JPEG adalah jenis gambar paling umum yang digunakan di web, dan memiliki alasan yang kuat: selama beberapa dekade, JPEG hampir selalu menjadi pilihan yang tepat untuk mengenkode foto. Kasus penggunaannya ada di sana dalam namanya: JPEG adalah singkatan dari "Joint Photographic Experts Group", komite yang bertanggung jawab untuk menerbitkan standar pertama kali pada tahun 1992. Anda akan melihat ekstensi file untuk JPEG sebagai .jpg atau .jpeg, meskipun yang terakhir jarang digunakan dalam penggunaan modern.
Meskipun kompresi lossless secara pasif mengompresi data gambar sebaik mungkin, kompresi lossy JPEG mencari peluang untuk membuat kompresi lebih efisien dengan perubahan kecil yang sering kali tidak terlihat pada data gambar. JPEG mengenkode data gambar sebagai blok piksel delapan kali delapan dan menjelaskan blok—bukan piksel individual di dalamnya—secara algoritme.
Mungkin terdengar seperti perbedaan akademis di atas kertas: "GIF menggunakan petak yang terdiri dari piksel versus JPEG yang menggunakan petak yang terdiri dari petak piksel yang lebih kecil." Dalam praktiknya, penggunaan blok alih-alih piksel ini berarti JPEG sangat cocok untuk kasus penggunaan gambar yang jauh lebih umum: jenis gradien berlapis halus yang membentuk foto dunia nyata.

Menggambarkan gradien piksel tunggal yang sangat sederhana menggunakan encoding bergaya GIF akan sangat panjang:
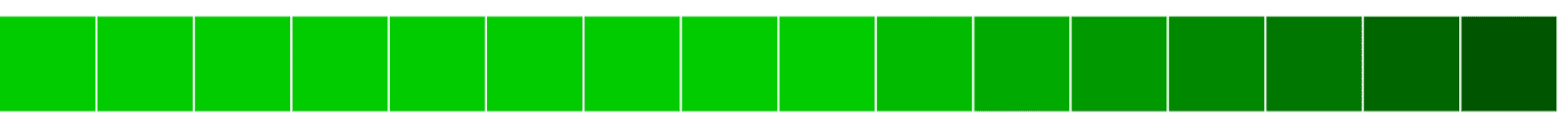
Baris satu, kolom satu sampai sembilan #00CC00. Baris satu, kolom sepuluh adalah #00BB00. Baris satu, kolom sebelas adalah #00AA00. Baris satu, kolom dua belas adalah #009900. Baris satu, kolom tiga belas adalah #008800. Baris satu, kolom empat belas adalah #007700. Baris satu, kolom lima belas adalah #006600. Baris satu, kolom enam belas adalah #005500.
Menjelaskan gradien menggunakan encoding gaya JPEG jauh lebih efisien:

Blok satu adalah #00CC00. Blok dua adalah gradien dari #00CC00 hingga #005500.
Yang paling menarik dari JPEG terletak pada kuantitas tingkat detail "frekuensi tinggi" dalam gambar, sering kali tidak terlihat. Oleh karena itu, menyimpan gambar sebagai JPEG biasanya berarti mengurangi kualitas gambar tersebut dengan cara yang dapat diukur, tetapi tidak selalu terlihat. Seperti yang telah Anda pelajari, kuantisasi palet bergaya GIF adalah operasi yang relatif sederhana: mengurangi jumlah warna dalam gambar akan menghasilkan file yang lebih kecil, tetapi dengan cara yang mudah dikenali oleh mata manusia.
Di sisi lain, JPEG sangat cerdas dalam melakukan kuantisasi: kompresi lossy JPEG mencoba mengkuantifikasi sumber gambar dengan cara yang sesuai dengan cara sistem psiko-visual kita mengkuantifikasi dunia di sekitar kita. Sebenarnya, JPEG akan mencoba membuang detail yang sebelumnya tidak kami lihat, sehingga file ini dapat menyelinap ke kompresi tambahan.
