AV1 Image File Format (AVIF) to kodek oparty na kodeku wideo typu open source AV1. Format AVIF jest jeszcze nowszy niż WebP, obsługiwany tylko w Chrome i Operze od 2020 r., w Firefoksie w 2021 r. i Safari w 2022 r. Podobnie jak w przypadku WebP, AVIF stara się uwzględnić każdy możliwy przypadek użycia obrazów rastrowych w internecie: animację w stylu GIF, przezroczystość przypominającą plik PNG oraz poprawioną jakość postrzeganą w przypadku plików o rozmiarach mniejszych niż JPEG czy WebP.
Jak dotąd wyniki z AVIF są obiecujące. Platforma testowania opracowana przez Netflix – członka założyciela Alliance for Open Media, który zajmuje się opracowywaniem kodeka AV1 – wykazuje znaczne zmniejszenie rozmiaru plików w porównaniu do formatów JPEG czy WebP. Dodatkowe badania przeprowadzone przez Cloudinary i zespół ds. kodeków Chrome oceniły ją pozytywnie w porównaniu z obecnymi standardami kodowania.
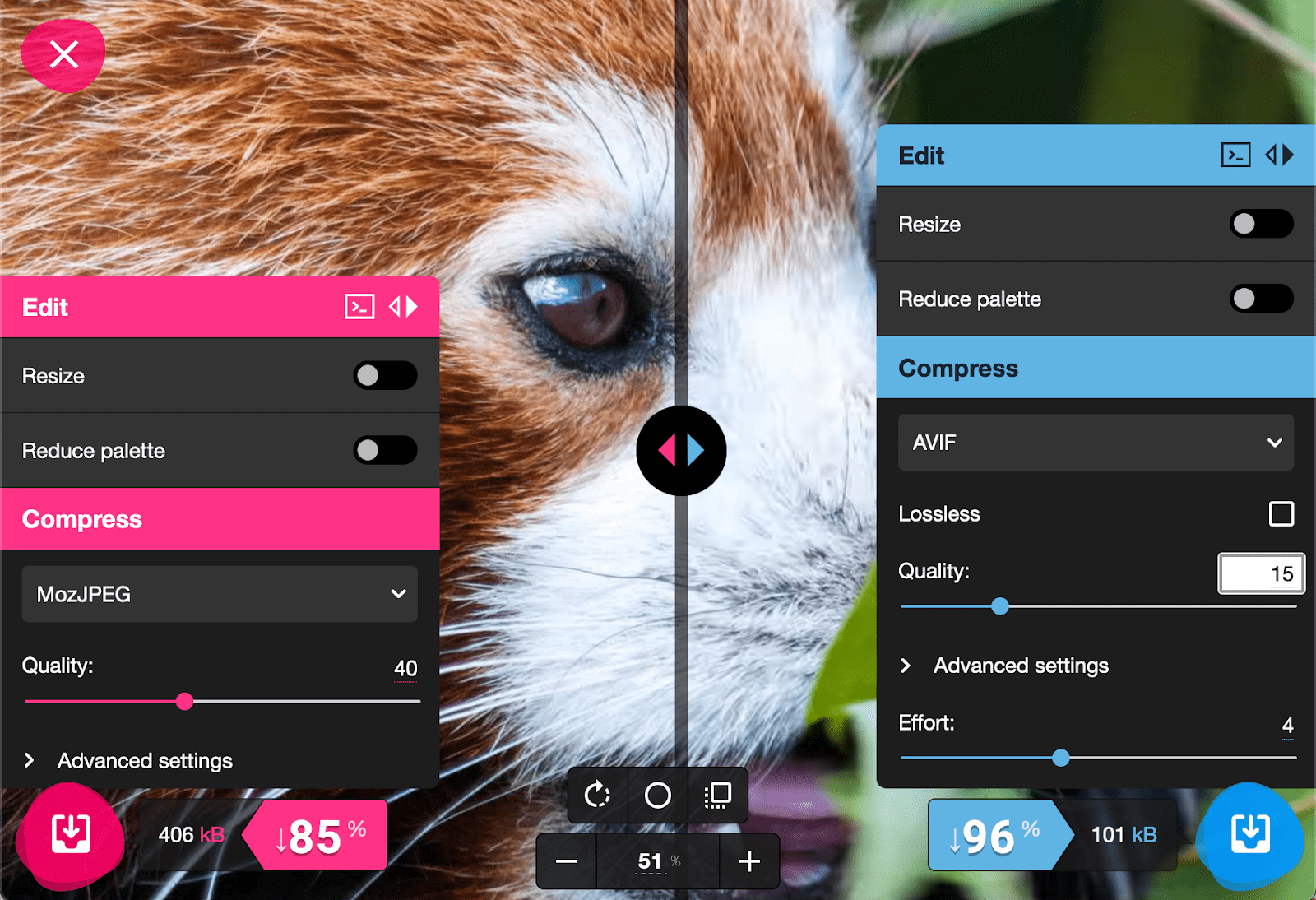
Choć liczba narzędzi jest stosunkowo ograniczona, możesz już dziś zacząć eksperymentować z formatem AVIF, ponieważ to jedno z kodowania oferowanego przez Squoosh:

Obsługiwane przeglądarki
Zastanawiasz się, dlaczego poświęcamy tyle czasu na omawianie formatu JPEG, skoro AVIF i WebP zapewniają nam wyższą jakość wyników i znacznie mniejsze rozmiary plików, to dlatego, że właśnie one – wraz z wszystkimi nowymi kodowaniem obrazów – są tak ważne. Od dziesięcioleci dbamy o to, aby pliki GIF, PNG i JPEG były obsługiwane we wszystkich przeglądarkach. W stosunku do starszych formatów graficznych format AVIF jest zupełnie nowy i chociaż obsługa formatu WebP jest doskonała w nowoczesnych przeglądarkach, nie jest dostępna w całej sieci.
