Modern web'de çok kullanışlı olmasa da GIF (Grafik Değişim Biçimi), resim kodlamanın temel kavramlarını iyi bir şekilde açıklar.
GIF, resim verileri için bir sarmalayıcı olarak düşünülebilir. "Mantıksal ekran" olarak adlandırılan ve görüntü verilerinin ayrı ayrı çerçevelerinin çizildiği, bir Photoshop dokümanının katmanlarına benzeyen bir dizi görünüme sahiptir. GIF, Flipbook benzeri animasyonunu bu şekilde destekler: Mantıksal ekrana tek bir kare çekilir, ardından başka bir kare ve ardından başka bir kare değiştirilir. Mantıksal ekrana çizilen tek bir kareden oluşan statik bir GIF söz konusu olduğunda bu ayrım elbette önemli değildir.
GIF, merak ediyorsanız "Lempel–Ziv–Welch" algoritmasının bir varyantı olan kayıpsız veri sıkıştırma yöntemini kullanır. Bu algoritmanın işleyişine dair daha ayrıntılı ayrıntılar burada ele almamız gerekenden daha fazladır, ancak daha üst düzeyde: dosya genelinde tekrarlanan karakter dizelerinin bir tür dahili sözlüğe kaydedildiği "Uglify" JavaScript'e benzer şekilde çalışır. Böylece, her göründüklerinde tekrarlanmak yerine bunlara referans verilebilir.

Zaten algoritmanın tek tek rakamlardan oluşacağını unutmayın. Tekrarlanan piksel rengi dizilerini bulmak için, oluşturulan renk kodları tablosu üzerinden tekrar ilerler ve referans gösterilebilen kodların yer aldığı ikinci bir tablo oluşturur. Bununla birlikte, hiçbir resim verisi kaybolmaz. Resim verileri, temelde değişiklik yapmadan okunabilecek şekilde sıralanır ve yeniden düzenlenir.
GIF'te teknik olarak kayıpsız sıkıştırma kullanılsa da resimlerin kalitesini ciddi şekilde etkileyen önemli bir sınırlama vardır: Bir resmin GIF olarak kaydedilmesi, resim halihazırda 256 renk veya daha az renk kullanmadığı sürece her zaman kalitenin düşmesine neden olur.
GIF'in mantıksal ekranına çizilen her kare en fazla 256 renk içerebilir. GIF, "dizin şeffaflığını" da destekler. Burada şeffaf bir piksel, renk tablosundaki şeffaf bir "renk" dizinine referans verir.
Bir değer aralığını daha küçük, yaklaşık çıkış değerleri kümesine indirgeme uygulamasına nicelleştirme adı verilir. Bu terim, görüntü kodlamaları hakkında bilgi edinirken sık sık karşılaşılır. Bu palet nicelendirmenin sonuçları genellikle açıktır:

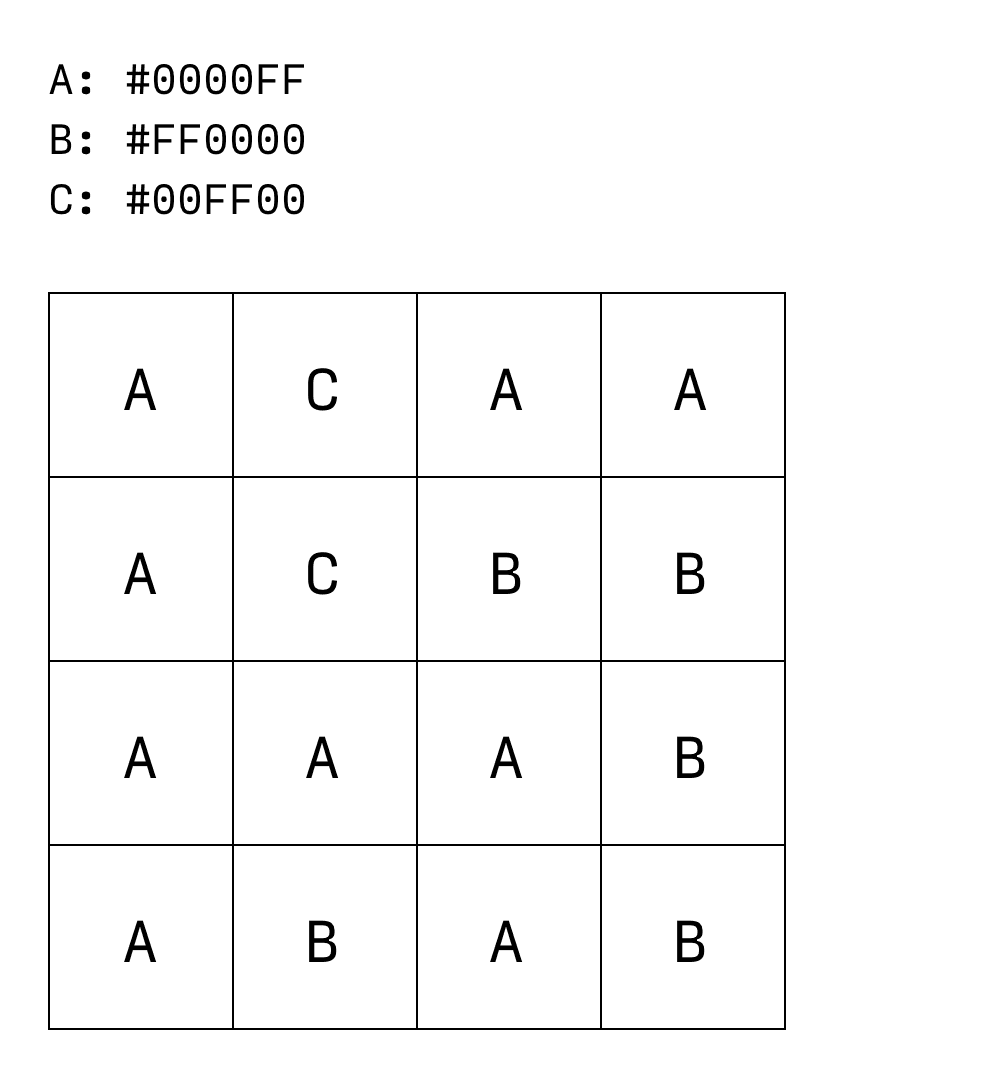
Bu süreci daha iyi anlamak için açıklamamdan yeniden oluşturabildiğiniz kafes resim ızgarasını tekrar düşünün.

