I layout delle macro descrivono l'organizzazione più ampia dell'interfaccia a livello di pagina.

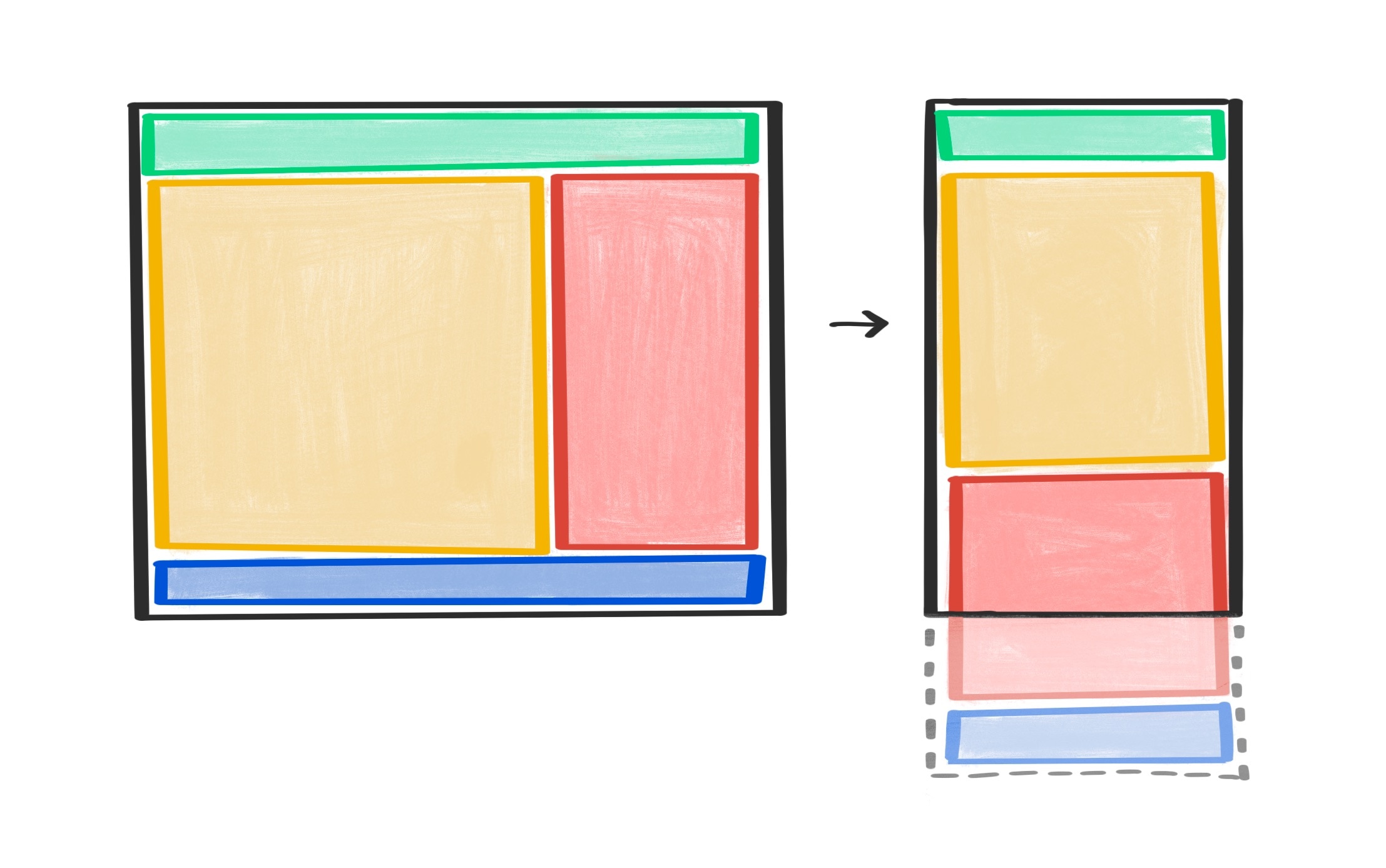
Prima di applicare un layout, devi assicurarti che il flusso dei contenuti sia logico. Questa organizzazione predefinita in una colonna è quella che verrà visualizzata sugli schermi più piccoli.
<body>
<header>…</header>
<main>
<article>…</article>
<aside>…</aside>
</main>
<footer>…</footer>
</body>
Quando organizzi i singoli componenti a livello di pagina, stai progettando un layout di macro, ovvero una visualizzazione generale della tua pagina. Utilizzando le query supporti, puoi fornire regole in CSS che descrivono in che modo questa visualizzazione deve adattarsi a schermi di dimensioni diverse.
Griglia
La griglia CSS è uno strumento eccellente per applicare un layout alla pagina. Nell'esempio riportato sopra, supponiamo che tu voglia un layout a due colonne quando la larghezza dello schermo è sufficiente. Per applicare questo layout a due colonne quando il browser è abbastanza largo, utilizza una query sui media per definire gli stili della griglia sopra un punto di interruzione specificato.
@media (min-width: 45em) {
main {
display: grid;
grid-template-columns: 2fr 1fr;
}
}
Flexbox
Per questo layout specifico, puoi anche utilizzare flexbox. Gli stili saranno simili a questo:
@media (min-width: 45em) {
main {
display: flex;
flex-direction: row;
}
main article {
flex: 2;
}
main aside {
flex: 1;
}
}
Tuttavia, la versione flexbox richiede più CSS. Ogni colonna ha una regola separata per descrivere quanto spazio dovrebbe occupare. Nell'esempio della griglia, le stesse informazioni sono incapsulate in una regola per l'elemento contenitore.
Hai bisogno di una query supporti?
Potrebbe non essere sempre necessario utilizzare una query supporti. Le query sui media funzionano bene quando applichi modifiche a pochi elementi, ma se il layout deve essere aggiornato molto, le query sui media potrebbero diventare ingestibili con molti punti di interruzione.
Supponiamo che tu abbia una pagina piena di componenti della scheda.
Le schede non sono mai più larghe di 15em e vuoi inserire quante più schede possibili in una riga.
Potresti scrivere query sui media con breakpoint di 30em, 45em, 60em e così via, ma è un'operazione piuttosto tediosa e difficile da gestire.
In alternativa, puoi applicare regole in modo che le schede stesse occupino automaticamente la quantità di spazio corretta.
.cards {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(15em, 1fr));
grid-gap: 1em;
}
Puoi ottenere un layout simile con flexbox. In questo caso, se non ci sono abbastanza schede per riempire l'ultima riga, le schede rimanenti verranno allungate per riempire lo spazio disponibile anziché allinearsi in colonne. Se vuoi allineare le righe e le colonne, utilizza la griglia.
.cards {
display: flex;
flex-direction: row;
flex-wrap: wrap;
gap: 1em;
}
.cards .card {
flex-basis: 15em;
flex-grow: 1;
}
Applicando alcune regole intelligenti in flexbox o in grid, è possibile progettare layout di macro dinamici con CSS minimo e senza query sui media. In questo modo, risparmierai tempo perché i calcoli verranno eseguiti dal browser. Per vedere alcuni esempi di layout CSS moderni e fluidi che non richiedono query sui media, visita il sito 1linelayouts.com.
Verificare di aver compreso
Metti alla prova le tue conoscenze sui layout delle macro.
Quale frase descrive meglio i layout delle macro?
I layout delle macro utilizzano sempre le query supporti per adattarsi a diverse dimensioni dello schermo?
Ora che hai alcune idee per i layout macro a livello di pagina, concentrati sui componenti all'interno della pagina. Questo è il regno dei micro layout.

