আপনার পৃষ্ঠাগুলিকে বিভিন্ন স্ক্রিনের আকারে প্রতিক্রিয়া জানানোর অনুমতি দেওয়া হল আপনার ওয়েবসাইট যতটা সম্ভব বেশি লোকের কাছে অ্যাক্সেসযোগ্য তা নিশ্চিত করার একটি উপায়। এই অন্যান্য কারণগুলির মধ্যে কয়েকটি বিবেচনা করুন যা আপনার মনে রাখা উচিত।
রঙ দৃষ্টি ঘাটতি
বিভিন্ন মানুষ ভিন্নভাবে রঙ উপলব্ধি করে। প্রোটানোপিয়ায় আক্রান্ত ব্যক্তিরা লালকে একটি স্বতন্ত্র রঙ হিসাবে বোঝেন না। Deuteranopia সঙ্গে, সবুজ অনুপস্থিত. ট্রাইটানোপিয়ায় আক্রান্ত ব্যক্তিদের জন্য, এটি নীল।
কিছু সরঞ্জাম আপনাকে বিভিন্ন ধরণের রঙের দৃষ্টিভঙ্গি সহ লোকেদের কাছে আপনার রঙের স্কিমগুলি কীভাবে প্রদর্শিত হবে তার একটি সাধারণ ধারণা দিতে পারে।
ফায়ারফক্সের অ্যাক্সেসিবিলিটি ট্যাবে বিকল্পগুলির একটি তালিকা সহ সিমুলেট লেবেলযুক্ত একটি ড্রপডাউন অন্তর্ভুক্ত রয়েছে।


Chrome DevTools-এ, রেন্ডারিং ট্যাব আপনাকে দৃষ্টি ঘাটতিগুলি অনুকরণ করতে দেয়৷
এগুলি ব্রাউজার-নির্দিষ্ট সরঞ্জাম। অপারেটিং সিস্টেম স্তরে বিভিন্ন দৃষ্টির ধরন অনুকরণ করাও সম্ভব।
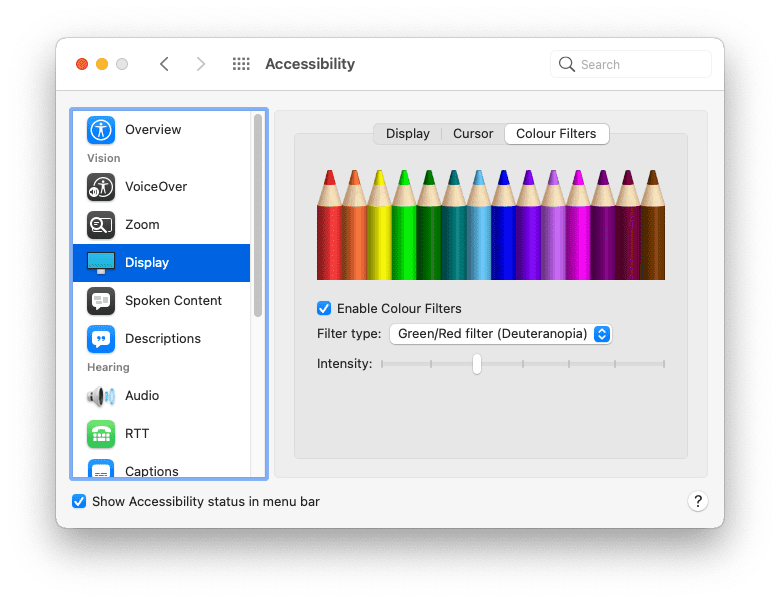
ম্যাকে, এখানে যান:
- সিস্টেম পছন্দসমূহ
- অ্যাক্সেসযোগ্যতা
- প্রদর্শন
- রঙ ফিল্টার
- রঙ ফিল্টার সক্রিয় করুন
বিকল্পগুলির মধ্যে একটি নির্বাচন করুন।

সাধারণভাবে বিভিন্ন উপাদানের মধ্যে পার্থক্য করার জন্য বিশুদ্ধভাবে রঙের উপর নির্ভর করা ভাল ধারণা নয়। উদাহরণস্বরূপ, আপনি আপনার লিঙ্কগুলিকে আশেপাশের পাঠ্যের সাথে আলাদা রঙ করতে পারেন—এবং করা উচিত৷ কিন্তু আপনার অন্য কিছু স্টাইলিং সূচকও প্রয়োগ করা উচিত যেমন লিঙ্কগুলিকে আন্ডারলাইন করা বা সেগুলিকে সাহসী করা।
a { color: red; }