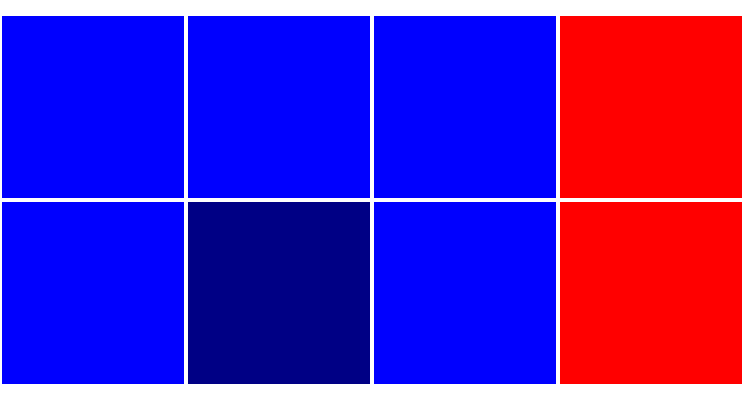
Bu sefer, orijinal resme biraz daha ayrıntı ekleyin: Birkaç piksel daha; bu piksellerden biri biraz daha koyu bir mavi tonudur:

Sıkıştırma olmaması, deyim yerindeyse bu çizelgeyi şu şekilde tanımlayabilirsiniz:
Birinci satır, birinci sütun #0000FF'dir. Birinci satır, ikinci sütun #0000FF'dir. Birinci satır, üçüncü sütun #0000FF'dir. Birinci satır, dördüncü sütun #FF0000'dır. İkinci satır, birinci sütun #0000FF'dir. İkinci satır, ikinci sütun #000085'tir. İkinci satır, üçüncü sütun #0000FF'dir. İkinci satır, dördüncü sütun #FF0000'dır.
GIF'in kayıpsız veri sıkıştırma ve renk dizine ekleme işlevine benzer bir şey kullanarak bunu şu şekilde tanımlayabilirsiniz:
C: #0000FF, B: #FF0000, C: #000085. Birinci satır, birden üçe kadar olan sütunlar A'dır. Birinci satır, dördüncü sütun B'dir. İkinci satır, birinci sütun A. İkinci satır, ikinci sütun C'dir. İkinci satır, üçüncü sütun A. İkinci satır, dördüncü sütun B'dir.
Bu şekilde, piksel piksel açıklamayı birkaç yerde daraltılır ("bir ile üç arasındaki sütunlar...") ve tekrarlanan renkleri bir sözlükte baştan sıralayarak tanımlayarak birkaç karakterden tasarruf sağlar. Görsel kalitede herhangi bir değişiklik yapılmamıştır. Bilgiler herhangi bir kayıp olmadan sıkıştırıldı.

