हालांकि, यह मॉडर्न वेब पर बहुत ज़्यादा काम का नहीं होता, लेकिन GIF (ग्राफ़िक्स इंटरचेंज फ़ॉर्मैट) से, इमेज एन्कोडिंग के मुख्य सिद्धांत के बारे में अच्छी तरह पता चलता है.
GIF को इमेज डेटा के लिए एक रैपर माना जा सकता है. इसमें एक तरह का व्यूपोर्ट होता है, जिसे "लॉजिकल स्क्रीन" कहा जाता है. इसमें इमेज डेटा के अलग-अलग फ़्रेम तैयार किए जाते हैं—जो किसी Photoshop दस्तावेज़ की लेयर की तरह होते हैं. इस तरह GIF, उसके फ़्लिपबुक जैसे ऐनिमेशन के साथ काम करता है: लॉजिकल स्क्रीन पर एक फ़्रेम बनाया जाता है और उसकी जगह दूसरा फ़्रेम लिया जाता है. इसके बाद, दूसरा फ़्रेम बन जाता है. बेशक, यह फ़र्क़ तब ज़रूरी नहीं होता, जब हम स्टैटिक GIF को मैनेज कर रहे हों, जो लॉजिकल स्क्रीन की ओर खींचे गए एक फ़्रेम से बना होता है.
GIF, डेटा को लॉसलेस (कम करने वाला) तरीके से कंप्रेस करने का तरीका इस्तेमाल करता है—अगर आपको जानना है, तो यह "Lempel–Ziv–Welch" एल्गोरिदम का एक वैरिएंट होता है. इस एल्गोरिदम के काम करने के तरीके के बारे में ज़्यादा बारीकी से बताने वाली जानकारी हमें यहां भेजी गई है. हालांकि, बड़े स्तर पर यह जानकारी, "Uglifying" JavaScript की तरह काम करती है. इसमें फ़ाइल में वर्णों की दोहराई गई स्ट्रिंग एक तरह के इंटरनल डिक्शनरी में सेव की जाती है, ताकि हर बार दिखने के बजाय उन्हें रेफ़र किया जा सके.

सच कहूं, तो नंबर के हिसाब से पेंट करने जितना एल्गोरिदम उतना आसान नहीं है. यह कलर कोड की जनरेट की गई टेबल में जाकर, पिक्सल रंगों के दोहराए गए क्रम को ढूंढता है और रेफ़र करने लायक कोड की एक दूसरी टेबल बनाता है. हालांकि, इमेज का कोई भी डेटा खोया नहीं जा सकता. हालांकि, उसे इस तरह क्रम से लगाया और फिर से व्यवस्थित किया जाता है कि उसे बुनियादी तौर पर बदले बिना पढ़ा जा सके.
GIF में तकनीकी तौर पर कंप्रेशन का इस्तेमाल नहीं होता है. हालांकि, इसकी एक बड़ी सीमा होती है जो इमेज की क्वालिटी पर गंभीर असर डालती है: किसी इमेज को GIF के तौर पर सेव करने से, इमेज की क्वालिटी हमेशा कम हो जाती है. हालांकि, अगर इमेज में पहले से ही 256 या इससे कम रंगों का इस्तेमाल हुआ हो, तो इमेज की क्वालिटी खराब हो जाती है.
GIF की लॉजिकल स्क्रीन पर लिए गए हर फ़्रेम में ज़्यादा से ज़्यादा 256 रंग हो सकते हैं. GIF में "इंडेक्स ट्रांसपेरंसी (पारदर्शिता)" भी काम करता है, जहां पारदर्शी पिक्सल, कलर टेबल में पारदर्शी "रंग" के इंडेक्स को दिखाएगा.
वैल्यू की रेंज को कम करके, आउटपुट वैल्यू के छोटे और अनुमानित सेट को क्वांटाइज़ेशन कहते हैं. यह ऐसा शब्द है जिसे इमेज को कोड में बदलने के तरीके के बारे में जानते समय आपको काफ़ी कुछ देखने को मिलेगा. इस पैलेट की मात्रा के नतीजे आम तौर पर साफ़ तौर पर दिखते हैं:

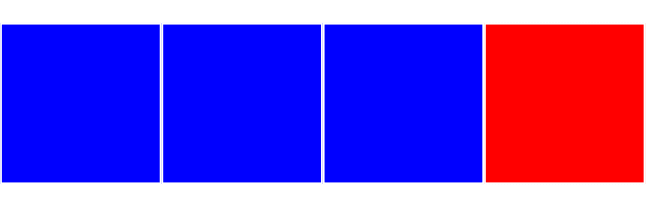
इस प्रोसेस को बेहतर ढंग से समझने के लिए, उस रास्टर इमेज ग्रिड पर वापस जाएं जिसे आपने मेरे ब्यौरे से फिर से बनाया था.