Jak można sobie wyobrazić, opracowanie nowych formatów obrazów, które mają poprawić zarówno jakość, jak i rozmiar przesyłanych danych, poświęcono mnóstwo czasu i wysiłku. Formaty takie jak WebP, AVIF i JPEG XL (nieobsługiwane w żadnej przeglądarce) mają na celu ujednolicenie obrazów rastrowych w internecie, ponieważ SVG mają zastosowanie do wektorów. Inne, takie jak JPEG 2000 (obsługiwane tylko w Safari), miały spełniać wszystkie te same kryteria co w przypadku podstawowego pliku JPEG. Ulepszyliśmy jednak metody kompresji, by uzyskać obraz podobny, ale znacznie mniejszy.
Chociaż niektóre z tych nowszych formatów mają taką samą nazwę jak JPEG, ich kodowanie jest zasadniczo różne od JavaScriptu do Javy. Przeglądarka, która nie obsługuje danego kodowania, nie będzie mogła w ogóle przeanalizować pliku graficznego – to tak, jakby siatka pikseli na papierze milimetrowym była wypełniona w niezrozumiałym języku. Przeglądarka zażąda danych obrazu, podejmie próbę ich przeanalizowania, a w przypadku niepowodzenia usunie je bez renderowania. Obraz, który nie wyświetla się w nowoczesnych przeglądarkach, może być dla nas ogromnym błędem dla naszych treści i całej sieci – zepsuć obraz i zmarnować przepustowość sieci dla ogromnej liczby użytkowników na całym świecie. Nie warto poświęcać bardziej odpornej sieci na rzecz bardziej wydajnych witryn.
Nasz jednorodny przyjaciel <img> przez długi czas utrudnił korzystanie z dowolnego nowego formatu graficznego, niezależnie od tego, jak obiecujący. Pamiętaj, że usługa <img> obsługiwała tylko 1 plik źródłowy i została bardzo zoptymalizowana pod kątem szybkiego przesyłania pliku – tak szybko, że nie mogliśmy przechwycić żądania przez JavaScript. Do niedawna jedyną możliwą opcją było wyświetlanie wszystkim użytkownikom nowego typu obrazu i zapytanie jednego ze „starszych” formatów w przypadku błędu w przeglądarce – ponowne przesłanie pliku po utracie pierwszego z nich.
Z tego powodu i nie tylko dlatego, że firma <img> istniała od dziesięcioleci, musi się zmienić. W kolejnym module, dotyczącym obrazów elastycznych, poznasz wprowadzone w specyfikacji HTML funkcje, które pozwalają rozwiązać te problemy, oraz dowiesz się, jak korzystać z nich w codziennej pracy.

