Format File Gambar AV1 (AVIF) adalah encoding berdasarkan codec video AV1 open source. AVIF lebih baru lagi—daripada WebP, hanya didukung di Chrome dan Opera sejak tahun 2020, Firefox pada tahun 2021, dan Safari pada tahun 2022. Seperti WebP, AVIF bertujuan menangani setiap kasus penggunaan yang ada untuk gambar raster di web: animasi seperti GIF, transparansi seperti PNG, dan peningkatan kualitas persepsi pada ukuran file yang lebih kecil dari JPEG atau WebP.
Sejauh ini, AVIF masih menunjukkan potensi. Framework pengujian yang dikembangkan oleh Netflix—anggota pendiri Alliance for Open Media, grup yang bertanggung jawab atas pengembangan codec AV1—menunjukkan pengurangan ukuran file yang signifikan jika dibandingkan dengan JPEG atau WebP. Studi tambahan oleh Cloudinary dan tim codec Chrome mempertimbangkannya dengan baik terhadap standar encoding saat ini.
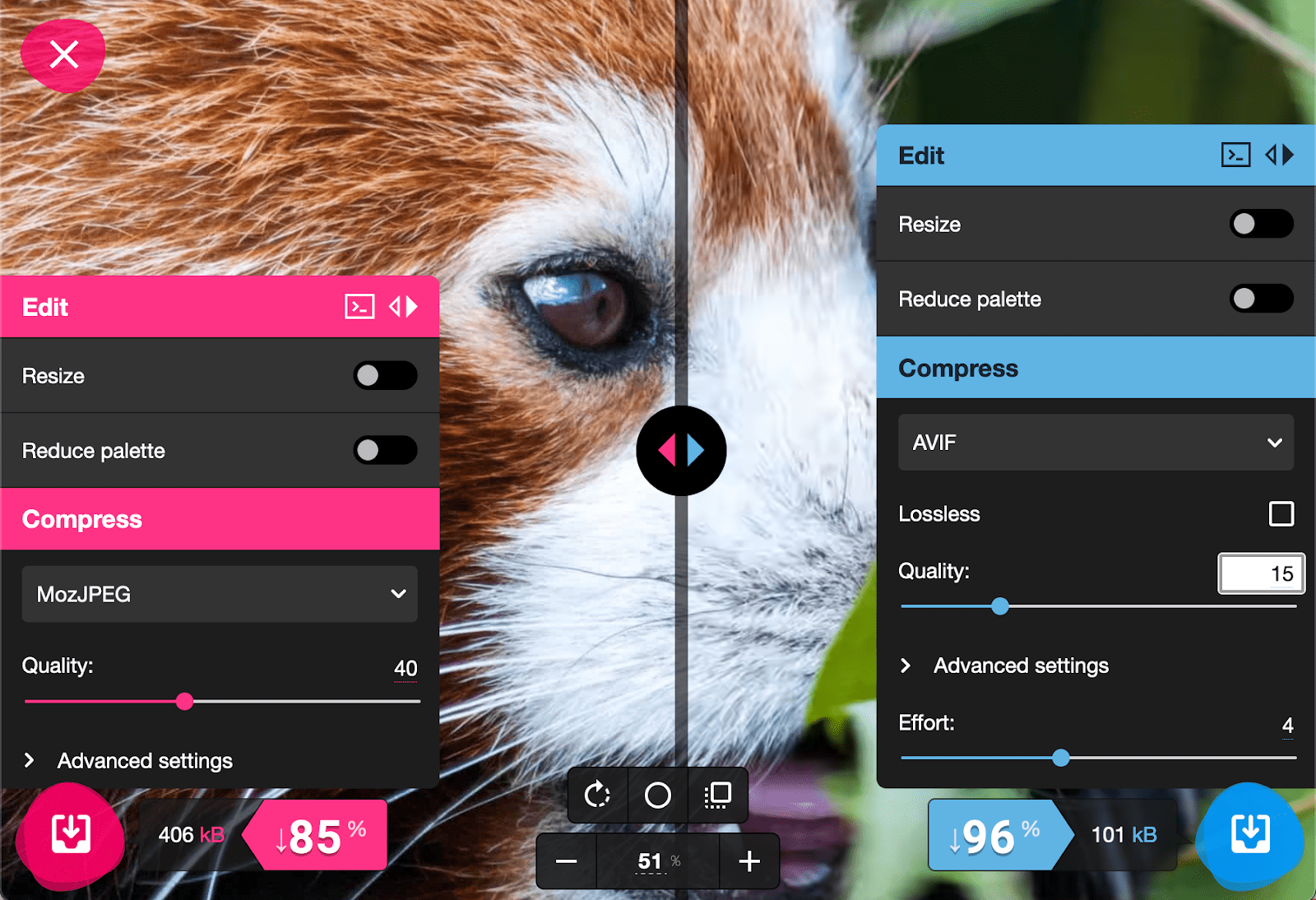
Meskipun alat ini relatif terbatas, Anda dapat dan sebaiknya mulai bereksperimen dengan AVIF sekarang juga, sebagai salah satu encoding yang ditawarkan oleh Squoosh:

Dukungan browser
Jika Anda bertanya-tanya mengapa kita menghabiskan begitu banyak waktu membahas JPEG padahal AVIF dan WebP bisa memberikan hasil dengan kualitas yang lebih tinggi dan ukuran file yang jauh lebih kecil, itu karena JPEG dan encoding gambar baru apa pun memiliki hasil yang sangat bagus. Dukungan untuk GIF, PNG, dan JPEG dijamin di semua browser, dan telah digunakan selama beberapa dekade. Dibandingkan dengan format gambar lama tersebut, AVIF masih baru, dan meskipun dukungan untuk WebP sangat baik di seluruh browser modern, dukungan ini tidak diberikan di seluruh web.
Seperti yang dapat Anda bayangkan, banyak waktu dan upaya telah dilakukan untuk mengembangkan format gambar baru yang bertujuan untuk meningkatkan kualitas dan ukuran transfer. Format seperti WebP, AVIF, dan JPEG XL (tidak didukung di browser apa pun) bertujuan untuk menjadi solusi penyatuan gambar