หากคุณไม่ได้ระบุรูปแบบใดๆ สำหรับข้อความ เบราว์เซอร์จะใช้รูปแบบเริ่มต้นของตนเอง ไฟล์เหล่านี้เรียกว่าสไตล์ชีต User Agent และอาจแตกต่างกันไปในแต่ละเบราว์เซอร์ ผู้ใช้สามารถตั้งค่ากำหนดสำหรับแสดงข้อความด้วยตนเองได้เช่นกัน
หากไม่ได้ระบุความยาวบรรทัด เบราว์เซอร์จะตัดบรรทัดข้อความที่ขอบหน้าจอ ดังนั้นข้อความบนเว็บจึงปรับเปลี่ยนตามอุปกรณ์โดยค่าเริ่มต้น โดยจะเลื่อนให้พอดีกับวิวพอร์ตของผู้ใช้
แต่การที่ข้อความพอดีกับหน้าจอไม่ได้หมายความว่าจะอ่านได้อย่างสบายตา การจัดรูปแบบตัวอักษรที่ดีคือการนำเสนอข้อความอย่างเหมาะสม การจัดรูปแบบตัวอักษรมีมากกว่าการเลือกแบบอักษรที่เหมาะสม คุณต้องพิจารณาถึงค่ากําหนดของผู้ใช้ ขนาดของข้อความ ความยาวบรรทัด และระยะห่างระหว่างบรรทัดของข้อความ
ขนาดข้อความ
การจะรู้ขนาดข้อความบนเว็บที่เหมาะสมนั้นเป็นเรื่องยาก
หากผู้ใช้ใช้หน้าจอขนาดเล็ก ก็อาจเป็นไปได้ว่าหน้าจอจะอยู่ใกล้กับดวงตาของผู้ใช้พอสมควร ห่างออกไปเพียงระยะเดียวกับความยาวของมือ
แต่เมื่อหน้าจอมีขนาดใหญ่ขึ้น การเชื่อมต่อก็ทำได้ยากขึ้น หน้าจอขนาดแล็ปท็อปอาจอยู่ใกล้ผู้ชมพอสมควร แต่จอภาพเดสก์ท็อปแบบหน้าจอกว้างจะมีขนาดใกล้เคียงกับหน้าจอทีวี ผู้คนสามารถนั่งห่างจากหน้าจอเดสก์ท็อปไปได้ 1 ก้าว แต่ห่างออกไปจากทีวีมาก
อย่างไรก็ตาม แม้ว่าคุณจะไม่ทราบแน่ชัดว่าผู้ใช้อยู่ห่างจากหน้าจอไกลแค่ไหน แต่คุณก็ลองใช้ขนาดข้อความที่น่าจะเหมาะสมได้ ใช้ขนาดข้อความที่เล็กลงสำหรับหน้าจอขนาดเล็กและขนาดข้อความที่ใหญ่ขึ้นสำหรับหน้าจอขนาดใหญ่
คุณใช้คิวรี่สื่อเพื่อเปลี่ยนพร็อพเพอร์ตี้ font-size ได้เมื่อหน้าจอมีขนาดกว้างขึ้น
@media (min-width: 30em) {
html {
font-size: 125%;
}
}
@media (min-width: 40em) {
html {
font-size: 150%;
}
}
@media (min-width: 50em) {
html {
font-size: 175%;
}
}
@media (min-width: 60em) {
html {
font-size: 200%;
}
}
การปรับขนาดข้อความ
การสลับระหว่างข้อความขนาดคงที่ที่เบรกพอยท์เฉพาะนั้นเป็นเรื่องที่ค่อนข้างยาก แนวทางที่ปรับเปลี่ยนได้มากขึ้นคือให้ขนาดข้อความขึ้นอยู่กับความกว้างของอุปกรณ์ของผู้ใช้