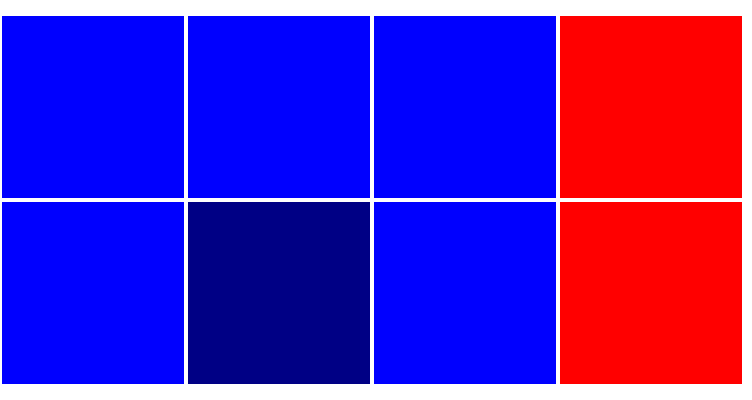
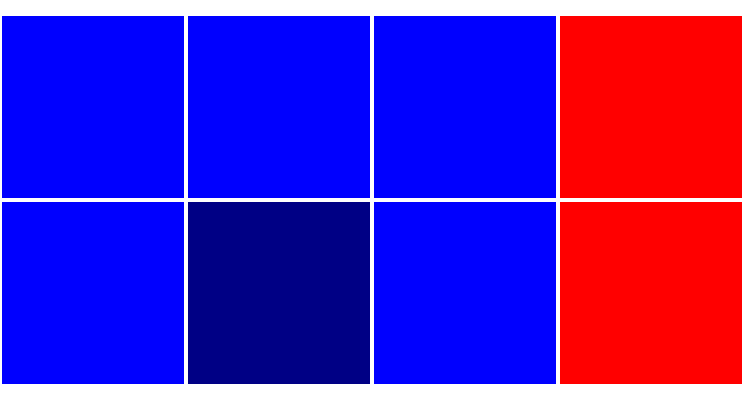
इस बार, उस मूल इमेज में थोड़ा और विवरण जोड़ें: कुछ और पिक्सेल, जिनमें से एक का रंग थोड़ा गहरा नीला है:

कंप्रेशन का इस्तेमाल नहीं किया जाता. उदाहरण के लिए, इस ग्रिड के बारे में इस तरह बताया जा सकता है:
पहली पंक्ति और पहला कॉलम #0000FF है. पहली पंक्ति और दूसरे कॉलम की वैल्यू #0000FF है. पहली पंक्ति और तीसरा कॉलम #0000FF है. पहली पंक्ति और चौथा कॉलम #FF0000 है. पंक्ति दूसरी, कॉलम एक #0000FF है. पंक्ति दो, कॉलम दो है #000085. पंक्ति दो, कॉलम तीन की वैल्यू #0000FF है. पंक्ति दूसरी, चौथा कॉलम #FF0000 है.
