JPEG เป็นรูปภาพประเภทที่ใช้กันมากที่สุดบนเว็บซึ่งมีเหตุผลที่ดี นั่นคือหลายสิบปีมาแล้วที่ JPEG เป็นตัวเลือกที่เหมาะสมสำหรับการเข้ารหัสภาพถ่ายจนแทบไม่มีการเปลี่ยนแปลง กรณีการใช้งานคือชื่อ "JPEG" ย่อมาจาก "ร่วมกลุ่มผู้เชี่ยวชาญการถ่ายภาพ" ซึ่งเป็นคณะกรรมการที่รับผิดชอบการออกมาตรฐานครั้งแรกในปี 1992 คุณจะเห็นนามสกุลไฟล์ของ JPEG เป็น .jpg หรือ .jpeg แต่รูปแบบหลังมักไม่ค่อยพบได้บ่อยในสมัยปัจจุบัน
แม้ว่าการบีบอัดแบบไม่สูญเสียข้อมูลจะบีบอัดข้อมูลรูปภาพอย่างดีที่สุดเท่าที่ทำได้ แต่การบีบอัดแบบสูญหายของ JPEG จะมองหาโอกาสในการทำให้การบีบอัดมีประสิทธิภาพมากขึ้นด้วยการปรับเปลี่ยนข้อมูลภาพเพียงเล็กน้อยและไม่อาจรู้สึกได้ JPEG เข้ารหัสข้อมูลรูปภาพเป็นบล็อกพิกเซล 88 บล็อก และอธิบายการบล็อกโดยใช้อัลกอริทึม ไม่ใช่บล็อกแต่ละพิกเซลภายในบล็อกเหล่านั้น
อาจฟังดูแตกต่างไปในทางวิชาการบนกระดาษ เช่น "GIF ใช้ตารางกริดที่ประกอบด้วยพิกเซล ส่วน JPEG ใช้ตารางกริดที่ประกอบขึ้นเป็นตารางกริดขนาดเล็กของพิกเซล" ในทางปฏิบัติ การใช้บล็อกสี่เหลี่ยมนี้แทนที่จะใช้พิกเซล หมายความว่า JPEG เหมาะกับกรณีการใช้งานที่แพร่หลายกว่ามาก ซึ่งก็คือการไล่ระดับสีแบบบางๆ ชั้นที่ประกอบกันเป็นภาพถ่ายในชีวิตจริง

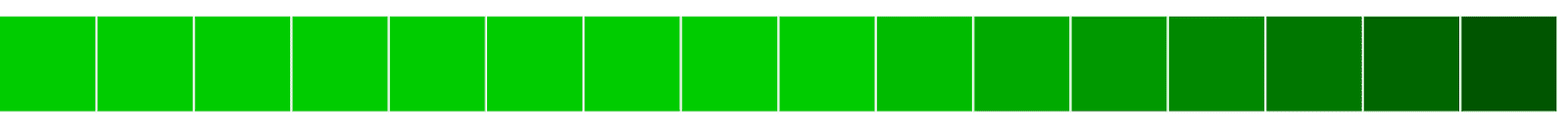
การอธิบายการไล่ระดับสีแบบพิกเซลเดียวแบบง่ายๆ โดยใช้การเข้ารหัสรูปแบบ GIF นั้นจะมีความละเอียดสูงมาก:
