في هذه الوحدة، ستتعلم كيفية منح المتصفح إمكانية اختيار الصور حتى يتمكن من اتخاذ أفضل القرارات بشأن ما سيتم عرضه. srcset
ليست طريقة لتبديل مصادر الصور عند نقاط توقف محددة، وليس المقصود منها استبدال صورة بأخرى. تسمح بناء الجملة هذه
لحل مشكلة صعبة للغاية، بغض النظر عنا: طلب وعرض مصدر صورة مخصص لسياق تصفح المستخدم،
بما في ذلك حجم إطار العرض وكثافة العرض وإعدادات المستخدم المفضّلة ومعدل نقل البيانات وعوامل أخرى لا حصر لها.
إنه سؤال كبير — بالتأكيد أكثر مما نريد وضعه في الاعتبار عند فقط ترميز صورة ما على الويب، ويتطلب إجراء ذلك جيدًا المزيد المعلومات التي يمكننا الوصول إليها.
وصف الكثافة باستخدام x
ستشغل <img> ذات العرض الثابت المقدار نفسه من إطار العرض في أي سياق للتصفح، بصرف النظر عن كثافة المستخدم.
العرض - عدد وحدات البكسل الفعلية التي تشكل الشاشة. على سبيل المثال، ستشغَل صورة ذات عرض جوهري 400px
إطار عرض المتصفّح بالكامل على كل من هاتف Google Pixel الأصلي وهاتف Pixel 6 Pro الأحدث بكثير، فكلا الجهازين يتضمّنان قيمة 412px تمت تسويتها
إطار عرض بعرض بكسل منطقي.
يتميز هاتف Pixel 6 Pro بشاشة أكثر وضوحًا، إلا أنّ دقة 6 Pro الفعلية تبلغ 1440 × 3120 بكسل، بينما تبلغ درجة دقّة الهاتف 6 Pro يبلغ حجم هاتف Pixel 1080 × 1920 بكسل، وهو عدد وحدات البكسل التي تشكل الشاشة نفسها.
النسبة بين وحدات البكسل المنطقية ووحدات البكسل الفعلية للجهاز هي نسبة وحدات البكسل على الجهاز لهذا العرض (DPR). DPR هو ويتم احتسابها من خلال قسمة درجة دقة الشاشة الفعلية للجهاز على وحدات بكسل CSS لإطار العرض.

لذلك، هاتف Pixel الأصلي مُزوَّد بمعدل DPR يبلغ 2.6، في حين أن هاتف Pixel 6 Pro معدَّل بمعدل DPR يبلغ 3.5.
يبلغ iPhone 4، وهو الجهاز الأول الذي يحتوي على وحدة حماية DPR أكبر من 1، نسبة وحدات بكسل للجهاز تبلغ 2 - حيث تكون الدقة الفعلية للشاشة هي مضاعفة الدقة المنطقية. كان معدل حماية البيانات في أي جهاز قبل iPhone 4 بمقدار 1: بكسل منطقي واحد إلى بكسل واحد مادي.