a { color: red; font-weight: bold; }
রঙের বৈসাদৃশ্য
কিছু রঙের সংমিশ্রণ সমস্যা সৃষ্টি করতে পারে। ফোরগ্রাউন্ড রঙ এবং পটভূমির রঙের মধ্যে যথেষ্ট বৈসাদৃশ্য না থাকলে, পাঠ্য পড়া কঠিন হয়ে পড়ে। দুর্বল রঙের বৈসাদৃশ্য হল ওয়েবে সবচেয়ে সাধারণ অ্যাক্সেসিবিলিটি সমস্যাগুলির মধ্যে একটি, কিন্তু সৌভাগ্যবশত, এটি এমন একটি যা আপনি ডিজাইন প্রক্রিয়ার প্রথম দিকে ধরতে পারেন৷
এখানে কিছু সরঞ্জাম রয়েছে যা আপনি আপনার পাঠ্য এবং পটভূমির রঙের বৈসাদৃশ্য অনুপাত পরীক্ষা করতে ব্যবহার করতে পারেন:
- VisBug হল একটি ব্রাউজার এক্সটেনশন যা সমস্ত প্রধান ডেস্কটপ ব্রাউজারগুলির জন্য উপলব্ধ।
- ফায়ারফক্সের অ্যাক্সেসিবিলিটি ইন্সপেক্টর ভিজ্যুয়াল কনট্রাস্টের সমস্যাগুলি পরীক্ষা করতে পারে।
- এছাড়াও আপনি Chrome DevTools-এর মাধ্যমে কম-কনট্রাস্ট পাঠ্য আবিষ্কার ও ঠিক করতে পারেন।
- মাইক্রোসফটের এজ ব্রাউজারে, আপনি কালার পিকার ব্যবহার করে টেক্সট-কালার কনট্রাস্ট পরীক্ষা করতে পারেন।
আপনার CSS-এ সর্বদা color এবং background-color একসাথে ঘোষণা করা একটি ভাল ধারণা। অনুমান করবেন না যে পটভূমির রঙটি ব্রাউজার ডিফল্ট হবে। লোকেরা তাদের ব্রাউজার দ্বারা ব্যবহৃত রঙগুলি পরিবর্তন করতে পারে এবং করতে পারে।
body { color: black; }
body { color: black; background-color: white; }
উচ্চ বৈসাদৃশ্য
কিছু লোক উচ্চ-কনট্রাস্ট মোড ব্যবহার করার জন্য তাদের অপারেটিং সিস্টেম সেট করে। আপনি আপনার অপারেটিং সিস্টেমে এটি চেষ্টা করতে পারেন।
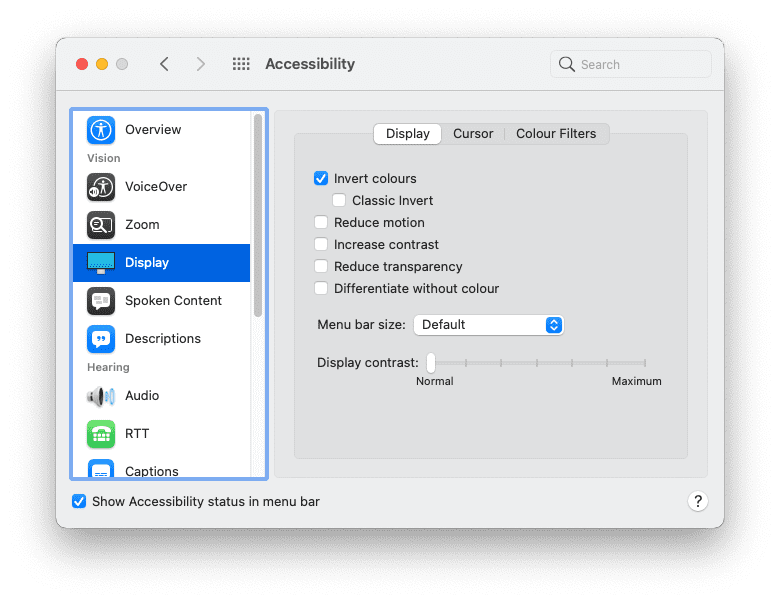
ম্যাকে, এখানে যান:
- সিস্টেম পছন্দসমূহ
- অ্যাক্সেসযোগ্যতা
- প্রদর্শন
