फ़िलहाल, कुल ट्रांसफ़र साइज़ के हिसाब से इमेज, वेब की सबसे बड़ी ऐसेट हैं. और हर पेज पर अनुरोधों की संख्या. मीडियन वेबपेज का कुल ट्रांसफ़र साइज़ मोटे तौर पर जून 2022 तक का डेटा 2 एमबी है. इसमें से करीब आधे इमेज सिर्फ़ इमेज हैं. इसमें कोई बढ़ा-चढ़ाकर जानकारी नहीं है का मतलब है कि इमेज के अनुरोधों को ऑप्टिमाइज़ करना, परफ़ॉर्मेंस को बेहतर बनाने का सबसे बड़ा ऑप्टिमाइज़ेशन हो सकता है.
बाद में, आपको यह भी पता चलेगा कि हर तरह की समस्या के लिए एक ही इमेज दिखाने की कोशिश करने से, रिस्पॉन्सिव इमेज कैसे बेहतर हुई हैं. इस सेक्शन में, इमेज से जुड़ी मुख्य परफ़ॉर्मेंस मेट्रिक और उन्हें बेहतर बनाने का तरीका जानें.
इमेज के अनुरोधों को टाला जा रहा है
आप इमेज के लिए किए गए अनुरोधों को छोटे और कारगर बनाने के कई तरीके जानने जा रहे हैं. हालांकि, सबसे तेज़ी से इमेज का अनुरोध किया जा सकता है
हमेशा ऐसा होगा जो कभी नहीं बना. इसलिए, हम आपको बताना चाहते हैं कि आपके चैनल की पहुंच बढ़ाने में ऐसा क्या बदलाव आ सकता है जो आपके लिए सबसे ज़्यादा असरदार साबित हो सकता है
आप अपने उपयोगकर्ताओं को इमेज एसेट डिलीवर करते हैं: loading="lazy" एट्रिब्यूट.
<img src="image.jpg" loading="lazy" alt="…">
यह एट्रिब्यूट पक्का करता है कि इमेज के लिए अनुरोध तब तक न किए जाएं, जब तक वे उपयोगकर्ता के व्यूपोर्ट के करीब न पहुंच जाएं और इमेज को शुरुआती हिस्से से टाल दें पेज लोड—वह समय जब ब्राउज़र सबसे व्यस्त होता है—और उन अनुरोधों को ज़रूरी रेंडरिंग पाथ से हटाता है.
यह आम तौर पर आसान तरीका है, लेकिन इस एट्रिब्यूट का इस्तेमाल करने से परफ़ॉर्मेंस बेहतर हो सकती है: ऐसी इमेज जो उपयोगकर्ता के व्यूपोर्ट का कभी भी अनुरोध नहीं किया जाएगा. साथ ही, ऐसी इमेज का कोई बैंडविथ नहीं जाएगा जिन्हें उपयोगकर्ता कभी नहीं देख पाएगा.
हालांकि, एक धारणा है: उन अनुरोधों को टाल देने का मतलब है कि ब्राउज़र के अनुरोध करने के लिए हाइपर-ऑप्टिमाइज़्ड प्रोसेस
जितनी जल्दी हो सके. अगर लेआउट के सबसे ऊपर की ओर img एलिमेंट पर loading="lazy" का इस्तेमाल किया जाता है और इसलिए, इस बात की ज़्यादा संभावना है
पेज के पहली बार लोड होने पर, उपयोगकर्ता के व्यूपोर्ट में मौजूद रहते हैं. असली उपयोगकर्ता को ये इमेज काफ़ी धीमी लग सकती हैं.
प्राथमिकता फ़ेच करें
loading एट्रिब्यूट, वेब ब्राउज़र के लिए बड़े पैमाने पर किए गए काम का उदाहरण है. इसका मकसद, डेवलपर को वेब ब्राउज़र के लिए ज़्यादा कंट्रोल देना है
प्राथमिकता तय करने में मदद मिलती है.
