O formato de arquivo de imagem AV1 (AVIF) é uma codificação baseada no codec de vídeo AV1 de código aberto. O AVIF é ainda mais novo do que o WebP, que tem suporte apenas no Chrome e no Opera desde 2020, no Firefox em 2021 e no Safari em 2022. Assim como no WebP, o AVIF visa lidar com todos os casos de uso concebíveis para imagens rasterizadas na Web: animação semelhante a GIF, transparência semelhante ao PNG e qualidade perceptível aprimorada em tamanhos de arquivo menores que JPEG ou WebP.
Até agora, o AVIF parece promissor. Um framework de testes desenvolvido pela Netflix, membro fundador da Alliance for Open Media, o grupo responsável pelo desenvolvimento do codec AV1, mostra reduções significativas nos tamanhos de arquivo em comparação com JPEG ou WebP. Outros estudos da Cloudinary e da equipe de codecs do Chrome avaliaram isso favoravelmente em relação aos padrões de codificação atuais.
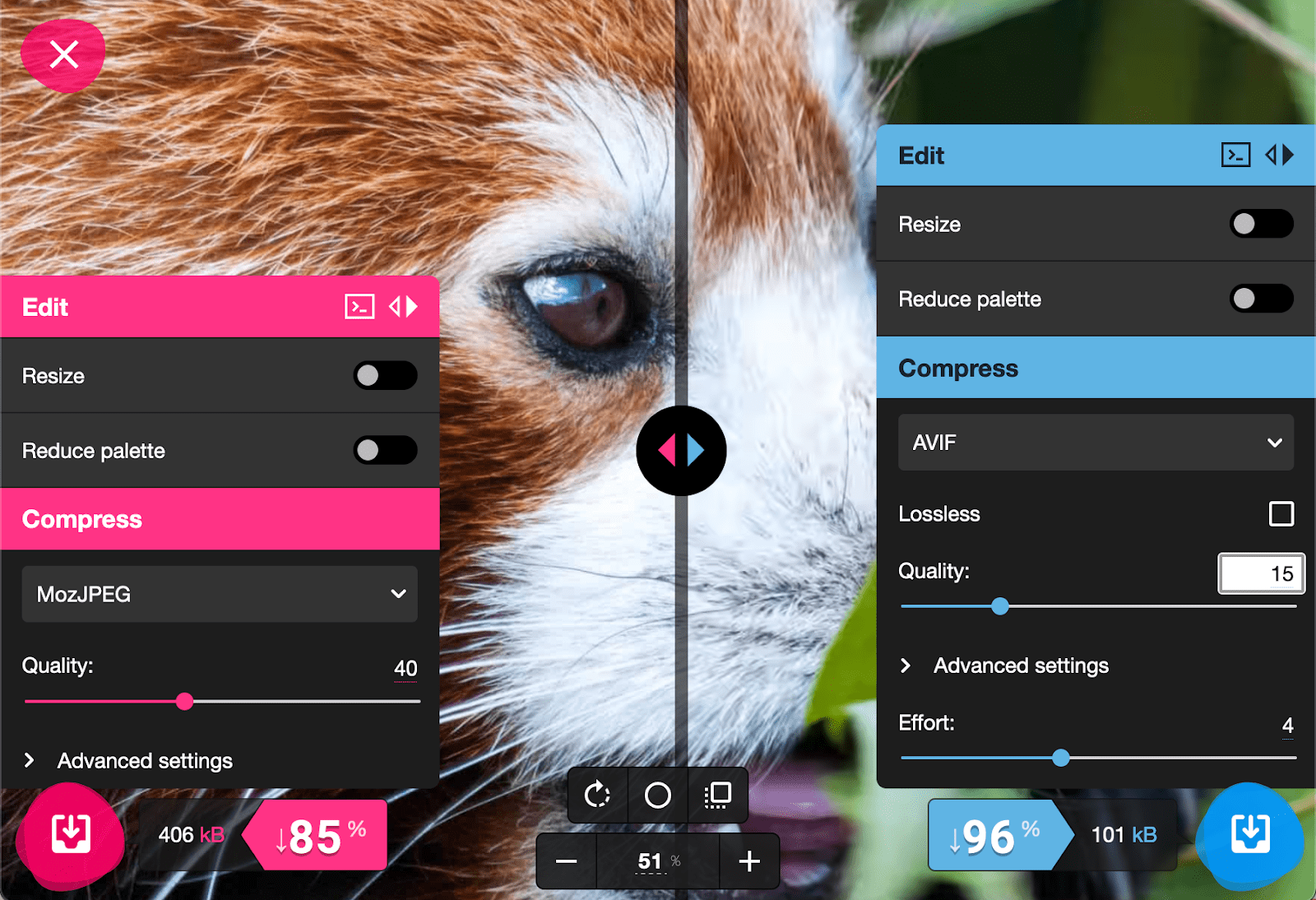
Embora as ferramentas sejam relativamente limitadas, você pode e deve começar a testar o AVIF hoje, como uma das codificações oferecidas pelo Squoosh:

Suporte ao navegador
Se você está se perguntando por que passamos tanto tempo discutindo JPEG quando o AVIF e o WebP podem oferecer resultados de qualidade mais alta e tamanhos de arquivo muito menores, é porque eles, e qualquer nova codificação de imagem, vêm com um grande problema. O suporte a GIF, PNG e JPEG é garantido em todos os navegadores e já vem há décadas. Em relação a esses formatos de imagem legados, o AVIF é novo e, embora o suporte para WebP seja excelente em navegadores modernos, ele não é exclusivo em toda a Web.
Como você pode imaginar, foi necessário muito tempo e esforço para o desenvolvimento de novos formatos de imagem que visam melhorar a qualidade e o tamanho da transferência. Formatos como WebP, AVIF e JPEG XL (sem suporte em nenhum navegador) têm como objetivo se tornar a solução unificada para varredura de imagens na Web, assim como o SVG é para vetores. Outros, como JPEG 2000 (com suporte apenas no Safari), tinham como objetivo satisfazer os mesmos casos de uso que um JPEG de referência, mas melhorar os métodos de compactação para oferecer uma imagem visualmente semelhante, mas muito menor.
