AV1 Image File Format (AVIF) คือการเข้ารหัสตามตัวแปลงรหัสวิดีโอ AV1 แบบโอเพนซอร์ส ส่วน AVIF นั้นใหม่กว่า ซึ่งสูงกว่า WebP ซึ่งรองรับเฉพาะใน Chrome และ Opera ตั้งแต่ปี 2020, Firefox ในปี 2021 และ Safari ในปี 2022 เช่นเดียวกับ WebP AVIF มุ่งหมายที่จะจัดการกรณีการใช้งานที่เป็นไปได้ทั้งหมดสำหรับรูปภาพแรสเตอร์บนเว็บ นั่นคือ ภาพเคลื่อนไหวคล้าย GIF, ความโปร่งใสเหมือน PNG และคุณภาพการรับรู้ที่ได้รับการปรับปรุงในขนาดไฟล์ที่เล็กกว่า JPEG หรือ WebP
และจนถึงตอนนี้ AVIF ยังได้แสดงคำสัญญา เฟรมเวิร์กการทดสอบที่พัฒนาโดย Netflix ซึ่งเป็นสมาชิกผู้ก่อตั้ง Alliance for Open Media ซึ่งเป็นกลุ่มที่รับผิดชอบการพัฒนาตัวแปลงรหัส AV1 จะแสดงให้เห็นถึงการลดขนาดไฟล์ลงอย่างมากเมื่อเปรียบเทียบกับ JPEG หรือ WebP การศึกษาเพิ่มเติมของ Cloudinary และทีมตัวแปลงรหัสของ Chrome ให้น้ำหนักกับมาตรฐานการเข้ารหัสปัจจุบันได้เป็นอย่างดี
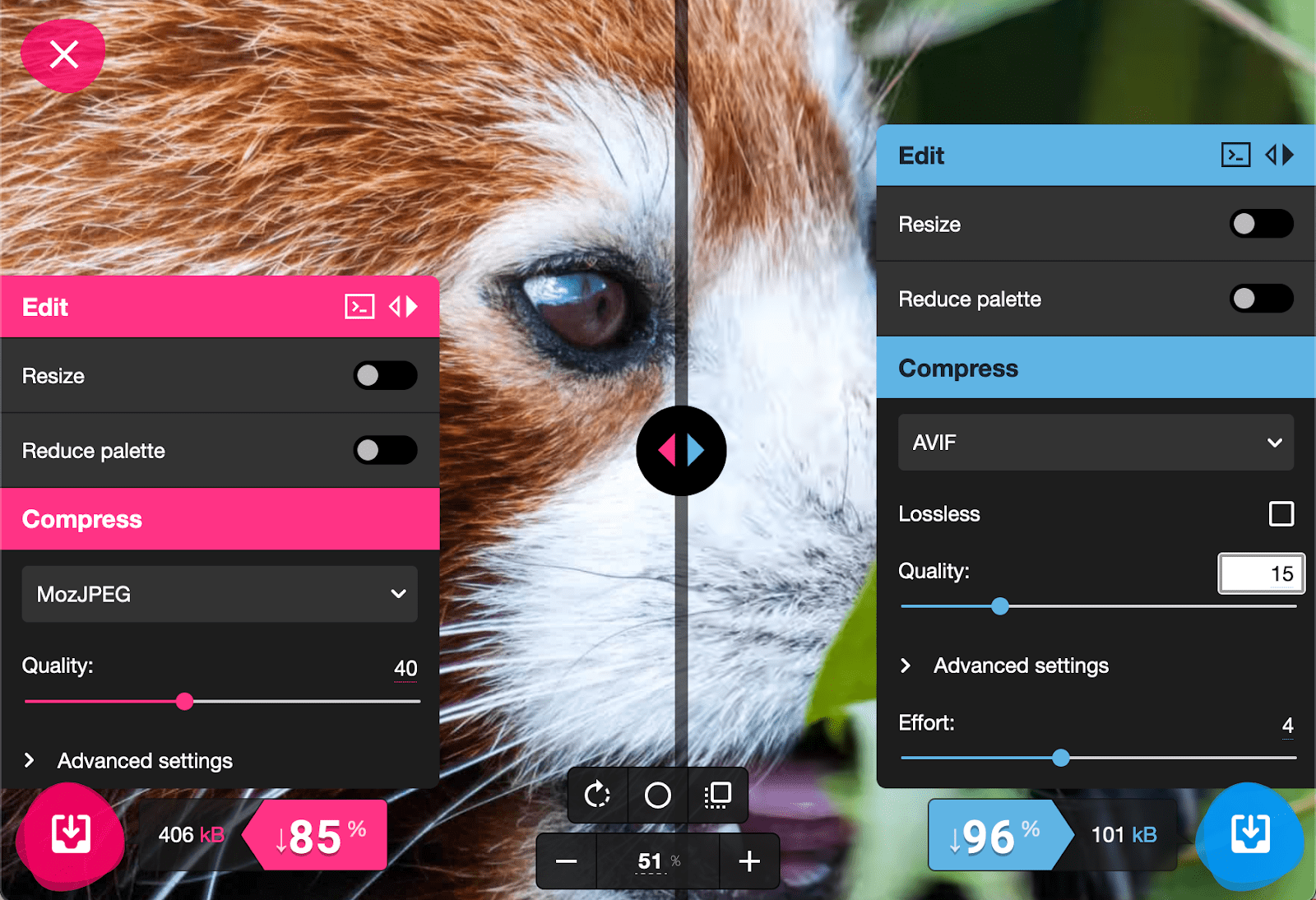
แม้ว่าเครื่องมือจะมีค่อนข้างจำกัด แต่คุณสามารถเริ่มทดลองใช้ AVIF วันนี้เลย เนื่องจากเป็นหนึ่งในการเข้ารหัสที่ Squoosh นำเสนอ

การสนับสนุนเบราว์เซอร์
ทีนี้หากคุณสงสัยว่าทำไมเราถึงใช้เวลานานมากในการพูดคุยเรื่อง JPEG เมื่อ AVIF และ WebP สามารถให้ผลลัพธ์ที่มีคุณภาพสูงกว่าและขนาดไฟล์เล็กลงมาก นั่นเป็นเพราะไฟล์และการเข้ารหัสรูปภาพใหม่คือสิ่งที่จับต้องได้อย่างมาก เรารับประกันการรองรับ GIF, PNG และ JPEG ในทุกเบราว์เซอร์และมีมาหลายสิบปีแล้ว เมื่อเปรียบเทียบกับรูปแบบรูปภาพเดิม AVIF เป็นเทคโนโลยีใหม่ และแม้ว่า WebP จะรองรับ WebP ยอดเยี่ยมในเบราว์เซอร์รุ่นใหม่ แต่ก็ยังใช้ไม่ได้กับทั้งเว็บ