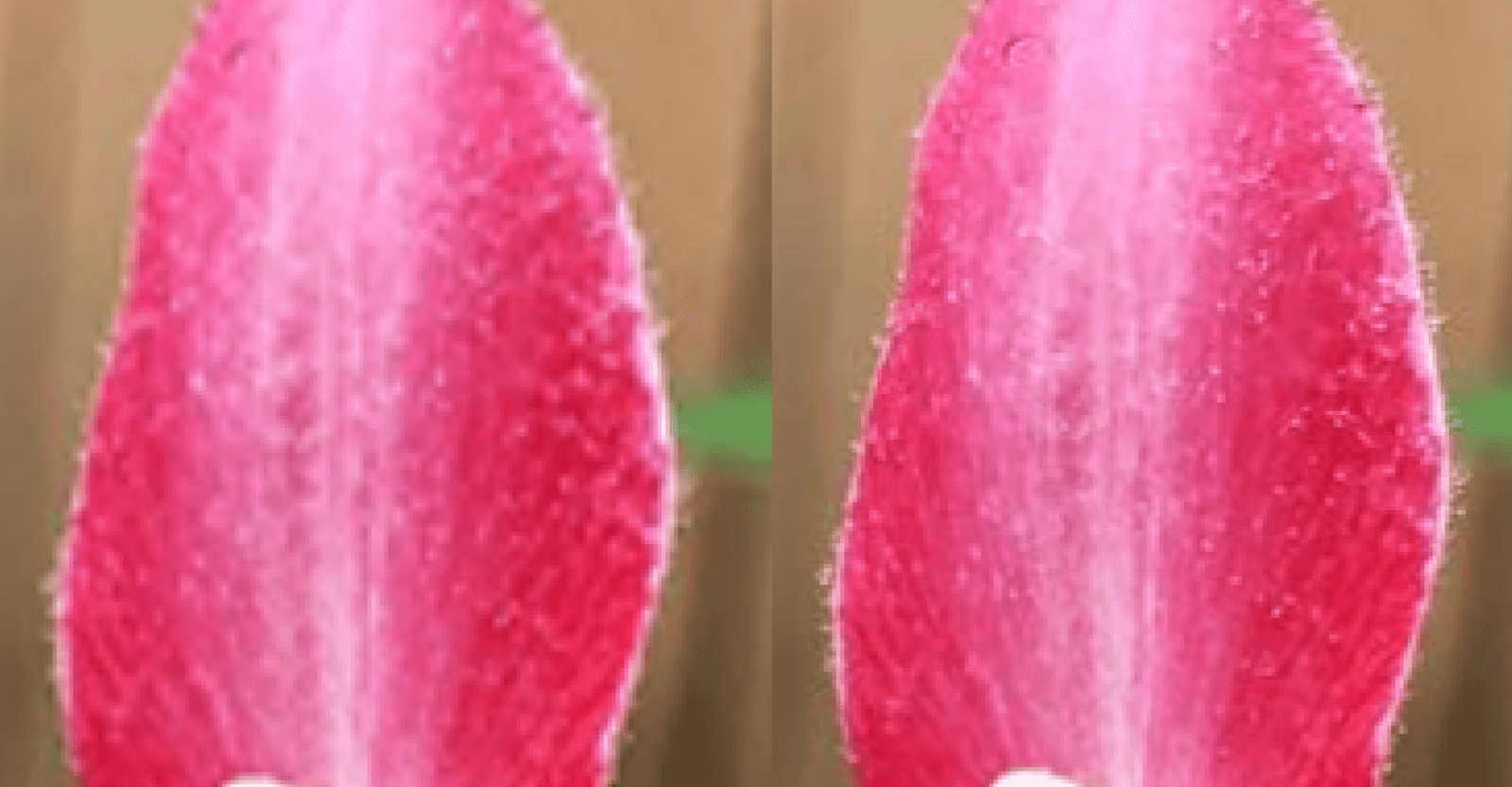
إذا رأيت هذه الصورة التي يبلغ عرضها 400px على شاشة تعرض معدّل DPR بمقدار 2، يتم عرض كل بكسل منطقي على أربعة
وحدات البكسل الفعلية لجهاز العرض: اثنان أفقيان واثنان عمودي. لا تستفيد الصورة من شاشة الكثافة العالية - ستبدو
كما هو الحال على شاشة مع حساب DPR بقيمة 1. بالطبع، أي شيء "مرسوم" من خلال محرك العرض في المتصفح، النصوص أو أشكال CSS أو ملفات SVG
على سبيل المثال - لتناسب الشاشة ذات الكثافة العالية. ولكن كما تعلمت من تنسيقات الصور وضغطها، يتم إصلاح الصور النقطية
شبكات البكسل. على الرغم من أنّ الصورة النقطية التي تم تكبيرها لتتناسب مع شاشة عالية الكثافة قد لا تكون واضحة دائمًا،
بدقة منخفضة مقارنةً بالصفحة المحيطة
لمنع هذا الحجم، يجب أن يكون عرض الصورة التي يتم عرضها جوهريًا لا يقل عن 800 بكسل. عند خفض حجم البيانات
ليتناسب مع مساحة في تخطيط بعرض 400 بكسل منطقي، وأن مصدر الصورة بدقة 800 بكسل هذا له كثافة مضاعفة، على شاشة بها معدل حماية DPR يبلغ 2،
ستبدو لطيفة وحادة.

