Việc cho phép các trang của bạn thích ứng với nhiều kích thước màn hình chỉ là một cách để đảm bảo trang web của bạn có thể tiếp cận được nhiều người nhất có thể. Hãy cân nhắc một số yếu tố khác mà bạn nên lưu ý.
Hội chứng mù màu
Mỗi người có cách cảm nhận màu sắc khác nhau. Những người mắc chứng protanopia không nhận biết được màu đỏ là một màu riêng biệt. Người mắc chứng mù màu xanh lục không nhìn thấy màu xanh lục. Đối với những người mắc chứng mù màu xanh dương, màu này sẽ có màu xanh dương.
Một số công cụ có thể cung cấp cho bạn thông tin tổng quan về cách bảng phối màu của bạn xuất hiện trước những người có nhiều loại thị lực màu.
Thẻ Hỗ trợ tiếp cận của Firefox có một trình đơn thả xuống có nhãn Simulate (Mô phỏng) với danh sách các tuỳ chọn.


Trong Công cụ của Chrome cho nhà phát triển, thẻ kết xuất cho phép bạn mô phỏng các khiếm khuyết về thị giác.
Đó là các công cụ dành riêng cho trình duyệt. Bạn cũng có thể mô phỏng nhiều loại thị giác ở cấp hệ điều hành.
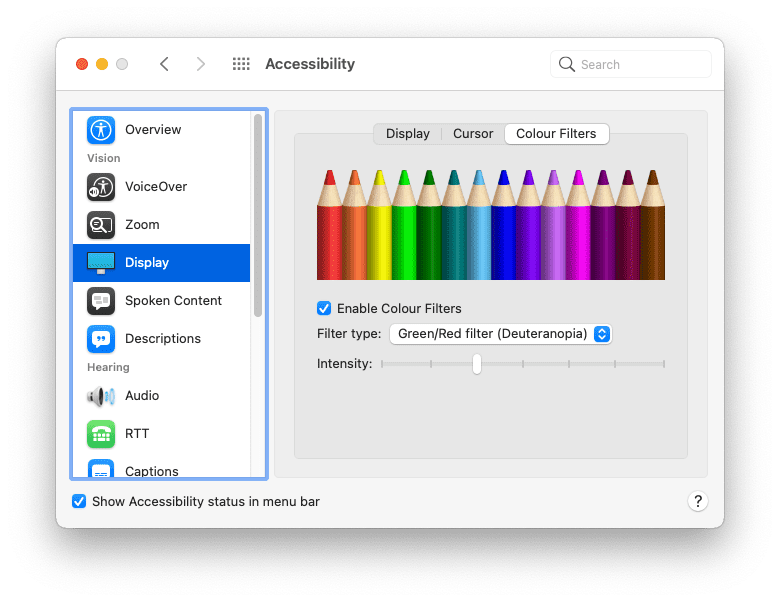
Trên máy Mac, hãy chuyển đến:
- Tuỳ chọn hệ thống
- Hỗ trợ tiếp cận
- Màn hình
- Bộ lọc màu
- Bật bộ lọc màu
Chọn một trong các lựa chọn.

Nhìn chung, bạn không nên chỉ dựa vào màu sắc để phân biệt các thành phần. Ví dụ: bạn có thể và nên tạo đường liên kết có màu khác với văn bản xung quanh. Tuy nhiên, bạn cũng nên áp dụng một số chỉ báo định kiểu khác như gạch chân hoặc in đậm các đường liên kết.
a { color: red; }
a { color: red; font-weight: bold; }
Độ tương phản màu
Một số tổ hợp màu có thể gây ra sự cố. Nếu không có đủ độ tương phản giữa màu nền trước và màu nền sau, văn bản sẽ khó đọc. Độ tương phản màu kém là một trong những vấn đề hỗ trợ tiếp cận thường gặp nhất trên web, nhưng may mắn là bạn có thể phát hiện vấn đề này ngay từ đầu quá trình thiết kế.
