웹의 텍스트는 화면 가장자리에서 자동으로 줄바꿈되어 오버플로되지 않습니다. 반면 이미지는 고유한 크기가 있습니다. 이미지가 화면보다 넓으면 이미지가 오버플로되고 사용자가 전체를 보려면 가로로 스크롤해야 합니다.
다행히 CSS에는 이러한 일이 발생하지 않도록 하는 도구가 있습니다.
이미지 제약
스타일 시트에서 max-inline-size를 사용하여 이미지가 포함된 요소보다 넓은 크기로 렌더링될 수 없다고 선언할 수 있습니다.
img {
max-inline-size: 100%;
block-size: auto;
}
동영상 및 iframe과 같은 다른 유형의 삽입된 콘텐츠에도 동일한 규칙을 적용할 수 있습니다.
img,
video,
iframe {
max-inline-size: 100%;
block-size: auto;
}
이 규칙이 적용되면 브라우저는 화면에 맞게 이미지 크기를 자동으로 줄입니다.

block-size 값 auto를 추가하면 브라우저가 이미지 크기를 조절할 때 이미지의 가로세로 비율을 유지합니다.
이미지의 크기가 콘텐츠 관리 시스템 (CMS) 또는 기타 콘텐츠 전송 시스템에 의해 설정되는 경우도 있습니다. 디자인에 CMS의 기본값과 다른 가로세로 비율이 필요한 경우 aspect-ratio 속성을 사용하여 사이트의 디자인을 유지할 수 있습니다.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
}
안타깝게도 이로 인해 브라우저에서 의도한 공간에 맞게 이미지를 압축하거나 늘려야 하는 경우가 많습니다.

압축 및 늘림을 방지하려면 object-fit 속성을 사용하세요.
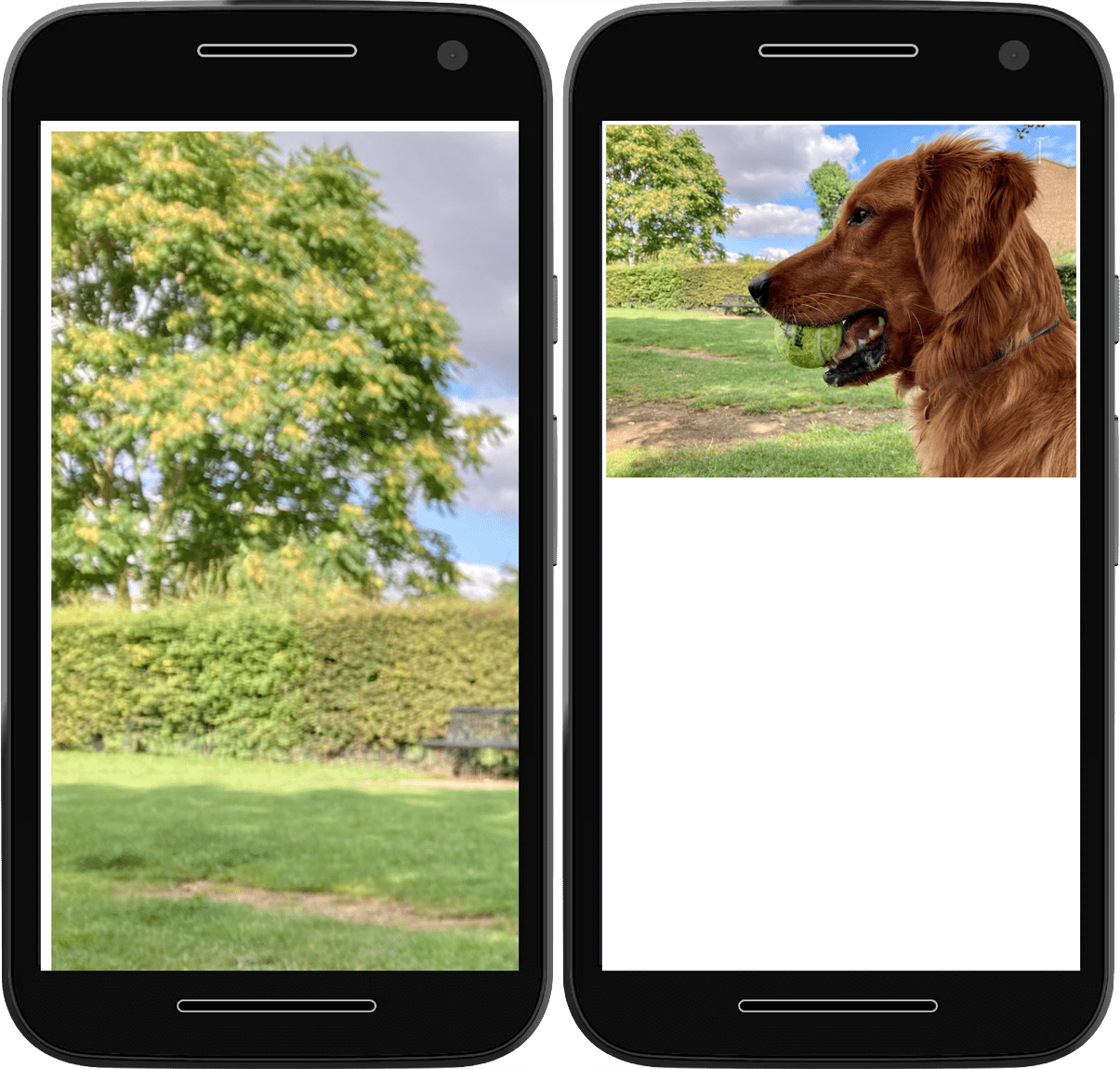
object-fit 값이 contain이면 브라우저에 이미지의 가로세로 비율을 유지하도록 지시하여 필요한 경우 이미지 주위에 빈 공간을 둡니다.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: contain;
}
object-fit 값이 cover이면 브라우저에 이미지의 가로세로 비율을 유지하도록 지시하여 필요한 경우 이미지를 자릅니다.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
}


object-position 속성을 사용하여 이미지 자르기의 위치를 변경할 수 있습니다. 이렇게 하면 자르기의 초점이 조정되므로 이미지의 가장 중요한 부분이 계속 표시되도록 할 수 있습니다.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
object-position: top center;
}

object-position를 설정하여 이미지의 한 면만 자르도록 할 수 있습니다.이미지 전송
이러한 CSS 규칙은 브라우저에 이미지를 렌더링할 방법을 알려줍니다. 브라우저에서 이러한 이미지를 처리하는 방법에 관한 힌트를 HTML에 제공할 수도 있습니다.
크기 조정 힌트
