Bahkan branding pun bisa responsif. Anda dapat menyesuaikan presentasi situs web Anda untuk mencocokkan dengan preferensi pengguna. Namun sebelumnya, berikut cara memperluas branding situs Anda untuk menyertakan browser itu sendiri.
Menyesuaikan antarmuka browser
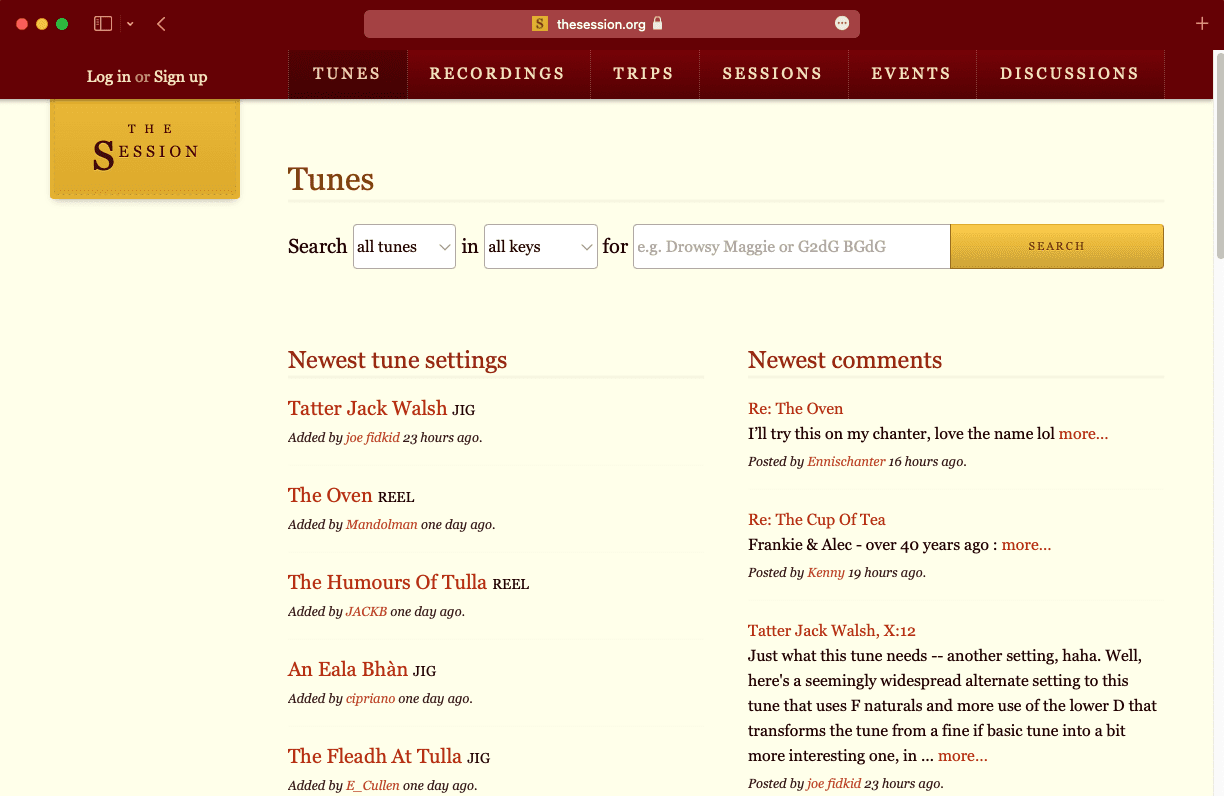
Beberapa browser memungkinkan Anda menyarankan warna tema berdasarkan palet situs web Anda.
Antarmuka browser akan menyesuaikan dengan warna yang Anda sarankan. Tambahkan warna dalam elemen meta yang bernama theme-color di head halaman Anda.
<meta name="theme-color" content="#00D494">



Anda dapat memperbarui nilai theme-color menggunakan JavaScript. Namun, gunakan kemampuan ini dengan bijak.
Pengguna dapat merasa kewalahan jika skema warna browser mereka terlalu sering berubah.
