Anche il branding può essere reattivo. Puoi adattare la presentazione del tuo sito web in base alle preferenze dell'utente. Innanzitutto, ecco come estendere il branding del tuo sito web in modo da includere il browser stesso.
Personalizzare l'interfaccia del browser
Alcuni browser consentono di suggerire un colore per il tema in base alla tavolozza del tuo sito web.
L'interfaccia del browser si adatta al colore suggerito. Aggiungi il colore in un elemento meta denominato theme-color nella sezione head delle tue pagine.
<meta name="theme-color" content="#00D494">



Puoi aggiornare il valore di theme-color utilizzando JavaScript. Ma usa questo potere con saggezza.
Se la combinazione di colori del browser cambia troppo spesso, può essere molto complicato per gli utenti.
Pensa a dei modi intelligenti per regolare il colore del tema. Se le modifiche sono troppo fastidiose, gli utenti se ne occuperanno.
Puoi anche specificare un colore per il tema in un file manifest dell'app web. Si tratta di un file JSON con metadati relativi al tuo sito web.
Link al file manifest da head dei tuoi documenti. Utilizza un elemento link con un valore rel pari a manifest.
<link rel="manifest" href="/manifest.json">
Nel file manifest, elenca i metadati utilizzando coppie chiave/valore.
{
"short_name": "Clearleft",
"name": "Clearleft design agency",
"start_url": "/",
"background_color": "#00D494",
"theme_color": "#00D494",
"display": "standalone"
}
Se un visitatore decide di aggiungere il tuo sito web alla propria schermata Home, il browser utilizzerà le informazioni contenute nel file manifest per visualizzare una scorciatoia appropriata.
Fornire una modalità Buio
Molti sistemi operativi consentono agli utenti di specificare
una preferenza per una tavolozza dei colori chiari o scuri.
che è una buona idea ottimizzare il tuo sito in base alle preferenze dei temi degli utenti.
Puoi accedere a questa preferenza in una funzionalità multimediale chiamata prefers-color-scheme.
@media (prefers-color-scheme: dark) {
// Styles for a dark theme.
}
Specifica i colori del tema con la funzionalità multimediale prefers-color-scheme all'interno dell'elemento meta.
<meta name="theme-color" content="#ffffff" media="(prefers-color-scheme: light)">
<meta name="theme-color" content="#000000" media="(prefers-color-scheme: dark)">
Puoi anche usare la funzionalità multimediale prefers-color-scheme all'interno del file SVG.
Se utilizzi un file SVG per la favicon, puoi regolarlo per la modalità Buio.
Thomas Steiner ha scritto di
prefers-color-scheme nelle favicon SVG per le icone della modalità Buio.
Temi con proprietà personalizzate
Se utilizzi gli stessi valori di colore in più punti del CSS, potrebbe essere piuttosto noioso ripetere tutti i selettori in una query multimediale prefers-color-scheme.
body {
background-color: white;
color: black;
}
input {
background-color: white;
color: black;
border-color: black;
}
button {
background-color: black;
color: white;
}
@media (prefers-color-scheme: dark) {
body {
background-color: black;
color: white;
}
input {
background-color: black;
color: white;
border-color: white;
}
button {
background-color: white;
color: black;
}
}
Utilizza le proprietà personalizzate CSS per memorizzare i valori dei colori. Le proprietà personalizzate funzionano come variabili in un linguaggio di programmazione. Puoi aggiornare il valore di una variabile senza aggiornarne il nome.
Se aggiorni i valori delle tue proprietà personalizzate in una query multimediale prefers-color-scheme,
non dovrai scrivere tutti i selettori due volte.
html {
--page-color: white;
--ink-color: black;
}
@media (prefers-color-scheme: dark) {
html {
--page-color: black;
--ink-color: white;
}
}
body {
background-color: var(--page-color);
color: var(--ink-color);
}
input {
background-color: var(--page-color);
color: var(--ink-color);
border-color: var(--ink-color);
}
button {
background-color: var(--ink-color);
color: var(--page-color);
}
Consulta la sezione Creazione di una combinazione di colori per esempi più avanzati di tematizzazione con proprietà personalizzate.
Immagini
Se utilizzi SVG nel codice HTML, puoi anche applicare proprietà personalizzate.
svg {
stroke: var(--ink-color);
fill: var(--page-color);
}
Ora le icone cambieranno di colore insieme agli altri elementi sulla pagina.
Se vuoi ridurre la luminosità delle immagini fotografiche quando vengono visualizzate in modalità Buio, puoi applicare un filtro in CSS.
@media (prefers-color-scheme: dark) {
img {
filter: brightness(.8) contrast(1.2);
}
}