이미지의 크기를 알고 있다면 항상 width 및 height 속성을 포함합니다. max-inline-size 규칙으로 인해 이미지가 다른 크기로 렌더링되더라도 브라우저는 여전히 너비-높이 비율을 알고 있으므로 적절한 양의 공간을 확보할 수 있습니다. 이렇게 하면 이미지가 로드될 때 다른 콘텐츠가 갑자기 움직이는 것을 방지할 수 있습니다.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
>
로드 힌트
loading 속성을 사용하여 이미지가 표시 영역 내에 있거나 표시 영역 근처에 있을 때까지 이미지 로드를 지연할지 브라우저에 알립니다. 스크롤 아래에 있는 이미지의 경우 lazy 값을 사용합니다. 브라우저는 사용자가 이미지가 표시될 만큼 아래로 스크롤할 때까지 지연 이미지를 로드하지 않습니다. 사용자가 스크롤하지 않으면 이미지가 로드되지 않습니다.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
>
loading은 포플러 섹션의 대표 이미지에 사용하지 마세요. 사이트에서 loading="lazy" 속성을 자동으로 적용하는 경우 일반적으로 loading를 기본값인 eager로 설정하여 이미지가 지연 로드되지 않도록 할 수 있습니다.
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
>
가져오기 우선순위
LCP 이미지와 같은 중요한 이미지의 경우 fetchpriority 속성을 high로 설정하여 가져오기 우선순위를 사용하여 로드 우선순위를 더 높일 수 있습니다.
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
fetchpriority="high"
>
이렇게 하면 브라우저가 레이아웃을 완료하고 이미지를 정상적으로 가져올 때까지 기다리는 대신 이미지를 즉시 가져오도록 브라우저에 지시합니다.
그러나 브라우저에 이미지와 같은 하나의 리소스 다운로드에 우선순위를 두도록 요청하면 브라우저는 스크립트나 글꼴 파일과 같은 다른 리소스의 우선순위를 낮춰야 합니다. 이미지에 fetchpriority="high"를 설정하는 경우는 정말로 중요한 경우에만 합니다.
미리 로드 힌트
가능하면 모든 이미지를 초기 HTML 파일에 포함하여 미리 로드하지 않는 것이 가장 좋습니다. 그러나 JavaScript 또는 CSS 배경 이미지로 추가된 이미지와 같이 일부 이미지는 사용할 수 없습니다.
미리 로드하여 브라우저가 이러한 중요한 이미지를 미리 가져오도록 할 수 있습니다. 매우 중요한 이미지의 경우 이 미리 로드를 fetchpriority 속성과 결합할 수 있습니다.
<link rel="preload" href="hero.jpg" as="image" fetchpriority="high">
다시 한번 강조하지만 이러한 속성은 브라우저의 우선순위 추론을 너무 자주 재정의하지 않도록 쓰지 마세요. 과도하게 사용하면 성능이 저하될 수 있습니다.