بما أنّ شاشة العرض التي تتضمن DPR بقيمة 1 لا يمكنها الاستفادة من الكثافة المتزايدة للصورة، سيتم تصغيرها لتتطابق مع
العرض - وكما تعلمون، ستبدو الصورة التي تم تصغير حجمها على ما يرام. يجب أن تكون الصورة مناسبة للكثافة العالية على شاشة منخفضة الكثافة.
مثل أي صورة أخرى منخفضة الكثافة.
كما تعلمت في الصور والأداء، تم تقليل حجم أحد المستخدمين ذوي الشاشة المنخفضة الكثافة ويستعرض مصدر صورة إلى 400px.
ستحتاج فقط إلى مصدر بعرض داخلي يبلغ 400px. وفي حين أن الصورة الأكبر حجمًا قد تناسب جميع المستخدمين بصريًا، إلا أن حجم
سيبدو مصدر الصور عالي الدقة المعروض على شاشة صغيرة منخفضة الكثافة مثل أي صورة أخرى صغيرة منخفضة الكثافة، ولكن سيبدو أبطأ بكثير.
ربما تخمن، أنّ الأجهزة الجوّالة التي لديها معدل حماية ضد ثاني أكسيد الكربون نادرًا ما تتلاشى، رغم أنها لا تزال شائعة في "سطح المكتب" سياقات التصفّح وفقًا للبيانات شاركه مات هوبس، و% 18 تقريبًا من جلسات التصفّح على GOV.UK في تشرين الثاني (نوفمبر) 2022 سجّلت معدّل DPR بمقدار 1. في حين تبدو الصور عالية الكثافة على النحو الذي قد يتوقعه هؤلاء المستخدمون، إلا أنها ستحقّق معدل نقل بيانات ومعالجة أعلى بكثير، بقيمة بالنسبة إلى المستخدمين الذين يستخدمون الأجهزة القديمة والأقل قوة، لا يزال من المحتمل أن تظهر شاشات ذات كثافة منخفضة.
يضمن استخدام ميزة srcset ألّا تتلقّى سوى الأجهزة ذات الشاشات العالية الدقة مصادر صور كبيرة بما يكفي لتبدو واضحة، وذلك بدون عرض مصادر الصور نفسها.
تكلفة معدل نقل البيانات مع المستخدمين ذوي الشاشات الأقل دقة.
تحدد السمة srcset واحدًا أو أكثر من المرشحات المفصولة بفواصل لعرض صورة. يتكون كل مرشح من
أمران: عنوان URL، تمامًا كما تفعل في src، وبنية تصف مصدر الصورة هذا. كل مرشّح في srcset
يتم وصفها من خلال العرض المتأصل ("بنية w") أو الكثافة المقصودة ("بنية x").
بناء الجملة x هو اختصار لعبارة "هذا المصدر مناسب لعرض بهذه الكثافة"، حيث يكون المرشح متبوعًا بـ 2x.
مناسبًا للعرض مع معدل حماية للبيانات يبلغ 2.
<img src="low-density.jpg" srcset="double-density.jpg 2x" alt="...">
سيتم عرض متصفِّحين محتمَلين في المتصفِّحات التي تتوافق مع srcset: double-density.jpg، وهو ما يصفه 2x على أنّه مناسب.
بالنسبة إلى الشاشات التي تتضمن معدّل DPR بقيمة 2، وlow-density.jpg في السمة src، يتم اختيار المرشّح الذي لم يتم اختياره إذا لم يكن أكثر ملاءمة
تم العثور عليها في srcset. في المتصفّحات التي لا تتيح استخدام srcset، يتم تجاهل السمة ومحتواها، أي محتوى src.
كالعادة.
