طرحبندیهای ماکرو سازماندهی بزرگتر و گستردهتر رابط کاربری شما را توصیف میکنند.

قبل از اعمال هر طرح بندی، باید مطمئن شوید که جریان محتوای شما منطقی است. این ترتیب پیشفرض تک ستونی همان چیزی است که صفحههای کوچکتر دریافت میکنند.
<body>
<header>…</header>
<main>
<article>…</article>
<aside>…</aside>
</main>
<footer>…</footer>
</body>
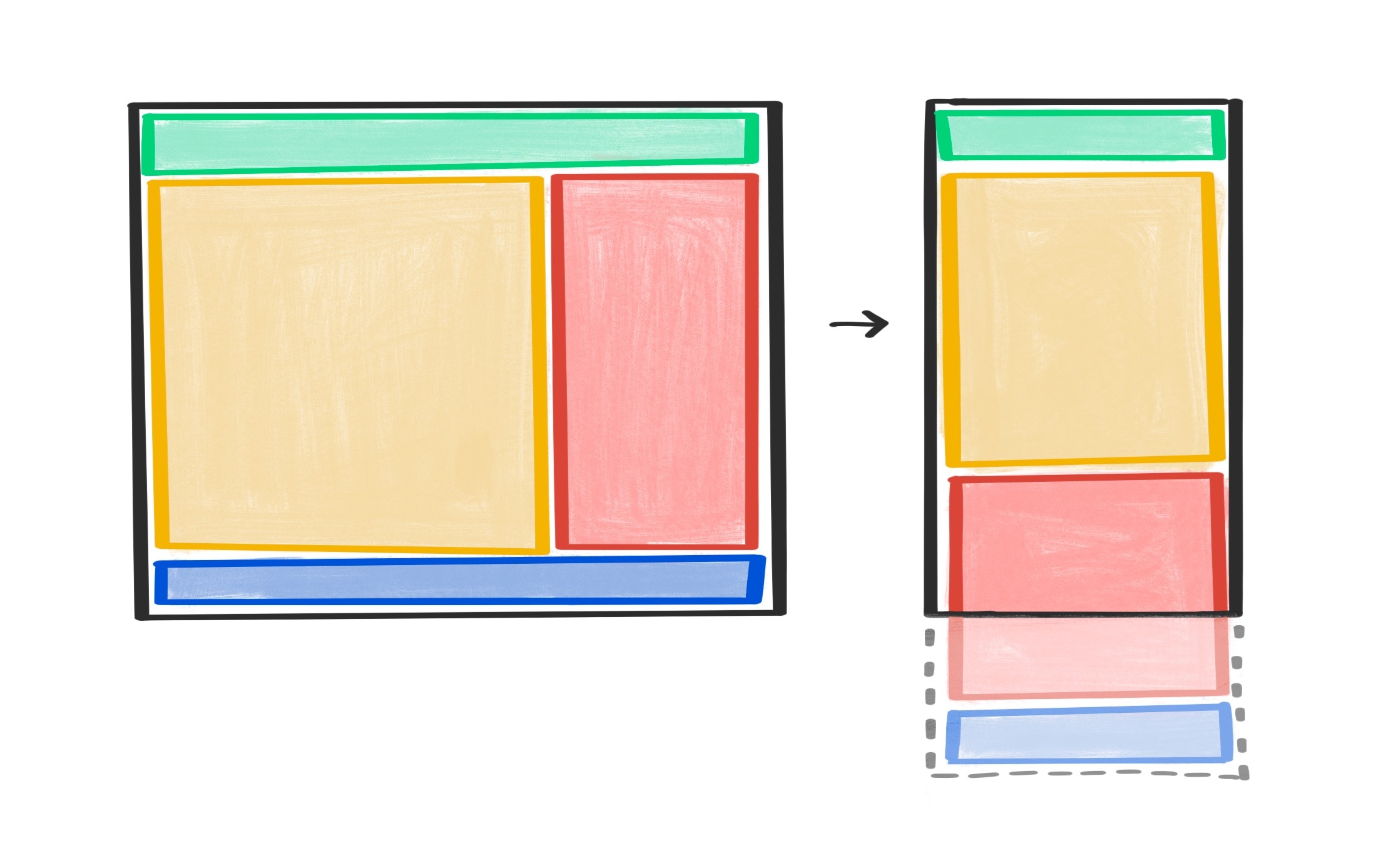
وقتی این مؤلفههای سطح صفحه را مرتب میکنید، در حال طراحی یک طرحبندی کلان هستید: یک نمای سطح بالا از صفحه خود. با استفاده از پرسشهای رسانهای، میتوانید قوانینی را در CSS ارائه کنید که توضیح میدهند چگونه این نما باید با اندازههای مختلف صفحه تنظیم شود.