หน่วย vw ใน CSS ย่อมาจาก "ความกว้างของวิวพอร์ต" การเชื่อมต่อขนาดแบบอักษรเข้ากับความกว้างของวิวพอร์ตหมายความว่าข้อความจะขยายและย่อตามสัดส่วนความกว้างของเบราว์เซอร์ ซึ่งทำให้คาดเดาขนาดข้อความที่ความกว้างหนึ่งๆ ได้ยาก แต่คุณก็ทราบดีว่าขนาดข้อความจะเหมาะสมกับความกว้างของเบราว์เซอร์ของผู้ใช้
สิ่งสำคัญคืออย่าใช้ vw อย่างเดียวในการประกาศขนาดแบบอักษร
html { font-size: 2.5vw; }
หากทำเช่นนี้ ผู้ใช้จะปรับขนาดข้อความไม่ได้ ข้อความจะปรับขนาดได้หากคุณผสมหน่วยแบบสัมพัทธ์ เช่น em, rem หรือ ch ฟังก์ชัน calc() ของ CSS เหมาะสําหรับกรณีนี้
html { font-size: calc(0.75rem + 1.5vw); }
ปล่อยให้เบราว์เซอร์คำนวณ ซึ่งทำให้คาดเดาขนาดข้อความที่แน่นอนที่ความกว้างหนึ่งๆ ได้ยาก แต่คุณก็ทราบดีว่าขนาดข้อความจะอยู่ในช่วงที่ถูกต้อง โดยเบราว์เซอร์ของผู้ใช้จะเป็นผู้คํานวณขนาดข้อความที่แน่นอน
แต่ตอนนี้มีความเป็นไปได้ว่าข้อความจะเล็กเกินไปในหน้าจอแคบและใหญ่เกินไปบนหน้าจอกว้าง
การจำกัดข้อความ
คุณคงไม่อยากให้ข้อความขยายหรือหดจนสุด คุณควบคุมจุดเริ่มต้นและจุดสิ้นสุดของการขยายขนาดได้โดยใช้ฟังก์ชัน CSS clamp() ซึ่งจะ "จำกัด" การปรับขนาดให้อยู่ในช่วงที่ต้องการ
ฟังก์ชัน clamp() คล้ายกับฟังก์ชัน calc() แต่ใช้ค่า 3 ค่า ค่ากลางจะเหมือนกับค่าที่คุณส่งไปยัง calc() ค่าเปิดจะระบุขนาดขั้นต่ำ ซึ่งในกรณีนี้คือ 1rem เพื่อไม่ให้ต่ำกว่าขนาดแบบอักษรที่ผู้ใช้ต้องการ ค่าปิดจะระบุขนาดสูงสุด
html {
font-size: clamp(1rem, 0.75rem + 1.5vw, 2rem);
}
ตอนนี้ขนาดข้อความจะขยายหรือหดตามสัดส่วนกับหน้าจอของผู้ใช้ แต่ขนาดข้อความจะไม่ต่ำกว่า 1rem หรือสูงกว่า 2rem
ความยาวของบรรทัด
เว็บไม่ใช่สิ่งพิมพ์ แต่เราเรียนรู้บทเรียนจากโลกสิ่งพิมพ์และนำมาปรับใช้ในเว็บได้
ในหนังสือคลาสสิก The Elements of Typographic Style ของ Robert Bringhurst ได้พูดถึงความยาวบรรทัด (หรือมาตรวัด) ดังนี้
