यहां तक कि ब्रैंडिंग भी रिस्पॉन्सिव हो सकती है. अपनी वेबसाइट के प्रज़ेंटेशन में बदलाव किया जा सकता है, ताकि वह लोगों की पसंद के हिसाब से दिखे. लेकिन सबसे पहले, ब्राउज़र को शामिल करने के लिए अपनी वेबसाइट की ब्रैंडिंग का दायरा बढ़ाने का तरीका यहां बताया गया है.
ब्राउज़र इंटरफ़ेस को पसंद के मुताबिक बनाएं
कुछ ब्राउज़र में, अपनी वेबसाइट के पैलेट के आधार पर थीम के रंग का सुझाव दिया जा सकता है.
ब्राउज़र का इंटरफ़ेस आपके सुझाए गए रंग के हिसाब से बदल जाता है. अपने पेजों के head में, theme-color नाम के meta एलिमेंट में रंग जोड़ें.
<meta name="theme-color" content="#00D494">



JavaScript का इस्तेमाल करके, theme-color की वैल्यू को अपडेट किया जा सकता है. हालांकि, इस ताकत का इस्तेमाल समझदारी से करें.
अगर उपयोगकर्ताओं के ब्राउज़र की कलर स्कीम बार-बार बदलती है, तो उन्हें यह परेशानी हो सकती है.
थीम का रंग बदलने के आसान तरीकों के बारे में सोचें. अगर बदलाव बहुत परेशान करने वाले हैं, तो उपयोगकर्ता परेशानी से बाहर हो जाएंगे.
आप वेब ऐप्लिकेशन मेनिफ़ेस्ट फ़ाइल में भी थीम का रंग तय कर सकते हैं. यह आपकी वेबसाइट के मेटाडेटा के साथ एक JSON फ़ाइल है.
अपने दस्तावेज़ों में से head की मेनिफ़ेस्ट फ़ाइल से लिंक करें. manifest की rel वैल्यू वाले link एलिमेंट का इस्तेमाल करें.
<link rel="manifest" href="/manifest.json">
मेनिफ़ेस्ट फ़ाइल में, की/वैल्यू पेयर का इस्तेमाल करके अपने मेटाडेटा की सूची बनाएं.
{
"short_name": "Clearleft",
"name": "Clearleft design agency",
"start_url": "/",
"background_color": "#00D494",
"theme_color": "#00D494",
"display": "standalone"
}
अगर वेबसाइट पर आने वाला कोई व्यक्ति आपकी वेबसाइट को अपनी होम स्क्रीन पर जोड़ने का फ़ैसला लेता है, ब्राउज़र कोई उचित शॉर्टकट दिखाने के लिए, आपकी मेनिफ़ेस्ट फ़ाइल में दी गई जानकारी का इस्तेमाल करेगा.
गहरे रंग वाला मोड उपलब्ध कराना
कई ऑपरेटिंग सिस्टम, उपयोगकर्ताओं को हल्के या गहरे रंग वाले पटल की प्राथमिकता तय करने की सुविधा देते हैं,
यह एक अच्छा आइडिया है, ताकि अपनी साइट को अपने उपयोगकर्ताओं की थीम के मुताबिक ऑप्टिमाइज़ किया जा सके.
इस सेटिंग को prefers-color-scheme नाम की मीडिया सुविधा में ऐक्सेस किया जा सकता है.
@media (prefers-color-scheme: dark) {
// Styles for a dark theme.
}
meta एलिमेंट में prefers-color-scheme मीडिया सुविधा का इस्तेमाल करके, थीम के रंग बताएं.
<meta name="theme-color" content="#ffffff" media="(prefers-color-scheme: light)">
<meta name="theme-color" content="#000000" media="(prefers-color-scheme: dark)">
SVG के अंदर prefers-color-scheme मीडिया सुविधा का भी इस्तेमाल किया जा सकता है.
अगर फ़ेविकॉन के लिए किसी SVG फ़ाइल का इस्तेमाल किया जाता है, तो गहरे रंग वाले मोड में बदलाव किया जा सकता है.
