AV1 इमेज फ़ाइल फ़ॉर्मैट (AVIF), ओपन सोर्स AV1 वीडियो कोडेक पर आधारित एक एन्कोडिंग है. AVIF, WebP की तुलना में और भी नया है, यह 2020 से सिर्फ़ Chrome और Opera में, 2021 से Firefox में, और 2022 में Safari में काम करता है. WebP की तरह, AVIF का मकसद वेब पर रास्टर इमेज के इस्तेमाल के हर संभावित मामले का पता लगाना है: GIF जैसा ऐनिमेशन, PNG जैसी पारदर्शिता, और JPEG या WebP से छोटे फ़ाइल साइज़ में बेहतर समझ.
अब तक, AVIF ने वादा किया है. Netflix की तरफ़ से बनाया गया टेस्टिंग फ़्रेमवर्क— यह Alliance for Open Media का संस्थापक सदस्य है और AV1 कोडेक के डेवलपमेंट के लिए ज़िम्मेदार है. इससे JPEG या WebP की तुलना में फ़ाइल साइज़ में भारी कमी के बारे में पता चलता है. Cloudinary और Chrome की कोडेक टीम की कुछ अन्य स्टडी से पता चला है कि कोड में बदलने के मौजूदा स्टैंडर्ड के मुकाबले, इस मॉडल को बेहतर बनाया जा सकता है.
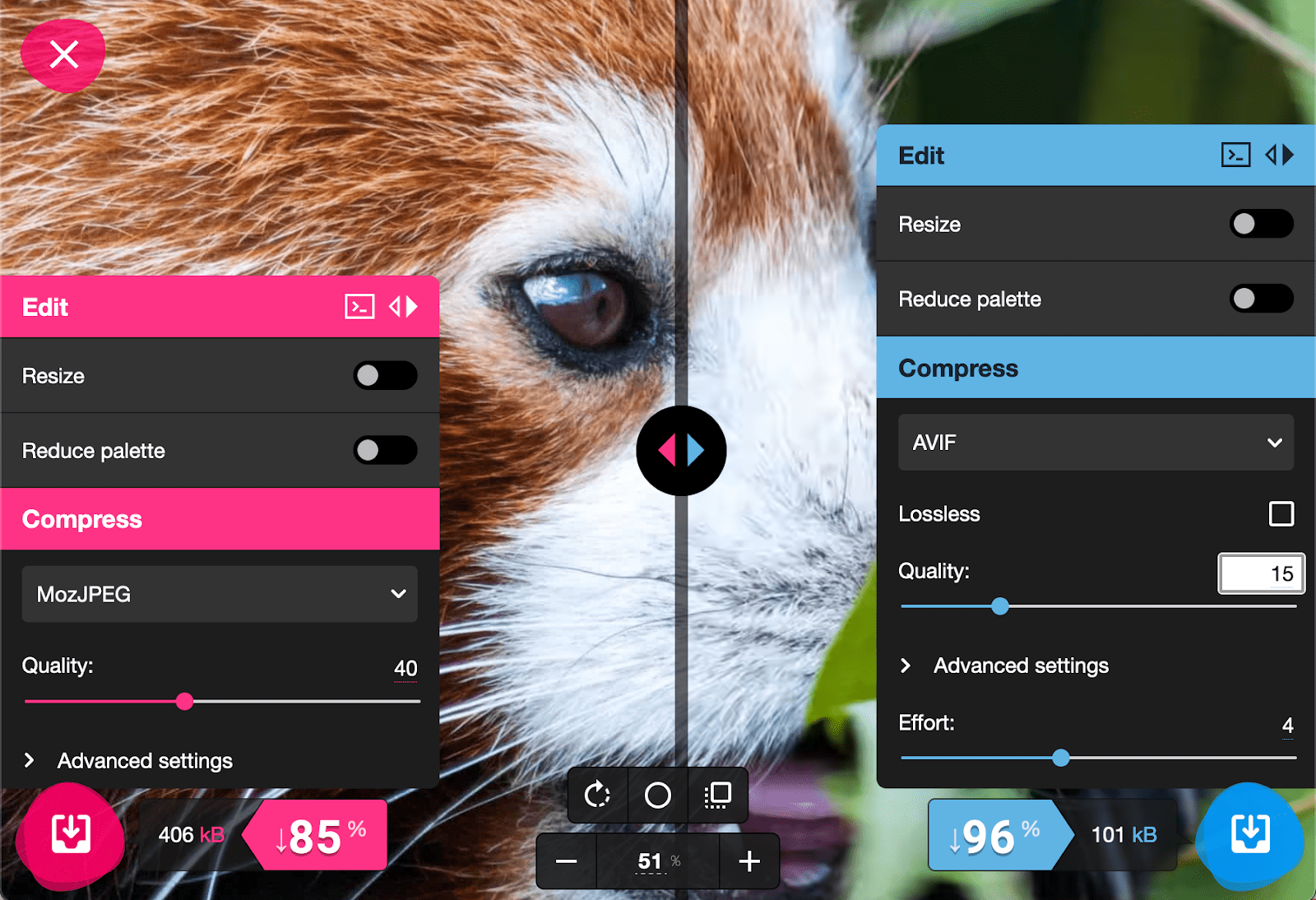
टूल की सुविधा सीमित तौर पर उपलब्ध है. हालांकि, Squosh के दिए गए कोड में से एक के तौर पर, आज से ही एवीएफ़ के साथ प्रयोग करना शुरू करें और ऐसा करें:

ब्राउज़र समर्थन
अगर AVIF और WebP हमें बेहतर क्वालिटी के नतीजे और बहुत छोटे फ़ाइल साइज़ की सुविधा दे सकते हैं, तो आपको इस बारे में सोचने की ज़रूरत नहीं है कि हमने JPEG पर इतना समय क्यों बिताया. इसकी वजह यह है कि उनकी और इमेज को कोड में बदलने का कोई नया तरीका जोड़ने से काफ़ी फ़ायदा होता है. सभी ब्राउज़र पर GIF, PNG, और JPEG के लिए काम करने की गारंटी है. यह सुविधा कई दशकों से उपलब्ध है. लेगसी इमेज फ़ॉर्मैट की तरह, AVIF बिलकुल नया है. मॉडर्न ब्राउज़र पर WebP की सुविधा बेहतरीन है, लेकिन यह सुविधा पूरे वेब पर काम नहीं करती.