แถวที่ 1 คอลัมน์ที่ 1 ถึง 9 คือ #00CC00 แถวที่ 1 คอลัมน์ที่ 10 คือ #00BB00 แถวที่ 1 คอลัมน์ที่ 11 คือ #00AA00 แถวที่ 1 คอลัมน์ที่ 12 คือ #009900 แถวที่ 1 คอลัมน์ที่ 13 คือ #008800 แถวที่ 1 คอลัมน์ที่ 14 คือ #007700 แถวที่ 1 คอลัมน์ที่ 15 คือ #006600 แถวที่ 1 คอลัมน์ที่ 16 คือ #005500
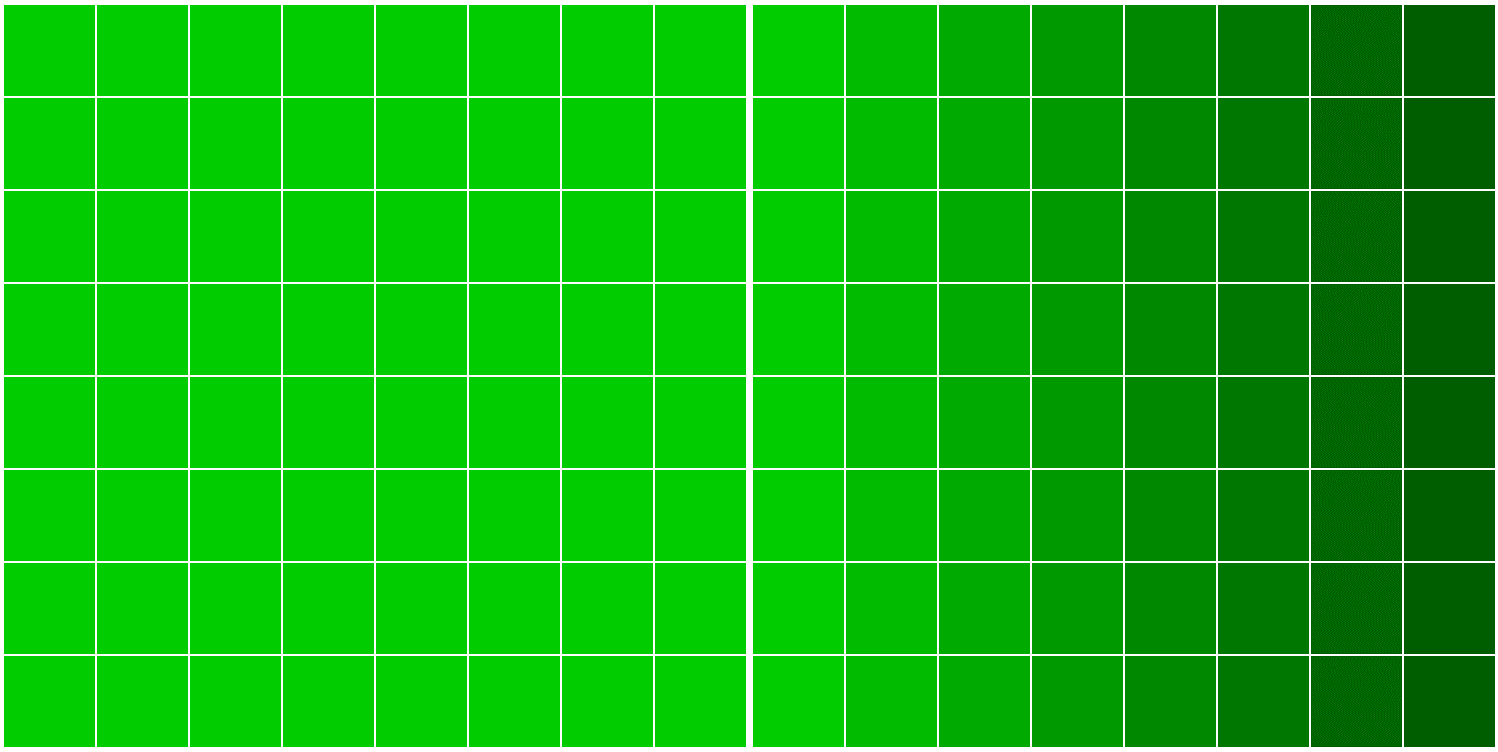
การอธิบายการไล่ระดับสีโดยใช้การเข้ารหัสแบบ JPEG นั้นมีประสิทธิภาพมากกว่ามาก:

บล็อกแรกคือ #00CC00 บล็อกที่ 2 คือการไล่ระดับสีจาก #00CC00 ถึง #005500
JPEG นั้นมีความโดดเด่นอย่างแท้จริงคือการวัดระดับรายละเอียด "ความถี่สูง" ในรูปภาพ ซึ่งมักจะไม่สม่ำเสมอ ดังนั้น การบันทึกรูปภาพเป็นไฟล์ JPEG มักจะหมายถึงการลดคุณภาพของรูปภาพในลักษณะที่สามารถวัดได้ แต่ไม่จําเป็นต้องมองเห็นได้เสมอไป อย่างที่คุณได้เรียนรู้ไป การคำนวณปริมาณจานสีในรูปแบบ GIF เป็นการดำเนินการที่ค่อนข้างง่าย การลดจำนวนสีในรูปภาพจะทำให้ไฟล์มีขนาดเล็กลง แต่สังเกตเห็นได้ง่ายด้วยสายตามนุษย์
ในทางกลับกัน JPEG ใช้วิธีการวัดปริมาณอย่างชาญฉลาด โดยการบีบอัดแบบสูญเสียบางส่วนของ JPEG จะพยายามวัดแหล่งที่มาของรูปภาพในลักษณะที่ตรงกับวิธีที่ระบบจิตภาพของเราวัดปริมาณโลกรอบตัวแบบหลวมๆ ซึ่งจริงๆ แล้ว JPEG จะพยายามทิ้งรายละเอียดที่เราไม่เห็นตั้งแต่แรก เพื่อให้สามารถแอบบีบอัดเพิ่มเติมมาในอดีต