Pikirkan cara halus untuk menyesuaikan warna tema. Jika perubahannya terlalu mencolok, pengguna akan merasa terganggu.
Anda juga dapat menentukan warna tema dalam file manifes aplikasi web. Ini adalah file JSON dengan metadata tentang situs Anda.
Tautkan ke file manifes dari head dokumen Anda. Gunakan elemen link dengan nilai rel manifest.
<link rel="manifest" href="/manifest.json">
Dalam file manifes, cantumkan metadata Anda menggunakan key-value pair.
{
"short_name": "Clearleft",
"name": "Clearleft design agency",
"start_url": "/",
"background_color": "#00D494",
"theme_color": "#00D494",
"display": "standalone"
}
Jika pengunjung memutuskan untuk menambahkan situs web Anda ke layar beranda, browser akan menggunakan informasi dalam file manifes Anda untuk menampilkan pintasan yang sesuai.
Menyediakan mode gelap
Banyak sistem operasi memungkinkan pengguna untuk
menentukan preferensi palet warna terang atau gelap,
Anda sebaiknya mengoptimalkan situs
sesuai preferensi tema pengguna.
Anda dapat mengakses preferensi ini di fitur media yang disebut prefers-color-scheme.
@media (prefers-color-scheme: dark) {
// Styles for a dark theme.
}
Tentukan warna tema dengan fitur media prefers-color-scheme dalam elemen meta.
<meta name="theme-color" content="#ffffff" media="(prefers-color-scheme: light)">
<meta name="theme-color" content="#000000" media="(prefers-color-scheme: dark)">
Anda juga dapat menggunakan fitur media prefers-color-scheme di dalam SVG.
Jika Anda menggunakan file SVG untuk favicon, file tersebut dapat disesuaikan untuk mode gelap.
Thomas Steiner menulis tentang
prefers-color-scheme di favicon SVG untuk ikon mode gelap.
Penerapan tema dengan properti kustom
Jika Anda menggunakan nilai warna yang sama di beberapa tempat di seluruh CSS, akan sangat membosankan jika mengulangi semua pemilih dalam kueri media prefers-color-scheme.
body {
background-color: white;
color: black;
}
input {
background-color: white;
color: black;
border-color: black;
}
button {
background-color: black;
color: white;
}
@media (prefers-color-scheme: dark) {
body {
background-color: black;
color: white;
}
input {
background-color: black;
color: white;
border-color: white;
}
button {
background-color: white;
color: black;
}
}
Gunakan properti khusus CSS untuk menyimpan nilai warna. Properti kustom berfungsi seperti variabel dalam bahasa pemrograman. Anda dapat memperbarui nilai variabel tanpa memperbarui namanya.
Jika Anda memperbarui nilai properti kustom dalam kueri media prefers-color-scheme,
Anda tidak perlu menulis
semua pemilih dua kali.
html {
--page-color: white;
--ink-color: black;
}
@media (prefers-color-scheme: dark) {
html {
--page-color: black;
--ink-color: white;
}
}
body {
background-color: var(--page-color);
color: var(--ink-color);
}
input {
background-color: var(--page-color);
color: var(--ink-color);
border-color: var(--ink-color);
}
button {
background-color: var(--ink-color);
color: var(--page-color);
}
Lihat membuat skema warna untuk contoh penerapan tema yang lebih canggih dengan properti kustom.
Gambar
Jika Anda menggunakan SVG di HTML, Anda juga dapat menerapkan properti khusus di sana.
svg {
stroke: var(--ink-color);
fill: var(--page-color);
}
Sekarang ikon Anda akan berubah warnanya bersama dengan elemen lain di laman Anda.
Jika ingin mengurangi kecerahan gambar fotografi saat ditampilkan dalam mode gelap, Anda dapat menerapkan filter dalam CSS.