ตัวอักษรทั้งหมดตั้งแต่ 45 ถึง 75 ตัวได้รับการยกย่องอย่างกว้างขวางว่าเป็นความยาวบรรทัดที่น่าพอใจสำหรับหน้าที่คอลัมน์เดียวมีหน้าข้อความแบบ Serif ในขนาดตัวอักษร บรรทัดที่มีความยาว 66 อักขระ (นับทั้งตัวอักษรและการเว้นวรรค) เป็นที่ยอมรับกันโดยทั่วไปว่าเหมาะที่สุด สำหรับงานหลายคอลัมน์ ค่าเฉลี่ยที่ดีกว่าคือ 40-50 อักขระ
คุณไม่สามารถกำหนดความยาวบรรทัดใน CSS โดยตรง ไม่มีพร็อพเพอร์ตี้ line-length แต่คุณสามารถหยุดไม่ให้ข้อความกว้างเกินไปได้โดยจำกัดความกว้างของคอนเทนเนอร์ พร็อพเพอร์ตี้ max-inline-size เหมาะสําหรับกรณีนี้
อย่ากำหนดความยาวบรรทัดด้วยหน่วยคงที่ เช่น px ผู้ใช้สามารถปรับขนาดแบบอักษรขึ้นและลงได้ และความยาวบรรทัดควรปรับตาม ใช้หน่วยสัมพัทธ์ เช่น rem หรือ ch
article { max-inline-size: 700px; }
article { max-inline-size: 66ch; }
การใช้หน่วย ch สำหรับความกว้างจะทำให้บรรทัดใหม่ตัดขึ้นที่ตัวอักษรที่ 66 เมื่อใช้ขนาดแบบอักษรนั้น
ช่องว่างระหว่างบรรทัด
แม้ว่าจะไม่มีพร็อพเพอร์ตี้ line-length ใน CSS แต่ก็มีพร็อพเพอร์ตี้ line-height
บรรทัดข้อความที่สั้นกว่าอาจมีค่า line-height มากกว่า แต่หากใช้ค่า line-height ขนาดใหญ่กับข้อความบรรทัดยาวๆ สายตาของผู้อ่านจะเลื่อนจากท้ายบรรทัดหนึ่งไปยังต้นบรรทัดถัดไปได้ยาก
article {
max-inline-size: 66ch;
line-height: 1.65;
}
blockquote {
max-inline-size: 45ch;
line-height: 2;
}
ใช้ค่าที่ไม่มีหน่วยสำหรับประกาศ line-height วิธีนี้ช่วยให้ความสูงของบรรทัดสัมพันธ์กับ font-size
line-height: 24px;
line-height: 1.5;
ชุดค่าผสมและมาตราส่วน
อย่าลืมจัดลําดับความสําคัญเมื่อสร้างอินเทอร์เฟซผู้ใช้เพื่อให้หน้าเว็บมีความชัดเจนและใช้งานได้ง่ายขึ้น วิธีที่ดีในการทำเช่นนี้คือการใช้รูปแบบตัวอักษรที่ฝังอยู่ในระบบการออกแบบ
แบบอักษรเว็บ
ตัวอักษรเปรียบเสมือนเสียงของคํา ก่อนหน้านี้ เว็บมีตัวเลือกแบบอักษรเพียงไม่กี่แบบ โดยจะมีเพียงแบบอักษรของระบบเท่านั้น แต่ตอนนี้คุณเลือกแบบอักษรเว็บที่เข้ากับความรู้สึกของเนื้อหาได้แล้ว
ใช้ @font-face เพื่อบอกเบราว์เซอร์ว่าจะค้นหาไฟล์แบบอักษรเว็บได้จากที่ใด ใช้ woff2 เป็นรูปแบบแบบอักษรของเว็บ เนื่องจากได้รับการสนับสนุนอย่างดีและมีประสิทธิภาพสูงสุด
@font-face {