ระบบจิตภาพของมนุษย์ทำการ "บีบอัด" ภาพที่คุณถ่ายอยู่เรื่อยๆ เมื่อมองออกไปด้านนอกเห็นสวนเล็กๆ ผมก็สามารถประมวลผลข้อมูลจำนวนมากได้ทันที เช่น ดอกไม้สีสดแต่ละดอกโดดเด่นขึ้นมา ผมลงทะเบียนได้ทันทีว่าดินเป็นสีเทาฝุ่น และใบไม้ก็ร่วงโรย ต้นไม้ก็ต้องการน้ำ สิ่งที่ฉันเห็นแต่ไม่ได้ประมวลผลโดยสมบูรณ์ คือรูปร่าง ขนาด มุม และเฉดสีเขียวเฉพาะสำหรับใบไม้ที่ร่วงหล่นแต่ละใบ แน่นอนว่าฉันสามารถมองหารายละเอียดในระดับนั้น แต่คงจะเป็นข้อมูลมากเกินกว่าจะรับได้แบบไม่ต้องทำอะไรมาก และไม่มีประโยชน์ที่แท้จริง ดังนั้นระบบจิตภาพของผมเลยคำนวณปริมาณออกเล็กน้อยโดยกลั่นข้อมูลให้เป็น "ใบไม้ร่วง"
อันที่จริงแล้ว JPEG ทำงานในลักษณะเดียวกัน การบีบอัดแบบสูญเสียบางส่วนของ JPEG ช่วยลดระดับรายละเอียดของภาพจนอาจจะไม่บันทึกลงในระบบภาพทางจิตภาพที่ "สูญเสีย" อย่างเป็นธรรมชาติของเราหากดำเนินการภายใต้เหตุผลเท่านั้น และยังเพิ่มโอกาสที่จะประหยัดแบนด์วิดท์ได้มากกว่าการบีบอัดแบบไร้การสูญเสีย
ตัวอย่างเช่น JPEG ใช้ประโยชน์จากจุดอ่อนหลักด้านภาพจิตวิทยาของเราคือ ตาของเรามีความไวต่อความสว่างและความสว่างมากกว่าความแตกต่างในโทนสี ก่อนใช้การบีบอัดใดๆ JPEG จะใช้กระบวนการที่เรียกว่า "การเปลี่ยนรูปโคไซน์แบบไม่ต่อเนื่อง" เพื่อแบ่งรูปภาพออกเป็นความถี่แยกกัน ซึ่งก็คือ "เลเยอร์" ในลักษณะที่ใช้พูด โดยแสดงความสว่าง (ความสว่าง) และสี (สี) หรือ "Luma" และ "โครมา"