आपको Chrome ब्राउज़र की वेबसाइट प्राथमिकता को फ़ेच करने के बुनियादी तरीके:
उदाहरण के लिए, किसी दस्तावेज़ के <head> में बाहरी सीएसएस फ़ाइल के लिए किया गया अनुरोध, रेंडर को ब्लॉक करने के लिए काफ़ी ज़रूरी है. हालांकि,
रेंडर होने के पूरा होने तक, </body> के ठीक ऊपर मौजूद बाहरी JavaScript फ़ाइल काम नहीं करेगी. अगर <img> पर loading एट्रिब्यूट की वैल्यू 'लेज़ी' है, तो
संबंधित इमेज अनुरोध को तब तक टाला जाएगा, जब तक ब्राउज़र यह तय नहीं कर लेता कि उसे उपयोगकर्ता को दिखाया जाएगा. अगर ऐसा नहीं है, तो उस इमेज में
प्राथमिकता तय करें.
fetchpriority एट्रिब्यूट का मकसद
डेवलपर को ऐसेट की प्राथमिकता पर बेहतर कंट्रोल मिलता है. इससे संसाधनों को फ़्लैग करने में मदद मिलती है
'हाई' के तौर पर और 'कम' को प्राथमिकता मिलती है. fetchpriority के लिए इस्तेमाल के उदाहरण, loading के जैसे हैं
विशेषता है, हालांकि ज़्यादा व्यापक. उदाहरण के लिए, किसी ऐसी इमेज पर fetchpriority="low" का इस्तेमाल किया जा सकता है जो उपयोगकर्ता के इंटरैक्शन के बाद ही दिख रही है
पेज पर किसी दूसरी जगह पर दिखने वाली इमेज को प्राथमिकता देने के लिए (चाहे वह इमेज उपयोगकर्ता के व्यूपोर्ट में हो या नहीं) या fetchpriority="high"
तय करें कि पेज रेंडर होते ही वह इमेज व्यूपोर्ट में तुरंत दिखने लगेगी जिसे आप जानते हैं.
ध्यान रखें कि fetchpriority, loading से इस मामले में अलग है कि यह ब्राउज़र के काम करने के तरीके में बुनियादी तौर पर बदलाव नहीं करता. यह ब्राउज़र को निर्देश नहीं देता
कुछ ऐसेट को दूसरी ऐसेट से पहले लोड करता है. इसका मकसद, ऐसेट के लिए अनुरोध करने से पहले लिए गए फ़ैसलों को ज़रूरी संदर्भ देना होता है.
इमेज के असर को मेज़र करना
इमेज ऐसेट को ऑप्टिमाइज़ करते समय, कुल ट्रांसफ़र की तुलना में अनुमानित परफ़ॉर्मेंस अक्सर ज़्यादा अहम होती है. साथ ही, इसे मेज़र करना ज़्यादा मुश्किल होता है .
वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी से, उपयोगकर्ताओं को ऐसी मेट्रिक मिलती हैं जिन्हें मेज़र किया जा सकता है और जिन पर कार्रवाई की जा सकती है. इन मेट्रिक की मदद से, उपयोगकर्ताओं के व्यवहार को बेहतर बनाने के लिए दिशा-निर्देश भी दिए जाते हैं वेब के अपने अनुभव को बेहतर बनाने के लिए, जैसे वेब सर्वर से धीमे रिस्पॉन्स देने में लगने वाला समय, रेंडरिंग की समस्याएं, और इंटरैक्टिविटी में देरी. वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी, इन लक्ष्यों का ही एक सबसेट है. ये लक्ष्य पूरी तरह से फ़ोकस में होते हैं उपयोगकर्ता के किसी पेज पर उनके सीधे अनुभव पर—यह तकनीकी मापों का एक सेट है, जो साथ मिलकर तय करता है कि उपयोगकर्ता को कोई अनुभव कितना तेज़ लग रहा है.