जैसा कि आप कल्पना कर सकते हैं, नए इमेज फ़ॉर्मैट को बनाने में बहुत समय और मेहनत लगती है. इसका मकसद क्वालिटी और ट्रांसफ़र साइज़, दोनों को बेहतर बनाना है. WebP, AVIF, और JPEG XL (किसी भी ब्राउज़र पर काम नहीं करते) का मकसद, वेब पर रास्टर इमेज को एक ही जगह पर उपलब्ध कराने का तरीका बनना होता है, जैसे कि SVG फ़ॉर्मैट का इस्तेमाल. अन्य JPEG 2000 (सिर्फ़ Safari में काम करता है) का मकसद बेसलाइन JPEG के तौर पर इस्तेमाल के सभी उदाहरणों को पूरा करना है, लेकिन कंप्रेस करने के तरीकों को बेहतर बनाना था, ताकि विज़ुअल तौर पर उससे मिलती-जुलती, लेकिन बहुत छोटी इमेज डिलीवर की जा सके.
हालांकि, इनमें से कुछ नए फ़ॉर्मैट का नाम JPEG होता है, लेकिन उनकी एन्कोडिंग, Java के लिए JavaScript की तरह ही बुनियादी तौर पर अलग होती है. जिस ब्राउज़र में कोड में बदलने का कोई तरीका काम नहीं करता वह इमेज फ़ाइल को पार्स नहीं कर पाएगा. ऐसा लगता है कि मैंने ग्राफ़ पेपर पिक्सल ग्रिड में उस भाषा को भरने का निर्देश दिया है जिसे आप नहीं समझते. ब्राउज़र इमेज डेटा का अनुरोध करेगा, उसे पार्स करने की कोशिश करेगा, और अगर ऐसा नहीं होता है, तो कुछ भी रेंडर किए बिना उसे खारिज कर दिया जाएगा. ऐसा इमेज सोर्स जो आधुनिक ब्राउज़र के बाहर रेंडर नहीं हो पाता यह हमारे कॉन्टेंट और वेब के लिए बड़ी समस्या होगी. इसकी एक टूटी हुई इमेज हो सकती है और बैंडविथ को दुनिया भर में बहुत सारे इस्तेमाल करने वाले लोगों की बर्बादी होगी. आपको बेहतर प्रदर्शन करने वाले वेब के लिए, ज़्यादा टिकाऊ वेब को छोड़ना नहीं चाहिए.
लंबे समय से, एक ही काम करने वाले हमारे दोस्त <img> ने किसी भी नए इमेज फ़ॉर्मैट का इस्तेमाल करना बेहद मुश्किल बना दिया था, चाहे वह कोई भी उम्मीद से ज़्यादा क्यों न लगा हो. याद रखें, <img> सिर्फ़ एक सोर्स फ़ाइल के साथ काम करता था और उस फ़ाइल को तेज़ी से ट्रांसफ़र करने के लिए, इसे बहुत ज़्यादा ऑप्टिमाइज़ किया गया था. असल में, हम इस अनुरोध को JavaScript की मदद से बीच में नहीं रोक पाए. कुछ समय पहले तक, सभी उपयोगकर्ताओं को नई तरह की इमेज दिखाना ही सबसे बेहतर विकल्प था. साथ ही, ब्राउज़र की ओर से कोई गड़बड़ी होने पर, किसी एक “लेगसी" फ़ॉर्मैट का अनुरोध करना था—जिसकी वजह से पहली फ़ाइल के रद्द होने के बाद दूसरी फ़ाइल ट्रांसफ़र हो जाती थी.
इस वजह से और कई दशकों से मौजूद <img> को बदलना पड़ा. अगले मॉड्यूल, रिस्पॉन्सिव इमेज में, इन समस्याओं को हल करने के लिए एचटीएमएल स्पेसिफ़िकेशन में शामिल की गई सुविधाओं के बारे में बताया जाएगा. साथ ही, रोज़मर्रा के कामों में इनका इस्तेमाल करने के तरीके के बारे में भी बताया जाएगा.