ชั้น Luma ถูกบีบอัดให้เหลือน้อยที่สุดโดยทิ้งรายละเอียดเล็กๆ น้อยๆ ที่มนุษย์อาจมองไม่เห็น
ชั้นสีจะลดลงอย่างมาก แทนที่จะใช้แค่จำนวนพาเล็ตของเลเยอร์โครมาอย่าง GIF อยู่ JPEG ยังสามารถทำกระบวนการที่เรียกว่า "การซับแซมพลิง" ซึ่งจัดเก็บเลเยอร์สีที่ความละเอียดต่ำกว่า เมื่อรวมเข้าด้วยกันโดยการยืดชั้นโครมาที่มีความละเอียดต่ำเหนือชั้นลูมาอย่างมีประสิทธิภาพ ความแตกต่างนี้มักจะมองไม่เห็น ความแตกต่างเล็กน้อยของโทนสีอาจเห็นได้ชัดเจนถ้าเราเปรียบเทียบแหล่งที่มาของภาพต้นฉบับกับ JPEG เทียบกัน แต่เฉพาะเมื่อทราบแน่ชัดว่าควรดูอะไรเท่านั้น
อย่างไรก็ตาม JPEG ยังไม่สมบูรณ์แบบ ไฟล์ JPEG นั้นใช้การแอบบีบอัดมาอย่างมีชั้นเชิง ภาพอาจชัดแจ้งหากถ่ายภาพไกลเกินไป ที่จริงแล้ว หากคุณใช้เวลาบนเว็บนานมาแล้ว โดยเฉพาะอย่างยิ่งเมื่อผ่านไปหลายวัน คุณอาจสังเกตเห็นผลลัพธ์ของการบีบอัด JPEG ที่นานเกินไป:

การบีบอัดข้อมูลรูปภาพหนักเกินไปหมายความว่าระดับรายละเอียดจะลดลงมากเกินกว่าที่ระบบจิตภาพของเราจะไม่สนใจ ภาพลวงตาจึงเสียหาย จึงเห็นได้ชัดว่ารายละเอียดขาดหายไป เนื่องจาก JPEG ทํางานในรูปแบบของบล็อก รอยต่อระหว่างบล็อกเหล่านั้นจึงเริ่มปรากฏให้เห็น
JPEG แบบโปรเกรสซีฟ