कुल लेआउट शिफ़्ट
कुल लेआउट शिफ़्ट (सीएलएस), विज़ुअल स्टेबिलिटी को मापने का तरीका है. यह इस बात पर नज़र रखता है कि ऐसेट लोड होने और पेज रेंडर होने पर, पेज पर मौजूद कॉन्टेंट का लेआउट शिफ़्ट हो जाता है. ऐसा कोई भी व्यक्ति जिसने बहुत ज़्यादा पैसे खर्च किए हैं कई बार वेब का उपयोग करने वाले ने एक पेज के "जंप" के कारण लंबे समय के टेक्स्ट में अपनी जगह खो दी है क्योंकि देरी से दिखने वाला वेबफ़ॉन्ट या इमेज का सोर्स अचानक रेंडर हो गया हो—या कोई इंटरैक्टिव एलिमेंट, आपके पॉइंटर से अचानक हट गया हो. सीएलएस का लेवल ज़्यादा होना एक परेशानी है और इसकी वजह उपयोगकर्ता की गड़बड़ी की सबसे बड़ी गड़बड़ी—"रद्द करें" बटन उस जगह पर शिफ़्ट हो रहा है जिसमें पहले "पुष्टि करें" का इस्तेमाल हुआ था बटन पर क्लिक करता है.
लेआउट में लोड होने में ज़्यादा समय लगता है और वे ज़्यादा जगह ले सकते हैं. इससे पता चलता है कि इमेज की वजह से ऐसा हो रहा है ज़्यादा सीएलएस स्कोर का इस्तेमाल किया जा सकता है.
मॉडर्न ब्राउज़र में हाल ही में हुए बदलावों की वजह से, इमेज की वजह से ज़्यादा सीएलएस स्कोर से बचना आसान है.
अगर आप कुछ सालों से फ़्रंटएंड पर काम कर रहे हैं, तो आपको <img> पर width और height एट्रिब्यूट के बारे में जानकारी होगी:
सीएसएस के बड़े पैमाने पर इस्तेमाल किए जाने से पहले, किसी इमेज के साइज़ को कंट्रोल करने के लिए सिर्फ़ यही एक तरीका था.
<img src="image.jpg" height="200" width="400" alt="…">
स्टाइलिंग से जुड़ी हमारी समस्याओं को मार्कअप से अलग रखने के लिए, इन एट्रिब्यूट का इस्तेमाल नहीं किया गया. ऐसा खास तौर पर तब किया जाता है, जब
वेब डिज़ाइन ने सीएसएस के ज़रिए प्रतिशत के हिसाब से साइज़ तय करना ज़रूरी बना दिया है. रिस्पॉन्सिव वेब डिज़ाइन के शुरुआती दिनों में, "
इस्तेमाल न किए गए width और height एट्रिब्यूट" सामान्य सलाह थी, जैसा कि हमारी सीएसएस में बताए गए मान max-width: 100% और
height: auto—उन्हें बदल देगा.
<img src="image.jpg" alt="…">
img {
max-width: 100%;
height: auto;
}
पिछले उदाहरण की तरह, height और width एट्रिब्यूट हटाने के बाद, ब्राउज़र के पास यह तय करने का सिर्फ़ एक तरीका है
इस स्थिति में इमेज की ऊंचाई सोर्स का अनुरोध करने, उसे पार्स करने, और उसे उसके असल आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) में रेंडर करने के लिए होती है.
स्टाइलशीट लागू करने के बाद, लेआउट में पूरी होने वाली जगह की चौड़ाई. इस प्रक्रिया का ज़्यादातर हिस्सा, पेज बंद होने के बाद ही
रेंडर किया गया, जिसकी ऊंचाई कैलकुलेट की गई है और इसकी वजह से अन्य लेआउट शिफ़्ट हो रहे हैं.
साल 2019 से, ब्राउज़र के काम करने के तरीके को अपडेट किया गया था, ताकि width और height एट्रिब्यूट को अलग-अलग तरीके से हैंडल किया जा सके. इन दोनों की वैल्यू इस्तेमाल करने के बजाय,
एट्रिब्यूट का इस्तेमाल करके, लेआउट में img एलिमेंट का तय किया गया पिक्सल-आधारित साइज़ तय किया जा सकता है. इन एट्रिब्यूट को
इमेज का आसपेक्ट रेशियो, हालांकि सिंटैक्स एक जैसा है. मॉडर्न ब्राउज़र इन वैल्यू को एक-दूसरे से भाग देते हैं, ताकि
पेज रेंडर होने से पहले, img एलिमेंट का आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) तय करता है. इससे, यह तय होता है कि लेआउट बनाते समय इमेज कितनी जगह ले सकती है.