Bununla birlikte, görebileceğiniz gibi, tek bir koyu mavi pikselin kodlamamız üzerinde çok büyük bir etkisi vardır. Kendimi ölçülmüş bir renk paletiyle sınırlandırırsam, çok daha az miktarda azaltılabilirdi:
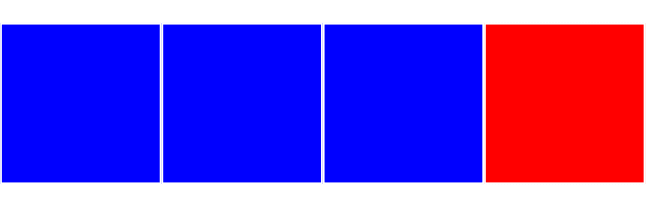
C: #0000FF, B: #FF0000. Birinci satır, birden üçe kadar olan sütunlar A'dır. Birinci satır, dördüncü sütun B'dir. İkinci satır, birden üçe kadar olan sütunlar A'dır. İkinci satır, dördüncü sütun B'dir.
Tasarruf edilen bu baytların talihsiz nihai sonucu, piksel mükemmelliğini kaybetmiş olmanızdır.

Tabii siz oluşturma motoru olarak bunu bilmiyorsunuz. Koyu mavi pikselin ayrıntısı, kaynak resmimi kodlama yöntemimin dışında kalmış. Elimizdeki renklerle ilgili ortak anlayışımıza göre, resmi tam olarak benim kodladığım şekilde oluşturdunuz.
Şimdi, bu abartılı örnekte üç rengi ikiye indirmek kalitede bariz bir fark yaratıyor. Daha büyük ve daha ayrıntılı bir resimde, efektler o kadar dikkat çekici olmasa da yine de görünür olacaktır.
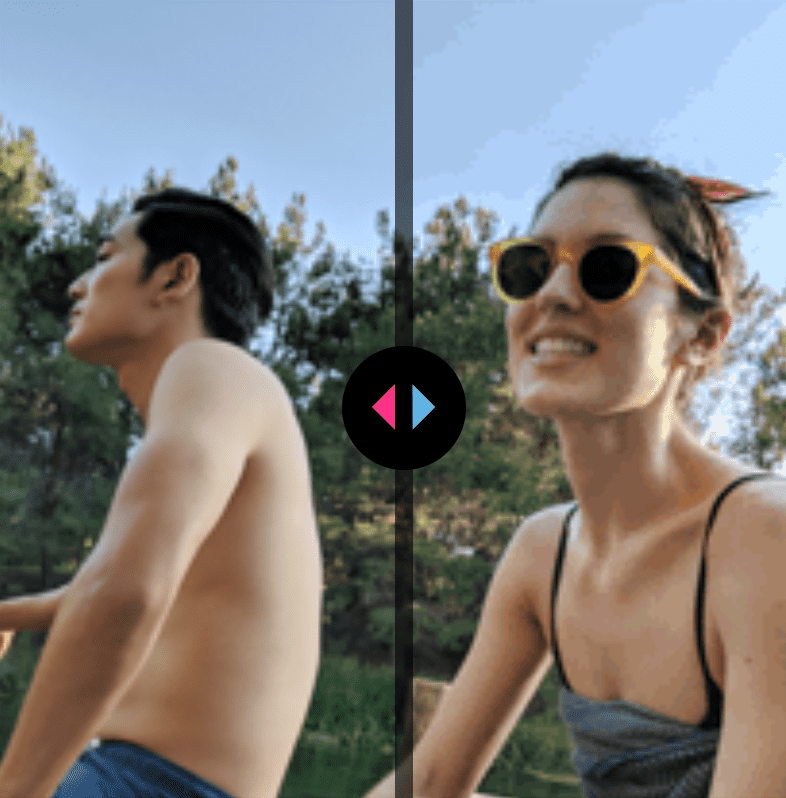
GIF olarak kodlandığında, gölgeler gibi ince gradyanlar, etrafında bazı pikseller öne çıkarken renksiz renk geçişleri oluşturur:

Pratikte, kayıpsız sıkıştırma ve palet ölçmenin bir arada kullanılması, GIF'in modern web geliştirmede çok kullanışlı olmadığı anlamına gelir. Kayıpsız sıkıştırma, dosya boyutlarını küçültmek için yeterli olmaz ve paletin küçültülmesi kalitede bariz bir düşüş anlamına gelir.
Sonuç olarak, GIF yalnızca halihazırda sınırlı renk paletleri, kenar yumuşatma yerine sabit kenarlar ve renk geçişleri yerine düz renkler kullanan basit resimleri kodlamak için etkili bir biçimdir. Tüm kullanım alanları, diğer biçimlerin çok daha iyi sonuç verdiği durumlardır. Daha küçük ve daha fazla öne çıkarılan PNG'ler, kafes resimler için genellikle daha iyi bir seçimdir. Ancak iki taraf da dosya boyutu ve vektörün öne çıktığı simgeler veya çizgi sanatı gibi kullanım alanlarında görsel kalite açısından SVG'den çok daha düşüktür. GIF'in en yaygın kullanılan modern kullanım alanı animasyondur, ancak bu amaca hizmet edecek çok daha verimli ve erişilebilir modern video biçimleri de vardır.

