Le format AVIF (AV1 Image File Format) est un encodage basé sur le codec vidéo Open Source AV1. Il est encore plus récent que WebP. Il n'est compatible qu'avec Chrome et Opera depuis 2020, Firefox en 2021 et Safari en 2022. Comme avec WebP, AVIF vise à répondre à tous les cas d'utilisation possibles des images matricielles sur le Web: animations de type GIF, transparence de type PNG et meilleure qualité de perception pour des fichiers de taille inférieure à JPEG ou WebP.
Jusqu'à présent, AVIF est prometteur. Un framework de test développé par Netflix, membre fondateur d'Alliance for Open Media, le groupe responsable du développement du codec AV1, montre des réduction significatives de la taille des fichiers par rapport au format JPEG ou WebP. D'autres études menées par Cloudinary et l'équipe de codecs Chrome l'ont jugée favorable par rapport aux normes d'encodage actuelles.
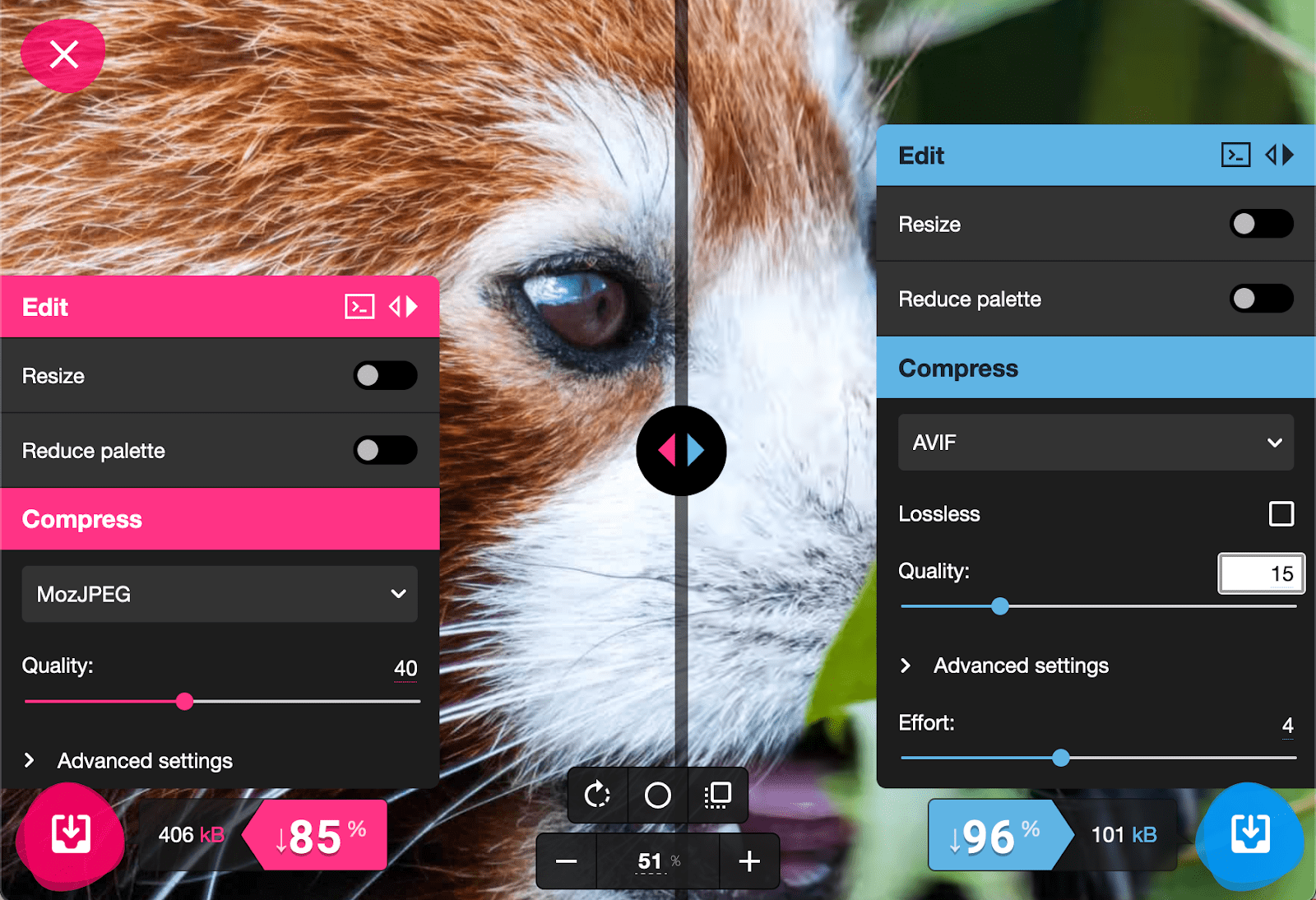
Bien que les outils soient relativement limités, vous pouvez et devriez commencer à tester AVIF dès aujourd'hui, parmi les encodages proposés par Squoosh:

Prise en charge des navigateurs
Si vous vous demandez pourquoi nous avons passé autant de temps à parler du format JPEG alors qu'AVIF et WebP peuvent nous offrir des résultats de meilleure qualité et des fichiers de taille bien plus petite, c'est parce qu'ils, ainsi que tout nouvel encodage d'image, présentent un intérêt majeur. La prise en charge des GIF, PNG et JPEG est garantie dans tous les navigateurs depuis des décennies. Par rapport à ces anciens formats d'image, AVIF est nouveau et, bien que la compatibilité avec WebP soit excellente dans les navigateurs modernes, elle n'est pas garantie sur l'ensemble du Web.
Comme vous pouvez l'imaginer, le développement de nouveaux formats d'image visant à améliorer à la fois la qualité et la taille de transfert a été consacré au développement de nouveaux formats d'image. Les formats tels que WebP, AVIF et JPEG XL (non compatibles avec tous les navigateurs) cherchent à devenir la solution unifiante pour les images matricielles sur le Web, comme le SVG s'applique aux vecteurs. D'autres, tels que JPEG 2000 (uniquement compatible avec Safari), étaient destinés à répondre aux mêmes cas d'utilisation qu'un JPEG de référence, mais en améliorant les méthodes de compression pour fournir une image visuellement similaire, mais beaucoup plus petite.
