Formularz możesz wypełnić na wiele sposobów. Użytkownicy mogą korzystać z formularza na smartfonie, stojąc w zatłoczonym autobusie, za pomocą czytnika ekranu lub starego laptopa. Zobaczmy, co zrobić, aby formularz działał na różnych urządzeniach i w różnych kontekstach.
Sprawdzanie, czy formularz jest dostępny dla użytkowników klawiatury
Aby mieć pewność, że formularz jest dostępny, warto najpierw wypełnić formularz, używając samej klawiatury.
Otwórz formularz i spróbuj poruszać się po nim za pomocą klawisza tab.
Czy wyraźnie widać, które pole formularza jest obecnie aktywne?
Aby pomóc użytkownikom zrozumieć, które pole formularza jest aktywne,
możesz używać wskaźników ostrości.
Wypróbuj
Użyj klawisza tab, aby przejść do wartości wejściowej.
Czy widzisz konspekt, gdy dane wejściowe są aktywne?
Będzie to wskaźnik ostrości.
Wskaźniki ostrości możesz dodać za pomocą
:focus Pseudoklasa CSS.
input:focus {
outline: 4px solid #222;
}
Więcej informacji o projektowania łatwo dostępnych wskaźników ostrości.
Pomóż użytkownikom poruszać się po formularzu
Innym dobrym testem przydatności i ułatwienia dostępu jest zadbanie o to, aby logiczna kolejność kart była zgodna z wizualną kolejnością kart. Jak możesz przetestować kolejność kart? Wykonaj wszystkie czynności w formularzu, korzystając z klawisza Tab. Czy widzisz jakieś nielogiczne skoki nawigacji? Dopilnuj, aby kolejność DOM odpowiadała kolejności wizualnej.
Dowiedz się więcej o tym, dopilnuj, aby porządek wizualny na stronie był zgodny z kolejnością DOM.
Pomóż użytkownikom wypełnić formularz na urządzeniach dotykowych
Świetnie. Sprawdź, czy formularz działa z klawiaturą. Teraz sprawdźmy, jak sprawić, aby była ona również obsługiwana na urządzeniach dotykowych, takich jak telefony komórkowe.
Otwórz formularz na urządzeniu dotykowym,
wypełnij wszystkie pola i prześlij formularz.
Czy trzeba było kliknąć wiele razy, aby wybrać element sterujący formularza?
Problemem może być to, że obszary do kliknięcia są za małe.
Upewnij się, że parametr
rozmiar elementu kliknięcia przycisku to co najmniej 48 pikseli,
i że każdy element <input> i <select> jest na tyle duży, aby można było go otworzyć.
Możesz też ułatwić użytkownikom poruszanie się po formularzu na urządzeniach dotykowych, dodając odpowiednie odstępy między elementami sterującymi formularza.
Zapewnianie użytkownikom zoptymalizowanej klawiatury
W poprzednich modułach omówiliśmy, jak aktywować inną klawiaturę ekranową.
za pomocą atrybutów type lub inputmode.
Otwarta
prezentację
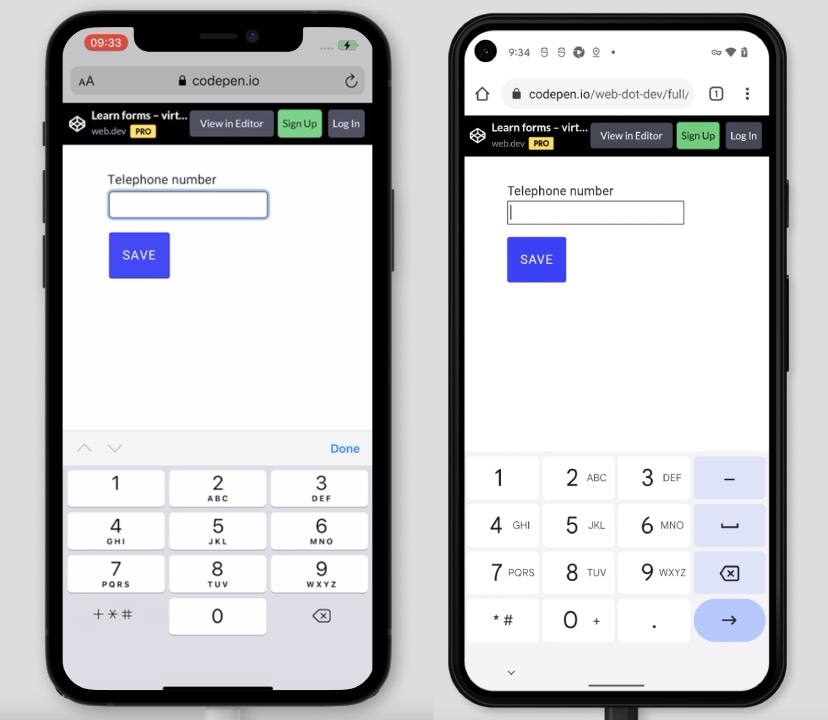
na telefonie i kliknij pole numeru telefonu.