বৈসাদৃশ্য বাড়ানোর বিকল্পটি নির্বাচন করুন।

কেউ উচ্চ কনট্রাস্ট মোড সক্ষম করেছে কিনা তা সনাক্ত করার জন্য একটি মিডিয়া বৈশিষ্ট্য রয়েছে। prefers-contrast মিডিয়া বৈশিষ্ট্যটি তিনটি মানের জন্য জিজ্ঞাসা করা যেতে পারে: no-preference , less এবং more ৷ আপনি আপনার সাইটের রঙ প্যালেট সামঞ্জস্য করতে এই তথ্য ব্যবহার করতে পারেন.
মানুষ উল্টানো রং ব্যবহার করার জন্য তাদের অপারেটিং সিস্টেমে একটি পছন্দ সেট করতে পারে।
ম্যাকে, এখানে যান:
- সিস্টেম পছন্দসমূহ
- অ্যাক্সেসযোগ্যতা
- প্রদর্শন
রং উল্টানোর বিকল্পটি নির্বাচন করুন।

নিশ্চিত করুন যে আপনার ওয়েবসাইটটি এখনও উল্টানো রঙের সাথে ব্রাউজ করার জন্য উপলব্ধি করে। বক্স শ্যাডোর দিকে খেয়াল রাখুন—রঙ উল্টে গেলে এগুলি সামঞ্জস্য করার প্রয়োজন হতে পারে।
ফন্ট সাইজ
রঙ একমাত্র জিনিস নয় যা লোকেরা তাদের ব্রাউজারে সামঞ্জস্য করতে পারে, তারা ডিফল্ট ফন্টের আকারও সামঞ্জস্য করতে পারে। তাদের দৃষ্টিশক্তি হ্রাস পাওয়ার সাথে সাথে, তারা তাদের ব্রাউজার বা অপারেটিং সিস্টেমে ডিফল্ট ফন্টের আকার সামঞ্জস্য করতে পারে, বছরের পর বছর পেরিয়ে যাওয়ার সাথে সংখ্যা বাড়াতে পারে।
আপেক্ষিক ফন্ট আকার ব্যবহার করে আপনি এই সেটিংসে প্রতিক্রিয়া জানাতে পারেন। px মত ইউনিট ব্যবহার করা এড়িয়ে চলুন। এর পরিবর্তে rem বা ch মতো আপেক্ষিক ইউনিট ব্যবহার করুন।
আপনার ব্রাউজারে ডিফল্ট টেক্সট সাইজ সেটিং পরিবর্তন করার চেষ্টা করুন। আপনি আপনার ব্রাউজার পছন্দে এটি করতে পারেন। অথবা আপনি জুম ইন করে একটি ওয়েব পৃষ্ঠা দেখার সময় এটি করতে পারেন৷ ডিফল্ট ফন্টের আকার 200% বৃদ্ধি পেলেও কি আপনার ওয়েবসাইট কাজ করে? কিভাবে প্রায় 400%?
