يجب ألا يبدو التصميم المعروض على شاشة صغيرة وكأنه نسخة مصغرة من تخطيط شاشة كبيرة. وبالمثل، يجب ألا يبدو التصميم المعروض على شاشة كبيرة وكأنه نسخة منقولة من تخطيط الشاشة الصغيرة. بدلاً من ذلك، يجب أن يكون التصميم مرنًا بما يكفي للتكيف مع جميع أحجام الشاشات. يستفيد التصميم سريع الاستجابة الناجح من جميع أشكال الأجهزة إلى أقصى حد.
وهذا يعني أنّ بعض عناصر الواجهة قد تحتاج إلى أن تبدو مختلفة تمامًا حسب السياق الذي تُعرَض فيه هذه العناصر. قد تحتاج إلى تطبيق CSS مختلفة جدًا على قاعدة رموز HTML نفسها لتحقيق أقصى استفادة من أحجام الشاشات المختلفة. يمكن أن يكون هذا تحديًا كبيرًا للتصميم!
في ما يلي بعض التحديات الشائعة التي قد تواجهها.
التنقّل
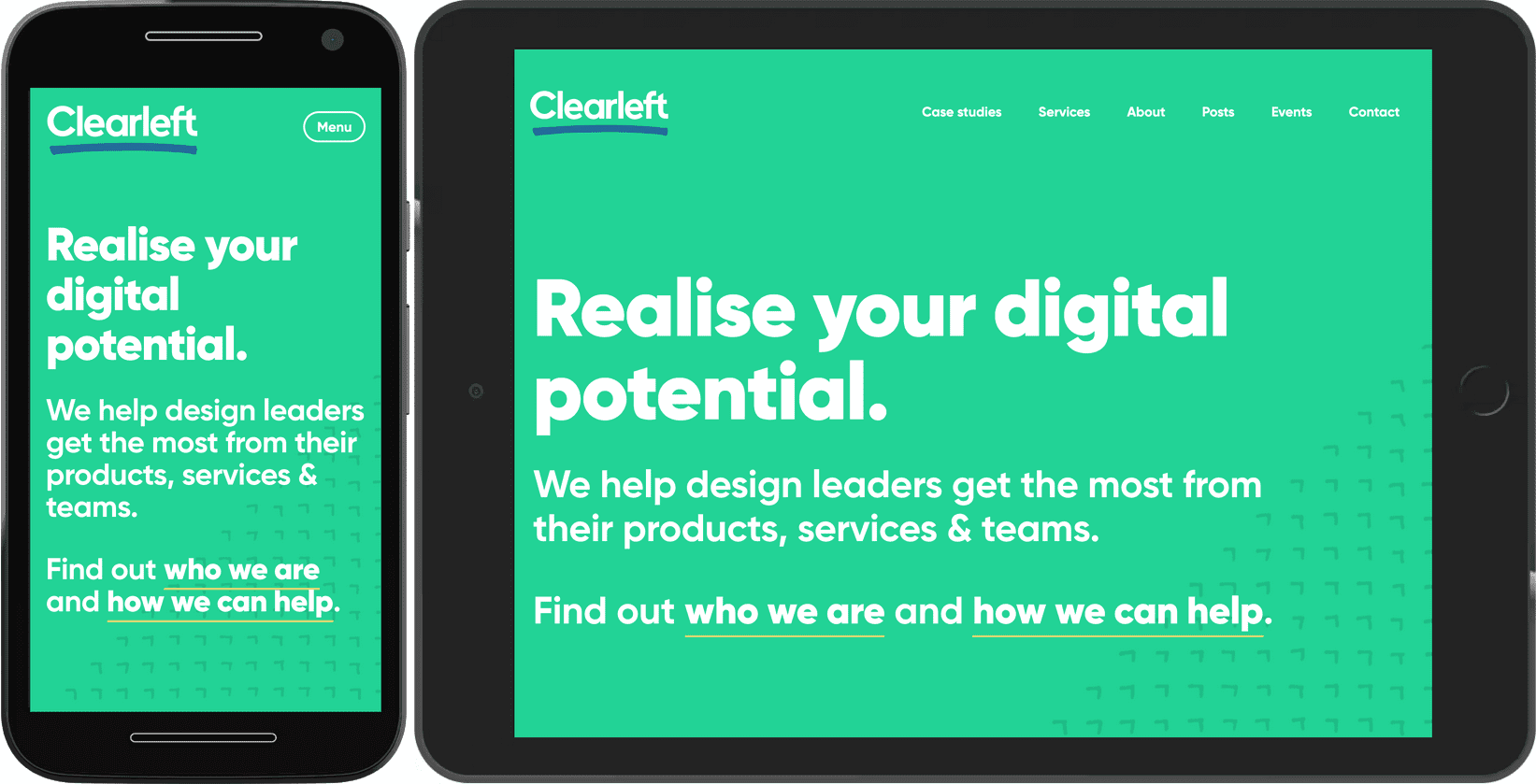
يعد عرض قائمة روابط التنقل أمرًا سهلاً للغاية على شاشة كبيرة. وهناك مساحة كبيرة لاستيعاب هذه الروابط.