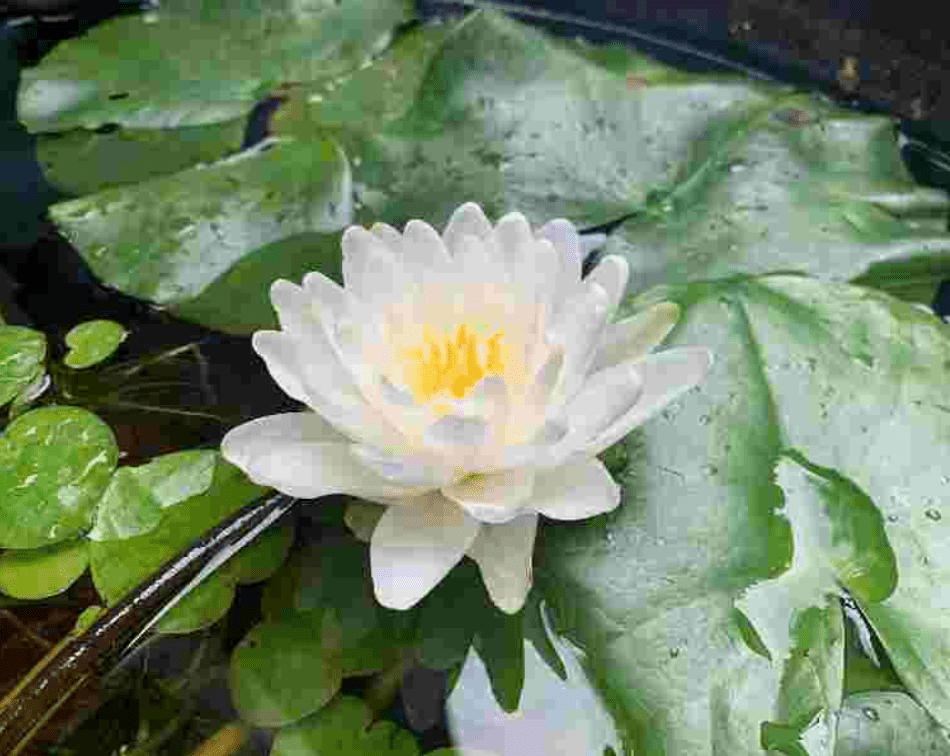
Sistem psiko-visual manusia melakukan banyak hal untuk "mengompresi" gambar yang Anda ambil secara konstan. Ketika saya melihat ke luar taman kecil saya, saya dapat segera memproses sejumlah besar informasi: misalnya, satu per satu bunga berwarna cerah tampak menonjol. Saya langsung mencatat bahwa tanahnya berwarna abu-abu berdebu, dan daunnya terkulai—tanaman saya membutuhkan air. Yang saya lihat, tetapi tidak sepenuhnya diproses, adalah bentuk, ukuran, sudut, dan warna hijau yang tepat untuk setiap daun yang turun. Tentu saja saya dapat secara aktif mencari tingkat detail tersebut, tetapi itu terlalu banyak informasi untuk diterima secara pasif, dan tidak ada manfaat nyata. Jadi sistem psiko-visual saya melakukan sedikit kuantisasi sendiri, menyaring informasi itu hingga "daunnya mulai terkulai."
Sebenarnya, JPEG bekerja dengan cara yang sama. Kompresi lossy JPEG mengurangi tingkat detail dalam gambar dengan cara yang mungkin tidak terdaftar sama sekali di sistem psiko-visual yang "lossy" secara alami, jika dilakukan dengan alasan—dan memberikan peluang yang jauh lebih besar untuk penghematan bandwidth daripada kompresi lossless saja.