थॉमस स्टाइनर ने
गहरे रंग वाले मोड के आइकॉन के लिए, SVG के फ़ेविकॉन में prefers-color-scheme.
कस्टम प्रॉपर्टी के साथ थीम बनाना
अगर आपने पूरी सीएसएस में कई जगहों पर, कलर की एक ही वैल्यू का इस्तेमाल किया है, तो prefers-color-scheme मीडिया क्वेरी में सभी सिलेक्टर को दोहराना मुश्किल हो सकता है.
body {
background-color: white;
color: black;
}
input {
background-color: white;
color: black;
border-color: black;
}
button {
background-color: black;
color: white;
}
@media (prefers-color-scheme: dark) {
body {
background-color: black;
color: white;
}
input {
background-color: black;
color: white;
border-color: white;
}
button {
background-color: white;
color: black;
}
}
रंग से जुड़ी वैल्यू सेव करने के लिए, सीएसएस कस्टम प्रॉपर्टी का इस्तेमाल करें. कस्टम प्रॉपर्टी, किसी प्रोग्रामिंग भाषा में वैरिएबल की तरह काम करती हैं. वैरिएबल का नाम अपडेट किए बिना, उसकी वैल्यू अपडेट की जा सकती है.
अगर prefers-color-scheme मीडिया क्वेरी में अपनी कस्टम प्रॉपर्टी की वैल्यू अपडेट की जाती हैं, तो
आपको अपने सभी सिलेक्टर को दो बार नहीं लिखना होगा.
html {
--page-color: white;
--ink-color: black;
}
@media (prefers-color-scheme: dark) {
html {
--page-color: black;
--ink-color: white;
}
}
body {
background-color: var(--page-color);
color: var(--ink-color);
}
input {
background-color: var(--page-color);
color: var(--ink-color);
border-color: var(--ink-color);
}
button {
background-color: var(--ink-color);
color: var(--page-color);
}
कस्टम प्रॉपर्टी की मदद से थीम बनाने के बेहतर उदाहरणों के लिए, कलर स्कीम बनाना देखें.
इमेज
अगर एचटीएमएल में SVG का इस्तेमाल किया जा रहा है, तो वहां भी कस्टम प्रॉपर्टी लागू की जा सकती हैं.
svg {
stroke: var(--ink-color);
fill: var(--page-color);
}
अब आपके आइकॉन का रंग, पेज पर मौजूद अन्य एलिमेंट के साथ ही बदल जाएगा.
अगर आपको गहरे रंग वाले मोड में फ़ोटोग्राफ़िक इमेज की चमक कम करनी है, तो सीएसएस में फ़िल्टर लागू करें.
@media (prefers-color-scheme: dark) {
img {
filter: brightness(.8) contrast(1.2);
}
}


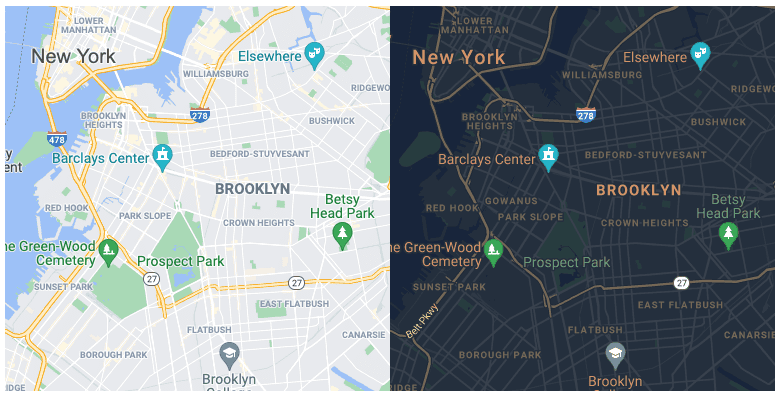
कुछ इमेज को गहरे रंग वाले मोड में जाकर, पूरी तरह से अलग किया जा सकता है.
उदाहरण के लिए, हो सकता है कि आप ज़्यादा गहरे रंग की स्कीम वाला मैप दिखाना चाहें.
prefers-color-scheme मीडिया क्वेरी वाले <source> एलिमेंट वाले <picture> एलिमेंट का इस्तेमाल करें.
