Il World Wide Web è disponibile per tutti nel mondo: è proprio lì nel nome. Ciò significa che il tuo sito web è potenzialmente disponibile per chiunque abbia accesso a Internet, indipendentemente da dove si trovano, dal dispositivo utilizzato o dalle lingue parlate.
L'obiettivo del responsive design è rendere i tuoi contenuti disponibili per tutti. Applicare la stessa filosofia alle lingue umane è il motore dell'internazionalizzazione e della preparazione dei contenuti e dei progetti per un pubblico internazionale.
Proprietà logiche
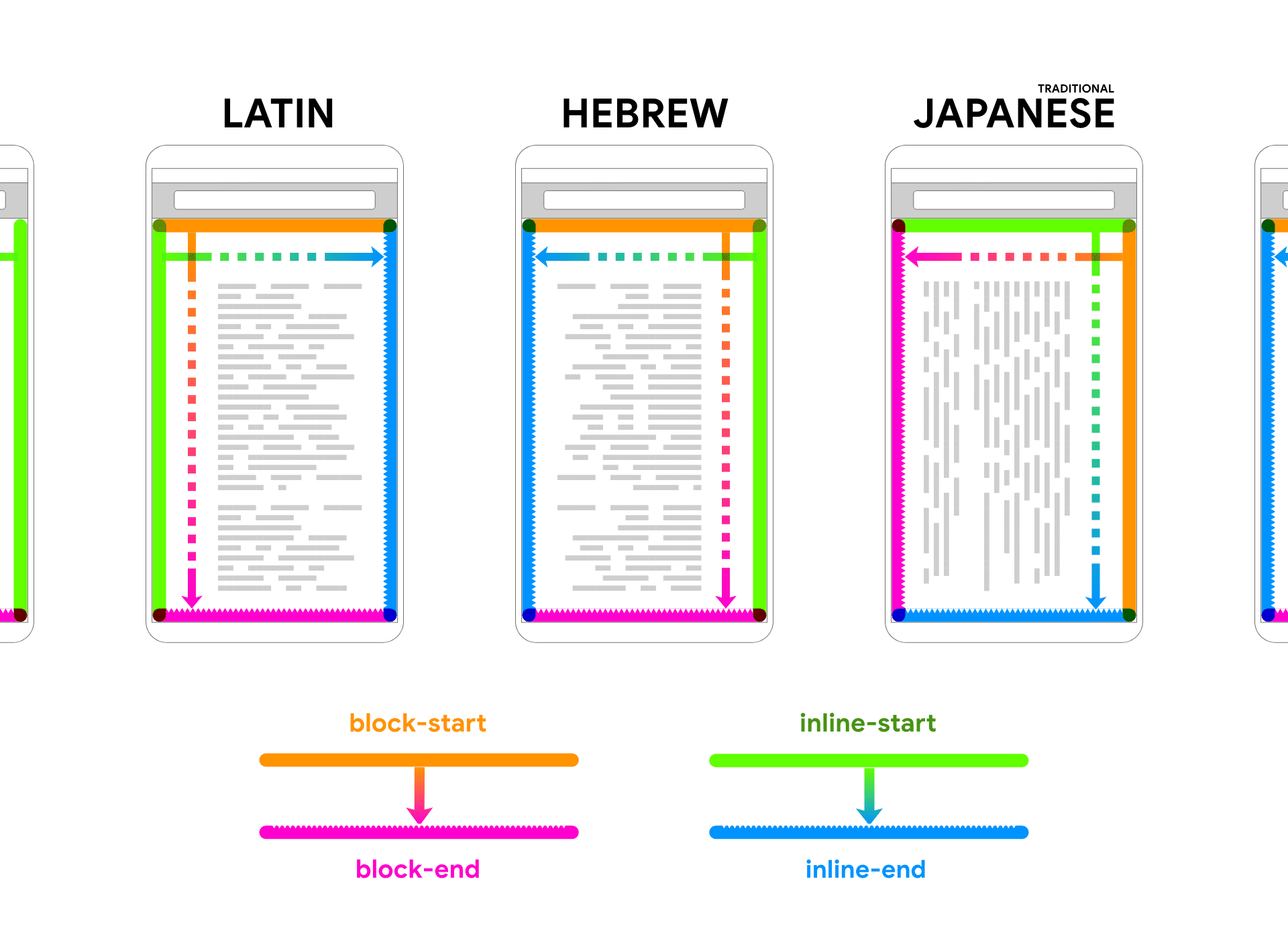
L'inglese si scrive da sinistra a destra e dall'alto verso il basso, ma non tutte le lingue sono scritte in questo modo. Alcune lingue, come l'arabo e l'ebraico, si leggono da destra a sinistra, mentre alcuni caratteri giapponesi vengono letti in verticale anziché in orizzontale. Per supportare queste modalità di scrittura, sono state introdotte in CSS.