Sau đây là một số công cụ bạn có thể sử dụng để kiểm tra tỷ lệ tương phản của màu văn bản và màu nền:
- VisBug là một tiện ích trình duyệt dành cho tất cả các trình duyệt phổ biến dành cho máy tính.
- Trình kiểm tra hỗ trợ tiếp cận của Firefox có thể kiểm tra các vấn đề về độ tương phản hình ảnh.
- Bạn cũng có thể khám phá và khắc phục văn bản có độ tương phản thấp bằng Công cụ của Chrome cho nhà phát triển.
- Trong trình duyệt Edge của Microsoft, bạn có thể kiểm tra độ tương phản màu văn bản bằng bộ chọn màu.
Bạn nên luôn khai báo color và background-color cùng nhau trong CSS. Đừng giả định rằng màu nền sẽ là màu mặc định của trình duyệt. Mọi người có thể và thực sự thay đổi màu sắc mà trình duyệt của họ sử dụng.
body { color: black; }
body { color: black; background-color: white; }
Độ tương phản cao
Một số người đặt hệ điều hành của họ để sử dụng chế độ tương phản cao. Bạn có thể thử cách này trên hệ điều hành của mình.
Trên máy Mac, hãy chuyển đến:
- Tuỳ chọn hệ thống
- Hỗ trợ tiếp cận
- Màn hình
Chọn tuỳ chọn để tăng độ tương phản.

Có một tính năng đa phương tiện để phát hiện xem có người nào đã bật chế độ tương phản cao hay không. Bạn có thể truy vấn tính năng nội dung nghe nhìn prefers-contrast theo 3 giá trị: no-preference, less và more. Bạn có thể sử dụng thông tin này để điều chỉnh bảng màu của trang web.
Mọi người cũng có thể đặt lựa chọn ưu tiên trong hệ điều hành để sử dụng chế độ đảo màu.
Trên máy Mac, hãy chuyển đến:
- Tuỳ chọn hệ thống
- Hỗ trợ tiếp cận
- Màn hình
Chọn tuỳ chọn đảo ngược màu.

Đảm bảo trang web của bạn vẫn có ý nghĩa đối với những người duyệt xem bằng chế độ đảo màu. Hãy chú ý đến bóng hộp – bạn có thể cần điều chỉnh bóng hộp khi màu bị đảo ngược.
Cỡ chữ
Màu sắc không phải là yếu tố duy nhất mà mọi người có thể điều chỉnh trong trình duyệt, họ cũng có thể điều chỉnh kích thước phông chữ mặc định. Khi thị lực suy giảm, họ có thể điều chỉnh kích thước phông chữ mặc định trong trình duyệt hoặc hệ điều hành, tăng kích thước theo năm tháng.
Bạn có thể phản hồi các chế độ cài đặt này bằng cách sử dụng cỡ chữ tương đối. Tránh sử dụng các đơn vị như px. Thay vào đó, hãy sử dụng các đơn vị tương đối như rem hoặc ch.
Hãy thử thay đổi chế độ cài đặt cỡ chữ mặc định trong trình duyệt. Bạn có thể làm việc đó trong phần lựa chọn ưu tiên của trình duyệt. Hoặc bạn có thể thực hiện việc này khi đang truy cập vào một trang web bằng cách phóng to. Trang web của bạn có hoạt động nếu cỡ chữ mặc định tăng thêm 200% không? Còn 400% thì sao?
Người truy cập vào trang web của bạn trên máy tính để bàn với kích thước phông chữ tăng lên 400% sẽ thấy bố cục giống như người truy cập vào trang web của bạn trên thiết bị có màn hình nhỏ.

Điều hướng bằng bàn phím
Không phải ai cũng sử dụng chuột hoặc bàn di chuột để di chuyển trên trang web. Bàn phím là một cách khác để di chuyển trên trang, trong đó phím tab đặc biệt hữu ích. Người dùng có thể nhanh chóng di chuyển từ một đường liên kết hoặc trường biểu mẫu sang trường tiếp theo.
