Như hiện nay, hình ảnh là tài sản lớn nhất trên web xét về cả tổng kích thước truyền và số yêu cầu trên mỗi trang. Tổng kích thước truyền của trang web trung bình là khoảng 2 MB, tính đến tháng 6 năm 2022, trong đó chỉ riêng hình ảnh đã chiếm gần một nửa. Không phóng đại để nói rằng tối ưu hoá yêu cầu về hình ảnh có thể là tối ưu hoá hiệu suất lớn nhất mà bạn có thể thực hiện.
Sau này, bạn sẽ tìm hiểu quá trình phát triển của hình ảnh thích ứng nhằm hỗ trợ giải quyết các vấn đề xảy ra bằng cách cố gắng phân phát một hình ảnh cho mọi tình huống. Trong phần này, hãy khám phá các chỉ số hiệu suất chính liên quan đến hình ảnh và cách cải thiện hình ảnh.
Trì hoãn các yêu cầu về hình ảnh
Mặc dù bạn đang tìm hiểu một số cách để đảm bảo yêu cầu hình ảnh nhỏ và hiệu quả nhất có thể, nhưng cách yêu cầu hình ảnh nhanh nhất
sẽ luôn là mục tiêu không bao giờ được tạo ra. Vậy nên, ngay từ đầu, tôi muốn chia sẻ với bạn điều gì có thể là thay đổi có tác động lớn nhất đối với hành trình của bạn
bạn phân phối thành phần hình ảnh cho người dùng: thuộc tính loading="lazy".
<img src="image.jpg" loading="lazy" alt="…">
Thuộc tính này đảm bảo rằng các yêu cầu đối với hình ảnh sẽ không được thực hiện cho đến khi chúng gần với khung nhìn của người dùng, trì hoãn chúng từ khung nhìn ban đầu tải trang—thời điểm khi trình duyệt bận rộn nhất—và xóa những yêu cầu đó khỏi đường dẫn hiển thị quan trọng.
Mặc dù đơn giản nhưng trong thực tế, việc sử dụng thuộc tính này có thể tác động tích cực rất lớn đến hiệu suất: một hình ảnh không bao giờ phù hợp khung nhìn của người dùng sẽ không bao giờ được yêu cầu và sẽ không lãng phí băng thông vào những hình ảnh mà người dùng không bao giờ nhìn thấy.
Tuy nhiên, có một hạn chế: trì hoãn các yêu cầu đó có nghĩa là không tận dụng được lợi thế của trình duyệt các quy trình được tối ưu hoá tối ưu hoá để yêu cầu
càng sớm càng tốt. Nếu loading="lazy" được sử dụng trên các phần tử img ở phía trên cùng của bố cục, do đó sẽ có nhiều khả năng
nằm trong khung nhìn của người dùng khi trang được tải lần đầu tiên—những hình ảnh này có thể khiến người dùng cuối cảm thấy chậm hơn đáng kể.
Mức độ ưu tiên tìm nạp
Thuộc tính loading là một ví dụ về nỗ lực tiêu chuẩn web lớn hơn nhằm mang lại cho nhà phát triển nhiều quyền kiểm soát hơn cách trình duyệt web
ưu tiên các yêu cầu.
Bạn có thể biết về trình duyệt các phương pháp cơ bản để tìm nạp mức độ ưu tiên:
Ví dụ: yêu cầu về tệp CSS bên ngoài trong <head> của tài liệu được coi là đủ cần thiết để chặn hiển thị, trong khi yêu cầu về
tệp JavaScript bên ngoài ngay trên </body> sẽ bị trì hoãn cho đến khi quá trình kết xuất hoàn tất. Nếu giá trị của thuộc tính loading trên <img> là "lazy" (lười biếng),
yêu cầu hình ảnh có liên quan sẽ bị trì hoãn cho đến khi trình duyệt xác định rằng yêu cầu này sẽ hiển thị cho người dùng. Nếu không, hình ảnh đó sẽ có cùng
mức độ ưu tiên như bất kỳ hình ảnh nào khác trên trang.