যে কেউ একটি ডেস্কটপ কম্পিউটারে আপনার ওয়েবসাইট পরিদর্শন করে তাদের ফন্টের আকার 400% পর্যন্ত বাম্প করে একটি ছোট-স্ক্রীন ডিভাইসে আপনার সাইটটি দেখার মতো একই লেআউট পাওয়া উচিত।

কীবোর্ড নেভিগেশন
ওয়েব পেজ নেভিগেট করতে সবাই মাউস বা ট্র্যাকপ্যাড ব্যবহার করে না। একটি কীবোর্ড হল একটি পৃষ্ঠা ঘুরে দেখার আরেকটি উপায়, tab কীটি বিশেষভাবে উপযোগী। ব্যবহারকারীরা দ্রুত একটি লিঙ্ক বা ফর্ম ক্ষেত্র থেকে পরবর্তীতে যেতে পারে।
লিংকগুলি :hover এবং :focus সিউডো-ক্লাসের সাথে স্টাইল করা, কেউ মাউস, ট্র্যাকপ্যাড বা কীবোর্ড ব্যবহার করছে কিনা তা নির্বিশেষে সেই শৈলীগুলি প্রদর্শন করবে। শুধু কীবোর্ড নেভিগেশনের জন্য আপনার লিঙ্কগুলিকে স্টাইল করতে :focus-visible pseudo-class ব্যবহার করুন। আপনি এই শৈলী অতিরিক্ত লক্ষণীয় করতে পারেন.
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
যেহেতু ব্যবহারকারীর ট্যাবগুলি লিঙ্ক থেকে লিঙ্ক বা ফর্ম ফিল্ড থেকে ফর্ম ফিল্ডে, সেই উপাদানগুলি নথির কাঠামোতে প্রদর্শিত ক্রম অনুসারে ফোকাস করা হবে। এটি চাক্ষুষ ক্রম মেলে উচিত.
CSS order সম্পত্তির সাথে সতর্ক থাকুন। আপনি এটিকে ফ্লেক্সবক্স এবং গ্রিডের সংমিশ্রণে ব্যবহার করতে পারেন যাতে উপাদানগুলিকে HTML-এ তাদের ক্রম অনুসারে একটি ভিন্ন ভিজ্যুয়াল ক্রমে স্থাপন করা যায়। এটি একটি শক্তিশালী বৈশিষ্ট্য কিন্তু এটি একটি কীবোর্ড দিয়ে নেভিগেট করা লোকেদের বিভ্রান্ত করতে পারে।
আপনার কীবোর্ডে tab কী ব্যবহার করে আপনার ওয়েব পৃষ্ঠাগুলি পরীক্ষা করুন যাতে ট্যাবিং ক্রম অর্থপূর্ণ হয়।
ফায়ারফক্স ব্রাউজারের বিকাশকারী সরঞ্জামগুলির অ্যাক্সেসিবিলিটি প্যানেলে ট্যাবিং অর্ডার দেখানোর একটি বিকল্প রয়েছে। এটি সক্রিয় করা প্রতিটি ফোকাসযোগ্য উপাদানের উপর সংখ্যাকে ওভারলে করবে।

গতি কমানো
অ্যানিমেশন এবং গতি হল ওয়েব ডিজাইনকে জীবন্ত করার চমৎকার উপায়। কিন্তু কিছু লোকের জন্য এই আন্দোলনগুলি খুব বিভ্রান্তিকর হতে পারে এবং এমনকি বমি বমি ভাব হতে পারে।
একটি বৈশিষ্ট্য প্রশ্ন আছে যা যোগাযোগ করে যে ব্যবহারকারী কম গতি পছন্দ করবে কিনা। এটাকে prefers-reduced-motion বলা হয়। আপনি যেখানেই CSS ট্রানজিশন বা অ্যানিমেশন ব্যবহার করছেন সেখানে এটি অন্তর্ভুক্ত করুন।
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
prefers-reduced-motion media query বিশেষভাবে স্ক্রিনে চলাচলের জন্য। আপনি যদি একটি উপাদানের রঙে রূপান্তর ব্যবহার করেন যা prefers-reduced-motion দ্বারা প্রভাবিত হওয়া উচিত নয়। অস্বচ্ছতা এবং ক্রস-ফেড ট্রানজিশন করাও ঠিক আছে। কম গতির মানে অ্যানিমেশন নেই।
