В настоящее время изображения являются крупнейшим ресурсом Интернета с точки зрения общего размера передаваемых данных и количества запросов на страницу. Средний размер передаваемой веб-страницы по состоянию на июнь 2022 года составляет примерно 2 МБ, причем одни только изображения составляют почти половину этого показателя. Не будет преувеличением сказать, что оптимизация запросов изображений может быть самой большой оптимизацией производительности, которую вы можете сделать.
Позже вы узнаете, как развивались адаптивные изображения, чтобы помочь решить проблемы, возникающие из-за попыток использовать одно изображение на все случаи жизни. В этом разделе вы узнаете о ключевых показателях производительности, связанных с изображениями, и о том, как их улучшить.
Отсрочка запросов изображений
Хотя вы собираетесь изучить несколько способов сделать ваши запросы изображений как можно меньшими и эффективными, самый быстрый запрос изображения всегда будет тем, который никогда не будет выполнен. Итак, с самого начала я хочу рассказать о том, что может быть наиболее эффективным изменением, которое вы можете внести в способ доставки графических ресурсов своим пользователям: атрибут loading="lazy" .
<img src="image.jpg" loading="lazy" alt="…">
Этот атрибут гарантирует, что запросы изображений не будут выполняться до тех пор, пока они не приблизятся к области просмотра пользователя, откладывая их с начальной загрузки страницы — времени, когда браузер наиболее загружен — и удаляя эти запросы из критического пути рендеринга.
Как бы просто это ни было на практике, использование этого атрибута может оказать огромное положительное влияние на производительность: изображение, которое никогда не попадает в область просмотра пользователя, никогда не будет запрошено, и никакая полоса пропускания не будет потрачена впустую на изображения, которые пользователь никогда не увидит.
Однако есть одна загвоздка: отсрочка этих запросов означает неиспользование гипероптимизированных процессов браузеров для запроса изображений как можно раньше. Если loading="lazy" используется в элементах img в верхней части макета (и, следовательно, с большей вероятностью они окажутся в области просмотра пользователя при первой загрузке страницы), эти изображения могут показаться конечному пользователю значительно медленнее.
Приоритет выборки
Атрибут loading является примером более масштабной попытки веб-стандартов предоставить разработчикам больше возможностей в определении приоритетов запросов веб-браузерами.
Вы, вероятно, знаете об основных подходах браузеров к выборке приоритета : например, запрос внешнего файла CSS в <head> документа считается достаточно важным, чтобы заблокировать рендеринг, тогда как запрос внешнего файла JavaScript чуть выше </body> будет отложено до завершения рендеринга. Если значение атрибута loading в <img> — «ленивое», соответствующий запрос изображения будет отложен до тех пор, пока браузер не определит, что оно будет показано пользователю. В противном случае это изображение будет иметь тот же приоритет, что и любое другое изображение на странице.
Атрибут fetchpriority предназначен для того, чтобы предоставить разработчикам более детальный контроль над приоритетом ресурсов , позволяя вам помечать ресурсы как «высокие» и «низкие» приоритеты относительно ресурсов того же типа. Варианты использования fetchpriority аналогичны атрибуту loading , но гораздо шире. Например, вы можете использовать fetchpriority="low" для изображения, отображаемого только после взаимодействия с пользователем (независимо от того, попадает ли это изображение в область просмотра пользователя или нет), чтобы установить приоритет видимых изображений в других местах страницы, или fetchpriority="high" для определения приоритета. изображение, которое, как вы знаете, будет сразу видно в области просмотра, как только страница будет отображена.
Обратите внимание, что fetchpriority отличается от loading тем, что не меняет фундаментально поведение браузера. Он не предписывает браузеру загружать определенные ресурсы раньше других, вместо этого он предоставляет ему жизненно важный контекст для решений, которые он принимает при запросе ресурсов.
Измерение воздействия изображений
При оптимизации графических ресурсов воспринимаемая производительность зачастую более важна и ее труднее измерить, чем общий размер передачи.