شبکه
شبکه CSS یک ابزار عالی برای اعمال یک طرح بندی در صفحه شما است. در مثال بالا، بگویید که می خواهید یک طرح بندی دو ستونی داشته باشید، زمانی که عرض صفحه کافی در دسترس باشد. برای اعمال این طرح بندی دو ستونی پس از اینکه مرورگر به اندازه کافی گسترده شد، از یک پرس و جو رسانه ای برای تعریف سبک های شبکه در بالای یک نقطه شکست مشخص استفاده کنید.
@media (min-width: 45em) {
main {
display: grid;
grid-template-columns: 2fr 1fr;
}
}
فلکس باکس
برای این طرح بندی خاص، می توانید از flexbox نیز استفاده کنید. سبک ها به این شکل خواهند بود:
@media (min-width: 45em) {
main {
display: flex;
flex-direction: row;
}
main article {
flex: 2;
}
main aside {
flex: 1;
}
}
با این حال، نسخه flexbox به CSS بیشتری نیاز دارد. هر ستون دارای یک قانون جداگانه برای توصیف مقدار فضایی است که باید اشغال کند. در مثال شبکه، همان اطلاعات در یک قانون برای عنصر حاوی کپسوله شده است.
آیا به یک پرسش رسانه ای نیاز دارید؟
ممکن است همیشه نیازی به استفاده از پرسش رسانه ای نباشد. درخواستهای رسانه زمانی که تغییرات را روی چند عنصر اعمال میکنید به خوبی کار میکنند، اما اگر طرحبندی نیاز به بهروزرسانی زیاد داشته باشد، درخواستهای رسانهای شما ممکن است با نقاط شکست زیاد از کنترل خارج شوند.
فرض کنید صفحه ای پر از اجزای کارت دارید. پهنای کارتها هرگز بیشتر از 15em نیست، و میخواهید هر تعداد کارت را در یک خط قرار دهید. میتوانید درخواستهای رسانهای را با نقاط شکست 30em ، 45em ، 60em ، و غیره بنویسید، اما حفظ آن بسیار خستهکننده و دشوار است.
در عوض، میتوانید قوانینی را اعمال کنید تا خود کارتها به طور خودکار فضای مناسبی را اشغال کنند.
.cards {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(15em, 1fr));
grid-gap: 1em;
}
می توانید با flexbox به طرح بندی مشابهی برسید. در این حالت، اگر کارتهای کافی برای پر کردن ردیف آخر وجود نداشته باشد، کارتهای باقیمانده به جای اینکه در ستونها ردیف شوند، برای پر کردن فضای موجود کشیده میشوند. اگر می خواهید ردیف ها و ستون ها را ردیف کنید، از شبکه استفاده کنید.
.cards {
display: flex;
flex-direction: row;
flex-wrap: wrap;
gap: 1em;
}
.cards .card {
flex-basis: 15em;
flex-grow: 1;
}
با اعمال برخی قوانین هوشمند در flexbox یا grid، میتوان طرحبندیهای ماکرو پویا با حداقل CSS و بدون هیچ گونه درخواست رسانهای طراحی کرد. این برای شما کار کمتری است—در عوض مرورگر را مجبور می کنید محاسبات را انجام دهد. برای دیدن چند نمونه از طرحبندیهای CSS مدرن که بدون نیاز به درخواست رسانه روان هستند، به 1linelayouts.com مراجعه کنید.
درک خود را بررسی کنید
دانش خود را در مورد چیدمان های ماکرو تست کنید.
کدام جمله به بهترین شکل طرحبندی ماکرو را توصیف میکند؟
طرحبندیهای ماکرو همیشه از پرسشهای رسانهای برای تطبیق با اندازههای مختلف صفحه استفاده میکنند؟
اکنون که ایده هایی برای طرح بندی ماکرو در سطح صفحه دارید، توجه خود را به اجزای داخل صفحه معطوف کنید. این قلمرو طرحبندیهای میکرو است.