من السهل أن تخطئ في الخلط بين القيم المحدّدة في السمة srcset بحثًا عن تعليمات. أن 2x يخبر المتصفح بأن
قد يكون ملف المصدر المرتبط مناسبًا للاستخدام على شاشة تعرض مُعاد إصدار بيانات المنتج 2، وهي معلومات عن المصدر نفسه. إنه لا يخبرنا
المتصفح بكيفية استخدام هذا المصدر، بل يُعلم المتصفح بكيفية استخدام المصدر. هناك اختلاف دقيق ولكنه مهم: هكذا
هي صورة كثافة مزدوجة، وليست صورة للاستخدام على شاشة مزدوجة الكثافة.
الفرق بين البنية التي تنص على "هذا المصدر مناسب لشاشات 2x" ورسالة أخرى مفادها "استخدام هذا المصدر على شاشات 2x"
طفيفة في الطباعة، ولكن كثافة العرض ما هي إلا عامل واحد من عدد كبير من العوامل المترابطة التي يستخدمها المتصفح لتحديد العنصر المرشح
لعرضها، ولا يمكنك معرفة شيء سوى بعض منها. على سبيل المثال، يمكنك تحديد ما إذا كان المستخدم قد فعّل
الإعداد المفضّل للمتصفّح لتوفير معدّل نقل البيانات من خلال الاستعلام عن الوسائط في prefers-reduced-data، واستخدامه للسماح للمستخدمين دائمًا باستخدام الصور منخفضة الكثافة
وبغضّ النظر عن كثافة العرض، فلن يستفيد المستخدم من هذه الميزة ما لم يطبّقها كل مطوّر على كل موقع إلكتروني بشكل منتظم.
وقد يتم احترام تفضيلهم على أحد المواقع، وقد يتعرضون لجدار صور مسح معدل نقل البيانات في الموقع التالي.
إنّ خوارزمية اختيار الموارد الغامضة المتعمّدة التي يستخدمها srcset/sizes تتيح للمتصفّحات خيار اختيار الموارد الأقل كثافة.
الصور التي ينخفض فيها معدل نقل البيانات، أو استنادًا إلى تفضيلها لتقليل استخدام البيانات، بدون تحمّلنا المسؤولية عن كيفية أو وقت أو
أي عتبة. لم يعُد من المنطقي تحمُّل المسؤولية، أو بذل مجهود إضافي، لأنّ المتصفِّح مجهّز بشكل أفضل للتعامل معك.
وصف العرض باستخدام w
تقبل srcset نوعًا ثانيًا من الواصف للعناصر المرشحة لمصدر الصور. إنها أكثر قوة بكثير - ولأغراضنا،
أسهل في الفهم. وبدلاً من وضع علامة على أحد المرشحات باعتباره لديه الأبعاد المناسبة لكثافة عرض معينة،
تصف بنية w العرض المتأصل لكل مصدر مرشح. مرة أخرى، يختلف حفظ العناصر المرشحة للأبعاد نفسها
المحتوى والاقتصاص نفسه ونسبة العرض إلى الارتفاع نفسها. ولكن في هذه الحالة، تريد أن يختار متصفح المستخدم بين عنصرين مرشحين:
صغير.jpg، ومصدر عرض بطبيعتها يبلغ 600 بكسل، وlarge.jpg، وهو مصدر بعرض جوهري يبلغ 1200 بكسل.
srcset="small.jpg 600w, large.jpg 1200w"
لا يؤدي ذلك إلى إعلام المتصفح بما يجب تنفيذه من هذه المعلومات، بل يزوّده بقائمة من العناصر المرشحة لعرض الصورة.
قبل أن يتمكن المتصفح من اتخاذ قرار بشأن المصدر الذي سيتم عرضه، يجب عليك توفير بعض المعلومات الإضافية له:
وصف لطريقة عرض الصورة على الصفحة لإجراء ذلك، استخدِم السمة sizes.