على شاشة صغيرة، تكون المساحة متوفرة برسوم إضافية. عندما تصمم لهذا الموقف، من المغري إخفاء التنقل خلف زر. تكمن المشكلة في هذا الحل في أنه يتعين على المستخدمين بعد ذلك اتخاذ خطوتين للوصول إلى أي مكان: فتح القائمة، ثم تحديد خيار. حتى يتم فتح القائمة، يترك المستخدم يتساءل "أين يمكنني الذهاب؟"
حاول العثور على استراتيجية تتجنب إخفاء التنقل. إذا كان لديك عدد صغير نسبيًا من العناصر، فيمكنك تصميم نمط التنقل ليبدو جيدًا على الشاشات الصغيرة.

ولن يتم تغيير حجم هذا النمط إذا كان التنقل يحتوي على الكثير من الروابط. سيبدو التنقل مشوشًا إذا كانت الروابط ملتفة في سطرين أو ثلاثة أسطر على شاشة صغيرة.
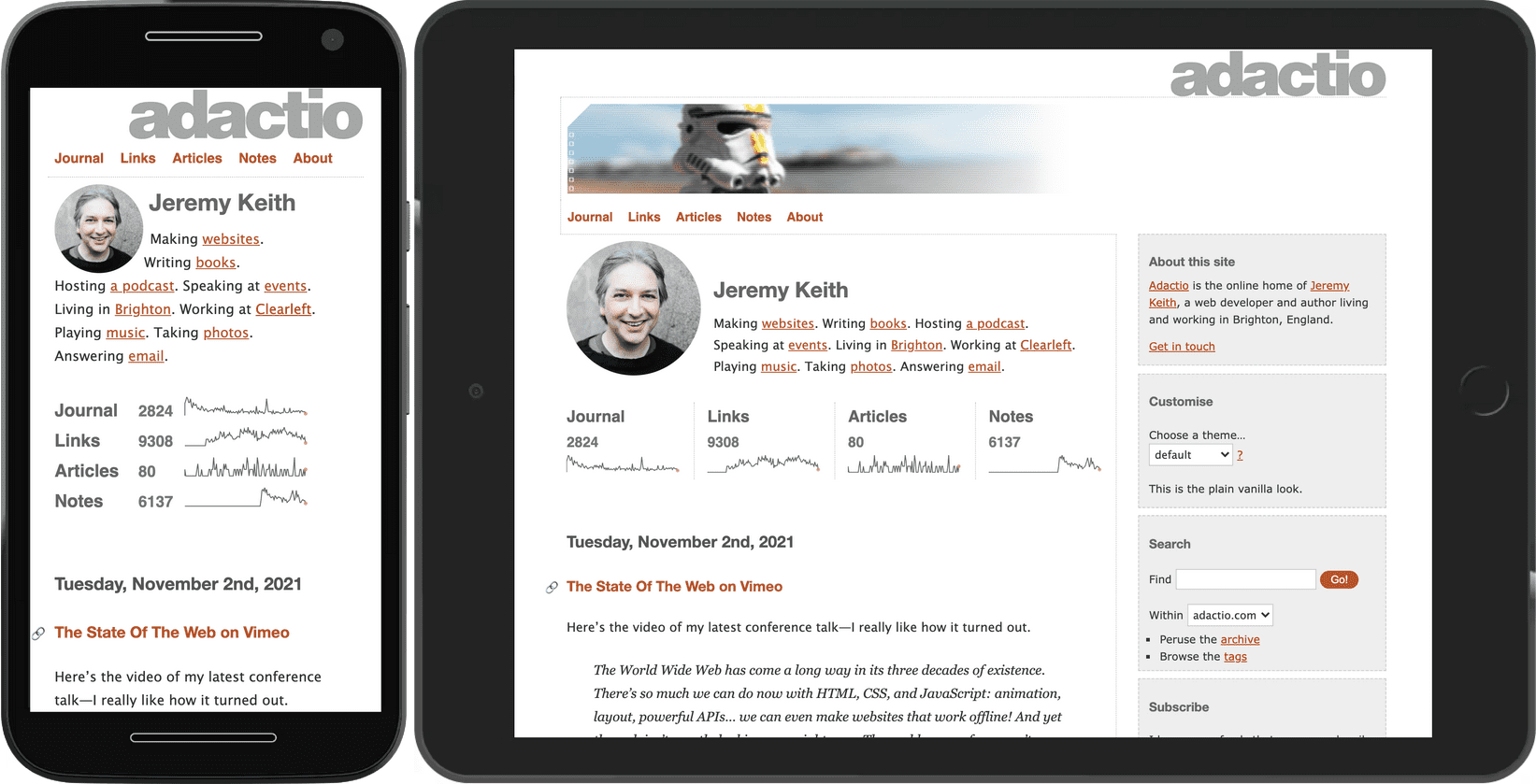
أحد الحلول الممكنة هو إبقاء الروابط في سطر واحد مع اقتطاع القائمة الموجودة على حافة الشاشة. يمكن للمستخدمين التمرير سريعًا بشكل أفقي لكشف الروابط غير المرئية على الفور. هذا هو نمط التجاوز.