Zwróć uwagę, że domyślnie na klawiaturze ekranowej wyświetlają się liczby,
oraz inne znaki potrzebne do utworzenia numeru telefonu.
Użyj klawisza type="tel", aby uzyskać klawiaturę ekranową zoptymalizowaną pod kątem wpisywania numerów telefonów.

Użyj telefonu, aby samodzielnie wypróbować.
i zobacz, czy możesz łatwo wpisać wszystkie znaki potrzebne do wypełnienia numeru telefonu.
Jeśli chcesz się dowiedzieć, jak klawiatura ekranowa działa w innym urządzeniu type, zobacz type="email" w wersji demonstracyjnej.
Upewnij się, że przyciski formularza nie są ukryte
Wyobraź sobie, że wypełnisz długi formularz,
i gotowe. Gdzie jest przycisk Prześlij?
Może się ona znajdować za paskiem narzędzi przeglądarki u dołu ekranu.
Jednym ze sposobów na zapewnienie widoczności przycisków jest użycie funkcji CSS env().
Dowiedz się, jak
Sprawdź, czy interfejsy użytkownika nie są zasłonięte.
Sprawdzanie, czy formularz działa na różnych platformach
Przetestuj formularze na jak największej liczbie urządzeń. Masz starego laptopa? Otwórz domyślną przeglądarkę i przetestuj formularz. Twój znajomy ma tablet? Wypożycz go i sprawdź również tam swój formularz.
Czy niektóre style wyglądają inaczej w jednej przeglądarce? Możesz dowiedzieć się, jak upewnić się, że Twoja działają na różnych platformach.
BrowserStack oferuje bezpłatne konta testowe do projektów open source, a usługa Przeglądarka oferuje bezpłatny okres próbny do testowania w różnych przeglądarkach, urządzeń i systemów operacyjnych.
Pomóż użytkownikom wypełniać formularze w różnych kontekstach
Użytkownicy nie korzystają po prostu z różnych przeglądarek, urządzeń i systemów operacyjnych. Użytkownicy korzystają z Twoich formularzy w różnych kontekstach. Spróbuj! Czy teraz na zewnątrz świeci słońce? Weź telefon i wyjdź na dwór. Użycie postaci w jasnym świetle to dobry sposób na sprawdzenie, czy współczynniki kontrastu są przydatne.
Więcej informacji o ułatwienia dostępu związanych z kolorami i kontrastem.
Sprawdzanie, czy formularz działa w przypadku słabego połączenia
Powiedzmy, że podróżujesz pociągiem. Otwierasz stronę internetową na telefonie. Zastanawiasz się, jak długo może trwać wczytywanie strony ▶?
Możesz symulować powolne połączenia i różne typy sieci za pomocą WebPageTest lub DevTools.
Więcej informacji o testowania z małą przepustowością i dużym opóźnieniem.
Pomóż użytkownikom korzystać z formularza z dowolnego miejsca
Wyobraź sobie, że idziesz na spotkanie. Nagle telefon dzwoni, odbierasz połączenie i w tym samym czasie otrzymasz alert od Twojej firmy ubezpieczeniowej – musisz go wypełnić. Otwierasz formularz i próbujesz wypełnić go, nie ruszając się i mówiąc.
Pamiętaj, że użytkownicy będą korzystać z Twoich formularzy w wielu różnych kontekstach. gdy jesteś w stresujących sytuacjach, gdy załatwiasz inne sprawy, gdziekolwiek jesteś. Możesz pomóc użytkownikom, dbając o to, aby formularz był łatwy w użyciu.
Ustaw limit czasu na wypełnienie formularza. Spróbuj zasymulować niekorzystne warunki, aby sprawdzić formę.
Pamiętaj, aby udostępnić wyniki testu
Dokumentuj wszystkie testy i udostępniaj wyniki swojemu zespołowi. Pomoże to nadać priorytet działaniom, aby każdy w zespole wiedział o najważniejszych zadaniach.
Więcej informacji o udostępnianie wyników testu.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę na temat testowania na wielu platformach
Czy można wyświetlić wskaźniki fokusu tylko dla użytkowników klawiatury?
:focus-visible.:focus-detected.:focus-shown.Zasoby
- WebPageTest: testy skuteczności i optymalizacji witryny
- Testowanie z małą przepustowością i dużym opóźnieniem
- Udostępnianie wyników testu