raster di web, sebagaimana SVG adalah vektor. Fitur lainnya, seperti JPEG 2000 (hanya didukung di Safari) dimaksudkan untuk memenuhi semua kasus penggunaan yang sama dengan JPEG dasar, tetapi meningkatkan metode kompresi untuk menghasilkan gambar yang mirip secara visual, tetapi jauh lebih kecil.
Meskipun beberapa format baru ini memiliki nama JPEG yang sama, pengkodeannya pada dasarnya berbeda dengan JavaScript pada Java. Browser yang tidak mendukung encoding yang diberikan tidak akan dapat mengurai file gambar tersebut sama sekali—seolah-olah saya menginstruksikan Anda untuk mengisi petak piksel kertas grafik dalam bahasa yang tidak Anda pahami. Browser akan meminta data gambar, mencoba mengurainya, dan jika gagal, akan menghapusnya tanpa merender apa pun. Sumber gambar yang gagal dirender di luar browser modern akan menjadi titik kegagalan besar bagi konten kami, dan bagi web secara umum—gambar yang rusak dan bandwidth yang terbuang untuk sejumlah besar pengguna di seluruh dunia. Anda tidak boleh mengorbankan web yang lebih tangguh demi web yang lebih berperforma.
Untuk waktu yang lama, teman satu pikiran kita, <img>, membuat penggunaan format gambar baru menjadi sangat sulit, walaupun terlihat menjanjikan. Ingat, <img> hanya mendukung satu file sumber, dan sangat dioptimalkan untuk mentransfer file tersebut dengan cepat—begitu cepat,
sehingga kami tidak dapat menangkap permintaan tersebut melalui JavaScript. Hingga saat ini, satu-satunya opsi yang tepat adalah menampilkan jenis gambar baru kepada semua pengguna, dan meminta salah satu format "lama" saat browser mengaktifkan error—yang menyebabkan transfer file kedua setelah gambar pertama terbuang.
Karena alasan itu dan sebagainya, <img> yang telah ada selama beberapa dekade harus berubah. Pada modul berikutnya, Gambar Responsif, Anda akan mempelajari
fitur-fitur yang diperkenalkan pada spesifikasi HTML untuk mengatasi masalah ini dan cara menggunakannya dalam pekerjaan sehari-hari.