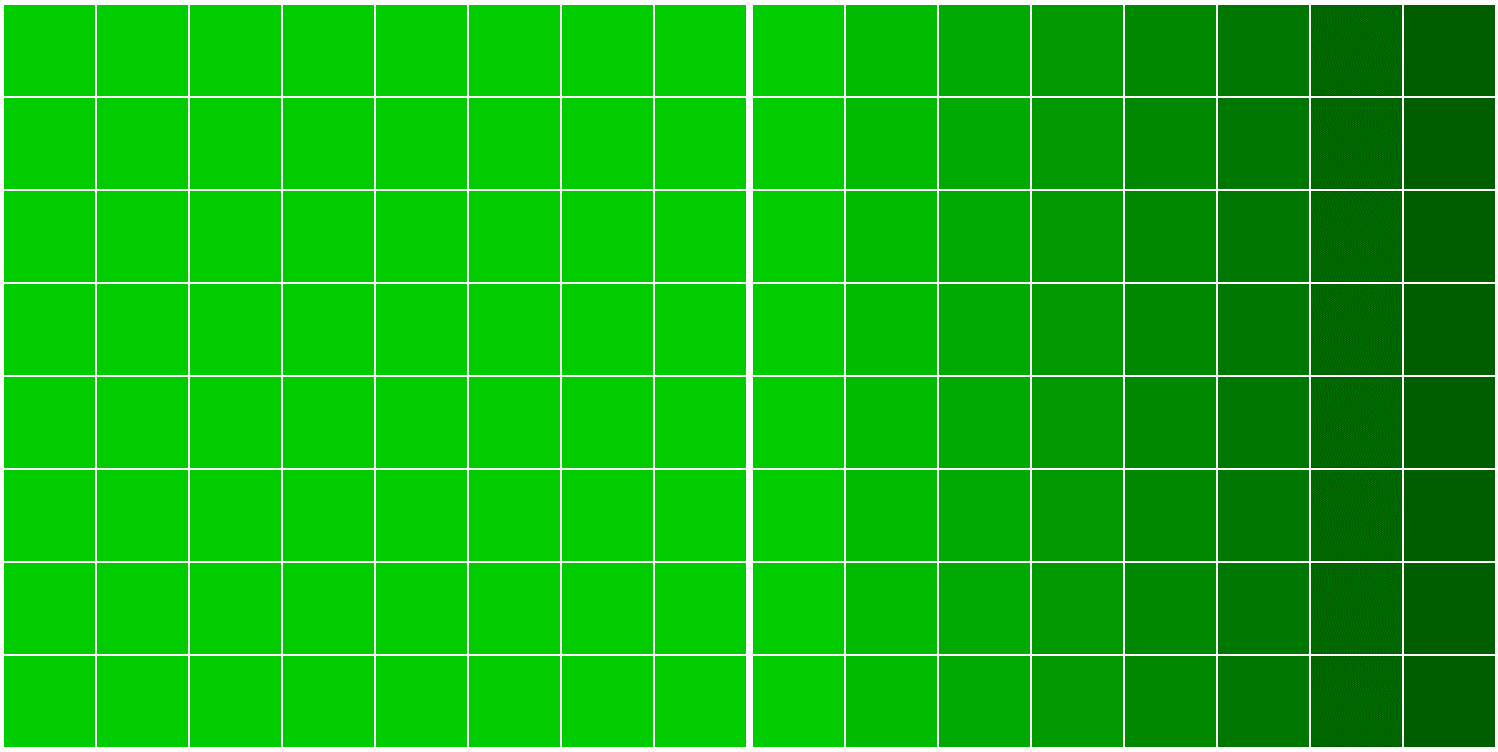
Misalnya, JPEG memanfaatkan salah satu kelemahan psiko-visual utama kita: mata lebih sensitif terhadap perbedaan kecerahan daripada perbedaan hue. Sebelum menerapkan kompresi, JPEG menggunakan proses yang disebut "transformasi kosinus diskrit" untuk membagi gambar menjadi frekuensi terpisah—"lapisan", dengan cara berbicara—mewakili luminans (kecerahan) dan krominan (warna), atau "luma" dan "kroma".