وصف الاستخدام من خلال sizes
تعد المتصفحات ذات أداء لا يصدق عندما يتعلق الأمر بنقل الصور. ستبدأ طلبات مواد عرض الصور منذ فترة طويلة قبل طلبات أوراق الأنماط أو JavaScript - وغالبًا ما يتم ذلك حتى قبل تحليل الترميز بالكامل. عندما يقوم المتصفح يقدّم هذه الطلبات، ولا يتضمّن أي معلومات حول الصفحة نفسها، باستثناء الترميز، إذ إنّها ربما لم تبدأ أي طلبات لأوراق الأنماط الخارجية حتى الآن، ناهيك عن تطبيقها. في ذلك الوقت الذي يحلّل فيه المتصفّح الترميز ويبدأ في إنشاء ملفات خارجية تحتوي على معلومات على مستوى المتصفح فقط، وهي: حجم إطار عرض المستخدم، وكثافة وحدات البكسل لعرض المستخدم، وتفضيلات المستخدم وما إلى ذلك.
وهذا لا يخبرنا بأي شيء عن الطريقة التي يتم بها عرض الصورة في تنسيق الصفحة، ولا يمكنها حتى استخدام إطار العرض
كخادم وكيل للحد الأعلى للحجم img، إذ إنّه قد يشغل حاوية تمرير أفقيًا. لذلك نحن بحاجة إلى
ستزود المتصفح بهذه المعلومات وتقوم بذلك باستخدام الترميز. ذلك هو كل ما يمكننا استخدامه لإرسال هذه الطلبات.
كما هي الحال في srcset، يهدف sizes إلى توفير معلومات حول الصورة فور تحليل الترميز. تمامًا مثل srcset
اختصارًا لـ "هنا ملفات المصدر وأحجامها المتأصلة"، السمة sizes هي اختصار لعبارة "هنا"
هو حجم الصورة المعروضة في التنسيق". إن الطريقة التي تصف بها الصورة تتناسب مع إطار العرض.
هو معلومات التنسيق الوحيدة التي يمتلكها المتصفّح عند تقديم طلب الصورة.
قد يبدو ذلك معقّدًا بعض الشيء في المحتوى المطبوع، ولكن من الأسهل فهمه عمليًا:
<img
sizes="80vw"
srcset="small.jpg 600w, medium.jpg 1200w, large.jpg 2000w"
src="fallback.jpg"
alt="...">
في هذه الحالة، تُعلِم قيمة sizes المتصفّح بأنّ المساحة في التنسيق التي تشغَلها img تظهر بنسبة تتراوح بين 80vw و 80% من
إطار العرض. ملاحظة: هذه ليست تعليمات، ولكنها تمثّل وصفًا لحجم الصورة في تنسيق الصفحة. لا يقول "اجعل هذا
الصورة تشغل 80% من إطار العرض" ولكن "ستشغل هذه الصورة 80% من إطار العرض بعد عرض الصفحة".
لقد أكملت عملك بصفتك مطور برامج. لقد وصفت بدقة قائمة بمصادر المرشحين في srcset وعرض صورتك.
في sizes، وكما هي الحال في بنية x في srcset، باقي الخطوات تعتمد على المتصفح.
ولكن من أجل الفهم الكامل لكيفية استخدام هذه المعلومات، لنأخذ لحظة للتعرف على القرارات التي الذي يظهر في متصفّح المستخدم عند العثور على هذا الترميز:
لقد أعلمت المتصفّح بأنّ هذه الصورة ستشغل 80% من إطار العرض المتاح، لذا إذا استطعنا عرض علامة img هذه على
مع إطار عرض بعرض 1000 بكسل، ستشغل هذه الصورة 800 بكسل. وسيأخذ المتصفح بعد ذلك هذه القيمة ويقسمه
يكون عرض كل من العناصر المرشحة لمصدر الصور التي حدّدناها في srcset. يبلغ حجم المصدر الأصغر 600 بكسل،
لذلك: 600÷800=.75. يبلغ عرض الصورة المتوسطة 1200 بكسل: 1200÷800=1.5. يبلغ عرض أكبر صورة لدينا 2000 بكسل: 2000÷800=2.5.
ونتائج هذه العمليات الحسابية (.75 و1.5 و2.5) هي خيارات فعّالة من أجل تحسين أداء الإعلانات (DPR) مصمَّمة خصيصًا لتناسب احتياجات المستخدم.