Se scrivi CSS, potresti aver utilizzato parole chiave direzionali come "left", "right", "top" e "bottom". Queste parole chiave fanno riferimento al layout fisico del dispositivo dell'utente.
Le proprietà logiche, invece, si riferiscono ai bordi di un riquadro in relazione al flusso dei contenuti. Se la modalità di scrittura cambia, i CSS scritti con proprietà logiche verranno aggiornati di conseguenza. Questo non avviene per le proprietà direzionali.
Mentre la proprietà direzionale margin-left si riferisce sempre al margine sul lato sinistro di un riquadro,
la proprietà logica margin-inline-start si riferisce al margine sul lato sinistro di un riquadro di contenuti in una lingua da sinistra a destra,
e il margine sul lato destro di un riquadro di contenuti in una lingua con scrittura da destra a sinistra.
Per far sì che i progetti si adattino a diverse modalità di scrittura, evita le proprietà direzionali. Utilizza invece proprietà logiche.
.byline { text-align: right; }
.byline { text-align: end; }
Quando il CSS ha un valore direzionale specifico, come left o right,
corrisponde a una proprietà logica. Dove prima avevamo margin-left, ora abbiamo anche margin-inline-start.
In una lingua come l'inglese, in cui il testo scorre da sinistra a destra,
inline-start corrisponde a "sinistra" e inline-end corrisponde a "destra".
Analogamente, in una lingua come l'inglese, in cui il testo è scritto dall'alto verso il basso,
block-start corrisponde a "In alto" e block-end corrisponde a "in basso".

Se utilizzi proprietà logiche nel tuo CSS, puoi usare lo stesso foglio di stile per le traduzioni delle pagine. Anche se le tue pagine sono tradotte in lingue scritte da destra a sinistra o dal basso verso l'alto, il design si adatterà di conseguenza. Non è necessario creare design separati per ogni lingua. Utilizzando le proprietà logiche, il tuo progetto risponde a ogni modalità di scrittura. Ciò significa che il tuo progetto può raggiungere più persone senza che tu debba dedicare tempo a creare design separati per ogni lingua.
Le moderne tecniche di layout CSS come grid e flexbox utilizzano proprietà logiche per impostazione predefinita.
Se pensi in termini di inline-start e block-start anziché left e top
allora troverai più facili da comprendere
queste tecniche moderne.
Utilizza uno schema comune come un'icona accanto al testo o un'etichetta accanto al campo di un modulo. Invece di pensare che l'etichetta deve avere un margine a destra, pensare che "l'etichetta deve avere un margine alla fine del suo asse in linea".
label { margin-right: 0.5em; }
label { margin-inline-end: 0.5em; }
Se la pagina viene tradotta in una lingua da destra a sinistra,
non sarà necessario aggiornare gli stili.
Puoi simulare l'effetto della visualizzazione delle tue pagine in una lingua da destra a sinistra utilizzando l'attributo dir nell'elemento html.
Il valore ltr significa "da sinistra a destra". Il valore "rtl" significa "da destra a sinistra".