Lapisan luma dikompresi secara minimal, sehingga hanya membuang detail kecil yang mungkin tidak terlihat oleh mata manusia.
Lapisan kroma berkurang secara signifikan. Daripada sekadar menghitung palet lapisan kroma seperti GIF, JPEG dapat melakukan proses yang disebut "subsampling" di mana lapisan kroma disimpan pada resolusi yang lebih rendah. Saat digabungkan kembali dengan merentangkan lapisan kroma resolusi lebih rendah secara efektif di atas lapisan luma, perbedaannya sering kali tidak terlihat. Sedikit perbedaan dalam hue mungkin terlihat jika kita membandingkan sumber gambar asli dan JPEG secara berdampingan, tetapi hanya jika kita tahu persis apa yang harus dicari.
Meskipun demikian, JPEG tidak sempurna. Meskipun sangat canggih dalam melakukan kompresi, JPEG dapat menjadi sangat terlihat jika dilakukan terlalu jauh. Bahkan, jika Anda telah menghabiskan banyak waktu di web—terutama beberapa hari yang lalu—Anda mungkin telah memperhatikan hasil kompresi JPEG yang dilakukan terlalu jauh:

Mengompresi data gambar terlalu agresif berarti tingkat detail berkurang lebih jauh daripada yang biasanya diabaikan oleh sistem psiko-visual kami, sehingga ilusi menjadi rusak. Jelas bahwa detail tidak ada. Karena JPEG beroperasi dalam hal blok, sambungan antara blok tersebut dapat mulai terlihat.
JPEG progresif
Progressive JPEG (PJPEG) secara efektif mengurutkan ulang proses rendering JPEG. JPEG "Baseline" dirender dari atas ke bawah saat transfer berlangsung, sementara JPEG progresif memecah rendering menjadi satu set "pemindaian" berukuran penuh—juga dilakukan dari atas ke bawah—dengan setiap pemindaian meningkatkan kualitas gambar. Seluruh gambar akan langsung muncul, meskipun buram, dan menjadi lebih jelas saat transfer berlanjut.

Sepertinya perbedaan teknis ini sangat teknis di atas kertas, tetapi ada manfaat persepsi yang besar: dengan langsung mengirimkan versi gambar ukuran penuh, bukan ruang kosong, PJPEG dapat terasa lebih cepat daripada JPEG dasar ke pengguna akhir. Selain itu, kecuali untuk gambar terkecil, mengenkode gambar sebagai PJPEG hampir selalu menghasilkan ukuran file yang lebih kecil dibandingkan dengan JPEG dasar pengukuran—tidak terlalu banyak, tetapi setiap byte sangat membantu.
Namun, ada satu kompromi kecil: mendekode PJPEG lebih kompleks di sisi klien, yang berarti sedikit lebih menegangkan pada browser—dan hardware perangkat—selama rendering. Overhead rendering tersebut sulit untuk diukur secara persis, tetapi sangat kecil dan tidak mungkin terlihat kecuali pada perangkat dengan daya yang sangat rendah. Ini merupakan kompromi yang layak dibuat dan, semua dikatakan, progresif adalah pendekatan default yang masuk akal setiap kali mengenkode gambar sebagai JPEG.
Menggunakan JPEG
Anda mungkin merasa sedikit kewalahan dengan semua informasi ini. Namun, ada kabar baik untuk pekerjaan Anda sehari-hari: spesifik kompresi JPEG yang lebih teknis akan diabstraksi, melainkan ditampilkan sebagai setelan "kualitas" tunggal: bilangan bulat dari 0 hingga 100. 0 memberikan ukuran file sekecil mungkin, dan kualitas visual terburuk yang mungkin Anda harapkan. Seiring kemajuan Anda dari 0 ke 100, kualitas dan ukuran file akan meningkat. Setelan ini subjektif, tentu saja—tidak setiap alat akan menafsirkan nilai "75" dengan cara yang sama, dan kualitas persepsi selalu bervariasi sesuai dengan konten gambar.