Các đường liên kết được tạo kiểu bằng lớp giả :hover và :focus sẽ hiển thị các kiểu đó bất kể người dùng đang sử dụng chuột, bàn di chuột hay bàn phím. Sử dụng lớp giả :focus-visible để tạo kiểu cho các đường liên kết chỉ dành cho thao tác điều hướng bằng bàn phím. Bạn có thể làm cho những kiểu đó trở nên nổi bật hơn.
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
Khi người dùng nhấn phím tab từ đường liên kết này sang đường liên kết khác hoặc từ trường biểu mẫu này sang trường biểu mẫu khác, các phần tử đó sẽ được lấy tiêu điểm theo thứ tự xuất hiện trong cấu trúc tài liệu. Thứ tự này cũng phải khớp với thứ tự hình ảnh.
Hãy cẩn thận với thuộc tính order của CSS. Bạn có thể sử dụng thuộc tính này kết hợp với flexbox và lưới để đặt các phần tử theo thứ tự trực quan khác với thứ tự trong HTML. Đây là một tính năng mạnh mẽ nhưng có thể gây nhầm lẫn cho những người di chuyển bằng bàn phím.
Kiểm thử các trang web bằng cách sử dụng phím tab trên bàn phím để đảm bảo thứ tự nhấn phím Tab hợp lý.
Trong bảng điều khiển Hỗ trợ tiếp cận của các công cụ dành cho nhà phát triển của trình duyệt Firefox, có một tuỳ chọn Hiển thị thứ tự nhấn phím Tab. Khi bật tuỳ chọn này, các số sẽ được phủ lên mỗi phần tử có thể lấy tiêu điểm.

Giảm chuyển động
Ảnh động và chuyển động là những cách tuyệt vời để làm cho thiết kế web trở nên sống động. Tuy nhiên, đối với một số người, những chuyển động này có thể gây mất phương hướng và thậm chí gây buồn nôn.
Có một truy vấn tính năng cho biết liệu người dùng có muốn ít chuyển động hơn hay không. Tên là prefers-reduced-motion. Thêm thuộc tính này vào bất cứ nơi nào bạn đang sử dụng hiệu ứng chuyển đổi hoặc ảnh động CSS.
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
Truy vấn nội dung đa phương tiện prefers-reduced-motion dành riêng cho chuyển động trên màn hình. Nếu bạn đang sử dụng hiệu ứng chuyển đổi trên màu của một phần tử không được prefers-reduced-motion ảnh hưởng. Bạn cũng có thể chuyển đổi độ mờ và chuyển đổi hiệu ứng khuếch tán. Giảm chuyển động không có nghĩa là không có ảnh động.
Voice
Mọi người có trải nghiệm khác nhau trên web. Không phải ai cũng xem trang web của bạn trên màn hình. Các công nghệ hỗ trợ như trình đọc màn hình chuyển đổi đầu ra thông tin trên màn hình thành lời nói.
Trình đọc màn hình hoạt động với mọi loại ứng dụng, bao gồm cả trình duyệt web. Để trình duyệt web có thể giao tiếp hữu ích với trình đọc màn hình, cần có thông tin ngữ nghĩa hữu ích trong trang web đang được truy cập.
Trước đây, bạn đã tìm hiểu cách các nút chỉ có biểu tượng cần bao gồm một thuộc tính để chỉ định mục đích của nút cho người dùng khiếm thị. Đây chỉ là một ví dụ về tầm quan trọng của HTML nền tảng vững chắc.
Tiêu đề
Sử dụng tiêu đề như <h1>, <h2>, <h3>, v.v. một cách hợp lý. Trình đọc màn hình sử dụng các tiêu đề này để tạo bản tóm tắt tài liệu mà bạn có thể điều hướng bằng phím tắt.