وتتمثل ميزة هذا الأسلوب في إمكانية تغيير حجمه إلى عرض أي جهاز وأي عدد من الروابط. ومن العيب في هذا الأمر أن المستخدمين قد يفوتهم روابط لا تكون مرئية في البداية. إذا كنت تستخدم هذا الأسلوب للتنقل الرئيسي، فتأكد من أن الروابط القليلة الأولى هي الأكثر أهمية وتشير بصريًا إلى وجود المزيد من العناصر في القائمة. يستخدم المثال السابق تدرجًا لهذا المؤشر.
كحلٍ أخير، يمكنك اختيار إخفاء التنقل بشكل تلقائي وتوفير آلية تبديل للمستخدمين لإظهار المحتوى وإخفائه. يسمى هذا الإفصاح التدريجي.

تأكد من تسمية الزر الذي يبدِّل عرض شريط التنقل. لا تعتمد على أيقونة لفهمها.
![]()
الأيقونة غير المصنفة هي التنقل باستخدام "اللحوم الغامضة" - لن يعرف المستخدمون ما يوجد هناك حتى يقضموا فيه. قم بتوفير تسمية نصية للسماح للمستخدمين بمعرفة ما سيكشفه الزر.
منصّات العرض بعناصر متغيّرة
ينطبق ما ينطبق على التنقل أيضًا على المحتوى الآخر: حاول عدم إخفاء أي شيء على أي حال. العرض الدوار هو طريقة شائعة لإخفاء المحتوى. قد يبدو رائعًا، ولكن هناك احتمال كبير ألا يستكشف المستخدمون المحتوى المخفي مطلقًا. تعد العروض الدوارة أفضل في حل المشكلات التنظيمية - مثل المحتوى الذي يجب عرضه على الصفحة الرئيسية - مقارنة بخدمة المستخدمين.
ومع ذلك، عندما تكون المساحة متوفرة برسوم إضافية، يمكن أن تمنع لوحات العرض الدوّارة الصفحة من أن تصبح طويلة جدًا وفوضوية. ويمكنك استخدام منهج مختلط: يمكنك عرض المحتوى في منصّة عرض بعناصر متغيّرة للشاشات الصغيرة، مع عرض المحتوى نفسه في شبكة للشاشات الأكبر حجمًا.
بالنسبة إلى الشاشات الضيقة، يمكنك عرض العناصر في صف باستخدام flexbox. سيمتد صف العناصر إلى ما بعد حافة الشاشة. استخدِم overflow-x: auto للسماح بالتمرير السريع الأفقي.
@media (max-width: 50em) {
.cards {
display: flex;
flex-direction: row;
overflow-x: auto;
scroll-snap-type: inline mandatory;
scroll-behavior: smooth;
}
.cards .card {
flex-shrink: 0;
flex-basis: 15em;
scroll-snap-align: start;
}
}
تضمن السمات scroll-snap إمكانية التمرير السريع على العناصر بطريقة سلسة. بفضل scroll-snap-type: inline mandatory، تم تثبيت العناصر في مكانها.
عندما تكون الشاشة كبيرة بما يكفي، أي أوسع من 50em في هذه الحالة، يمكنك التبديل إلى الشبكة وعرض العناصر في صفوف وأعمدة، بدون إخفاء أي عنصر.