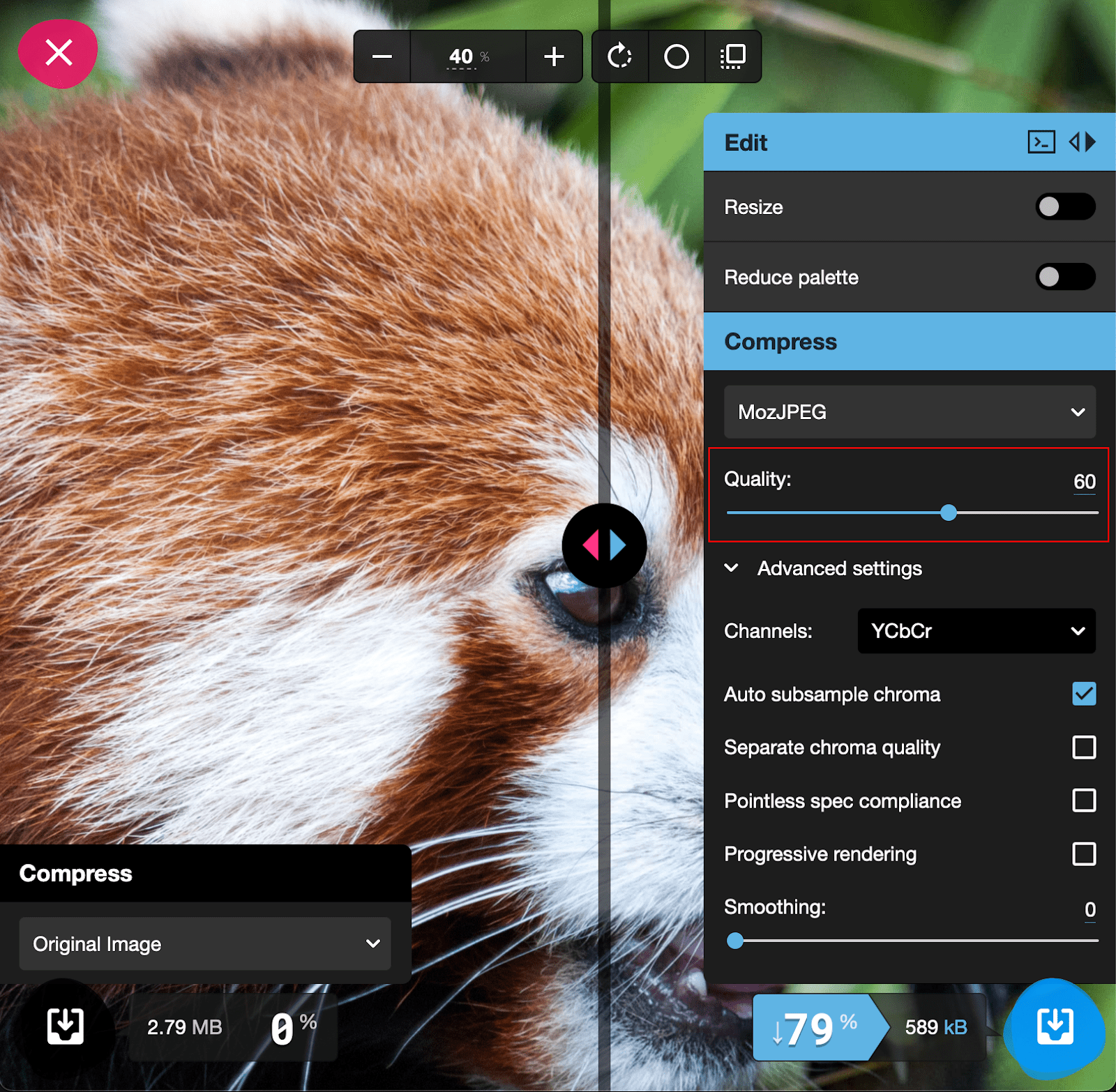
Untuk memahami cara kerja setelan kompresi ini, mari kita gunakan alat berbasis web umum untuk mengoptimalkan file gambar: Squoosh.