Progressive JPEG (PJPEG) จะจัดเรียงลำดับกระบวนการแสดงภาพ JPEG ใหม่อย่างมีประสิทธิภาพ JPEG แบบ "พื้นฐาน" จะแสดงผลจากบนลงล่างขณะที่การโอนดำเนินไป ในขณะที่ JPEG แบบโพรเกรสซีฟจะแบ่งการแสดงผลเป็นชุด "การสแกน" ขนาดเต็มในทำนองเดียวกัน โดยการสแกนแต่ละครั้งจะเพิ่มคุณภาพของรูปภาพ รูปภาพทั้งรูปจะปรากฏขึ้นทันที แม้จะเบลอ และขยายชัดเจนขึ้นเมื่อการโอนดำเนินต่อไป

ดูเหมือนว่าหน้ากระดาษจะมีความแตกต่างทางเทคนิคอย่างมาก แต่ให้ประโยชน์ที่รับรู้ได้เป็นอย่างมาก นั่นคือ การแสดงภาพเวอร์ชันขนาดเต็มทันทีแทนพื้นที่ว่างทำให้ผู้ใช้ปลายทางรู้สึกเร็วกว่า JPEG พื้นฐาน นอกจากนี้ ยกเว้นรูปภาพที่เล็กที่สุด การเข้ารหัสรูปภาพเป็น PJPEG มักจะหมายถึงขนาดไฟล์ที่เล็กกว่าเมื่อเทียบกับ JPEG พื้นฐาน ซึ่งไม่มากเท่านี้ แต่ทุกไบต์ก็ช่วยได้
แต่มีข้อดีข้อเสียเล็กน้อย ซึ่งก็คือการถอดรหัส PJPEG ในฝั่งไคลเอ็นต์จะซับซ้อนกว่า ซึ่งส่งผลให้เบราว์เซอร์และฮาร์ดแวร์ของอุปกรณ์ทำงานหนักขึ้นอีกเล็กน้อยระหว่างการแสดงผล การแสดงผลโอเวอร์เฮดดังกล่าวนั้นยากต่อการวัดปริมาณในเชิงปริมาณที่ชัดเจน แต่ถือว่าเป็นเรื่องที่น้อยมากและแทบจะมองไม่เห็นเลย ยกเว้นสำหรับอุปกรณ์ที่ไม่ค่อยมีประสิทธิภาพอย่างมาก นี่เป็นข้อดีที่คุ้มค่าที่จะแลกได้ และก็บอกเลยว่าโพรเกรสซีฟเป็นวิธีเริ่มต้นที่สมเหตุสมผลเมื่อเข้ารหัสรูปภาพเป็น JPEG
ใช้ JPEG