일부 브라우저는 imagesrcset 및 imagesizes 속성을 사용하여 srcset을 기반으로 반응형 이미지 미리 로드를 지원합니다.
예를 들면 다음과 같습니다.
<link rel="preload" imagesrcset="hero_sm.jpg 1x hero_med.jpg 2x hero_lg.jpg 3x" as="image" fetchpriority="high">
href 대체를 제외하면 srcset 지원이 없는 브라우저에서도 올바른 이미지를 미리 로드할 수 있습니다.
특정 형식의 브라우저 지원에 따라 여러 형식의 이미지를 미리 로드할 수 없습니다. 이렇게 하면 사용자 데이터가 낭비되는 추가 다운로드가 발생할 수 있습니다.
이미지 디코딩
img 요소에 추가할 수 있는 decoding 속성도 있습니다. 브라우저에 이미지를 비동기식으로 디코딩할 수 있다고 알리면 브라우저가 다른 콘텐츠 처리에 우선순위를 둘 수 있습니다.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
>
이미지 자체가 우선순위를 지정해야 할 가장 중요한 콘텐츠인 경우 sync 값을 사용할 수 있습니다.
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
decoding="sync"
>
decoding 속성은 이미지 디코딩 속도를 변경하지 않습니다. 브라우저가 다른 콘텐츠를 렌더링하기 전에 이 이미지 디코딩이 완료될 때까지 기다리는지 여부에만 영향을 미칩니다.
대부분의 경우 큰 영향은 없지만 브라우저에서 이미지나 기타 콘텐츠를 약간 더 빠르게 표시할 수 있습니다. 예를 들어 렌더링하는 데 시간이 오래 걸리는 요소가 많고 디코딩하는 데 시간이 오래 걸리는 대형 이미지가 있는 대형 문서의 경우 중요한 이미지에 sync를 설정하면 브라우저에 이미지를 기다렸다가 둘 다 한 번에 렌더링하라는 신호를 보냅니다. 또는 async를 설정하여 브라우저가 이미지가 디코딩될 때까지 기다리지 않고 더 빠르게 콘텐츠를 표시하도록 할 수 있습니다.
그러나 일반적으로 decoding를 사용하는 대신 과도한 DOM 크기를 방지하고 반응형 이미지를 사용하여 디코딩 시간을 줄이는 것이 좋습니다.
srcset를 사용한 반응형 이미지
이 max-inline-size: 100% 선언 덕분에 이미지가 컨테이너를 벗어날 수 없습니다. 하지만 화면이 작고 대역폭이 낮은 네트워크를 사용하는 사용자에게 대형 화면 사용자와 동일한 크기의 이미지를 다운로드하도록 하면 데이터가 낭비됩니다.
이 문제를 해결하려면 동일한 이미지의 여러 버전을 서로 다른 크기로 추가하고 srcset 속성을 사용하여 브라우저에 이러한 크기가 존재하며 언제 사용해야 하는지 알려줍니다.
너비 설명어
쉼표로 구분된 값 목록을 사용하여 srcset를 정의할 수 있습니다. 각 값은 이미지의 URL이며 공백 뒤에 이미지에 관한 메타데이터인 설명어가 이어집니다.
이 예에서 메타데이터는 w 단위를 사용하여 각 이미지의 너비를 설명합니다. w는 1픽셀의 너비입니다.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
>
srcset 속성은 src 속성을 대체하는 대신 보완합니다.
유효한 src 속성이 있어야 하지만 브라우저에서 값을 srcset에 나열된 옵션 중 하나로 대체할 수 있습니다. 대역폭을 절약하기 위해 브라우저는 필요한 경우에만 더 큰 이미지를 다운로드합니다.
크기
너비 설명자를 사용하는 경우 sizes 속성도 사용하여 브라우저에 더 많은 정보를 제공해야 합니다. 이렇게 하면 브라우저에 다양한 조건에서 이미지가 표시될 것으로 예상되는 크기가 전달됩니다. 이러한 조건은 미디어 쿼리에서 지정됩니다.
sizes 속성은 미디어 쿼리와 이미지 너비를 쉼표로 구분한 목록을 사용합니다.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
sizes="(min-width: 66em) 33vw,
(min-width: 44em) 50vw,
100vw"
>
이 예에서는 브라우저에 너비가 66em를 초과하는 뷰포트에서는 화면의 3분의 1 이하 너비의 이미지를 표시해야 한다고 브라우저에 알립니다(예: 3열 레이아웃 내부).
뷰포트 너비가 44em~66em인 경우 화면 너비의 절반에 이미지를 표시합니다 (2열 레이아웃 참고).