font-family: Roboto;
src: url('/fonts/roboto-regular.woff2') format('woff2');
}
body {
font-family: Roboto, sans-serif;
}
แต่ไฟล์เว็บฟอนต์ทุกไฟล์ที่คุณเพิ่มอาจทำให้ประสบการณ์ของผู้ใช้แย่ลงเนื่องจากจะเพิ่มเวลาในการโหลดหน้าเว็บ โปรดทราบว่าการออกแบบไม่ได้เกี่ยวกับรูปลักษณ์ของพิกเซลสุดท้ายเท่านั้น ความเร็วในการวาดพิกเซลเหล่านั้นเป็นส่วนสําคัญของประสบการณ์ของผู้ใช้ ประสบการณ์การใช้งานที่รวดเร็วคือประสบการณ์ที่ดีของผู้ใช้
การโหลดแบบอักษร
คุณสามารถขอให้เบราว์เซอร์เริ่มดาวน์โหลดไฟล์แบบอักษรโดยเร็วที่สุด เพิ่มองค์ประกอบ link ลงใน head ของเอกสารซึ่งอ้างอิงไฟล์แบบอักษรเว็บ แอตทริบิวต์ rel ที่มีค่าเป็น preload บอกให้เบราว์เซอร์จัดลําดับความสําคัญของไฟล์นั้น แอตทริบิวต์ as ที่มีค่า font จะบอกเบราว์เซอร์ว่าไฟล์นี้เป็นไฟล์ประเภทใด แอตทริบิวต์ type ช่วยให้คุณระบุได้ละเอียดยิ่งขึ้น
<link href="/fonts/roboto-regular.woff2" type="font/woff2"
rel="preload" as="font" crossorigin>
คุณต้องใส่แอตทริบิวต์ crossorigin แม้ว่าจะโฮสต์ไฟล์แบบอักษรด้วยตนเองก็ตาม
ใช้พร็อพเพอร์ตี้ font-display ของ CSS เพื่อบอกเบราว์เซอร์ว่าจะจัดการการเปลี่ยนจากแบบอักษรของระบบเป็นแบบอักษรเว็บอย่างไร คุณเลือกที่จะไม่แสดงข้อความเลยจนกว่าเว็บแบบอักษรจะโหลด คุณสามารถเลือกแสดงแบบอักษรของระบบทันที แล้วเปลี่ยนไปใช้แบบอักษรบนเว็บเมื่อโหลดเสร็จ กลยุทธ์ทั้ง 2 รูปแบบมีข้อเสีย หากคุณรอจนกว่าเว็บฟอนต์จะดาวน์โหลดก่อนที่จะแสดงข้อความ ผู้ใช้อาจต้องจ้องมองหน้าเว็บว่างเปล่าเป็นเวลานานจนน่าหงุดหงิด หากคุณแสดงข้อความในแบบอักษรของระบบก่อนแล้วเปลี่ยนไปใช้แบบอักษรเว็บ ผู้ใช้อาจเห็นเนื้อหาในหน้าเว็บเปลี่ยนตำแหน่งอย่างกะทันหัน
วิธีที่ดีในการประนีประนอมคือรอสักครู่ก่อนที่จะแสดงข้อความ หากเว็บแบบอักษรโหลดก่อนหมดเวลาดังกล่าว ข้อความจะแสดงโดยใช้เว็บแบบอักษรโดยไม่มีการเปลี่ยนแปลงเนื้อหา หากเว็บแบบอักษรยังคงไม่โหลดหลังจากหมดเวลา ระบบจะแสดงข้อความโดยใช้แบบอักษรของระบบเพื่อให้ผู้ใช้อ่านเนื้อหาได้อย่างน้อย
