Permitir que tus páginas respondan a diferentes tamaños de pantalla es solo una forma de asegurarte de que el sitio web sea accesible para tantas personas como sea posible. Considera algunos de estos otros factores que debes tener en cuenta.
Deficiencia de la visión de color
Las diferentes personas perciben los colores de manera diferente. Las personas con protanopia no perciben el rojo como un color distinto. Con la deuteranopia, falta el verde. Para las personas con tritanopia, es azul.
Algunas herramientas pueden darte una idea general de cómo se ven tus esquemas de colores para las personas con diferentes tipos de visión de los colores.
La pestaña Accesibilidad de Firefox incluye un menú desplegable llamado Simular con una lista de opciones.


En las Herramientas para desarrolladores de Chrome, la pestaña Renderización te permite emular deficiencias visuales.
Esas son herramientas específicas del navegador. También es posible emular diferentes tipos de visión a nivel del sistema operativo.
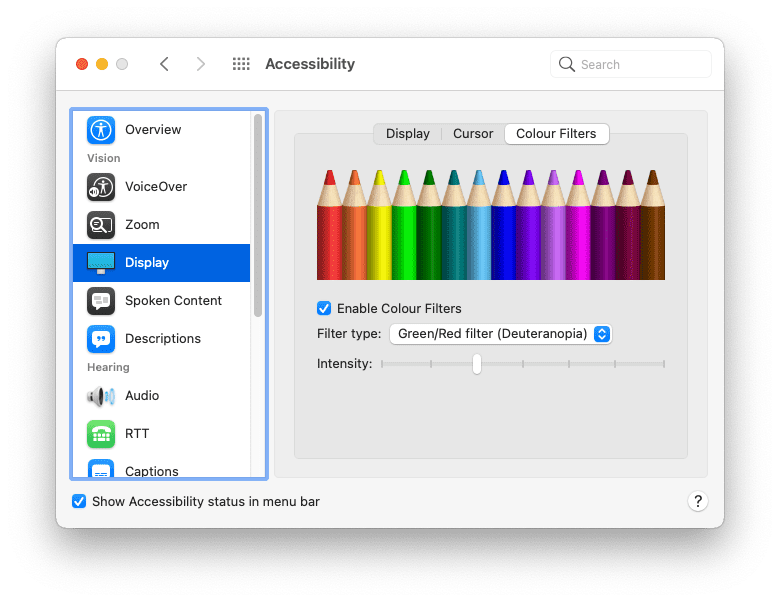
En Mac, ve a:
- Preferencias del sistema
- Accesibilidad
- Display
- Filtros de color
- Habilita los filtros de color
Selecciona una de las opciones.

En general, no es recomendable depender únicamente del color para diferenciar entre diferentes elementos. Por ejemplo, puedes (y debes) hacer que tus vínculos tengan un color diferente al del texto que los rodea. Sin embargo, también debes aplicar algún otro indicador de diseño, como subrayar los vínculos o hacerlos en negrita.
a { color: red; }
a { color: red; font-weight: bold; }
Contraste de color
Algunas combinaciones de colores pueden causar problemas. Si no hay suficiente contraste entre el color de primer plano y el de fondo, el texto se vuelve difícil de leer. El contraste de color deficiente es uno de los problemas de accesibilidad más comunes en la Web, pero, por fortuna, es uno que puedes detectar al principio del proceso de diseño.
Estas son algunas herramientas que puedes usar para probar la proporción de contraste de los colores de texto y de fondo:
- VisBug es una extensión de navegador disponible para todos los navegadores de escritorio principales.
- El Inspector de accesibilidad de Firefox puede detectar problemas con el contraste visual.
- También puedes descubrir y corregir texto con contraste bajo con las Herramientas para desarrolladores de Chrome.
- En el navegador Microsoft Edge, puedes probar el contraste del color del texto con el selector de color.
Es recomendable declarar siempre color y background-color juntos en tu CSS. No des por sentado que el color de fondo será el predeterminado del navegador. Las personas pueden cambiar los colores que usa su navegador y lo hacen.
body { color: black; }
body { color: black; background-color: white; }
Contraste alto
Algunas personas configuran sus sistemas operativos para usar un modo de contraste alto. Puedes probar esto en tu sistema operativo.
En Mac, ve a:
- Preferencias del sistema
- Accesibilidad
- Display
Selecciona la opción para aumentar el contraste.