Thuộc tính fetchpriority được dùng để cung cấp
nhà phát triển kiểm soát chi tiết mức độ ưu tiên của tài sản, cho phép bạn gắn cờ các tài nguyên
là 'cao' và "thấp" mức độ ưu tiên so với các tài nguyên cùng loại. Các trường hợp sử dụng cho fetchpriority tương tự như loading
mặc dù có phạm vi rộng hơn nhiều. Ví dụ: bạn có thể sử dụng fetchpriority="low" trên một hình ảnh chỉ tiết lộ sau khi người dùng tương tác
(cho dù hình ảnh đó có nằm trong khung nhìn của người dùng hay không) để ưu tiên hình ảnh hiển thị ở những nơi khác trên trang, hoặc fetchpriority="high"
để ưu tiên một hình ảnh mà bạn biết sẽ hiển thị ngay lập tức trong khung nhìn ngay khi trang được kết xuất.
Lưu ý rằng fetchpriority khác với loading ở chỗ về cơ bản nó không thay đổi hành vi của trình duyệt. Công cụ này không hướng dẫn trình duyệt
tải một số tài sản nhất định trước các tài sản khác, thay vì cung cấp bối cảnh quan trọng cho các quyết định yêu cầu tài sản mà công cụ này đưa ra.
Đo lường tác động của hình ảnh
Khi tối ưu hoá thành phần hình ảnh, hiệu suất trực tiếp thường quan trọng hơn và khó đo lường hơn so với tổng hiệu suất chuyển kích thước.
Các chỉ số quan trọng về trang web cung cấp các chỉ số có thể đo lường và hành động cũng như hướng dẫn nhằm cải thiện trải nghiệm của người dùng trên web, nêu bật các vấn đề như như thời gian phản hồi chậm từ máy chủ web, các sự cố hiển thị và độ trễ tương tác. Các chỉ số quan trọng về trang web là một tập hợp con của những mục tiêu này, tập trung vào đối với trải nghiệm trực tiếp của người dùng trên một trang riêng lẻ – một nhóm các phép đo kỹ thuật dùng để xác định tốc độ của trải nghiệm đối với người dùng.
Điểm số tổng hợp về mức thay đổi bố cục
Điểm số tổng hợp về mức thay đổi bố cục (CLS) là chỉ số đo lường độ ổn định của hình ảnh. Đây là chỉ số để ghi lại số tiền bố cục nội dung trên một trang thay đổi khi tài sản được tải và trang được hiển thị. Những người đã chi tiêu một số tiền đáng kể thời gian sử dụng web đã mất đi trong một đoạn văn bản dài do trang "nhảy" do một phông chữ web hoặc nguồn hình ảnh bị trễ đột nhiên kết xuất – hoặc có một phần tử tương tác đột nhiên di chuyển ra xa con trỏ của bạn. CLS cao là một vấn đề gây phiền toái nhất và là nguyên nhân lỗi của người dùng trong trường hợp nghiêm trọng nhất là "huỷ" nút chuyển sang không gian dành cho người dùng "xác nhận" trước đó chỉ khi người dùng nhấp vào.
Với thời gian tải cao và lượng không gian mà chúng có thể chiếm trong một bố cục, hình ảnh chính là nguyên nhân phổ biến có điểm CLS cao.
Nhờ những thay đổi tương đối gần đây trong các trình duyệt hiện đại, bạn có thể dễ dàng tránh được điểm CLS cao do hình ảnh.
Nếu đã làm việc trên giao diện người dùng được vài năm nay, bạn sẽ quen thuộc với các thuộc tính width và height trên <img>:
trước khi CSS được áp dụng rộng rãi, đây là cách duy nhất để kiểm soát kích thước của một hình ảnh.
<img src="image.jpg" height="200" width="400" alt="…">
Các thuộc tính này không được sử dụng trong nỗ lực tách biệt các vấn đề về định kiểu với mã đánh dấu, đặc biệt là khi
thiết kế web bắt buộc phải chỉ định kích thước dựa trên tỷ lệ phần trăm thông qua CSS. Trong những ngày đầu của thiết kế web thích ứng, "xoá
các thuộc tính width và height không dùng đến" là lời khuyên phổ biến, vì các giá trị chúng tôi đã chỉ định trong CSS—max-width: 100% và
height: auto – sẽ ghi đè các cột đó.
