podawaj opis tekstowy obrazów za pomocą atrybutu alt.
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
Jeśli obraz ma charakter wyłącznie prezentacyjny, nadal należy uwzględnić atrybut alt, ale jego wartość może być pusta.
<img src="texture.png">
<img src="texture.png" alt="">
Jake Archibald opublikował artykuł o pisaniu skutecznych tekstów alt.
Linki
Staraj się umieszczać w linkach opisowy tekst. Unikaj wyrażeń takich jak „kliknij tutaj” czy „więcej”.
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
Użycie HTML semantycznego ułatwi dostęp do stron internetowych technologiom wspomagającym, takim jak czytniki ekranu, a także innym wyjściom audio, takim jak asystenci głosowi.
Niektóre widżety interfejsu, które nie mają odpowiadającego im elementu HTML: karuzele, karty, okna typu accordion itp. Tego typu elementy muszą być tworzone od podstaw za pomocą kombinacji języków HTML, CSS, JavaScript i ARIA.
ARIA to skrót od Accessible Rich Internet Applications (dostępne rozszerzone aplikacje internetowe). Jego słownictwo umożliwia przekazywanie informacji semantycznych, gdy nie ma odpowiedniego elementu HTML.
Jeśli chcesz utworzyć elementy interfejsu, które nie są jeszcze dostępne jako elementy HTML, zapoznaj się z ARIA.
Im więcej funkcji dodawanych za pomocą JavaScriptu, tym lepiej musisz rozumieć ARIA. Jeśli używasz natywnych elementów HTML, może nie być Ci potrzebna żadna specyfikacja ARIA.
Jeśli to możliwe, przetestuj stronę z udziałem rzeczywistych użytkowników czytników ekranu. Dzięki temu nie tylko lepiej poznasz ich nawyki związane z przeglądaniem internetu, ale też unikniesz zgadywania, jak zaprojektować stronę z myślą o dostępności.
Testowanie z udziałem prawdziwych osób to świetny sposób na sprawdzenie, czy Twoje założenia są prawidłowe. Z następnego modułu dowiesz się, jak użytkownicy wchodzą w interakcję z Twoimi witrynami – to kolejny obszar, w którym łatwo jest robić błędne założenia.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę o ułatwieniach dostępu
W CSS deweloper może zastąpić preferencje użytkownika, np. rozmiar czcionki.
body { font-size: 12px; }.Aby uniknąć zastąpienia preferencji użytkownika dotyczących rozmiaru czcionki, użyj?
px.rem.Każdy na świecie używa myszy.
Co robi obraz z pustym atrybutem alt?