@media (prefers-color-scheme: dark) {
img {
filter: brightness(.8) contrast(1.2);
}
}


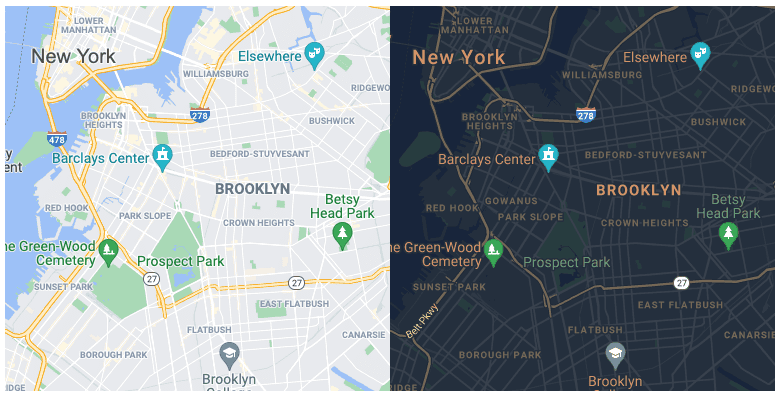
Untuk beberapa gambar, Anda mungkin ingin menukarnya sepenuhnya dalam mode gelap.
Misalnya, Anda mungkin ingin menampilkan peta dengan skema warna yang lebih gelap.
Gunakan elemen <picture> yang berisi elemen <source> dengan kueri media prefers-color-scheme.
<picture>
<source srcset="darkimage.png" media="(prefers-color-scheme: dark)">
<img src="lightimage.png" alt="A description of the image.">
</picture>

Formulir
Browser menyediakan palet warna default untuk kolom formulir. Beri tahu browser bahwa situs Anda menawarkan mode gelap dan terang. Dengan begitu, browser dapat memberikan gaya default yang sesuai untuk formulir.
Tambahkan ini ke CSS Anda:
html {
color-scheme: light;
}
@media (prefers-color-scheme: dark) {
html {
color-scheme: dark;
}
}
Anda juga dapat menggunakan HTML. Tambahkan ini di head dokumen Anda:
<meta name="supported-color-schemes" content="light dark">
Gunakan properti accent-color di CSS untuk menata gaya kotak centang, tombol pilihan, dan beberapa kolom formulir lainnya.
html {
accent-color: red;
}
Biasanya tema gelap memiliki warna merek yang lebih tenang. Anda dapat memperbarui nilai accent-color untuk mode gelap.
html {
accent-color: red;
}
@media (prefers-color-scheme: dark) {
html {
accent-color: pink;
}
}
Masuk akal untuk menggunakan properti kustom untuk ini sehingga Anda dapat menyimpan semua deklarasi warna di satu tempat.
html {
color-scheme: light;
--page-color: white;
--ink-color: black;
--highlight-color: red;
}
@media (prefers-color-scheme: dark) {
html {
color-scheme: dark;
--page-color: black;
--ink-color: white;
--highlight-color: pink;
}
}
html {
accent-color: var(--highlight-color);
}
body {
background-color: var(--page-color);
color: var(--ink-color);
}
Menyediakan mode gelap hanyalah salah satu contoh cara menyesuaikan situs Anda agar sesuai dengan preferensi pengguna. Selanjutnya, Anda akan mempelajari cara membuat situs dapat disesuaikan dengan semua jenis pertimbangan aksesibilitas.
Menguji pemahaman Anda
Uji pengetahuan Anda tentang tema
Untuk memberikan warna tema yang memengaruhi browser di luar halaman web, gunakan:
<meta>.manifest.json dapat diberikan dan menyertakan kolom untuk menentukan warna tema guna mewarnai tampilan aplikasi saat dibuka dari layar utama seluler.<meta><head>, sehingga menghindari flash warna yang tidak diinginkan.Untuk menarik preferensi sistem pengguna terkait tema terang atau gelap, gunakan:
(prefers-color-scheme)Jadi, Anda mendukung tema gelap, tetapi semua input formulir masih bertema terang. Apa yang dapat Anda lakukan?
html { color-scheme: light dark; } ke CSS Anda.<meta name="supported-color-schemes" content="light dark"> ke tag <head> HTML Anda.