<img src="image.jpg" alt="…">
img {
max-width: 100%;
height: auto;
}
Sau khi xoá các thuộc tính height và width như trong ví dụ trước, phương pháp duy nhất mà trình duyệt có để xác định
chiều cao của hình ảnh trong trường hợp này là để yêu cầu nguồn, phân tích cú pháp và kết xuất hình ảnh ở tỷ lệ khung hình nội tại, dựa vào
chiều rộng của không gian mà nó chiếm trong bố cục sau khi áp dụng biểu định kiểu. Phần lớn quá trình này diễn ra sau khi trang
hiển thị, với chiều cao mới được tính toán sẽ làm thay đổi bố cục thêm.
Kể từ năm 2019, hành vi của trình duyệt đã được cập nhật để xử lý các thuộc tính width và height theo cách khác nhau. Thay vì sử dụng giá trị của những chỉ số này
để xác định kích thước cố định dựa trên pixel của phần tử img trong bố cục, những thuộc tính này có thể được coi là đại diện
tỷ lệ khung hình của hình ảnh, mặc dù cú pháp giống nhau. Các trình duyệt hiện đại sẽ phân chia các giá trị này với nhau để
xác định tỷ lệ khung hình nội tại của một phần tử img trước khi hiển thị trang, cho phép phần tử này đặt trước không gian mà hình ảnh sẽ chiếm khi bố cục hiển thị.
Theo quy tắc, bạn phải luôn sử dụng các thuộc tính height và width trên <img>, với các giá trị khớp với kích thước nội tại của nguồn hình ảnh để
miễn là bạn đảm bảo rằng bạn đã chỉ định height: auto cùng với max-width: 100% để ghi đè chiều cao từ thuộc tính HTML.
<img src="image.jpg" height="200" width="400" alt="…">
img {
max-width: 100%;
height: auto;
}
Khi sử dụng thuộc tính width và height trên các phần tử <img>, bạn sẽ tránh được điểm CLS cao do hình ảnh.
Điều quan trọng cần lưu ý là phương pháp này không có nhược điểm vì phương pháp này phụ thuộc vào hành vi lâu dài của trình duyệt – bất kỳ trình duyệt nào
có hỗ trợ CSS cơ bản sẽ hoạt động theo cách vốn có, trong đó các thuộc tính height và width trong thẻ đánh dấu sẽ bị kiểu của bạn ghi đè.
Mặc dù các thuộc tính width và height đã khéo léo tránh các vấn đề CLS bằng cách dành riêng không gian bố cục cần thiết cho hình ảnh của bạn, trình bày
khoảng trống hoặc phần giữ chỗ chất lượng thấp trong khi
họ chờ hình ảnh được chuyển và hiển thị cũng không lý tưởng. Mặc dù có một số việc bạn có thể làm để giảm thiểu số lượt chuyển đổi có thể đo lường và nhận biết
tác động của các hình ảnh tải chậm, cách duy nhất để hiển thị hình ảnh được kết xuất đầy đủ cho người dùng nhanh hơn là giảm kích thước truyền của hình ảnh.