คุณอาจรู้สึกว่าข้อมูลทั้งหมดนี้มากเกินไป แต่ข่าวดีสำหรับเรื่องงานในแต่ละวันคือ ข้อมูลเฉพาะทางเทคนิคของการบีบอัด JPEG จะถูกแยกออกไป แต่แสดงการตั้งค่า "คุณภาพ" เพียงค่าเดียว นั่นคือจำนวนเต็มตั้งแต่ 0 ถึง 100 0 คือขนาดไฟล์ที่เล็กที่สุดเท่าที่จะเป็นไปได้ คุณภาพของภาพที่แย่ที่สุดเท่าที่คุณคาดไว้ เมื่อคุณเพิ่มขึ้นเรื่อยๆ จาก 0 ถึง 100 ทั้งคุณภาพและขนาดไฟล์จะเพิ่มขึ้น แน่นอนว่าการตั้งค่านี้ขึ้นอยู่กับแต่ละบุคคล โดยเครื่องมือแต่ละอย่างอาจตีความค่า "75" ในลักษณะเดียวกัน และคุณภาพการรับรู้จะแตกต่างกันไปตามเนื้อหาของรูปภาพเสมอ
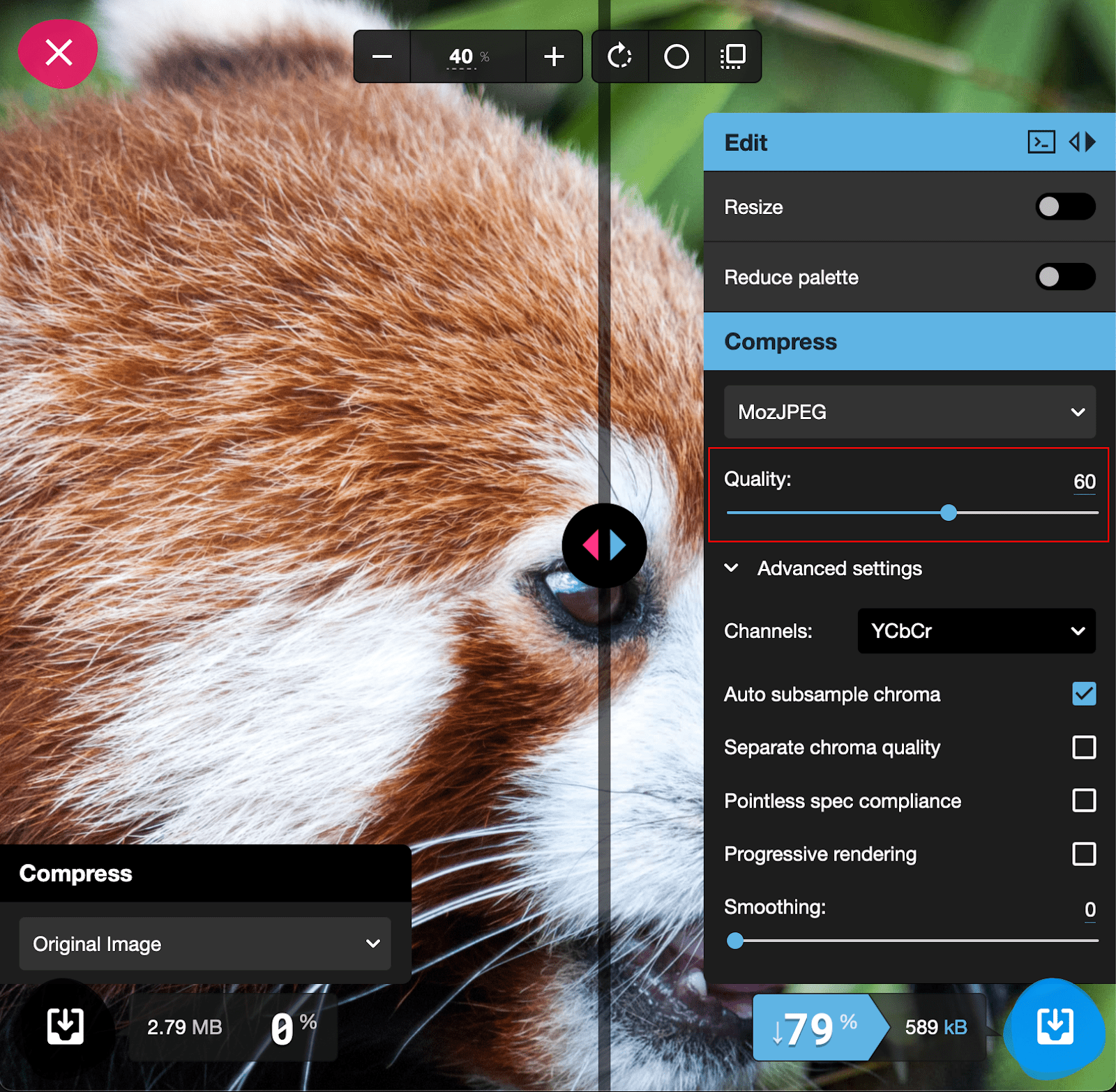
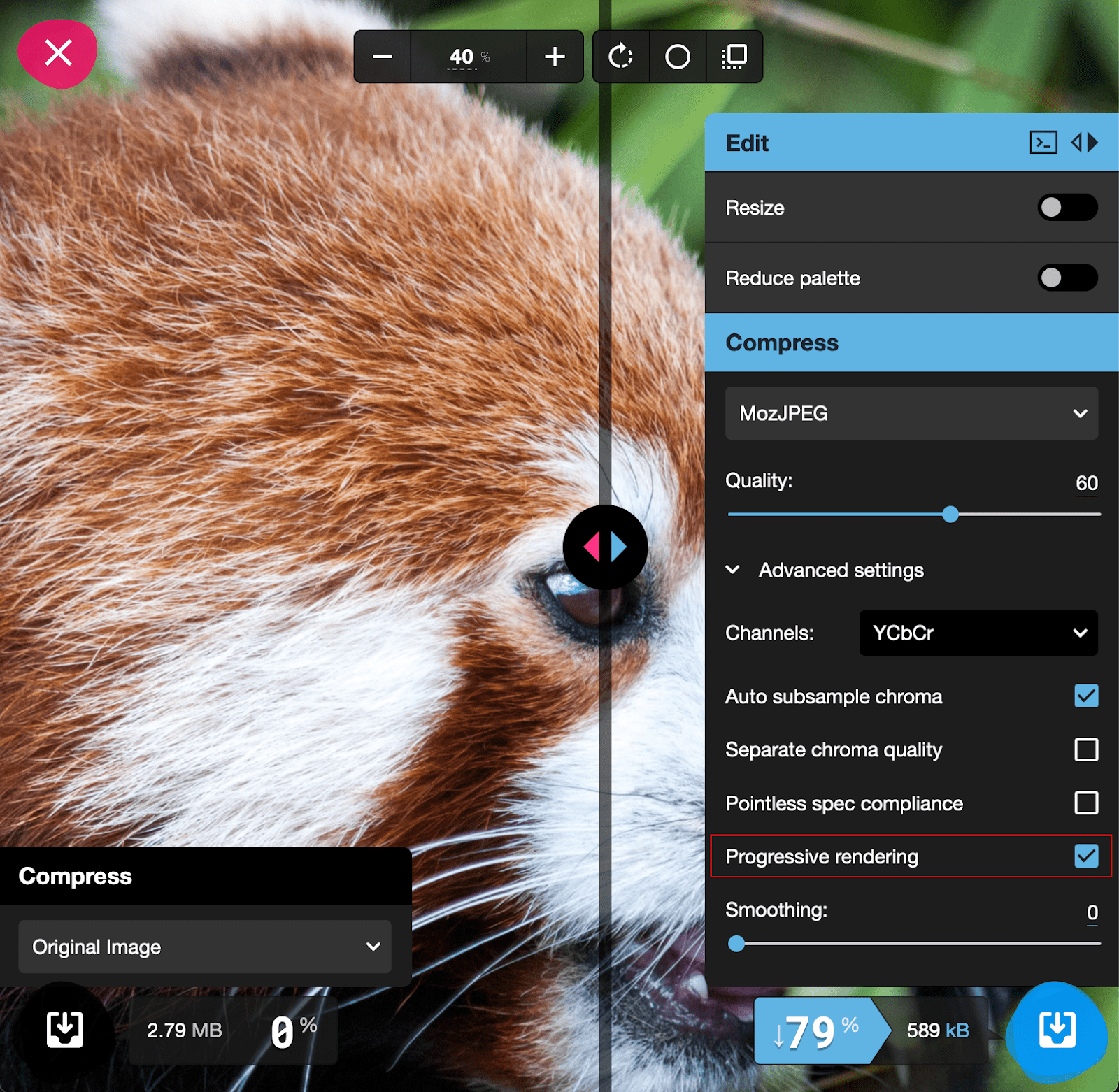
หากต้องการทำความเข้าใจวิธีการทำงานของการตั้งค่าการบีบอัดนี้ ให้ใช้เครื่องมือบนเว็บทั่วไปสำหรับการเพิ่มประสิทธิภาพไฟล์ภาพ: Squoosh
Squoosh ซึ่งดูแลโดยทีม Chrome จะแสดงการเปรียบเทียบระหว่างวิธีการเข้ารหัสและการกำหนดค่าเอาต์พุตรูปภาพแบบต่างๆ พร้อมกับตัวเลือกการกำหนดค่าที่มีตั้งแต่แถบเลื่อน "คุณภาพ" ส่วนกลาง 0-100 ไปจนถึงความสามารถในการปรับแต่งรายละเอียดของการสุ่มซ้ำค่าความสว่างและความสว่างอีกครั้ง ยิ่งตัวเลข "คุณภาพ" ต่ำลงเท่าใด การบีบอัดก็จะยิ่งสูงขึ้น และขนาดไฟล์ที่ได้ก็จะยิ่งเล็กลงเท่านั้น

เมื่อตั้งค่า "คุณภาพ" เป็น 60 ไฟล์จะลดลง 79% อย่าหลงเชื่อผลของป้ายกำกับนี้ เพราะความแตกต่างด้านคุณภาพในทุกระดับจะทำให้สายตามนุษย์มองไม่เห็น แม้จะทำการเปรียบเทียบควบคู่กันไปก็ตาม