Embora alguns desses formatos mais novos compartilhem o nome JPEG, suas codificações são tão diferentes quanto JavaScript é para Java. Um navegador que não oferece suporte a uma determinada codificação não consegue analisar o arquivo de imagem. É como se eu tivesse solicitado que você preenchesse a grade de pixels de papel quadriculado em um idioma que você não entende. O navegador solicita os dados da imagem, tenta analisá-los e, em caso de falha, os descarta sem renderizar nada. Uma fonte de imagem que não é renderizada fora dos navegadores modernos seria um grande ponto de falha para nosso conteúdo e para a Web em geral: uma imagem quebrada e largura de banda desperdiçada para um grande número de usuários ao redor do mundo. Não sacrifique uma Web mais resiliente por uma mais eficiente.
Por muito tempo, nosso amigo dedicado, <img>, dificultou o uso de qualquer novo formato de imagem, por mais promissor
que isso parecesse. Lembre-se de que o <img> só oferecia suporte a um único arquivo de origem e era hiperotimizado para transferir esse arquivo rapidamente. Na verdade,
não foi possível interceptar essa solicitação via JavaScript. Até pouco tempo atrás, a única opção viável era veicular o novo tipo de imagem a todos os usuários e solicitar um dos formatos "legados" quando o navegador gerava um erro, gerando uma segunda transferência de arquivo após o desperdício da primeira.
Por esse motivo e por outros motivos, o <img> como ele existia há décadas teve que mudar. No próximo módulo, Imagens responsivas, você aprenderá sobre os
recursos introduzidos na especificação HTML para resolver esses problemas e como usá-los no seu trabalho diário.