ใช้ค่า font-display เป็น swap หากยังคงต้องการให้แบบอักษรเว็บแทนที่แบบอักษรของระบบทุกครั้งที่โหลดแบบอักษรเว็บในท้ายที่สุด
body {
font-family: Roboto, sans-serif;
font-display: swap;
}
ใช้ค่า font-display เป็น fallback หากต้องการใช้แบบอักษรของระบบเมื่อแสดงผลข้อความแล้ว
body {
font-family: Roboto, sans-serif;
font-display: fallback;
}
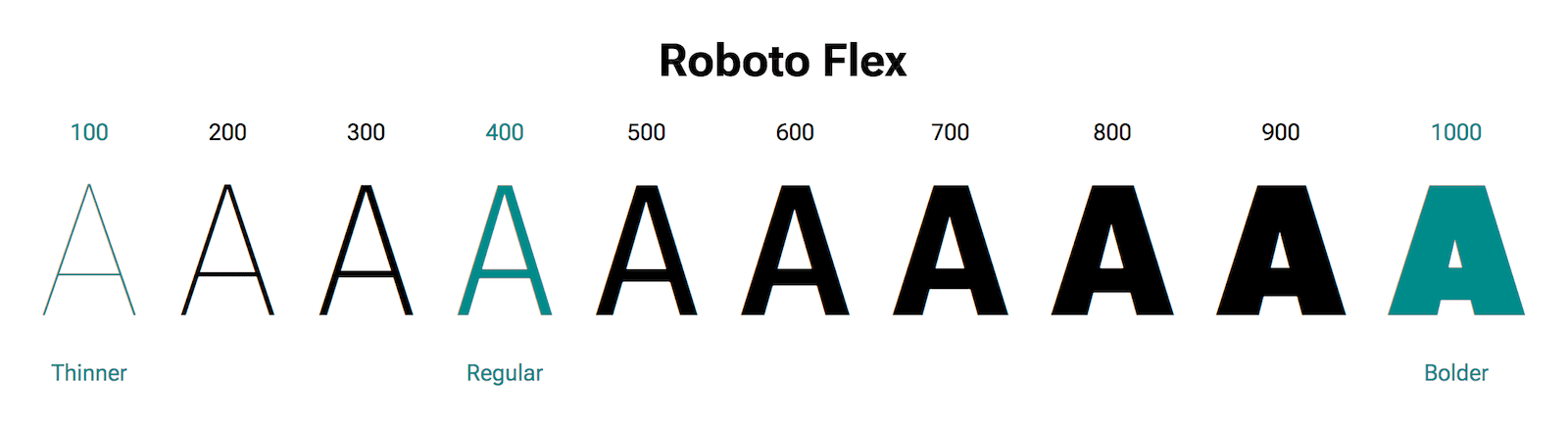
แบบอักษรที่ปรับแต่งได้
หากคุณใช้แบบอักษรเดียวกันในน้ำหนักหรือสไตล์ที่แตกต่างกันจำนวนมาก คุณอาจต้องใช้ไฟล์แบบอักษรแยกกันจำนวนมาก ซึ่งก็คือไฟล์แบบอักษรแยกกันสำหรับน้ำหนักหรือสไตล์แต่ละแบบ
แบบอักษรแบบแปรผันช่วยแก้ปัญหานี้ได้โดยใช้ไฟล์เดียว ไฟล์แบบอักษรที่เปลี่ยนแปลงได้จะปรับเปลี่ยนตามขนาดแทนที่จะมีไฟล์แยกต่างหากสำหรับแบบปกติ ตัวหนา ตัวหนาพิเศษ และอื่นๆ ซึ่งมีข้อมูลทั้งหมดที่จำเป็นในการแสดงผลในน้ำหนักหรือสไตล์ต่างๆ

ซึ่งหมายความว่าไฟล์แบบอักษรแบบแปรผันไฟล์เดียวจะมีขนาดใหญ่กว่าไฟล์แบบอักษรปกติไฟล์เดียว แต่ไฟล์แบบอักษรแบบแปรผันไฟล์เดียวอาจมีขนาดเล็กกว่าไฟล์แบบอักษรปกติหลายไฟล์ หากคุณใช้แบบอักษรที่มีความหนาหลายแบบ แบบอักษรแบบผันแปรอาจช่วยเพิ่มประสิทธิภาพได้อย่างมาก
การพิมพ์ตัวอักษรที่ดีบนเว็บไม่ใช่แค่ประเภทที่คุณเลือกในฐานะนักออกแบบ การจัดรูปแบบแบบปรับเปลี่ยนได้ยังคำนึงถึงอุปกรณ์และการเชื่อมต่อเครือข่ายของผู้ใช้ด้วย ผลลัพธ์ที่ได้คือการออกแบบที่ลงตัวไม่ว่าจะดูจากอุปกรณ์ใดก็ตาม
เมื่อคุณเข้าใจข้อความที่ปรับเปลี่ยนตามพื้นที่โฆษณาอย่างถ่องแท้แล้ว ก็ถึงเวลาเจาะลึกเรื่องรูปภาพที่ปรับเปลี่ยนตามพื้นที่โฆษณา
ตรวจสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับการพิมพ์
คุณต้องเพิ่มสไตล์เพื่อให้ข้อความตัดขึ้นบรรทัดใหม่ภายในวิวพอร์ต
clamp() มีประโยชน์สำหรับแบบอักษรแบบยืดหยุ่นเนื่องจาก
calc() ได้ง่ายclamp() สำหรับการจัดรูปแบบตัวอักษรclamp() สำหรับการจัดรูปแบบตัวอักษรในคู่มือนี้แนะนําค่า line-height ประเภทใด
24pxline-height2rem1.52vwline-height จะเกิดปัญหาfont-display ทำอะไรได้บ้าง
block หรือ inline-block