Hay una función multimedia para detectar si alguien habilitó el modo de contraste alto. Se puede consultar la función multimedia prefers-contrast para tres valores: no-preference, less y more. Puedes usar esta información para ajustar la paleta de colores de tu sitio.
Las personas también pueden establecer una preferencia en su sistema operativo para usar colores invertidos.
En Mac, ve a:
- Preferencias del sistema
- Accesibilidad
- Display
Selecciona la opción para invertir los colores.

Asegúrate de que tu sitio web siga siendo coherente para alguien que navegue con colores invertidos. Ten cuidado con las sombras de cuadro, ya que es posible que debas ajustarlas cuando se inviertan los colores.
Tamaño de fuente
El color no es lo único que las personas pueden ajustar en su navegador, también pueden ajustar el tamaño de fuente predeterminado. A medida que su visión disminuye, es posible que ajusten el tamaño de fuente predeterminado en sus navegadores o sistemas operativos, aumentando los números con el paso de los años.
Puedes responder a esta configuración con tamaños de fuente relativos. Evita usar unidades como px. En su lugar, usa unidades relativas, como rem o ch.
Intenta cambiar el parámetro de configuración de tamaño de texto predeterminado en tu navegador. Puedes hacerlo en las preferencias de tu navegador. También puedes hacerlo mientras visitas una página web. Para ello, acerca la imagen. ¿Tu sitio web seguirá funcionando si se aumenta el tamaño de la fuente predeterminado en un 200%? ¿Qué tal un 400%?
Una persona que visite tu sitio web en una computadora de escritorio con el tamaño de la fuente aumentado al 400% debería obtener el mismo diseño que una persona que visite tu sitio en un dispositivo con pantalla pequeña.

Navegación con el teclado
No todos los usuarios usan un mouse o un panel táctil para navegar por las páginas web. El teclado es otra forma de desplazarse por una página, y la tecla tab es particularmente útil. Los usuarios pueden pasar rápidamente de un vínculo o campo de formulario al siguiente.
Los vínculos con diseño aplicado con las pseudoclases :hover y :focus mostrarán esos estilos independientemente de si alguien usa un mouse, un panel táctil o un teclado. Usa la pseudoclase :focus-visible para aplicar diseño a tus vínculos para la navegación solo con el teclado. Puedes hacer que esos estilos sean más notorios.
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
A medida que el usuario presiona Tab de un vínculo a otro o de un campo de formulario a otro, esos elementos se enfocarán en el orden en que aparecen en la estructura del documento. Esto también debe coincidir con el orden visual.
Ten cuidado con la propiedad order de CSS. Puedes usar esto en combinación con flexbox y cuadrícula para colocar elementos en un orden visual diferente al de su orden en el HTML. Es una función potente, pero podría confundir a las personas que navegan con un teclado.
Para probar tus páginas web, usa la tecla tab del teclado y asegúrate de que el orden de tabulación tenga sentido.
En el panel Accesibilidad de las herramientas para desarrolladores del navegador Firefox, hay una opción para mostrar el orden de tabulación. Si habilitas esta opción, se superpondrán números en cada elemento que se pueda enfocar.