Thời gian hiển thị nội dung lớn nhất
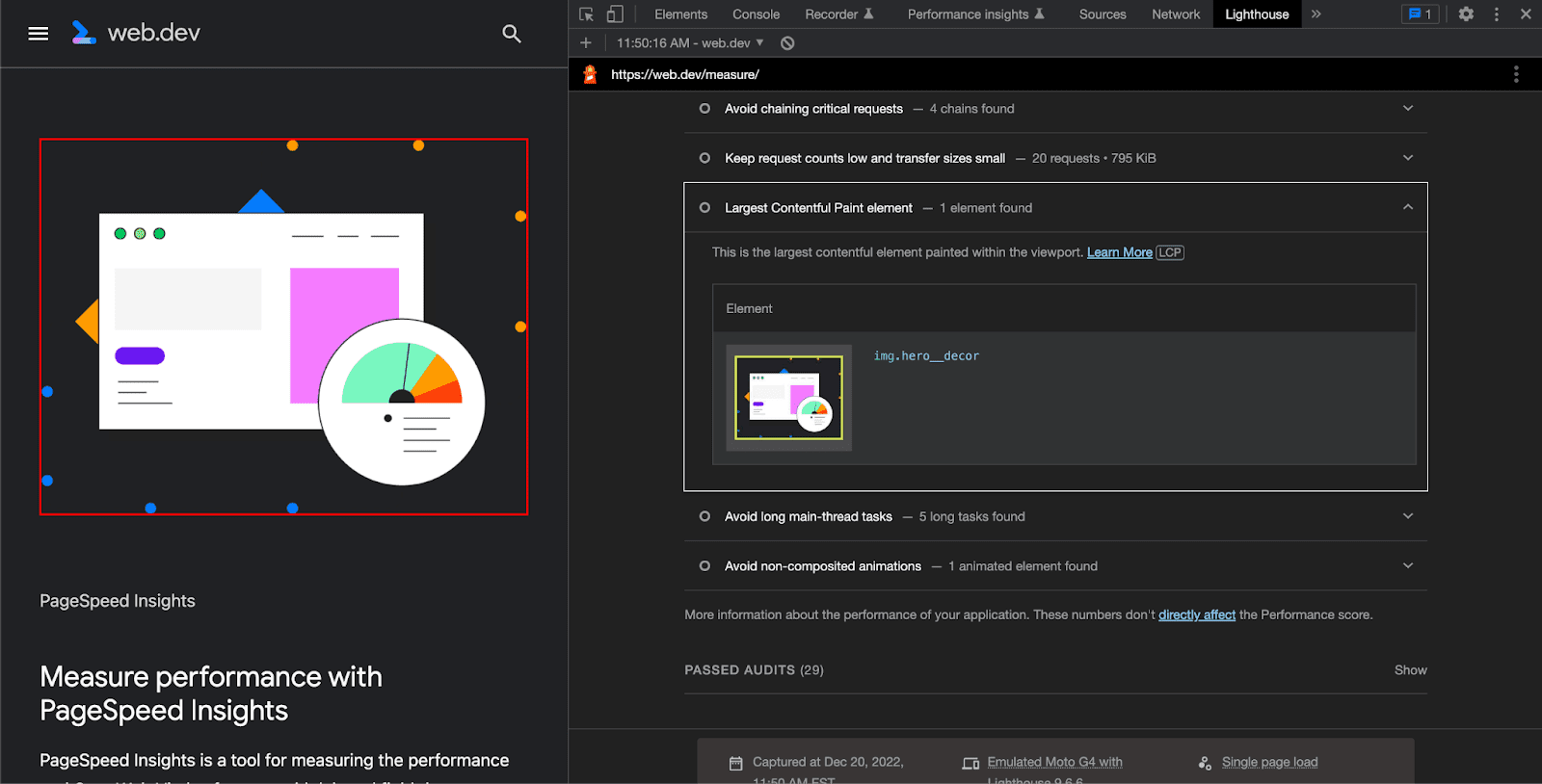
Nội dung lớn nhất hiển thị (LCP) đo lường thời gian cần thiết để kết xuất phần tử “có nội dung” lớn nhất hiển thị trong khung nhìn của người dùng. chiếm tỷ lệ phần trăm lớn nhất của trang hiển thị. Đây có vẻ là một chỉ số quá cụ thể, nhưng thực ra đóng vai trò như một proxy thiết thực cho điểm mà phần lớn trang đã được kết xuất, từ góc độ của người dùng. LCP là chỉ số quan trọng đo lường hiệu suất (nhận thức).