GIF के लॉसलेस डेटा कंप्रेशन और कलर इंडेक्स से मिलते-जुलते किसी फ़ीचर का इस्तेमाल करके, आप उसे इस तरह से बता सकते हैं:
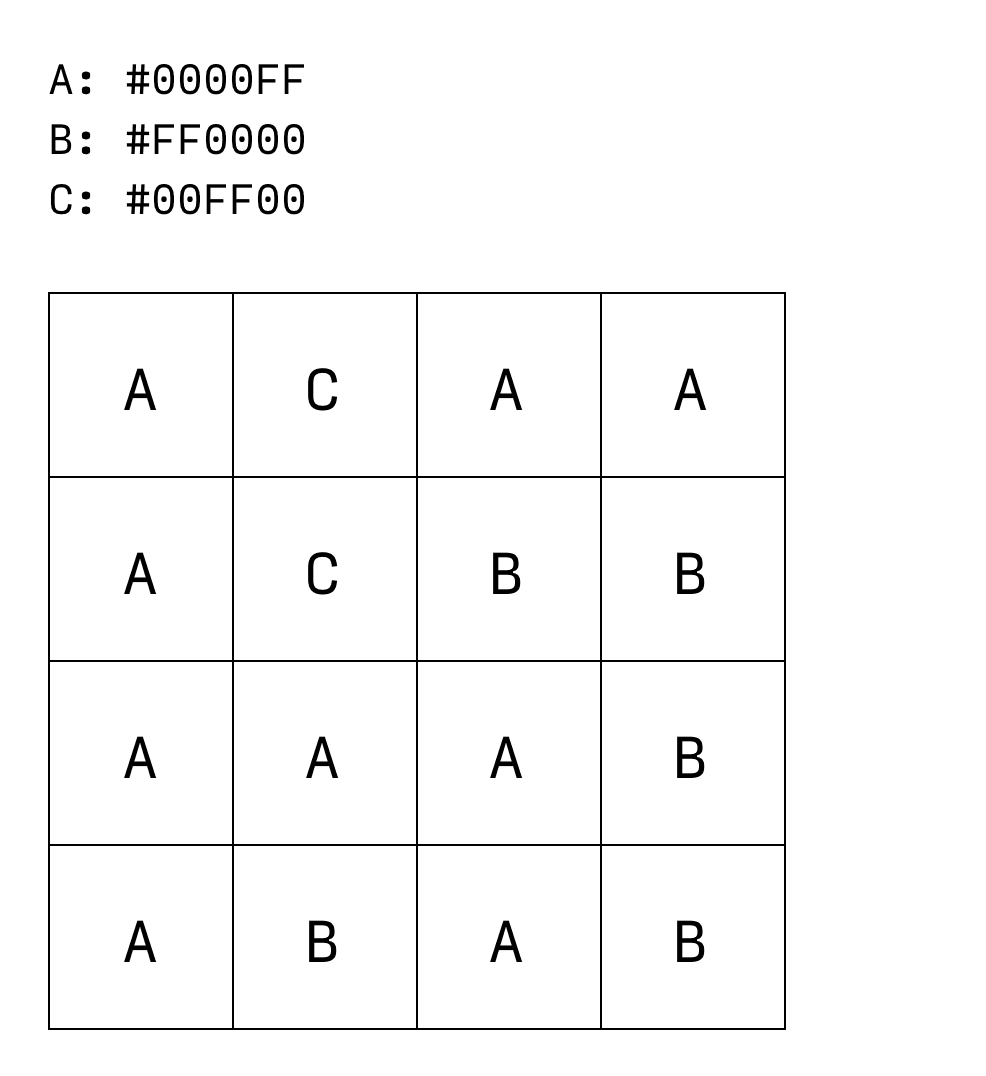
जवाब: #0000FF, B: #FF0000, C: #000085. पंक्ति एक और कॉलम एक से तीन A तक की पंक्ति A हैं. पहली पंक्ति और चौथा कॉलम B है. दूसरी पंक्ति, पहला कॉलम A है. पंक्ति दो, कॉलम दो, C हैं. पंक्ति दो, कॉलम तीसरा A है. पंक्ति दो और चौथा कॉलम B है.
यह पिक्सल-दर-पिक्सल की जानकारी को कुछ जगहों (“कॉलम में एक से तीन हैं...”) का इस्तेमाल करके छोटा करता है. साथ ही, शब्दकोश में दोहराए गए रंगों को तय करके कुछ वर्णों को सेव करता है. विज़ुअल फ़िडेलिटी में कोई बदलाव नहीं हुआ है. जानकारी को बिना किसी नुकसान के कंप्रेस कर दिया गया है.