ভয়েস
লোকেরা ওয়েবকে ভিন্নভাবে অনুভব করে। সবাই আপনার ওয়েবসাইটটি স্ক্রিনে দেখছে না। সহায়ক প্রযুক্তি যেমন স্ক্রিন রিডার তথ্য আউটপুটকে স্ক্রিনে কথ্য শব্দে রূপান্তর করে।
স্ক্রিন রিডার ওয়েব ব্রাউজার সহ সব ধরনের অ্যাপ্লিকেশনের সাথে কাজ করে। একটি ওয়েব ব্রাউজার একটি স্ক্রিন রিডারের সাথে কার্যকরভাবে যোগাযোগ করার জন্য, বর্তমানে অ্যাক্সেস করা ওয়েব পৃষ্ঠায় দরকারী শব্দার্থিক তথ্য থাকা প্রয়োজন৷
পূর্বে, আপনি শিখেছেন কিভাবে আইকন-অনলি বোতামগুলিতে অ-দৃষ্টিসম্পন্ন ব্যবহারকারীদের বোতামের উদ্দেশ্য নির্দিষ্ট করার জন্য একটি বৈশিষ্ট্য অন্তর্ভুক্ত করতে হবে। এটি শক্তিশালী ভিত্তিগত HTML এর গুরুত্বের একটি উদাহরণ।
শিরোনাম
<h1> , <h2> , <h3> ইত্যাদি শিরোনামগুলি সংবেদনশীলভাবে ব্যবহার করুন। স্ক্রীন রিডাররা এই শিরোনামগুলি ব্যবহার করে আপনার নথির একটি রূপরেখা তৈরি করতে যা কীবোর্ড শর্টকাট দিয়ে নেভিগেট করা যেতে পারে।
<div class="heading-main">Welcome to my page</div> <div class="heading-secondary">About me</div> <div class="heading-tertiary">My childhood</div> <div class="heading-secondary">About this website</div> <div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>গঠন
আপনার পৃষ্ঠার বিষয়বস্তু গঠন করতে <main> , <nav> , <aside> , <header> এবং <footer> এর মত ল্যান্ডমার্ক উপাদান ব্যবহার করুন। স্ক্রিন-রিডার ব্যবহারকারীরা তখন সরাসরি এই ল্যান্ডমার্কে যেতে পারেন।
<div class="header">...</div> <div class="navigation">...</div> <div class="maincontent">...</div> <div class="sidebar">...</div> <div class="footer">...</div>
<header>...</header> <nav>...</nav> <main>...</main> <aside>...</aside> <footer>...</footer>
ফর্ম
নিশ্চিত করুন যে প্রতিটি ফর্ম ক্ষেত্রের একটি সংশ্লিষ্ট <label> উপাদান আছে। আপনি <label> উপাদানের জন্য for এবং ফর্ম ক্ষেত্রের সংশ্লিষ্ট id বৈশিষ্ট্য ব্যবহার করে একটি ফর্ম ক্ষেত্রের সাথে একটি লেবেল সংযুক্ত করতে পারেন।
<span class="formlabel">Your name</span> <input type="text">
<label for="name">Your name</label> <input id="name" type="text">
ছবি
সর্বদা alt অ্যাট্রিবিউট ব্যবহার করে চিত্রগুলির একটি পাঠ্য বিবরণ প্রদান করুন।
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