Web Vitals предоставляет измеримые, действенные показатели и рекомендации по улучшению взаимодействия пользователей с Интернетом, выявляя такие проблемы, как медленное время ответа веб-сервера, проблемы с рендерингом и задержки интерактивности. Core Web Vitals — это подмножество этих целей, ориентированное на непосредственное взаимодействие пользователя с отдельной страницей — набор технических показателей, которые вместе определяют, насколько быстро пользователь воспринимает этот опыт.
Совокупный сдвиг макета
Совокупный сдвиг макета (CLS) — это мера визуальной стабильности. Это показатель, позволяющий определить, насколько меняется макет контента на странице по мере загрузки ресурсов и рендеринга страницы. Любой, кто провел значительное количество времени в Интернете, потерял свое место в длинном потоке текста из-за того, что страница «перепрыгивала», поскольку внезапно отображался задержанный веб-шрифт или источник изображения, или интерактивный элемент внезапно удалялся от вашего сайта. указатель. Высокий CLS — это в лучшем случае неприятность, а в худшем — причина ошибки пользователя — например, кнопка «Отмена» перемещается на место, ранее занятое кнопкой «Подтвердить», как только пользователь нажимает.
Учитывая большое время загрузки и объем места, которое они могут занимать в макете, понятно, что изображения являются частой причиной высоких оценок CLS.
Благодаря относительно недавним изменениям в современных браузерах избежать высоких оценок CLS из-за изображений проще, чем вы думаете.
Если вы работаете над интерфейсом уже несколько лет, вы знакомы с атрибутами width и height <img> : до широкого распространения CSS это был единственный способ контролировать размер файла. изображение.
<img src="image.jpg" height="200" width="400" alt="…">
Эти атрибуты вышли из употребления, чтобы отделить вопросы стилизации от разметки, особенно потому, что адаптивный веб-дизайн потребовал указывать процентные размеры с помощью CSS. На заре адаптивного веб-дизайна «удалить неиспользуемые атрибуты width и height » было распространенным советом, поскольку значения, которые мы указали в CSS max-width: 100% и height: auto — переопределяли их.
<img src="image.jpg" alt="…">
img {
max-width: 100%;
height: auto;
}
После удаления атрибутов height и width , как в предыдущем примере, единственный метод, которым браузер может определить высоту изображения в этой ситуации, — это запросить источник, проанализировать его и отобразить с присущим ему соотношением сторон на основе ширина пространства, которое он занимает в макете после применения таблиц стилей. Большая часть этого процесса происходит после рендеринга страницы, при этом вновь рассчитанная высота вызывает дополнительные сдвиги макета.
Начиная с 2019 года , поведение браузера было обновлено, чтобы по-другому обрабатывать атрибуты width и height . Вместо использования значений этих атрибутов для определения фиксированного размера элемента img в макете на основе пикселей можно считать, что эти атрибуты представляют соотношение сторон изображения, хотя синтаксис тот же. Современные браузеры разделяют эти значения друг против друга, чтобы определить внутреннее соотношение сторон элемента img до отрисовки страницы, что позволяет ему зарезервировать пространство, которое будет занимать изображение при отрисовке макета.
Как правило, вы всегда должны использовать атрибуты height и width в <img> со значениями, соответствующими внутреннему размеру вашего источника изображения, при условии, что вы указали height: auto рядом с max-width: 100% до переопределить высоту из атрибута HTML.
<img src="image.jpg" height="200" width="400" alt="…">
img {
max-width: 100%;
height: auto;
}
Используя атрибуты width и height в элементах <img> , вы избежите высокой оценки CLS из-за изображений.
Важно отметить, что у этого подхода нет недостатков, поскольку он опирается на давно устоявшееся поведение браузера — любой браузер с поддержкой базового CSS будет работать так, как всегда, с атрибутами height и width в вашей разметке, переопределяемыми вашими стилями. .