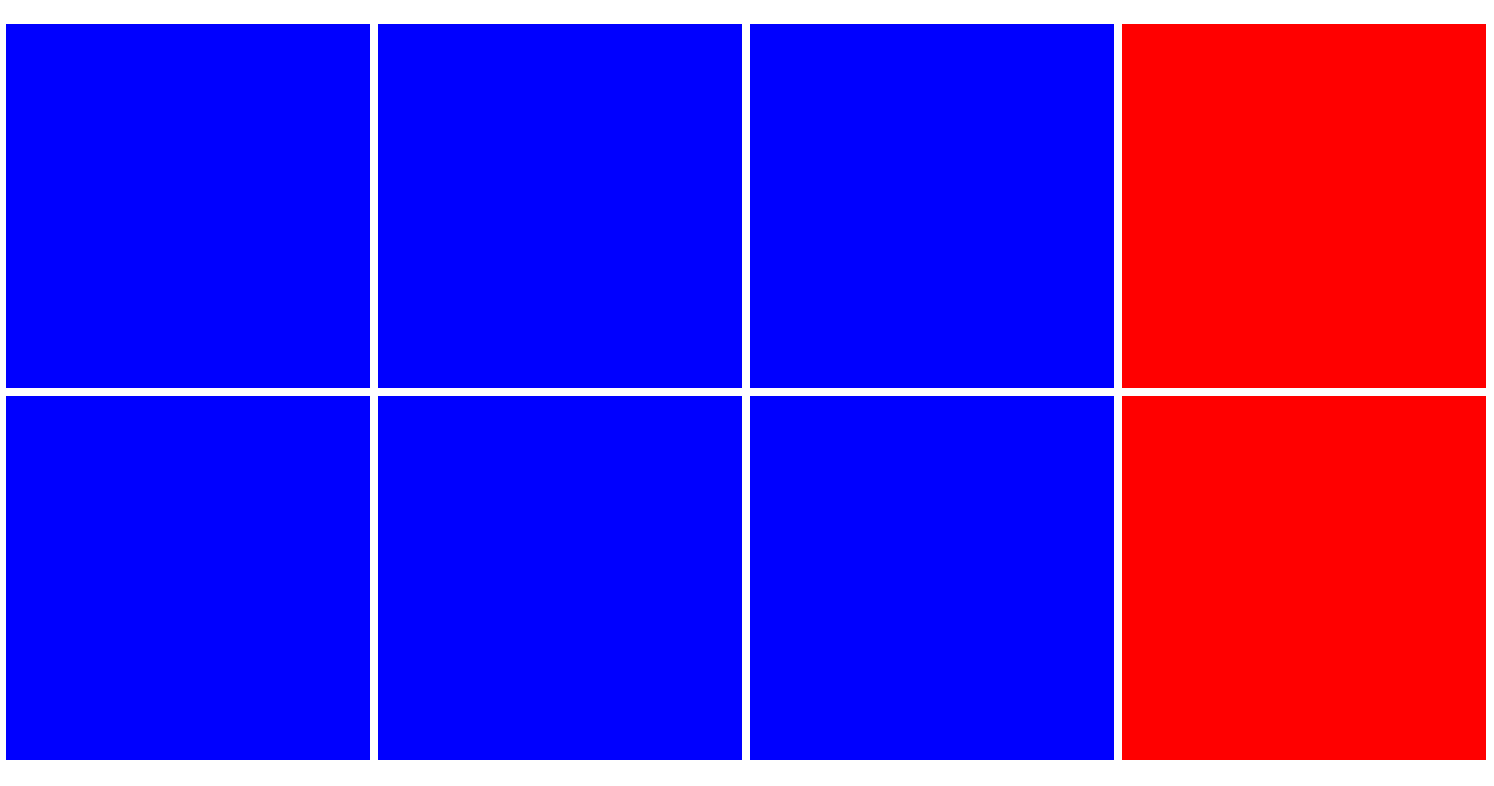
हालांकि, जैसा कि देखा जा सकता है, गहरे नीले रंग के एक पिक्सल का हमारी एन्कोडिंग के साइज़ पर बहुत बड़ा असर पड़ रहा है. अगर मैं खुद को संख्यात्मक रंग पटल तक सीमित कर दूं, तो इसे और भी कम किया जा सकता है:
जवाब: #0000FF, B: #FF0000. पंक्ति एक और कॉलम एक से तीन A तक की पंक्ति A हैं. पहली पंक्ति और चौथा कॉलम B है. पंक्ति दो, कॉलम एक से तीन A तक हैं. पंक्ति दो और चौथा कॉलम B है.
इन सेव किए गए बाइट का अफ़सोस यह है कि आपने पिक्सल-परफ़ेक्शन खो दिया.

बिलकुल, आपको, रेंडरिंग इंजन को यह नहीं पता है. गहरे नीले रंग के पिक्सल की जानकारी में, मैंने अपनी सोर्स इमेज को कोड में बदलने का जो तरीका बताया है, वह पूरा नहीं है. आपने इमेज को ठीक वैसे ही रेंडर किया है जैसे मैंने इसे कोड में बदला है. यह हमारे पास मौजूद रंगों के बारे में हमारी शेयर की गई जानकारी के आधार पर है.