যদি চিত্রটি সম্পূর্ণরূপে উপস্থাপনামূলক হয় তবে আপনার এখনও alt বৈশিষ্ট্য অন্তর্ভুক্ত করা উচিত তবে আপনি এটিকে একটি খালি মান দিতে পারেন।
<img src="texture.png">
<img src="texture.png" alt="">
জ্যাক আর্চিবল্ড দুর্দান্ত alt টেক্সট লেখার উপর একটি নিবন্ধ প্রকাশ করেছেন।
লিঙ্ক
লিঙ্কগুলির মধ্যে বর্ণনামূলক পাঠ্য সরবরাহ করার চেষ্টা করুন। "এখানে ক্লিক করুন" বা "আরো" মত বাক্যাংশ ব্যবহার করা এড়িয়ে চলুন।
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
বুদ্ধিমান শব্দার্থিক HTML ব্যবহার করে আপনার ওয়েব পৃষ্ঠাগুলিকে স্ক্রিন রিডারের মতো সহায়ক প্রযুক্তি এবং ভয়েস সহকারীর মতো অন্যান্য অডিও আউটপুটগুলিতে আরও অ্যাক্সেসযোগ্য করে তুলবে৷
কিছু ইন্টারফেস উইজেট যেগুলির কোনও সংশ্লিষ্ট HTML উপাদান নেই: ক্যারোসেল, ট্যাব, অ্যাকর্ডিয়ন এবং আরও অনেক কিছু৷ সেগুলিকে এইচটিএমএল, সিএসএস, জাভাস্ক্রিপ্ট এবং এআরআইএর সংমিশ্রণে স্ক্র্যাচ থেকে তৈরি করা দরকার।
ARIA এর অর্থ হল অ্যাক্সেসিবল রিচ ইন্টারনেট অ্যাপ্লিকেশন। উপযুক্ত HTML উপাদান উপলব্ধ না থাকলে এর শব্দভান্ডার আপনাকে শব্দার্থিক তথ্য প্রদান করতে দেয়।
আপনি যদি এমন ইন্টারফেস উপাদান তৈরি করতে চান যেগুলি এখনও HTML উপাদান হিসাবে উপলব্ধ নয়, তাহলে নিজেকে ARIA এর সাথে পরিচিত করুন ৷
জাভাস্ক্রিপ্টের সাথে আপনি যত বেশি বেস্পোক কার্যকারিতা যোগ করবেন, তত বেশি আপনাকে ARIA বুঝতে হবে। আপনি যদি নেটিভ HTML এলিমেন্টের সাথে লেগে থাকেন, তাহলে আপনার কোনো ARIA এর প্রয়োজন নাও হতে পারে।
যদি এটি সম্ভব হয় তবে স্ক্রীন রিডারদের প্রকৃত ব্যবহারকারীদের সাথে পরীক্ষা করুন৷ তারা কীভাবে ওয়েবে নেভিগেট করে সে সম্পর্কে এটি আপনাকে আরও ভাল বোঝার জন্যই নয়, এটি অ্যাক্সেসযোগ্যতার কথা মাথায় রেখে ডিজাইন করার অনুমানকেও সরিয়ে দেবে।
প্রকৃত লোকেদের সাথে পরীক্ষা করা আপনার করা যে কোনো অনুমান প্রকাশ করার একটি দুর্দান্ত উপায়। পরবর্তী মডিউলে, লোকেরা আপনার ওয়েবসাইটগুলির সাথে বিভিন্ন উপায়ে যোগাযোগ করে সে সম্পর্কে আপনি শিখবেন—অন্য একটি ক্ষেত্র যেখানে অনুমান করা খুব সহজ।
আপনার উপলব্ধি পরীক্ষা করুন
অ্যাক্সেসযোগ্যতার আপনার জ্ঞান পরীক্ষা করুন
CSS-এর সাহায্যে একজন ডেভেলপার ফন্ট সাইজের মতো ব্যবহারকারীর পছন্দকে ওভাররাইট করতে পারে, সবচেয়ে খারাপের জন্য?
body { font-size: 12px; } যথেষ্ট।ব্যবহারকারীর ফন্ট সাইজ পছন্দ ওভাররাইট এড়াতে, ব্যবহার করুন?
px মত পরম একক।rem ।পৃথিবীতে সবাই ইঁদুর ব্যবহার করে।
একটি খালি Alt অ্যাট্রিবিউট সহ একটি চিত্র কী করে?