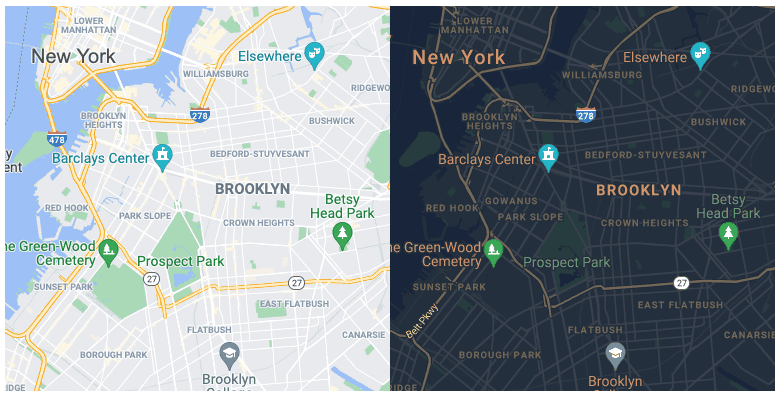
Per alcune immagini, potresti volerle sostituire completamente in modalità Buio.
Ad esempio, potresti voler mostrare una mappa con una combinazione di colori più scura.
Usa l'elemento <picture> contenente un elemento <source> con la query multimediale prefers-color-scheme.
<picture>
<source srcset="darkimage.png" media="(prefers-color-scheme: dark)">
<img src="lightimage.png" alt="A description of the image.">
</picture>

Moduli
I browser forniscono una tavolozza dei colori predefinita per i campi dei moduli. Comunica al browser che il tuo sito offre sia una modalità Buio sia una modalità Luce. In questo modo, il browser può fornire lo stile predefinito appropriato per i moduli.
Aggiungi al tuo CSS:
html {
color-scheme: light;
}
@media (prefers-color-scheme: dark) {
html {
color-scheme: dark;
}
}
Puoi anche utilizzare il codice HTML. Aggiungi questo in head dei tuoi documenti:
<meta name="supported-color-schemes" content="light dark">
Utilizza la proprietà accent-color in CSS per applicare uno stile alle caselle di controllo, ai pulsanti di opzione e ad alcuni altri campi del modulo.
html {
accent-color: red;
}
È comune che i temi scuri abbiano colori del brand tenui. Puoi aggiornare il valore accent-color per la modalità Buio.
html {
accent-color: red;
}
@media (prefers-color-scheme: dark) {
html {
accent-color: pink;
}
}
Ha senso utilizzare una proprietà personalizzata a tal fine, in modo da poter conservare tutte le dichiarazioni relative ai colori in un unico posto.
html {
color-scheme: light;
--page-color: white;
--ink-color: black;
--highlight-color: red;
}
@media (prefers-color-scheme: dark) {
html {
color-scheme: dark;
--page-color: black;
--ink-color: white;
--highlight-color: pink;
}
}
html {
accent-color: var(--highlight-color);
}
body {
background-color: var(--page-color);
color: var(--ink-color);
}
Fornire una modalità Buio è solo un esempio di come adattare il sito alle preferenze dell'utente. Ora scoprirai come rendere il tuo sito adattabile a tutti i tipi di considerazioni di accessibilità.
Verifica le tue conoscenze
Verifica le tue conoscenze sui temi
Per fornire colori del tema che influiscono sul browser al di fuori della pagina web, utilizza:
<meta>.manifest.json e includere campi per specificare i colori del tema per colorare l'aspetto dell'app quando viene aperta dalla schermata Home di un dispositivo mobile.<meta><head>, evitando flash di colore indesiderati.Per sfruttare le preferenze di sistema di un utente relative a un tema chiaro o scuro, utilizza:
(prefers-color-scheme)Il tema scuro è quindi supportato, ma tutti gli input del modulo sono comunque a tema chiaro. Cosa puoi fare?
html { color-scheme: light dark; } al tuo CSS.<meta name="supported-color-schemes" content="light dark"> al tag HTML <head>.