Si certains de ces nouveaux formats partagent le même nom JPEG, leurs encodages sont tout aussi fondamentals que JavaScript et Java. Un navigateur qui n'est pas compatible avec un encodage donné ne sera pas en mesure d'analyser ce fichier image. C'est comme si nous vous avions demandé de remplir votre grille de pixels en papier quadrillé dans une langue que vous ne comprenez pas. Le navigateur demandera les données d'image, tentera de les analyser, puis, en cas d'échec, les supprimera sans afficher quoi que ce soit. Une source d'image qui ne s'affichait pas en dehors des navigateurs récents serait un point de défaillance énorme pour notre contenu, mais aussi pour le Web en général. C'est une image défectueuse et un gaspillage de bande passante pour un grand nombre d'utilisateurs à travers le monde. Vous ne devriez pas sacrifier un Web plus résilient au profit d'un Web plus performant.
Pendant longtemps, <img> a rendu incroyablement difficile l'utilisation de tout nouveau format d'image, aussi prometteur soit-il. N'oubliez pas que <img> n'accepte qu'un seul fichier source et qu'il a été hyperoptimisé pour transférer ce fichier rapidement. En fait, nous ne pouvions même pas intercepter cette requête via JavaScript. Jusqu'à récemment, la seule option viable consistait à présenter à tous les utilisateurs le tout nouveau type d'image et à demander l'un des "anciens" formats lorsque le navigateur déclenchait une erreur, entraînant un second transfert de fichiers après le gaspillage du premier.
Pour cette raison et d'autres, <img> tel qu'il existait depuis des décennies a dû changer. Dans le module suivant, Images responsives, vous découvrirez les fonctionnalités introduites de la spécification HTML pour résoudre ces problèmes et comment les utiliser dans votre travail quotidien.