Хотя атрибуты width и height ловко позволяют избежать проблем CLS, резервируя необходимое пространство макета для ваших изображений, предоставление пользователям пустого пробела или заполнителя низкого качества, пока они ждут передачи и рендеринга изображения, также не является идеальным вариантом. Хотя есть вещи, которые вы можете сделать, чтобы смягчить измеримое и ощутимое влияние медленной загрузки изображений, единственный способ быстрее представить пользователю полностью визуализированное изображение — это уменьшить размер его передачи.
Самая большая содержательная краска
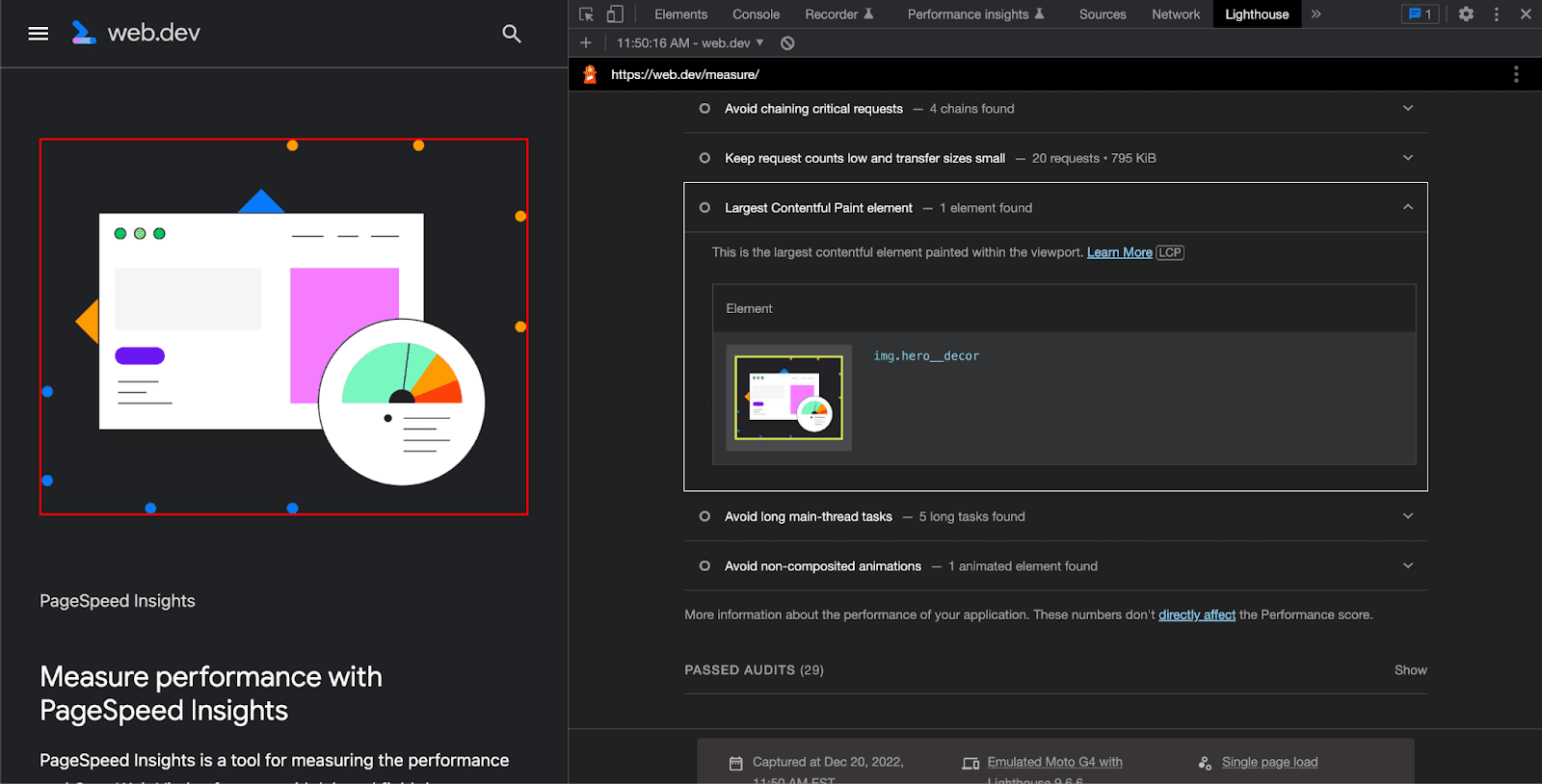
Largest Contentful Paint (LCP) измеряет время, необходимое для отрисовки самого большого «содержательного» элемента, видимого в области просмотра пользователя — элемента контента, который занимает наибольший процент видимой страницы. На первый взгляд это может показаться слишком специфичным показателем, но этот элемент служит практическим показателем точки, в которой была отображена большая часть страницы, с точки зрения пользователя. LCP — это жизненно важный показатель (воспринимаемой) производительности.