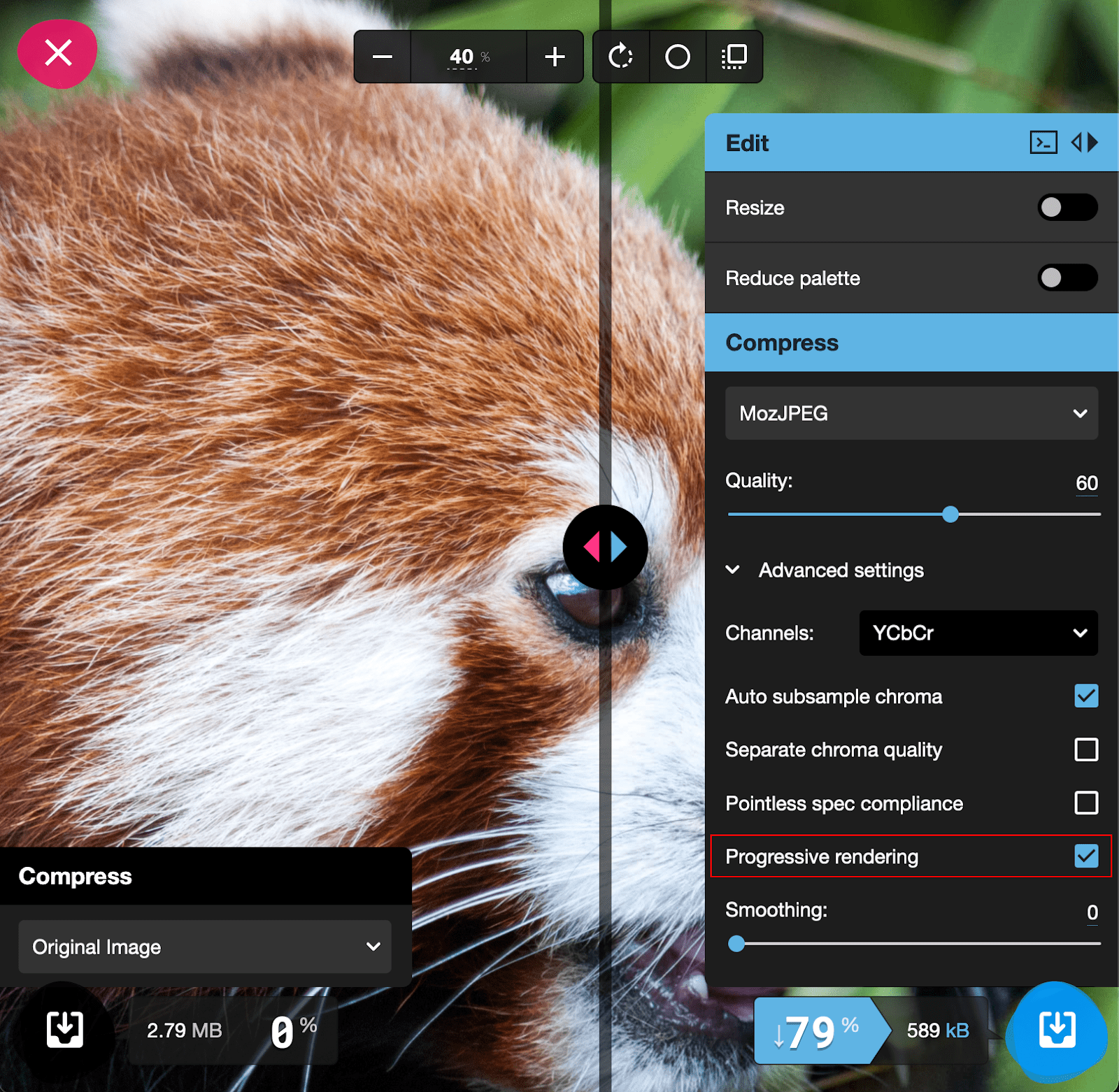
Squoosh—yang dikelola oleh tim Chrome—memberikan perbandingan secara berdampingan antara berbagai metode encoding dan mengonfigurasi output gambar, dengan opsi konfigurasi mulai dari penggeser "kualitas" global 0-100, hingga kemampuan untuk meningkatkan detail chrominance vs. resampling luminance. Semakin rendah angka "kualitas", semakin tinggi kompresi, dan semakin kecil file yang dihasilkan.