<picture>
<source srcset="darkimage.png" media="(prefers-color-scheme: dark)">
<img src="lightimage.png" alt="A description of the image.">
</picture>

फ़ॉर्म
ब्राउज़र, फ़ॉर्म फ़ील्ड के लिए एक डिफ़ॉल्ट रंग पटल उपलब्ध कराते हैं. ब्राउज़र को बताएं कि आपकी साइट पर गहरे और हल्के रंग वाले, दोनों तरह के मोड उपलब्ध हैं. इस तरह ब्राउज़र, फ़ॉर्म के लिए सही डिफ़ॉल्ट स्टाइलिंग दे सकता है.
इसे अपनी सीएसएस में जोड़ें:
html {
color-scheme: light;
}
@media (prefers-color-scheme: dark) {
html {
color-scheme: dark;
}
}
एचटीएमएल का भी इस्तेमाल किया जा सकता है. इसे अपने दस्तावेज़ों में से head में जोड़ें:
<meta name="supported-color-schemes" content="light dark">
चेकबॉक्स, रेडियो बटन, और अन्य फ़ॉर्म फ़ील्ड को स्टाइल करने के लिए, सीएसएस में accent-color प्रॉपर्टी का इस्तेमाल करें.
html {
accent-color: red;
}
गहरे रंग वाली थीम में ब्रैंड का रंग हल्का होना आम बात है. गहरे रंग वाले मोड के लिए, accent-color वैल्यू को अपडेट किया जा सकता है.
html {
accent-color: red;
}
@media (prefers-color-scheme: dark) {
html {
accent-color: pink;
}
}
इसके लिए कस्टम प्रॉपर्टी का इस्तेमाल करना अच्छा विकल्प है, ताकि आप रंगों से जुड़े सभी एलान एक ही जगह पर रख सकें.
html {
color-scheme: light;
--page-color: white;
--ink-color: black;
--highlight-color: red;
}
@media (prefers-color-scheme: dark) {
html {
color-scheme: dark;
--page-color: black;
--ink-color: white;
--highlight-color: pink;
}
}
html {
accent-color: var(--highlight-color);
}
body {
background-color: var(--page-color);
color: var(--ink-color);
}
गहरे रंग वाला मोड उपलब्ध कराना, साइट को उपयोगकर्ताओं की पसंद के मुताबिक बनाने का सिर्फ़ एक उदाहरण है. आगे आप जानेंगे कि अपनी साइट को सभी तरह की सुलभता से जुड़ी ज़रूरतों के मुताबिक कैसे बनाया जाए.
देखें कि आपको कितना समझ आया है
थीम बनाने के बारे में अपनी जानकारी को परखें
वेबपेज के बाहर ब्राउज़र को प्रभावित करने वाले थीम रंग उपलब्ध कराने के लिए, इनका इस्तेमाल करें:
<meta> टैग.manifest.json दिया जा सकता है. इसमें थीम के रंगों की जानकारी देने के लिए फ़ील्ड शामिल किए जा सकते हैं. इससे यह तय किया जा सकता है कि मोबाइल की होमस्क्रीन से ऐप्लिकेशन कैसा दिखेगा.<meta> टैग<head> टैग में, थीम का यह रंग दिखता है. इसलिए, किसी भी तरह की अनचाही चमक से बचा जा सकता है.हल्के या गहरे रंग वाली थीम के बारे में उपयोगकर्ता की सिस्टम प्राथमिकता जानने के लिए, इनका इस्तेमाल करें:
(prefers-color-scheme) मीडिया क्वेरीइसका मतलब है कि गहरे रंग वाली थीम काम करती है, लेकिन सभी फ़ॉर्म इनपुट अब भी हल्के रंग की थीम पर आधारित हैं. तुम क्या कर सकती हो?
html { color-scheme: light dark; } जोड़ें.<meta name="supported-color-schemes" content="light dark"> को अपने एचटीएमएल <head> टैग में जोड़ें.