حجم إطار العرض. وبما أنّ المتصفّح يحتوي أيضًا على معلومات عن كثافة العرض للمستخدم، يتخذ المتصفّح سلسلة من القرارات التالية:
في حجم إطار العرض هذا، يتم تجاهل العنصر المحفّز لعرض الإعلان small.jpg بغض النظر عن كثافة عرض المستخدم، مع احتساب قيمة أقل من DPR
من 1، يتطلب هذا المصدر الارتقاء بمستوى أي مستخدم، لذا فهو ليس مناسبًا. على جهاز مزوّد بخدمة DPR بقيمة 1، يوفّر "medium.jpg"
أقرب تطابق — يكون هذا المصدر مناسبًا للعرض في معدل النمو السنوي لـ 1.5، وبالتالي فهو أكبر قليلاً من اللازم، ولكن تذكر أن خفض حجم البيانات
عملية سلسة بصريًا. لذلك، على جهاز مزوّد بمعدل DPR يبلغ 2، تكون نسبة large.jpg هي الأقرب، لذا يتم اختيارها.
إذا تم عرض الصورة نفسها على إطار عرض بعرض 600 بكسل، فستكون نتيجة كل هذه العمليات الحسابية مختلفة تمامًا: 80vw أصبحت الآن 480 بكسل.
عندما نقسم مصادرنا العرض مقابل ذلك، نحصل على 1.25 و2.5 و4.1666666667. بالنسبة إلى حجم إطار العرض هذا، سيتم اختيار small.jpg.
على 1x جهاز، وستتم مطابقة medium.jpg على جهازين.
تبدو هذه الصورة مماثلة في جميع سياقات التصفح هذه: جميع ملفات المصدر لدينا متطابقة تمامًا بعيدًا عن أبعادها،
ويتم عرض كل عنصر على حدة بالشكل الذي تسمح به كثافة العرض للمستخدم. ولكن بدلاً من عرض large.jpg لكل مستخدم
من أجل استيعاب أكبر إطارات العرض وشاشات العرض الأعلى كثافة، سيتم دائمًا منح المستخدمين أصغر مرشح مناسب.
باستخدام بنية وصفية بدلاً من بنية إرشادية، لن تحتاج إلى تحديد نقاط التوقف يدويًا ومراعاة إطارات العرض المستقبلية
نظام إدارة البيانات — ما عليك سوى تزويد المتصفح بالمعلومات والسماح له بتحديد الإجابات نيابةً عنك.
ولأنّ قيمة sizes نسبية إلى إطار العرض ومستقلة تمامًا عن تنسيق الصفحة، فإنّها تضيف طبقة من التعقيد.
من النادر وجود صورة تشغل فقط نسبة مئوية من إطار العرض، بدون أي هوامش أو مساحة متروكة أو تأثير ثابت العرض.
من العناصر الأخرى
على الصفحة. ستحتاج بشكل متكرر إلى التعبير عن عرض صورة باستخدام مجموعة من الوحدات؛ النسب المئوية وem وpx وما إلى ذلك
لحسن الحظ، يمكنك استخدام calc() هنا — أي متصفح به دعم أصلي للصور المتجاوبة سيدعم calc() أيضًا، مما يتيح لنا
مزج ومطابقة وحدات CSS - على سبيل المثال، صورة تشغل العرض الكامل لإطار عرض المستخدم، مطروحًا منه هامش 1em على كلا الجانبين:
<img
sizes="calc(100vw-2em)"
srcset="small.jpg 400w, medium.jpg 800w, large.jpg 1600w, x-large.jpg 2400w"
src="fallback.jpg"
alt="...">
وصف نقاط الإيقاف
إذا قضيت الكثير من الوقت في العمل على التخطيطات سريعة الاستجابة، فمن المحتمل أنك لاحظت شيئًا مفقودًا من هذه الأمثلة:
من المرجح جدًا أن تتغير المساحة التي تشغلها صورة في التخطيط عبر نقاط توقف التخطيط. في هذه الحالة، تحتاج إلى
لإدخال المزيد من التفاصيل إلى المتصفِّح: تقبل الدالة sizes مجموعة من العناصر المرشحة مفصولة بفواصل للحجم الذي يتم عرضه.