अब, इस बढ़ा-चढ़ाकर दिए गए उदाहरण में, तीन रंगों को दो में कम करने से क्वालिटी में साफ़ तौर पर अंतर आ जाता है. बड़ी और ज़्यादा जानकारी वाली इमेज में, ऐसा हो सकता है कि असर ज़्यादा साफ़ न दिखें, लेकिन वे अब भी दिखेंगे.
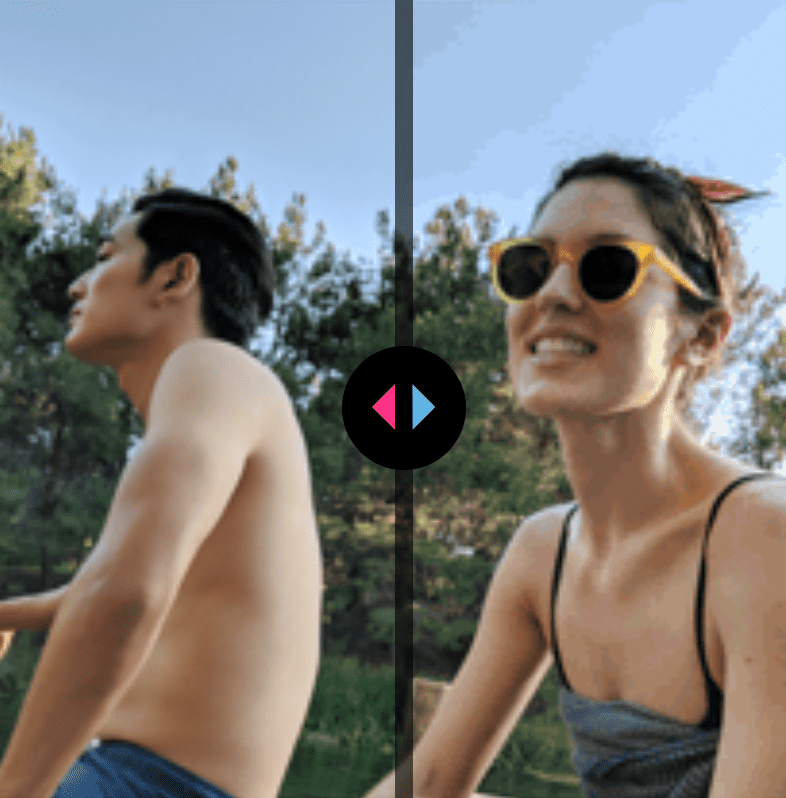
GIF के रूप में एन्कोड किए जाने पर, परछाइयों जैसे सूक्ष्म ग्रेडिएंट प्रभावित हो जाते हैं और उनके आस-पास के अलग-अलग पिक्सेल अलग दिखाई देते हैं:

व्यावहारिक तौर पर, लॉसलेस कंप्रेशन और पैलेट क्वांटाइज़ेशन के कॉम्बिनेशन का मतलब है कि मॉडर्न वेब डेवलपमेंट में GIF बहुत काम का नहीं है. लॉसलेस कंप्रेशन से फ़ाइल के साइज़ को कम नहीं किया जा सकता. साथ ही, पैलेट को कम करने का मतलब है कि क्वालिटी में कमी आती है.
आखिरकार, GIF सिर्फ़ उन सामान्य इमेज को कोड में बदलने के लिए एक अच्छा फ़ॉर्मैट है जिनमें पहले से ही सीमित रंग पटल, एंटी-एलियासिंग के बजाय ठोस किनारे, और ग्रेडिएंट के बजाय ठोस रंगों का इस्तेमाल किया गया है—इस्तेमाल के ऐसे सभी उदाहरण जो दूसरे फ़ॉर्मैट में बहुत बेहतर तरीके से पेश किए जाते हैं. रास्टर इमेज के लिए, छोटा और ज़्यादा फ़ीचर किया गया PNG अक्सर बेहतर विकल्प होता है. हालांकि, फ़ाइल साइज़ और विज़ुअल फ़िडेलिटी के मामले में, SVG की तुलना में दोनों आइकॉन या लाइन आर्ट, जहां वेक्टर चमकता है, के मामले में ये काफ़ी कम हैं. आम तौर पर, GIF के इस्तेमाल के लिए सबसे ज़्यादा इस्तेमाल किया जाने वाला उदाहरण ऐनिमेशन है. हालांकि, इसे पूरा करने के लिए कहीं ज़्यादा बेहतर और आसानी से इस्तेमाल किए जा सकने वाले नए वीडियो फ़ॉर्मैट मौजूद हैं.