Такие метрики, как DOMContentLoaded или событие window.onload , могут быть полезны для определения того, когда процесс загрузки текущей страницы технически завершен, но они не обязательно соответствуют восприятию страницы пользователем. Небольшая задержка при рендеринге элемента за пределами области просмотра пользователя будет учтена в любом из этих показателей, но, скорее всего, останется совершенно незамеченной реальным пользователем. Длинный LCP означает, что первое впечатление пользователя от страницы (наиболее важного контента в текущей области просмотра) состоит в том, что страница работает медленно или вообще сломана.
Восприятие пользователя, фиксируемое LCP, напрямую влияет на пользовательский опыт. Эксперимент, проведенный Vodafone только в прошлом году, показал, что улучшение LCP на 31% не только привело к увеличению продаж на 8% (что само по себе является сильным результатом), но и к увеличению общего числа пользователей на 15% в количестве посетителей. которые стали потенциальными клиентами («показатель посетителей-лидов») и увеличение на 11% количества пользователей, посетивших их корзину («коэффициент посещения корзины»).
На более чем 70% веб-страниц самый большой элемент в начальной области просмотра включает изображение либо в виде отдельного элемента <img> , либо в виде элемента с фоновым изображением. Другими словами, 70% оценок LCP страниц основаны на производительности изображений. Не нужно много воображения, чтобы понять почему: большие, привлекающие внимание изображения и логотипы, скорее всего, будут находиться «над сгибом».

Есть несколько шагов, которые вы можете предпринять, чтобы избежать задержек LCP: во-первых, никогда не указывайте loading="lazy" для изображения «над сгибом», так как задержка запроса до тех пор, пока страница не будет отображена, скорее всего, окажет огромное негативное влияние на ваш балл LCP. Во-вторых, использование fetchpriority="high" может сообщить браузеру, что передача этого изображения должна иметь приоритет над изображениями в других местах страницы.
Помня об этих правилах, самое важное, что вы можете сделать для улучшения показателя LCP страницы, — это сократить время, необходимое для передачи и рендеринга этих изображений. Для этого вам необходимо сделать источники изображений как можно меньшими и эффективными (конечно, не жертвуя их качеством) и гарантировать, что пользователи получают только те изображения, которые имеют наибольший смысл для их контекста просмотра.
Заключение
Ресурсы изображений — это самая большая нагрузка на пропускную способность ваших пользователей — пропускная способность, затрачиваемая на передачу всех других ресурсов, необходимых для отображения страницы. Изображения создают серьезные проблемы с точки зрения воспринимаемой производительности как во время, так и после рендеринга окружающего макета страницы. Короче говоря: имиджевые ресурсы наносят ущерб .
Как бы это ни было устрашающе, хотя фраза «В Интернете было бы лучше с меньшим количеством изображений», безусловно, верно только с точки зрения производительности, это также окажет пользователям огромную медвежью услугу. Изображения являются жизненно важной частью Интернета, и вы не должны жертвовать качеством значимого контента только ради производительности.
В оставшейся части курса вы узнаете о технологиях, которые используются в наших графических ресурсах, и методах снижения их влияния на производительность без ущерба для качества.