หากต้องการแปลงรูปภาพต้นฉบับเป็น JPEG แบบโปรเกรสซีฟ ให้เลือกช่องที่มีป้ายกำกับว่า "การแสดงผลแบบโพรเกรสซีฟ" ใต้ "ตัวเลือกขั้นสูง" ตัวเลือกการกำหนดค่าบางอย่างเหล่านี้แทบจะเป็นข้อมูลที่เจาะลึกกว่าที่โปรเจ็กต์เว็บโดยทั่วไปต้องใช้ แต่ตัวเลือกการกำหนดค่าเหล่านี้จะทำให้คุณเห็นภาพของสิ่งที่ได้เรียนรู้เกี่ยวกับการเข้ารหัส JPEG ที่ส่งผลต่อขนาดและคุณภาพของไฟล์ในการใช้งานจริง

เมื่อมองในแง่ปฏิบัติแล้วก็จะยังไม่มีอะไรให้เปรียบเทียบมากนัก แม้ว่าในปัจจุบันเราจะเข้าใจแล้วว่า JPEG นั้นซับซ้อนเพียงใด Squoosh เป็นเพียงหนึ่งในวิธีการนับไม่ถ้วน สำหรับการบันทึก JPEG ที่เพิ่มประสิทธิภาพ โดยทุกวิธีจะใช้วิธีการกำหนดระดับการบีบอัดที่คล้ายกัน นั่นคือใช้จำนวนเต็มตั้งแต่ 0 ถึง 100 ตัว
การกำหนดระดับการบีบอัดที่เหมาะสมที่สุดสำหรับรูปภาพของคุณคือเกมที่มีชั้นเชิง เนื่องจากความซับซ้อนทั้งหมดของการเข้ารหัส JPEG ถูกละลายลงสู่จำนวนเต็ม 1 ตัว โดยเฉพาะอย่างยิ่งเมื่อต้องตอบสนองต่อเนื้อหาของรูปภาพมากเกินไป เช่น การคิดเกี่ยวกับการกะพริบ หรือหายใจ การตั้งค่าการบีบอัด JPEG จะเปลี่ยนมุมมองที่เรามี
เมื่อมองย้อนกลับไปที่ด้านนอกหลังจากที่เขียนข้อมูลทั้งหมดนี้ กระบวนการทางจิตวิทยาของฉันก็กลายเป็นกระบวนการทางจิตวิญญาณมากขึ้น ตอนนี้ผมกำลังดูใบไม้ทีละใบ ถึงแม้รูปภาพจะไม่ได้เปลี่ยนแปลงไปก็ตาม