คุณคงพอทราบดีแล้วว่าผู้คนทุ่มเทเวลาและความพยายามอย่างมากในการพัฒนารูปแบบรูปภาพใหม่ซึ่งมีเป้าหมายที่จะปรับปรุงคุณภาพและขนาดการโอน รูปแบบ เช่น WebP, AVIF และ JPEG XL (ไม่มีการรองรับในเบราว์เซอร์ใดๆ) มีเป้าหมายเพื่อให้เป็นโซลูชันการรวมรูปภาพแรสเตอร์บนเว็บ เนื่องจาก SVG คือเวกเตอร์ ส่วนประเภทอื่นๆ เช่น JPEG 2000 (รองรับเฉพาะใน Safari เท่านั้น) มีวัตถุประสงค์เพื่อตอบโจทย์กรณีการใช้งานเดียวกันกับรูปแบบ JPEG พื้นฐานทั้งหมด แต่ปรับปรุงวิธีบีบอัดเพื่อให้ได้รูปภาพที่คล้ายกันแต่มีขนาดเล็กกว่ามาก
แม้ว่ารูปแบบใหม่ๆ บางรูปแบบจะใช้ชื่อ JPEG ร่วมกัน แต่การเข้ารหัสโดยพื้นฐานนั้นแตกต่างจาก JavaScript ของ Java เบราว์เซอร์ที่ไม่สนับสนุนการเข้ารหัสที่ระบุจะไม่สามารถแยกวิเคราะห์ไฟล์ภาพนั้นได้เลย ราวกับว่าฉันได้แนะนำให้คุณเติมตารางพิกเซลของกระดาษกราฟในภาษาที่คุณไม่เข้าใจ เบราว์เซอร์จะขอข้อมูลรูปภาพ พยายามแยกวิเคราะห์ และเมื่อล้มเหลวก็จะทิ้งข้อมูลโดยไม่แสดงผลใดๆ เลย แหล่งที่มาของรูปภาพที่ไม่สามารถแสดงนอกเบราว์เซอร์สมัยใหม่จะเป็นจุดล้มเหลวอย่างมากสำหรับเนื้อหาของเรา และสำหรับเว็บที่มีขนาดใหญ่ นั่นก็คือรูปภาพที่เสียและแบนด์วิดท์ที่สูญเสียไปโดยเปล่าประโยชน์สำหรับผู้ใช้จำนวนมากทั่วโลก คุณไม่ควรยอมเสียเว็บที่มีความยืดหยุ่นมากขึ้นเพื่อให้ได้เว็บที่มีประสิทธิภาพมากขึ้น
นานมาแล้วที่ <img> ซึ่งเป็นเพื่อนรักเดียวของเรา ทำให้การใช้รูปภาพรูปแบบใหม่ใดๆ ก็ตามเป็นเรื่องยากมากๆ ไม่ว่าจะดูน่าสนใจเพียงใดก็ตาม โปรดทราบว่า <img> รองรับไฟล์ต้นฉบับเพียงไฟล์เดียวเท่านั้น และได้รับการเพิ่มประสิทธิภาพอย่างมากเพื่อให้โอนไฟล์ดังกล่าวได้อย่างรวดเร็ว อันที่จริงเราไม่อาจสกัดกั้นคำขอนั้นผ่าน JavaScript ได้ ก่อนหน้านี้ ตัวเลือกเดียวที่ใช้ได้คือการแสดงรูปภาพประเภทใหม่ล่าสุดแก่ผู้ใช้ทั้งหมด และขอรูปแบบ "เดิม" รูปแบบใดรูปแบบหนึ่งเมื่อเบราว์เซอร์เริ่มแสดงข้อผิดพลาด ซึ่งจะทำให้เกิดการโอนไฟล์ที่ 2 หลังจากที่ไฟล์แรกเสียไป
ด้วยเหตุนี้ <img> จึงมีอยู่แล้วหลายสิบปีจึงต้องเปลี่ยนแปลง ในโมดูลถัดไป รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ คุณจะได้เรียนรู้เกี่ยวกับฟีเจอร์ที่ใช้ในข้อกำหนด HTML เพื่อแก้ไขปัญหาเหล่านี้ และวิธีใช้ในงานประจำวัน