एक नियम के तौर पर, आपको हमेशा <img> पर height और width एट्रिब्यूट का इस्तेमाल करना चाहिए. ऐसी वैल्यू होनी चाहिए जो इमेज सोर्स के साइज़ से मेल खाती हों—इसलिए
जब तक आप यह पक्का करें कि आपने एचटीएमएल एट्रिब्यूट से ऊंचाई बदलने के लिए, max-width: 100% के साथ height: auto को तय किया है.
<img src="image.jpg" height="200" width="400" alt="…">
img {
max-width: 100%;
height: auto;
}
अपने <img> एलिमेंट पर width और height एट्रिब्यूट का इस्तेमाल करने पर, इमेज की वजह से ज़्यादा सीएलएस स्कोर से बचा जा सकता है.
यह ध्यान रखना ज़रूरी है कि इसका कोई नकारात्मक पहलू नहीं है, क्योंकि यह लंबे समय से स्थापित ब्राउज़र के व्यवहार—किसी भी ब्राउज़र पर निर्भर करता है
बेसिक सीएसएस के साथ काम करती है. यह हमेशा की तरह काम करती रहेगी. ऐसा करने से, आपके मार्कअप में height और width एट्रिब्यूट आपकी स्टाइल के मुताबिक बदल जाएंगे.
हालांकि, width और height एट्रिब्यूट आपकी इमेज के लिए ज़रूरी लेआउट स्पेस रिज़र्व करके, सीएलएस से जुड़ी समस्याओं से बचते हुए हैं. साथ ही, प्रज़ेंट कर सकते हैं
ऐसे उपयोगकर्ता जिनके डिवाइस में खाली गैप या खराब क्वालिटी वाला प्लेसहोल्डर हो
तो वे इमेज के ट्रांसफ़र होने का इंतज़ार करते हैं और रेंडर होना भी ठीक नहीं होता है. ऐसे कई तरीके हैं जिनकी मदद से, मेज़र किए जा सकने वाले और दिखने वाले नतीजों को कम किया जा सकता है
अगर इमेज धीमी रफ़्तार से लोड होती हैं, तो पूरी तरह रेंडर की गई इमेज को ही उपयोगकर्ता को ज़्यादा तेज़ी से दिखाया जा सकता है. इसके लिए, इमेज का ट्रांसफ़र साइज़ कम करना ही होगा.
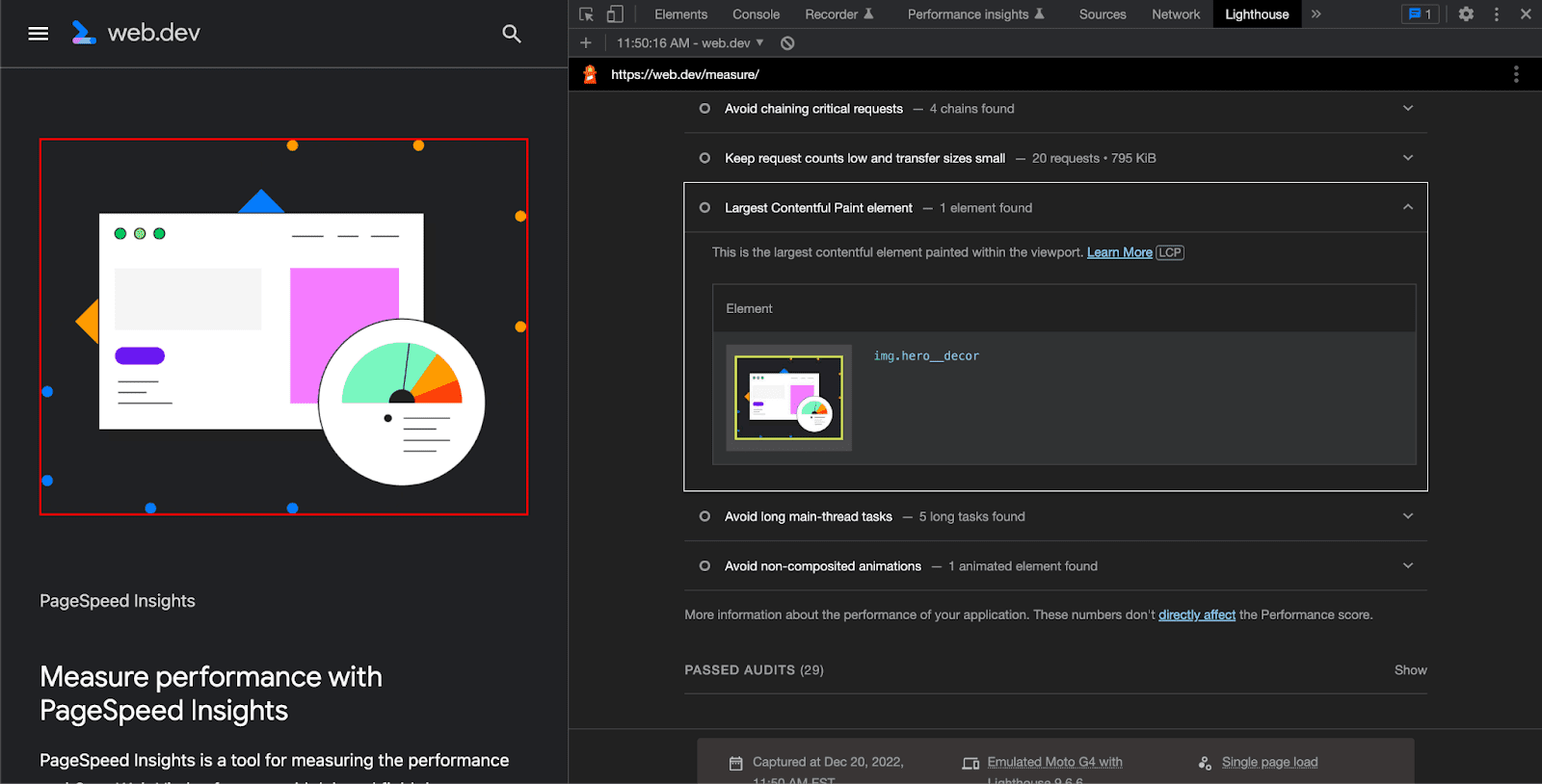
सबसे बड़ा कॉन्टेंटफ़ुल पेंट
सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) की मदद से, उपयोगकर्ता के व्यूपोर्ट में सबसे बड़े “कॉन्टेंटफ़ुल” एलिमेंट को रेंडर करने में लगने वाले समय का पता चलता है— ऐसा कॉन्टेंट एलिमेंट जो दिखने वाले पेज पर सबसे ज़्यादा प्रतिशत जगह लेता है. आपको इस पर ज़्यादा सटीक मेट्रिक लग सकती है, लेकिन एलिमेंट, उपयोगकर्ता के नज़रिये से उस बिंदु के लिए व्यावहारिक प्रॉक्सी के रूप में काम करता है जहां पेज का ज़्यादातर हिस्सा रेंडर किया गया है. एलसीपी बेहद ज़रूरी है परफ़ॉर्मेंस का आकलन.
DOMContentLoaded या window.onload इवेंट जैसी मेट्रिक की मदद से, यह तय किया जा सकता है कि मौजूदा पेज कब लोड हो रहा है
तकनीकी रूप से पूरा हो चुका हो, लेकिन ज़रूरी नहीं है कि वे पेज के उपयोगकर्ता के अनुभव से मेल खाते हों. एलिमेंट को रेंडर करने में थोड़ी देर
इनमें से किसी भी मेट्रिक में शामिल किया जाएगा, लेकिन असल दुनिया का उपयोगकर्ता शायद इसका पूरी तरह पता न लगा पाए.
लंबे एलसीपी का मतलब है कि उपयोगकर्ता के किसी पेज पर पहला इंप्रेशन दिखना—जो मौजूदा व्यूपोर्ट में सबसे अहम कॉन्टेंट है—यह है कि पेज धीमा है,
आसानी से पढ़ा जा सकता है.
एलसीपी से कैप्चर किए गए, उपयोगकर्ता के अनुभव का सीधा असर उपयोगकर्ता अनुभव पर पड़ता है. पिछले साल Vodafone का एक एक्सपेरिमेंट एलसीपी में 31% की बढ़ोतरी से न सिर्फ़ बिक्री में 8% की बढ़ोतरी हुई, बल्कि यह अपने-आप में एक शानदार नतीजा था. साथ ही, उनकी कुल उपयोगकर्ताओं की संख्या में 15% की बढ़ोतरी हुई भावी ग्राहक बनने वाले विज़िटर की संख्या में ("विज़िट टू लीड दर") और उपयोगकर्ताओं की संख्या में 11% का सुधार जिन्होंने अपना कार्ट विज़िट किया ("कार्ट टू विज़िट रेट").