ซึ่งทำให้การกำหนดค่าการบีบอัด JPEG เป็นเรื่องยุ่งยากเล็กน้อย เพราะคุณรู้ว่าควรมองหาความบกพร่องทางสายตาประเภทใด การนึกถึงการบีบอัดรูปภาพในครั้งแรก หมายความว่าคุณกำลังโฟกัสที่ใบไม้แต่ละใบ เราจึงพร้อมจะเห็นภาพเบลอเล็กน้อยและภาพที่บีบอัดเป็นครั้งคราว ยิ่งคุณค้นหาอาร์ติแฟกต์ระหว่างปรับแต่งการตั้งค่าการบีบอัด JPEG ได้ยากขึ้นเท่าใด คุณก็ยิ่งพบอาร์ติแฟกต์มากขึ้นเท่านั้น และมีโอกาสที่ผู้ใช้จะไม่เห็นด้วย แม้ว่าผู้ใช้รายนั้นจะรู้ว่าต้องค้นหาอะไร แต่พวกเขาก็ไม่มีแนวโน้มที่จะเข้าชมหน้าเว็บที่มีการบีบอัด JPEG อยู่ในใจ
ด้วยเหตุนี้ ให้หลีกเลี่ยงสัญชาตญาณในการเพิ่มขนาดรูปภาพที่มองหาสิ่งประดิษฐ์ หรือแม้กระทั่งมองดูส่วนต่างๆ ของรูปภาพที่คุณทราบว่าอาร์ติแฟกต์จะปรากฏเป็นอันดับแรกมากเกินไป สำหรับผู้ใช้ สิ่งของเล็กๆ น้อยๆ ที่เลือนรางจะกลมกลืนไปกับรายละเอียดเล็กๆ น้อยๆ ที่ระบบจิตภาพซึ่งสูญเสียข้อมูลซึ่งมักจะสะท้อนออกมา อันที่จริง แม้จะมีความเข้าใจในกลอุบายที่ JPEG พยายามเล่น แต่คุณก็จะไม่สังเกตเห็นสิ่งประดิษฐ์เดียวกันนี้ขณะท่องเว็บ นอกจากคุณจะหาสิ่งเหล่านั้น ด้วยเหตุผลดังกล่าว จึงเป็นวิธีที่ปลอดภัยกว่าที่คุณจะได้ปรับการบีบอัด JPEG ให้ต่ำกว่าที่คุณคาดไว้เล็กน้อย โดยเฉพาะเมื่อรูปภาพนั้นจะแสดงเล็กลงกว่าขนาดจริงเนื่องจากการจัดรูปแบบโดยตรง หรือข้อจำกัดที่กำหนดโดยเค้าโครงรอบข้าง