تمامًا، مثلما يقبل srcset المرشحين المفصولين بفواصل لمصادر الصور. تستخدم هذه الشروط بنية استعلام الوسائط المألوفة.
هذه البنية هي أول تطابق: فور تطابق أحد شروط الوسائط، يتوقّف المتصفّح عن تحليل السمة sizes والقيمة
المحدد.
لنفترض أن لديك صورة تمثل 80% من إطار العرض، مع طرح em واحد من المساحة المتروكة على كلا الجانبين، في إطارات العرض التي تزيد عن 1200 بكسل - تشغيل
وإطارات العرض الأصغر حجمًا، تشغل العرض الكامل لإطار العرض.
<img
sizes="(min-width: 1200px) calc(80vw - 2em), 100vw"
srcset="small.jpg 600w, medium.jpg 1200w, large.jpg 2000w"
src="fallback.jpg"
alt="...">
إذا كان إطار عرض المستخدم أكبر من 1200 بكسل، يوضّح calc(80vw - 2em) عرض الصورة في التنسيق. إذا كانت
لا يتطابق شرط (min-width: 1200px)، ينتقل المتصفح إلى القيمة التالية. نظرًا لعدم وجود علامة
حالة الوسائط المرتبطة بهذه القيمة، يتم استخدام 100vw كقيمة تلقائية. إذا أردت كتابة سمة sizes هذه باستخدام
max-width استعلام عن الوسائط:
<img
sizes="(max-width: 1200px) 100vw, calc(80vw - 2em)"
srcset="small.jpg 600w, medium.jpg 1200w, large.jpg 2000w"
src="fallback.jpg"
alt="...">
بلغة بسيطة: "هل (max-width: 1200px) مطابق؟ وإذا لم يكن كذلك، يمكنك المتابعة. ولا تحتوي القيمة التالية - calc(80vw - 2em) - على شرط مؤهَّل،
إذًا هذا هو الاختيار المحدد.
الآن وبعد أن زوّدت المتصفح بكل هذه المعلومات حول عنصر img، المصادر المحتملة والعرض المتأصل
وكيف تنوي عرض الصورة للمستخدم - يستخدم المتصفح مجموعة غير واضحة من القواعد لتحديد ما يجب فعله
بتلك المعلومات. إذا كان ذلك يبدو غامضًا، فهذا يعني أنه - حسب التصميم. تعتمد خوارزمية اختيار المصدر المشفرّة في
تُعد مواصفات HTML غامضة بشكل صريح بشأن كيفية اختيار المصدر. بمجرد تحديد المصادر واصفاتها وكيفية
سيتمّ عرض الصورة كلّها بعد تحليلها، وتتوفّر للمتصفّح الحرية في تنفيذ ما يريد، ولا يمكنك معرفة أيّ منها
المصدر الذي سيختاره المتصفح.
بناء جملة ينص على "استخدام هذا المصدر على شاشة عالية الدقة" سيكون يمكن التنبؤ به، لكنه لن يعالج المشكلة الأساسية تحتوي على صور بتنسيق سريع الاستجابة: مع الحفاظ على النطاق الترددي للمستخدم. ترتبط كثافة وحدات البكسل للشاشة بشكل عرضي فقط بالإنترنت. وسرعة الاتصال، إن وُجدت. إذا كنت تستخدم جهاز كمبيوتر محمول متطورًا، ولكنك تتصفح الويب عن طريق اتصال تفرض تكلفة استخدام، إلى هاتفك، أو استخدام اتصال Wi-Fi المهتز للطائرة - قد ترغب في إلغاء الاشتراك في مصادر الصور عالية الدقة، بغض النظر عن جودة العرض.
ويتيح ترك القرار النهائي للمتصفّح إجراء تحسينات في الأداء أكبر بكثير ممّا يمكننا إدارته من خلال خيار إرشادي شديد.