Di sini, dengan "quality" ditetapkan ke 60, ukuran file dikurangi sebesar 79%. Jangan terkecoh oleh implikasi label ini: perbedaan kualitas di sebagian besar skala tidak akan terlihat oleh mata manusia, bahkan saat melakukan perbandingan secara berdampingan.
Untuk mengonversi gambar sumber ke progressive JPEG, centang kotak berlabel "progressive rendering" di bawah "opsi lanjutan". Beberapa opsi konfigurasi ini hampir pasti merupakan pembahasan yang lebih dalam daripada yang diperlukan oleh project web rata-rata, tetapi opsi tersebut dapat memberi Anda gambaran lebih dekat bagaimana hal-hal yang telah Anda pelajari tentang memengaruhi ukuran dan kualitas file encoding JPEG dalam kasus penggunaan di dunia nyata.

Tidak banyak dalam praktiknya, meskipun kita sekarang tahu bahwa JPEG sebagai internal. Squoosh hanyalah salah satu dari metode yang sangat untuk menyimpan JPEG yang dioptimalkan, yang menggunakan metode serupa untuk menentukan tingkat kompresi: bilangan bulat tunggal antara 0 dan 100.
Menentukan tingkat kompresi yang ideal untuk gambar Anda adalah kemampuan yang bagus, mengingat semua kompleksitas encoding JPEG disaring menjadi satu bilangan bulat, terutama jika sangat bergantung pada konten gambar. Seperti memikirkan kedipan atau napas, mengingat setelan kompresi JPEG mengubah cara kita memandangnya.
Jika melihat ke luar, setelah menulis semua ini, pemrosesan psiko-visual saya menjadi lebih manual—sekarang saya melihat setiap daun, meskipun gambarnya sendiri—selanjutnya—belum berubah. Hal ini membuat konfigurasi kompresi JPEG sedikit ribet: Anda tahu persis jenis kerusakan visual yang harus dicari. Dengan mempertimbangkan kompresi gambar pertama-tama, Anda berfokus pada setiap daun. Kita siap untuk menemukan sedikit pemburaman dan artefak kompresi sesekali. Makin sulit Anda mencari artefak sekaligus menyesuaikan setelan kompresi JPEG, makin besar kemungkinan Anda untuk menemukannya, ketika pengguna mungkin tidak menemukannya. Meskipun pengguna mengetahui persis apa yang harus dicari, mereka cenderung tidak akan mengunjungi halaman yang berisi kompresi JPEG.
Oleh karena itu, hindari naluri untuk meningkatkan kualitas gambar yang mencari artefak—atau bahkan lihat terlalu dekat bagian-bagian gambar yang Anda tahu artefak akan muncul terlebih dahulu. Bagi pengguna, artefak samar berpadu dengan detail kecil yang biasanya diabaikan oleh sistem psycho-visual lossy mereka. Bahkan, meskipun dengan memahami trik-trik yang coba dimainkan JPEG, Anda tidak akan melihat artefak yang sama tersebut saat menjelajahi web kecuali Anda mencarinya. Oleh karena itu, sebaiknya geser kompresi JPEG sedikit lebih rendah dari yang Anda kira—terutama jika gambar tersebut akan ditampilkan lebih kecil dari ukuran intrinsiknya karena gaya langsung, atau batasan yang ditetapkan oleh tata letak di sekitarnya.