44em보다 좁은 경우 이미지를 화면 전체 너비로 표시합니다.
즉, 가장 큰 이미지가 가장 넓은 화면에 반드시 사용되는 것은 아닙니다. 다중 열 레이아웃을 표시할 수 있는 넓은 브라우저 창은 한 열에 맞는 이미지를 사용합니다. 이 이미지는 더 좁은 화면의 단일 열 레이아웃에 사용되는 이미지보다 작을 수 있습니다.
픽셀 밀도 설명자
또한 설명자를 사용하여 고밀도 디스플레이에 표시할 이미지의 대체 버전을 제공하여 제공하는 더 높은 해상도에서 이미지가 선명하게 표시되도록 할 수 있습니다.

밀도 설명자를 사용하여 src 속성의 이미지와 관련하여 이미지의 픽셀 밀도를 설명합니다. 밀도 설명자는 1x 또는 2x와 같이 숫자 뒤에 x 문자가 오는 값입니다.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 1x,
medium-image.png 2x,
large-image.png 3x"
>
small-image.png의 크기가 300x200픽셀이고 medium-image.png의 크기가 600x400픽셀이면 medium-image.png 뒤에 srcset 목록에 2x가 있을 수 있습니다.
정수를 사용할 필요는 없습니다. 다른 버전의 이미지 크기가 450x300픽셀이면 1.5x로 설명할 수 있습니다.
프레젠테이션용 이미지
HTML의 이미지는 콘텐츠입니다. 따라서 스크린 리더와 검색엔진을 위해 이미지 설명과 함께 alt 속성을 포함합니다.
의미 있는 콘텐츠 없이 장식용 이미지를 삽입하는 경우 빈 alt 속성을 사용할 수 있습니다.
<img
src="flourish.png"
alt=""
width="400"
height="50"
>
alt 속성은 비어 있더라도 항상 포함해야 합니다.
빈 alt 속성은 스크린 리더에 이미지가 프레젠테이션용이라고 알려줍니다. alt 속성이 누락되면 이 정보가 제공되지 않습니다.
프레젠테이션용 또는 장식용 이미지는 HTML 대신 CSS에 포함하는 것이 좋습니다. HTML은 구조용입니다. CSS는 프레젠테이션용입니다.
배경 이미지
CSS에서 background-image 속성을 사용하여 프레젠테이션용 이미지를 로드합니다.
element {
background-image: url(flourish.png);
}
background-image에 image-set 함수를 사용하여 여러 이미지 후보를 지정할 수 있습니다.
CSS의 image-set 함수는 HTML의 srcset 속성과 매우 유사하게 작동합니다.
각 이미지에 픽셀 밀도 설명자가 포함된 이미지 목록을 제공합니다.
element {
background-image: image-set(
small-image.png 1x,
medium-image.png 2x,
large-image.png 3x
);
}
브라우저는 기기의 픽셀 밀도에 가장 적합한 이미지를 선택합니다.
사이트에 이미지를 추가할 때는 다음을 비롯한 여러 요소를 고려해야 합니다.
- 각 이미지에 적절한 공간을 예약합니다.
- 필요한 크기를 파악합니다.
- 이미지가 콘텐츠인지 장식용인지 결정합니다.
이미지를 제대로 만들기 위해 시간을 투자하는 것이 좋습니다. 이미지 전략이 잘못되면 사용자에게 불편을 끼치고 불만을 유발할 수 있습니다. 효과적인 이미지 전략을 사용하면 사용자의 기기나 네트워크 연결과 관계없이 사이트가 선명하고 빠르게 느껴집니다.
이미지를 더 세부적으로 제어할 수 있는 또 다른 HTML 요소가 툴킷에 있습니다. picture 요소입니다.
이해도 확인
이미지에 대한 지식을 테스트합니다.
이미지가 뷰포트에 맞게 표시되도록 스타일을 추가해야 합니다.
이미지의 높이와 너비가 부자연스러운 가로세로 비율로 강제된 경우 이미지가 이러한 비율에 맞게 조정되는 데 도움이 되는 스타일은 무엇인가요?
object-fitcontain, cover)와 일치하는 방식을 지정합니다.image-fitfit-imageaspect-ratio이미지에 height 및 width를 적용하면 CSS에서 이미지의 스타일을 다르게 지정할 수 없습니다.
srcset 속성은 src 속성을 _______하지 않고 _______합니다.
srcset는 src 속성을 대체하지 않습니다.이미지에서 alt가 누락된 경우 빈 alt와 동일합니다.
alt 속성은 스크린 리더에 이 이미지가 프레젠테이션용이라고 알려줍니다.alt가 없으면 스크린 리더에 아무것도 신호를 보내지 않습니다.