Các chỉ số như DOMContentLoaded hoặc sự kiện window.onload có thể hữu ích cho việc xác định thời điểm tải trang hiện tại
đã hoàn tất về mặt kỹ thuật, nhưng không nhất thiết phải tương ứng với trải nghiệm của người dùng trên trang. Quá trình kết xuất phần tử bị chậm trễ đôi chút
bên ngoài khung nhìn của người dùng sẽ được tính vào một trong các chỉ số này, nhưng người dùng trong thế giới thực có thể hoàn toàn không phát hiện được.
LCP dài có nghĩa là ấn tượng đầu tiên của người dùng về một trang (nội dung quan trọng nhất trong khung nhìn hiện tại) là trang đó tải chậm,
hoặc bị hỏng ngay lập tức.
Cảm nhận của người dùng mà LCP thu thập được có tác động trực tiếp đến trải nghiệm người dùng. Một thử nghiệm do Vodafone thực hiện vào năm ngoái nhận thấy rằng khi LCP tăng 31%, doanh số bán hàng tăng 8% – một kết quả rất mạnh mẽ – mà còn tổng số người dùng của họ cũng tăng 15% cải thiện về số lượng khách truy cập trở thành khách hàng tiềm năng ("tỷ lệ khách truy cập thành khách hàng tiềm năng") và số người dùng tăng 11% đã truy cập vào giỏ hàng của mình ("tỷ lệ ghé qua giỏ hàng").
Trên hơn 70% trang web, phần tử lớn nhất trong phần đầu
khung nhìn bao gồm một hình ảnh, ở dạng phần tử <img> độc lập hoặc một phần tử có hình nền. Nói cách khác,
70% số trang Điểm LCP dựa trên hiệu suất của hình ảnh. Không cần tưởng tượng nhiều thì mới hiểu được lý do: nội dung lớn, thu hút sự chú ý
hình ảnh và biểu trưng rất có khả năng được tìm thấy "trong màn hình đầu tiên".

Bạn có thể thực hiện một vài bước để tránh chậm trễ LCP: trước tiên, đừng bao giờ chỉ định loading="lazy" trên "trong màn hình đầu tiên" hình ảnh,
vì việc trì hoãn yêu cầu cho đến sau khi trang đã hiển thị sẽ có thể có tác động tiêu cực rất lớn đến điểm LCP của bạn.
Thứ hai, việc sử dụng fetchpriority="high" có thể thông báo cho trình duyệt rằng việc chuyển hình ảnh này nên được ưu tiên hơn các hình ảnh khác trên trang.
Khi cân nhắc kỹ những quy tắc đó, điều quan trọng nhất bạn có thể làm để cải thiện điểm LCP của trang là giảm lượng thời gian cần thiết để truyền và kết xuất những hình ảnh đó. Để làm được điều đó, bạn sẽ cần duy trì nguồn hình ảnh nhỏ và hiệu quả như có thể (tất nhiên mà không phải hy sinh chất lượng) và đảm bảo rằng người dùng chỉ nhận được những thành phần hình ảnh mang lại hiệu quả cao nhất phù hợp với ngữ cảnh duyệt web của họ.
Kết luận
Thành phần hình ảnh là yếu tố tiêu hao nhiều nhất băng thông—băng thông được lấy từ việc chuyển mọi nội dung khác cần thiết để hiển thị một trang. Hình ảnh giới thiệu các vấn đề quan trọng về mặt hiệu suất được cảm nhận, cả trong và sau trang xung quanh đã được kết xuất bố cục. Tóm lại: thành phần hình ảnh gây thiệt hại.
Như thế có thể hơi rắc rối, trong khi "web sẽ tốt hơn nếu có ít hình ảnh hơn" thì điều này chắc chắn sẽ đúng nếu chỉ xét về hiệu suất, thì nó cũng sẽ ảnh hưởng nặng nề đến người dùng. Hình ảnh là một phần quan trọng của web và bạn không nên xâm phạm chất lượng của nội dung có ý nghĩa chỉ vì mục đích hiệu suất.
Trong phần còn lại của khoá học này, bạn sẽ tìm hiểu về những công nghệ hỗ trợ thành phần hình ảnh và những kỹ thuật giúp giảm thiểu tác động đến hiệu suất mà không làm ảnh hưởng đến chất lượng.