وبناء الجملة. على سبيل المثال: في معظم المتصفحات، لن تكتفي img التي تستخدم البنية srcset أو sizes بطلب مصدر أصغر حجمًا.
أكثر من سمات أخرى لدى المستخدم في ذاكرة التخزين المؤقت في المتصفح. ما الفائدة من تقديم طلب جديد للحصول على مصدر معيّن؟
تبدو متطابقة، في حال كان بإمكان المتصفّح خفض حجم مصدر الصور الذي يملكه حاليًا بسلاسة؟ ولكن إذا قام المستخدم بقياس
إطار العرض وصولاً إلى النقطة التي تكون فيها الحاجة إلى صورة جديدة لتجنّب تكبير حجم الصورة، يستمرّ هذا الطلب، وبالتالي يصبح كل شيء
بالطريقة التي تتوقعها.
قد يبدو هذا الافتقار إلى التحكم الصريح مخيفًا بعض الشيء، ولكن لأنّك تستخدم ملفات مصدر بها
من غير المرجح أن نخبر المستخدمين بـ "أعطال" مقارنةً باستخدام src ذو مصدر واحد، بغض النظر عن
القرارات التي اتخذها المتصفح.
يتم استخدام sizes وsrcset
تعد هذه معلومات كثيرة - بالنسبة لك وللقارئ والمتصفح. srcset وsizes هما بنيتا جملتان كثيرتان،
وصف كمية مدهشة من المعلومات في شخصيات قليلة نسبيًا. وهذا، للأفضل أو الأسوأ، عن طريق التصميم: جعل
إنّ بُنى هذه البنية الأقل بساطة والسهولة في تحليلها من خلال المستخدمين، قد تصعّب عملية تحليلها على المتصفح. تشير رسالة الأشكال البيانية
كلما زاد التعقيد إلى السلسلة، زادت احتمالية حدوث أخطاء المحلل اللغوي أو الاختلافات غير المقصودة في السلوك
من متصفح إلى آخر. ومع ذلك، هناك جانب إيجابي هنا: بناء الجملة الذي تقرأه الأجهزة بسهولة أكبر هو بناء جملة مكتوب بسهولة أكبر
بواسطتهم.
تمثّل srcset حالة واضحة لاستخدام الأساليب المبرمَجة. من النادر أن تصنع نسخًا متعددة من صورك يدويًا
الأخرى، بدلاً من أتمتة العملية باستخدام مشغِّل مهام مثل Gulp أو أداة تجميع مثل Webpack وشركة خارجية
شبكة توصيل المحتوى (CDN)، مثل Cloudinary، أو وظائف مدمَجة أصلاً في نظام إدارة المحتوى الذي تختاره. تمّ توفير معلومات كافية لإنشاء المصادر
في المقام الأول، سيكون لدى النظام معلومات كافية لكتابة هذه البيانات في سمة srcset قابلة للتطبيق.
تكون عملية التشغيل الآلي للوضع "sizes" أكثر صعوبة إلى حد ما. كما تعلم، فإن الطريقة الوحيدة التي يمكن أن يستخدمها أي نظام لحساب حجم صورة في
هو أن يتم عرض التنسيق. ولحسن الحظ، ظهرت بعض أدوات المطوّرين في غياب
عملية كتابة سمات sizes يدويًا بكفاءة لا يمكن مطابقتها يدويًا.
إنّ respImageLint، على سبيل المثال، هو مقتطف رمز يهدف إلى التحقّق من سمات sizes.
للتأكد من دقتها وتقديم اقتراحات للتحسين. الحلول الوسط في مشروع Lazysizes
سرعة الأداء من خلال تأجيل طلبات الصور إلى أن يتم إنشاء التنسيق، ما يتيح لـ JavaScript
إنشاء قيم sizes لك. إذا كنت تستخدم إطار عمل العرض من جهة العميل بالكامل مثل React أو Vue، هناك
عدد الحلول لكتابة و/أو إنشاء السمتَين srcset وsizes، وسنناقش هذه الخطوات بمزيد من التفصيل في نظام إدارة المحتوى وأُطر العمل.