70% से ज़्यादा वेबपेजों पर, सबसे बड़ा एलिमेंट
व्यूपोर्ट में कोई इमेज शामिल होती है, जिसमें या तो स्टैंड-अलोन <img> एलिमेंट या बैकग्राउंड इमेज वाला एलिमेंट शामिल होता है. दूसरे शब्दों में,
70% पेजों की एलसीपी स्कोर, इमेज की परफ़ॉर्मेंस पर आधारित होते हैं. यह जानने के लिए बहुत ज़्यादा सोचने की ज़रूरत नहीं है कि ऐसा क्यों है: बड़ा, ध्यान खींचने वाला
इमेज और लोगो को "फ़ोल्ड के ऊपर" देखे जाने की संभावना काफ़ी ज़्यादा होती है.

एलसीपी में होने वाली देरी से बचने के लिए, कुछ तरीके आज़माए जा सकते हैं: सबसे पहले, "पेज के ऊपरी हिस्से" में loading="lazy" की जानकारी कभी न दें इमेज,
पेज के रेंडर होने तक अनुरोध को टालने से, आपके एलसीपी स्कोर पर बहुत बुरा असर पड़ सकता है.
दूसरा, fetchpriority="high" का इस्तेमाल करने से ब्राउज़र को यह जानकारी मिल सकती है कि इस इमेज को ट्रांसफ़र करने की प्रोसेस को पेज पर कहीं और इमेज से ऊपर प्राथमिकता दी जानी चाहिए.
इन नियमों को ध्यान में रखते हुए, किसी पेज के एलसीपी स्कोर को बेहतर बनाने के लिए, समय को कम करना सबसे ज़रूरी है उन इमेज को ट्रांसफ़र और रेंडर करना होता है. ऐसा करने के लिए, आपको अपने इमेज सोर्स उतने ही छोटे और कारगर रखने होंगे: साथ ही, यह भी पक्का किया जा सकता है कि उपयोगकर्ताओं को सिर्फ़ वे इमेज ऐसेट मिल रही हैं जो उनका बेहतर अनुभव देती हैं. संदर्भ के हिसाब से सही कॉन्टेंट चुनने में मदद करता है.
नतीजा
इमेज एसेट की वजह से, आपके उपयोगकर्ताओं को बैंडविड्थ—अन्य ज़रूरी ऐसेट को ट्रांसफ़र करने से बैंडविथ को नहीं हटाया जाता का इस्तेमाल करें. इमेज में, पेज के आस-पास और उसके बाद की परफ़ॉर्मेंस में काफ़ी समस्याएं बताई गई हैं लेआउट को रेंडर किया गया है. कम शब्दों में कहें, तो इमेज एसेट नुकसान पहुंचाने वाली हैं.
हालांकि, यह सुनने में मुश्किल हो सकता है कि "कम इमेज के साथ वेब का इस्तेमाल करना बेहतर होगा" सिर्फ़ परफ़ॉर्मेंस के लिहाज़ से सही होगा. कि अपने उपयोगकर्ताओं को ज़बरदस्त नुकसान भी होगा. इमेज, वेब का एक अहम हिस्सा हैं. इसलिए, आपको इन चीज़ों की क्वालिटी के साथ समझौता नहीं करना चाहिए सिर्फ़ परफ़ॉर्मेंस के लिए फ़ायदेमंद कॉन्टेंट बनाने में मदद मिलती है.
इस कोर्स के बाकी हिस्से में, आपको उन टेक्नोलॉजी के बारे में जानकारी मिलेगी जो हमारी इमेज ऐसेट को बेहतर बनाने में मदद करती हैं. साथ ही, ऐसी तकनीकों के बारे में भी बताती हैं जिनकी मदद से, और क्वालिटी से समझौता किए बिना, परफ़ॉर्मेंस पर असर डालते हैं.