<div class="heading-main">Welcome to my page</div> <div class="heading-secondary">About me</div> <div class="heading-tertiary">My childhood</div> <div class="heading-secondary">About this website</div> <div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>Cấu trúc
Sử dụng các phần tử điểm đánh dấu như <main>, <nav>, <aside>, <header> và <footer> để sắp xếp nội dung của trang. Sau đó, người dùng trình đọc màn hình có thể chuyển thẳng đến các điểm đánh dấu này.
<div class="header">...</div> <div class="navigation">...</div> <div class="maincontent">...</div> <div class="sidebar">...</div> <div class="footer">...</div>
<header>...</header> <nav>...</nav> <main>...</main> <aside>...</aside> <footer>...</footer>
Biểu mẫu
Đảm bảo rằng mỗi trường biểu mẫu đều có một phần tử <label> được liên kết. Bạn có thể liên kết nhãn với trường biểu mẫu bằng cách sử dụng thuộc tính for trên phần tử <label> và thuộc tính id tương ứng trên trường biểu mẫu.
<span class="formlabel">Your name</span> <input type="text">
<label for="name">Your name</label> <input id="name" type="text">
Hình ảnh
Luôn cung cấp nội dung mô tả bằng văn bản về hình ảnh bằng thuộc tính alt.
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
Nếu hình ảnh chỉ mang tính trình bày, bạn vẫn nên thêm thuộc tính alt nhưng có thể đặt giá trị trống cho thuộc tính này.
<img src="texture.png">
<img src="texture.png" alt="">
Jake Archibald đã xuất bản một bài viết về cách viết văn bản alt hay.
Liên kết
Hãy cố gắng cung cấp văn bản mô tả trong các đường liên kết. Tránh sử dụng các cụm từ như "nhấp vào đây" hoặc "thêm".
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
Việc sử dụng HTML ngữ nghĩa hợp lý sẽ giúp các công nghệ hỗ trợ (chẳng hạn như trình đọc màn hình) cũng như các đầu ra âm thanh khác (chẳng hạn như trợ lý thoại) dễ dàng truy cập vào trang web của bạn hơn.
Một số tiện ích giao diện không có phần tử HTML tương ứng: băng chuyền, thẻ, hộp xếp, v.v. Bạn cần tạo các thành phần đó từ đầu bằng cách kết hợp HTML, CSS, JavaScript và ARIA.
ARIA là viết tắt của Accessible Rich Internet Applications (Ứng dụng Internet đa dạng thức có thể tiếp cận). Từ vựng của nó cho phép bạn cung cấp thông tin ngữ nghĩa khi không có phần tử HTML phù hợp.
Nếu bạn cần tạo các phần tử giao diện chưa có dưới dạng phần tử HTML, hãy làm quen với ARIA.
Bạn càng thêm nhiều chức năng tuỳ chỉnh bằng JavaScript, thì bạn càng cần hiểu rõ ARIA. Nếu sử dụng các phần tử HTML gốc, bạn có thể không cần đến ARIA.
Nếu có thể, hãy kiểm thử với người dùng thực tế của trình đọc màn hình. Việc này không chỉ giúp bạn hiểu rõ hơn về cách họ di chuyển trên web mà còn giúp bạn không phải đoán khi thiết kế với tính năng hỗ trợ tiếp cận.
Việc kiểm thử với người dùng thực là một cách hay để phát hiện mọi giả định mà bạn có thể đưa ra. Trong mô-đun tiếp theo, bạn sẽ tìm hiểu về nhiều cách mọi người tương tác với trang web của bạn. Đây cũng là một lĩnh vực mà bạn dễ đưa ra giả định.
Kiểm tra mức độ hiểu biết
Kiểm tra kiến thức của bạn về khả năng hỗ trợ tiếp cận
Với CSS, nhà phát triển có thể ghi đè lựa chọn ưu tiên của người dùng như cỡ chữ, trong trường hợp xấu nhất?
body { font-size: 12px; } là đủ.Để tránh ghi đè lựa chọn ưu tiên về cỡ chữ của người dùng, hãy sử dụng?
px.rem.Mọi người trên thế giới đều sử dụng chuột.
Hình ảnh có thuộc tính alt trống sẽ làm gì?