Movimiento reducido
La animación y el movimiento son formas maravillosas de dar vida a los diseños web. Sin embargo, para algunas personas, estos movimientos pueden ser muy desorientadores y hasta causar náuseas.
Hay una consulta de funciones que indica si el usuario prefiere menos movimiento. Se llama prefers-reduced-motion. Inclúyela dondequiera que uses transiciones o animaciones de CSS.
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
La consulta de contenido multimedia prefers-reduced-motion es específicamente para el movimiento en la pantalla. Si usas transiciones en el color de un elemento que no debería verse afectado por prefers-reduced-motion. También está bien hacer transiciones de opacidad y fundido cruzado. La reducción del movimiento no significa que no haya animación.
Voz
Las personas experimentan la Web de manera diferente. No todos ven tu sitio web en una pantalla. Las tecnologías de accesibilidad, como los lectores de pantalla, convierten la información que se muestra en una pantalla en palabras habladas.
Los lectores de pantalla funcionan con todo tipo de aplicaciones, incluidos los navegadores web. Para que un navegador web se comunique de forma útil con un lector de pantalla, debe haber información semántica útil en la página web a la que se accede actualmente.
Anteriormente, aprendiste que los botones con solo íconos deben incluir un atributo para especificar el propósito del botón a los usuarios con discapacidad visual. Este es solo un ejemplo de la importancia de tener un HTML básico sólido.
Encabezados
Usa encabezados como <h1>, <h2>, <h3>, etcétera, de forma sensata. Los lectores de pantalla usan estos encabezados para generar un esquema de tu documento por el que se puede navegar con combinaciones de teclas.
<div class="heading-main">Welcome to my page</div> <div class="heading-secondary">About me</div> <div class="heading-tertiary">My childhood</div> <div class="heading-secondary">About this website</div> <div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>Estructura
Usa elementos de punto de referencia, como <main>, <nav>, <aside>, <header> y <footer>, para estructurar el contenido de tu página. Luego, los usuarios de lectores de pantalla pueden ir directamente a estos puntos de referencia.
<div class="header">...</div> <div class="navigation">...</div> <div class="maincontent">...</div> <div class="sidebar">...</div> <div class="footer">...</div>
<header>...</header> <nav>...</nav> <main>...</main> <aside>...</aside> <footer>...</footer>
Formularios
Asegúrate de que cada campo del formulario tenga un elemento <label> asociado. Puedes asociar una etiqueta con un campo de formulario usando el atributo for en el elemento <label> y el atributo id correspondiente en el campo de formulario.
<span class="formlabel">Your name</span> <input type="text">
<label for="name">Your name</label> <input id="name" type="text">
Imágenes
Siempre proporciona una descripción de texto de las imágenes con el atributo alt.
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
Si la imagen es solo de presentación, debes incluir el atributo alt, pero puedes darle un valor vacío.
<img src="texture.png">
<img src="texture.png" alt="">
Jake Archibald publicó un artículo sobre cómo escribir un buen texto alt.
Vínculos
Intenta proporcionar texto descriptivo en los vínculos. Evita usar frases como "haz clic aquí" o "más".
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
El uso de HTML semántico sensible hará que tus páginas web sean más accesibles para las tecnologías de accesibilidad, como los lectores de pantalla, y también para otras salidas de audio, como los asistentes de voz.
Algunos widgets de interfaz que no tienen un elemento HTML correspondiente: carruseles, pestañas, acordeones, etcétera. Esos deben crearse desde cero con una combinación de HTML, CSS, JavaScript y ARIA.
ARIA significa “Aplicaciones de Internet enriquecidas y accesibles”. Su vocabulario te permite proporcionar información semántica cuando no hay un elemento HTML adecuado disponible.
Si necesitas crear elementos de interfaz que aún no están disponibles como elementos HTML, familiarízate con ARIA.
Cuanto más funciones personalizadas agregues con JavaScript, más deberás comprender ARIA. Si te quedas con los elementos HTML nativos, es posible que no necesites ARIA.
Si es posible, realiza pruebas con usuarios reales de lectores de pantalla. Esto no solo te permitirá comprender mejor cómo navegan por la Web, sino que también te quitará las conjeturas de diseñar teniendo en cuenta la accesibilidad.
Probar con personas reales es una excelente manera de exponer cualquier suposición que puedas estar haciendo. En el siguiente módulo, aprenderás sobre las diferentes formas en que las personas interactúan con tus sitios web, otra área en la que es muy fácil hacer suposiciones.
Verifica tu comprensión
Pon a prueba tus conocimientos sobre accesibilidad
Con CSS, ¿un desarrollador puede reemplazar una preferencia del usuario, como el tamaño de la fuente?
body { font-size: 12px; }.Para evitar reemplazar la preferencia de tamaño de fuente de un usuario, ¿qué debes usar?
pxremTodo el mundo usa un mouse.
¿Qué hace una imagen con un atributo alt vacío?
