マクロ レイアウトは、ページ全体にわたるインターフェースの大きな構成を記述します。

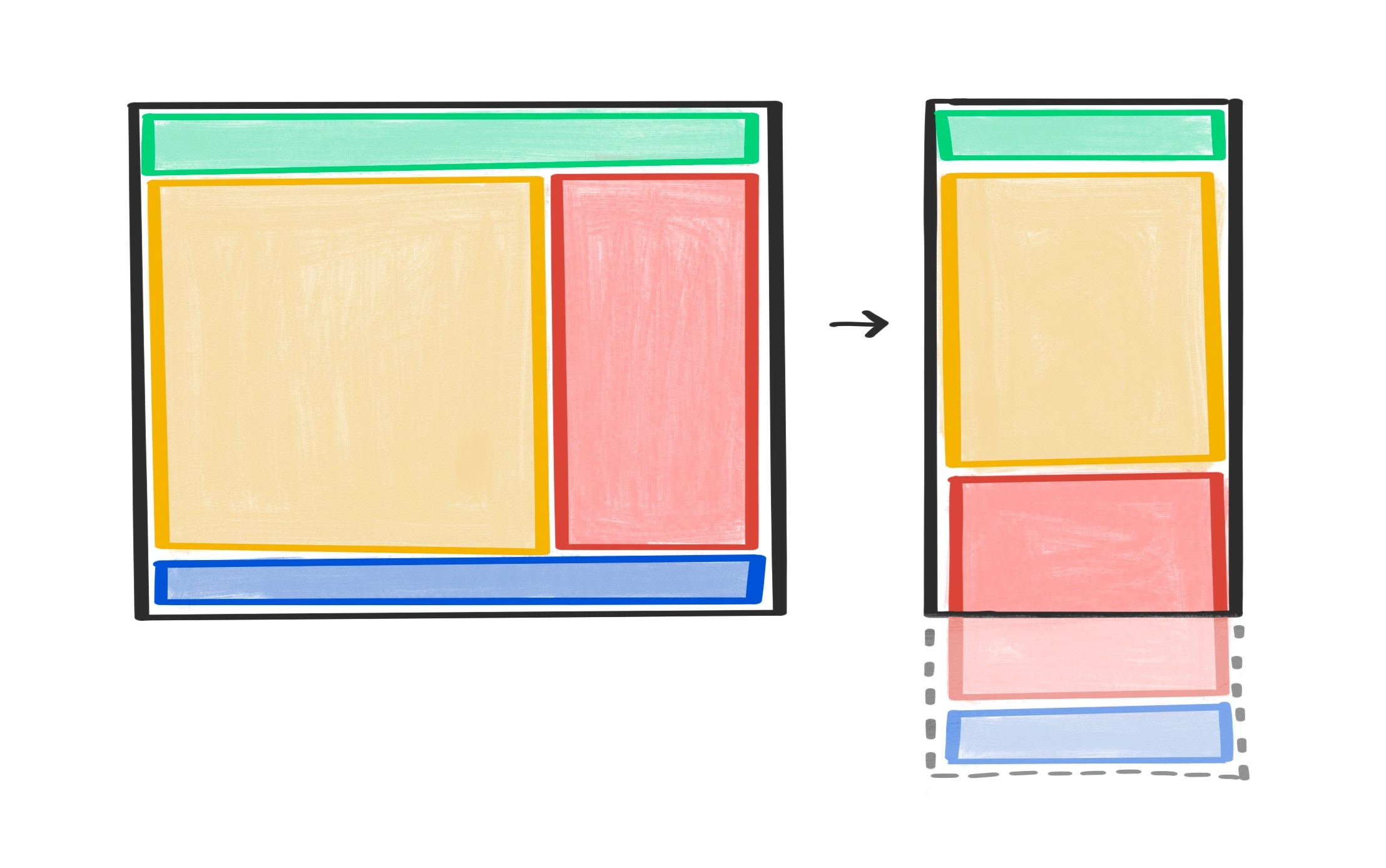
レイアウトを適用する前に、コンテンツの流れが適切であることを確認する必要があります。小さい画面では、この 1 列のデフォルトの並べ替えが使用されます。
<body>
<header>…</header>
<main>
<article>…</article>
<aside>…</aside>
</main>
<footer>…</footer>
</body>
これらの個々のページレベルのコンポーネントを配置すると、ページの概要であるマクロ レイアウトを設計できます。メディアクエリを使用すると、このビューをさまざまな画面サイズに合わせて調整する方法を表すルールを CSS で指定できます。
グリッド
CSS グリッドは、ページにレイアウトを適用するのに適したツールです。上記の例では、画面の幅が十分に確保されたら 2 列のレイアウトにしたい場合を考えてみましょう。ブラウザの幅が十分に広くなったらこの 2 列レイアウトを適用するには、メディアクエリを使用して、指定したブレークポイントより上のグリッドスタイルを定義します。
@media (min-width: 45em) {
main {
display: grid;
grid-template-columns: 2fr 1fr;
}
}
Flexbox
この特定のレイアウトでは、Flexbox を使用することもできます。スタイルは次のようになります。
@media (min-width: 45em) {
main {
display: flex;
flex-direction: row;
}
main article {
flex: 2;
}
main aside {
flex: 1;
}
}
ただし、Flexbox バージョンでは、より多くの CSS が必要になります。各列には、占有するスペースを記述する個別のルールがあります。グリッドの例では、同じ情報が、その要素を包含する 1 つのルールにカプセル化されています。
メディア クエリが必要ですか?
メディアクエリを使用する必要がない場合があります。メディアクエリは、一部の要素に変更を適用する場合は問題なく機能しますが、レイアウトを頻繁に更新する必要がある場合は、ブレークポイントが多すぎてメディアクエリの処理が困難になる可能性があります。
たとえば、カード コンポーネントでいっぱいのページがあるとします。カードの幅は 15em を超えることはなく、1 行に収まるだけ多くのカードを配置します。30em、45em、60em などのブレークポイントを使用してメディアクエリを記述することもできますが、これは非常に面倒でメンテナンスも困難です。
代わりに、カード自体が適切なスペースを自動的に占有するようにルールを適用できます。
.cards {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(15em, 1fr));
grid-gap: 1em;
}
同様のレイアウトは flexbox でも実現できます。この場合、最後の行を埋めるのに十分なカードがない場合は、残りのカードが列に並ぶのではなく、使用可能なスペースを埋めるように伸ばされます。行と列を揃える場合は、グリッドを使用します。
.cards {
display: flex;
flex-direction: row;
flex-wrap: wrap;
gap: 1em;
}
.cards .card {
flex-basis: 15em;
flex-grow: 1;
}
Flexbox またはグリッドでスマートルールを適用すると、メディアクエリを使用せずに、最小限の CSS で動的マクロ レイアウトを設計できます。この場合、ブラウザが代わりに計算を行うため、作業の負担が軽減されます。 メディアクエリを必要とせずに可変の最新 CSS レイアウトの例については、1linelayouts.com をご覧ください。
理解度を確認する
マクロのレイアウトに関する知識をテストします。
マクロ レイアウトについて最も適切な説明は次のうちどれですか。
マクロ レイアウトでは、常にメディアクエリを使用してさまざまな画面サイズに適応しますか?
ページレベルのマクロ レイアウトについてのアイデアがわかったところで、次はページ内のコンポーネントに目を向けましょう。これが、マイクロ レイアウトの領域です。