Se vuoi sperimentare tutte le permutazioni delle direzioni del documento (l'asse del blocco) e delle modalità di scrittura (l'asse in linea), ecco una dimostrazione interattiva.
Identifica la lingua della pagina
Ti consigliamo di identificare la lingua della pagina usando l'attributo lang nell'elemento html.
<html lang="en">
Questo esempio si riferisce a una pagina in inglese. Puoi essere ancora più specifico. Ecco come dichiarare che una pagina utilizza l'inglese americano:
<html lang="en-us">
Dichiarare la lingua del documento è utile per i motori di ricerca. È utile anche per le tecnologie per la disabilità come screen reader e assistenti vocali. Fornendo i metadati relativi alla lingua, aiuti questi sintetizzatori vocali a pronunciare correttamente i tuoi contenuti.
L'attributo lang può essere applicato a qualsiasi elemento HTML, non solo a html. Se cambi lingua nella pagina web, indica la modifica.
In questo caso, una parola è in tedesco:
<p>I felt some <span lang="de">schadenfreude</span>.</p>
Identificare la lingua di un documento collegato
Esiste un altro attributo chiamato hreflang che puoi utilizzare per i link.
hreflang prende la stessa notazione del codice lingua dell'attributo lang e descrive la lingua del documento collegato.
Se è disponibile una traduzione dell'intera pagina in tedesco, inserisci un link che rimanda alla pagina in questo modo:
<a href="/path/to/german/version" hreflang="de">German version</a>
Se utilizzi il testo in tedesco per descrivere il link alla versione in tedesco, utilizza sia hreflang sia lang.
Qui, il testo "Deutsche Version" è stata contrassegnata come in lingua tedesca e anche il link di destinazione è contrassegnato come in tedesco:
<a href="/path/to/german/version" hreflang="de" lang="de">Deutsche Version</a>
Puoi anche utilizzare l'attributo hreflang nell'elemento link. Questo campo deve essere inserito in head del documento:
<link href="/path/to/german/version" rel="alternate" hreflang="de">
Tuttavia, a differenza dell'attributo lang, che può essere applicato a qualsiasi elemento, hreflang può essere applicato solo agli elementi a e link.
Considera l'internazionalizzazione nel tuo progetto
Quando progetti siti web che verranno tradotti in altre lingue e modalità di scrittura, considera questi fattori:
- Alcune lingue, come il tedesco, hanno parole lunghe di uso comune. L'interfaccia deve adattarsi a queste parole, quindi non progettare colonne strette. Puoi anche utilizzare CSS per introdurre trattini.
- Assicurati che i valori di
line-heightpossano contenere caratteri come accenti e altri segni diacritici. Le righe di testo che sembrano corrette in inglese potrebbero sovrapporsi in un'altra lingua. - Se utilizzi un font web, assicurati che abbia una gamma di caratteri abbastanza ampia da coprire le lingue di destinazione.
- Non creare immagini che contengono testo. In questo caso, dovrai creare immagini distinte per ogni lingua. Separa invece il testo dall'immagine e utilizza il CSS per sovrapporre il testo all'immagine.
Pensa a livello internazionale
Attributi come lang e hreflang rendono il tuo codice HTML più significativo ai fini dell'internazionalizzazione.
Analogamente, le proprietà logiche rendono il CSS più adattabile.
Se sei abituato a pensare in termini di top, bottom, left e right,
potrebbe essere difficile iniziare a pensare a block start, block end, inline start e inline end.
Ma ne vale la pena. Le proprietà logiche sono fondamentali per creare layout realmente reattivi.
Verifica le tue conoscenze
Verifica le tue conoscenze di internazionalizzazione.
In inglese, il lato fisico right di una scatola è logicamente da quale lato?
block-starttopblock-endbottominline-startleftinline-endQuale attributo dovresti aggiungere al codice HTML per renderlo più significativo ai fini dell'internazionalizzazione?
englishlanglanguagei18nA seguire, imparerai ad approcciare i layout a livello di pagina, noti anche come layout macro.

