Makrolayouts beschreiben die größere, seitenweite Organisation Ihrer Benutzeroberfläche.

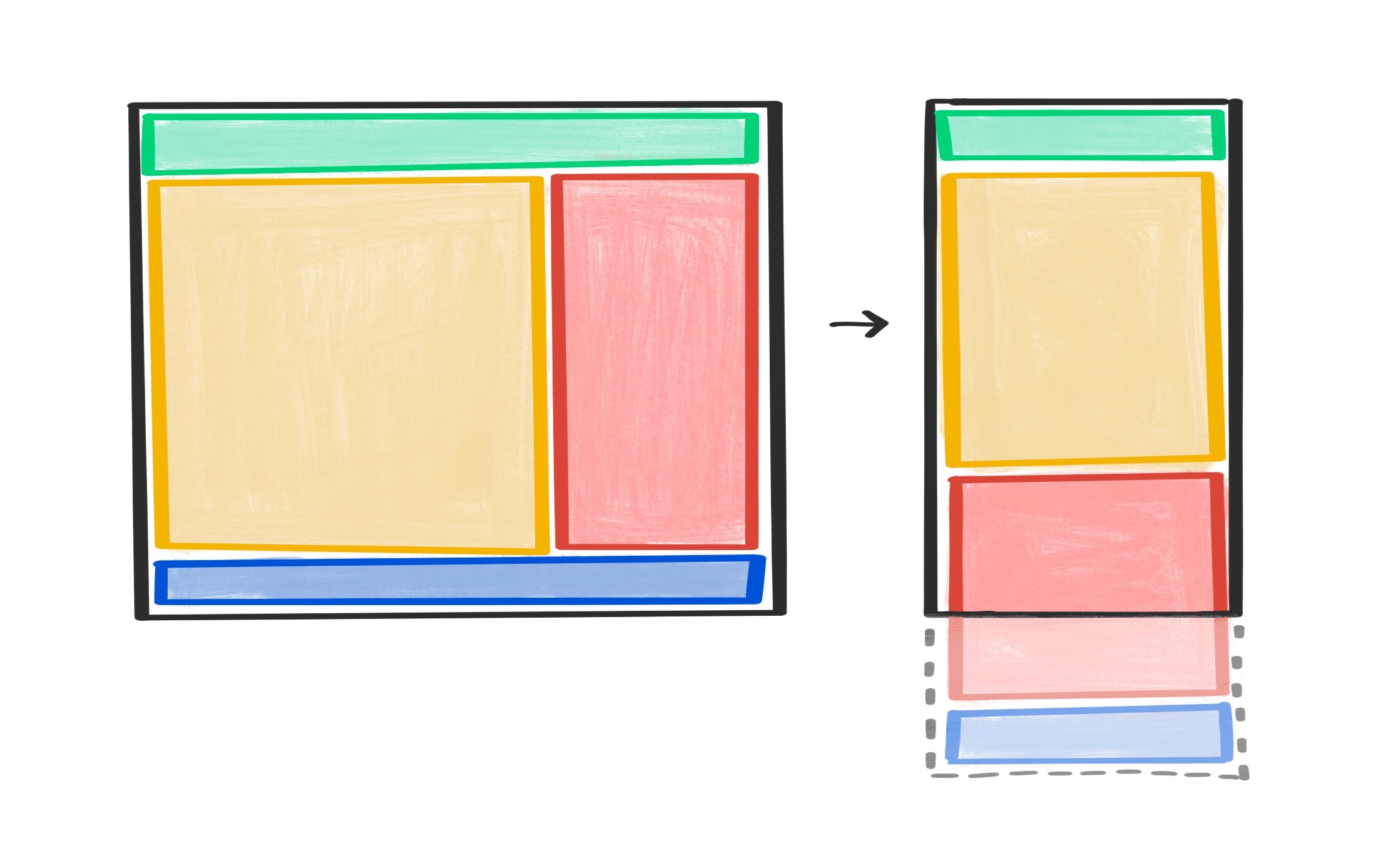
Bevor du ein Layout anwendest, solltest du sicherstellen, dass die Inhalte Diese einspaltige Standardsortierung entspricht den kleineren Bildschirmen.