@media (min-width: 50em) {
.cards {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(15em, 1fr));
}
}
وبشكل أساسي، لا يشغل العنصر في طريقة عرض لوحة العرض الدوّارة العرض الكامل. وإذا حدث ذلك، لن يكون هناك ما يشير إلى توفّر المزيد من المحتوى خارج حافة إطار العرض.
العروض الدوارة هي مثال آخر على نمط الفائض العملي. إذا كان لديك العديد من العناصر التي يمكن للأشخاص تصفحها، فيمكنك الاستمرار في استخدام نمط الخيارات الإضافية حتى على الشاشات الكبيرة، بما في ذلك أجهزة التلفزيون. يستخدم شريط تمرير الوسائط هذا منصات عرض بعناصر متغيّرة متعددة لإدارة عدد كبير من الخيارات.
مرة أخرى، تضمن السمات scroll-snap أن يكون التفاعل سلسًا. يُرجى العلم أيضًا أنّه تم تطبيق loading="lazy" على الصور في لوحة العرض الدوّارة. في هذه الحالة، لا تكون الصور في الجزء السفلي غير المرئي من الصفحة، بل خارج حدود الحافة، ولكن ينطبق المبدأ نفسه: إذا لم يمرر المستخدم تمريرة بهذا العنصر مطلقًا، فلن يتم تنزيل الصورة، مما يوفر معدل نقل البيانات.
مع إضافة JavaScript، يمكنك إضافة عناصر تحكّم تفاعلية إلى منصّة عرض بعناصر متغيّرة. ويمكنك أيضًا جعلها تتنقل تلقائيًا بين العناصر. لكن فكر بمدة طويلة قبل القيام بذلك - قد يعمل التشغيل التلقائي إذا كانت لوحة العرض الدوارة هي المحتوى الوحيد على الصفحة، ولكن العرض الدوار للتشغيل التلقائي يكون مزعجًا بشكل لا يصدق إذا كان شخص ما يحاول التفاعل مع محتوى آخر (مثل قراءة نص). يمكنك الاطّلاع على المزيد من المعلومات عن أفضل ممارسات لوحة العرض الدوّارة.
جداول البيانات
يُعدّ العنصر table مثاليًا لتنظيم البيانات الجدولية. صفوف وأعمدة المعلومات ذات الصلة. ولكن إذا كان الجدول كبيرًا جدًا، فقد يؤدي ذلك إلى تعطيل تخطيط الشاشة الصغيرة.
يمكنك تطبيق نمط التجاوز على الجداول. في هذا المثال، يكون الجدول ملفوفًا في div بفئة table-container.
.table-container {
max-inline-size: 100%;
overflow-x: auto;
scroll-snap-type: inline mandatory;
scroll-behavior: smooth;
}
.table-container th,
.table-container td {
scroll-snap-align: start;
padding: var(--metric-box-spacing);
}
الإرشادات
يعد نمط التجاوز بمثابة حل وسط جيد للشاشات الصغيرة ولكن تأكد من أنه من الواضح أنه يمكن الوصول إلى المحتوى خارج الشاشة. من الأفضل وضع ظل أو تدرج على حافة حيث يتم اقتطاع المحتوى.
يوفّر الإفصاح التدريجي طريقة مفيدة لتوفير مساحة، ولكن كن حذرًا عند استخدامه للمحتوى المهم جدًا. وهي أكثر ملاءمة للإجراءات الثانوية. تأكد من تصنيف عنصر الواجهة الذي يؤدي إلى الإفصاح بوضوح - لا تعتمد على الأيقنة وحدها.
قم بالتصميم للشاشات الأصغر أولاً. من الأسهل تكييف تصميمات الشاشات الصغيرة مع الشاشات الأكبر حجمًا من العكس. إذا قمت بالتصميم لشاشة كبيرة أولاً، فهناك خطر أن يبدو تصميم الشاشة الصغيرة وكأنه فكرة لاحقة.
لمزيد من أنماط عناصر التنسيق وواجهة المستخدم، يمكنك الاطّلاع على قسم الأنماط في web.dev.
عند تكييف عناصر الواجهة مع أحجام الشاشات المختلفة، تكون الاستعلامات عن الوسائط مفيدة للغاية لمعرفة أبعاد الجهاز. ولكن الميزات الإعلامية مثل min-width وmin-height ليست سوى البداية. بعد ذلك، ستكتشف مجموعة كاملة من ميزات الوسائط الأخرى.