<body>
<header>…</header>
<main>
<article>…</article>
<aside>…</aside>
</main>
<footer>…</footer>
</body>
Durch das Anordnen dieser einzelnen Komponenten auf Seitenebene entwerfen Sie ein Makrolayout, d. h. eine allgemeine Ansicht Ihrer Seite. Mithilfe von Medienabfragen können Sie in CSS Regeln angeben, wie sich diese Ansicht an verschiedene Bildschirmgrößen anpassen soll.
Raster
CSS-Raster ist ein hervorragendes Tool, um ein Layout auf Ihre Seite anzuwenden. Angenommen, im Beispiel oben soll ein zweispaltiges Layout verwendet werden, sobald die Bildschirmbreite ausreicht. Wenn Sie dieses zweispaltige Layout anwenden möchten, sobald der Browser breit genug ist, verwenden Sie eine Medienabfrage, um die Rasterstile über einem bestimmten Haltepunkt zu definieren.
@media (min-width: 45em) {
main {
display: grid;
grid-template-columns: 2fr 1fr;
}
}
Flexbox
Für dieses Layout können Sie auch Flexbox verwenden. Die Stile würden so aussehen:
@media (min-width: 45em) {
main {
display: flex;
flex-direction: row;
}
main article {
flex: 2;
}
main aside {
flex: 1;
}
}
Die Flexbox-Version erfordert jedoch mehr CSS. Für jede Spalte gibt es eine separate Regel, die beschreibt, wie viel Platz sie einnehmen soll. Im Rasterbeispiel sind diese Informationen in einer Regel für das enthaltende Element gekapselt.
Benötigen Sie eine Medienabfrage?
Sie müssen nicht immer eine Medienabfrage verwenden. Medienabfragen funktionieren gut, wenn Sie Änderungen auf einige Elemente anwenden. Wenn das Layout jedoch häufig aktualisiert werden muss, könnten Ihre Medienabfragen mit vielen Haltepunkten aus dem Ruder geraten.
Angenommen, Sie haben eine Seite voller Kartenkomponenten.
Die Karten sind nie breiter als 15em und Sie sollten so viele Karten wie möglich auf einer Zeile platzieren.
Sie könnten Media-Queries mit den Breakpoints 30em, 45em, 60em usw. schreiben, aber das ist ziemlich mühsam und schwer zu verwalten.
Stattdessen können Sie Regeln anwenden, damit die Karten automatisch die richtige Größe einnehmen.
.cards {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(15em, 1fr));
grid-gap: 1em;
}
Ein ähnliches Layout können Sie mit der Flexbox erzielen. Wenn in diesem Fall nicht genügend Karten vorhanden sind, um die letzte Zeile zu füllen, werden die verbleibenden Karten so gedehnt, dass der verfügbare Platz ausgefüllt wird und sie nicht in Spalten angeordnet sind. Wenn Sie Zeilen und Spalten ausrichten möchten, verwenden Sie das Raster.
.cards {
display: flex;
flex-direction: row;
flex-wrap: wrap;
gap: 1em;
}
.cards .card {
flex-basis: 15em;
flex-grow: 1;
}
Mithilfe einiger intelligenter Regeln in Flexbox oder Grid lassen sich dynamische Makrolayouts mit minimalem CSS und ohne Mediaabfragen entwerfen. Das bedeutet weniger Arbeit für Sie, da die Berechnungen stattdessen vom Browser ausgeführt werden. Beispiele für moderne CSS-Layouts, die ohne Media-Abfragen flüssig sind, finden Sie unter 1linelayouts.com.
Wissenstest
Testen Sie Ihr Wissen über Makro-Layouts.
Welcher Satz beschreibt Makrolayouts am besten?
Werden in Makro-Layouts immer Medienabfragen verwendet, um sich an unterschiedliche Bildschirmgrößen anzupassen?
Sie haben Ideen für Makro-Layouts auf Seitenebene. Konzentrieren Sie sich nun auf die Komponenten auf der Seite. Dies ist der Bereich der Mikrolayouts.

