در حال حاضر، تصاویر بزرگترین دارایی وب از نظر اندازه کل انتقال و تعداد درخواست ها در هر صفحه هستند. اندازه کل انتقال متوسط صفحه وب تقریباً 2 مگابایت از ژوئن 2022 است که تصاویر به تنهایی تقریباً نیمی از آن را تشکیل می دهند. اغراق نیست اگر بگوییم بهینه سازی درخواست های تصویر ممکن است بزرگترین بهینه سازی عملکردی باشد که می توانید انجام دهید.
بعداً، خواهید آموخت که چگونه تصاویر واکنشگرا برای کمک به مشکلات ایجاد شده با تلاش برای ارائه یک تصویر برای همه احتمالات، تکامل یافتهاند. در این بخش، معیارهای کلیدی عملکرد مرتبط با تصاویر و نحوه بهبود آنها را کشف کنید.
به تعویق انداختن درخواستهای تصویر
در حالی که شما در حال یادگیری چندین روش برای اطمینان از اینکه درخواستهای تصویر خود تا حد امکان کوچک و کارآمد هستند، سریعترین درخواست تصویر همیشه درخواستی است که هرگز انجام نمیشود. بنابراین، در همان ابتدا، میخواهم تأثیرگذارترین تغییری را که میتوانید در نحوه ارائه داراییهای تصویر به کاربران خود ایجاد کنید، به اشتراک بگذارم: ویژگی loading="lazy" .
<img src="image.jpg" loading="lazy" alt="…">
این ویژگی تضمین میکند که درخواستها برای تصاویر تا زمانی که نزدیک درگاه دید کاربر قرار نگیرند، انجام نمیشوند، و آنها را از بارگذاری اولیه صفحه - زمانی که مرورگر در شلوغترین حالت خود است - به تعویق میاندازد و آن درخواستها را از مسیر رندر بحرانی حذف میکند.
هر چند در عمل ساده باشد، استفاده از این ویژگی می تواند تأثیر مثبت زیادی بر عملکرد داشته باشد: تصویری که هرگز در دید کاربر قرار نگیرد هرگز درخواست نخواهد شد و هیچ پهنای باندی برای تصاویری که کاربر هرگز نمی بیند تلف نمی شود.
با این حال، یک نکته وجود دارد: به تعویق انداختن این درخواست ها به معنای استفاده نکردن از فرآیندهای بهینه سازی شده مرورگرها برای درخواست تصاویر در اسرع وقت است. اگر loading="lazy" بر روی عناصر img به سمت بالای طرحبندی استفاده میشود - و بنابراین احتمال بیشتری وجود دارد که در هنگام بارگیری صفحه در نمای کاربر قرار بگیرند - این تصاویر میتوانند به طور قابل توجهی برای کاربر نهایی کندتر احساس شوند.
واکشی اولویت
ویژگی loading نمونه ای از تلاش استانداردهای وب بزرگتر برای دادن قدرت بیشتر به توسعه دهندگان در مورد اولویت بندی درخواست ها توسط مرورگرهای وب است.
شما احتمالاً از رویکردهای اساسی مرورگرها برای واکشی اولویت آگاه هستید: برای مثال، درخواست یک فایل CSS خارجی در <head> یک سند به اندازه کافی ضروری در نظر گرفته می شود تا رندر را مسدود کند، در حالی که درخواست یک فایل جاوا اسکریپت خارجی درست در بالا </body> تا زمانی که رندر کامل شود به تعویق خواهد افتاد. اگر مقدار یک ویژگی loading در یک <img> "تنبل" باشد، درخواست تصویر مرتبط تا زمانی که مرورگر تشخیص دهد که به کاربر نشان داده خواهد شد به تعویق خواهد افتاد. در غیر این صورت، آن تصویر مانند هر تصویر دیگری در صفحه اولویت خواهد داشت.
ویژگی fetchpriority در نظر گرفته شده است که به توسعه دهندگان کنترل دقیق تری بر اولویت دارایی ها بدهد و به شما این امکان را می دهد که منابع را به عنوان اولویت "بالا" و "کم" نسبت به منابعی از یک نوع پرچم گذاری کنید. موارد استفاده برای fetchpriority مشابه ویژگی loading است، اگرچه بسیار گسترده تر است. به عنوان مثال، ممکن است از fetchpriority="low" در تصویری که فقط پس از تعامل کاربر نشان داده می شود (خواه آن تصویر در نمای کاربر باشد یا نه) برای اولویت بندی تصاویر قابل مشاهده در جای دیگر صفحه، یا fetchpriority="high" برای اولویت بندی استفاده کنید. تصویری که میدانید بلافاصله به محض رندر شدن صفحه در viewport قابل مشاهده است.
توجه داشته باشید که fetchpriority با loading تفاوت دارد زیرا اساساً رفتار مرورگر را تغییر نمی دهد. به مرورگر دستور نمیدهد که داراییهای خاصی را قبل از دیگران بارگیری کند، در عوض به آن زمینه حیاتی برای تصمیماتی که در مورد درخواست دارایی میگیرد میدهد.
اندازه گیری تاثیر تصاویر
هنگام بهینه سازی دارایی های تصویر، عملکرد درک شده اغلب مهم تر و اندازه گیری آن دشوارتر از اندازه کل انتقال به تنهایی است.
Web Vitals معیارها و راهنماییهای قابل اندازهگیری و عملی را برای بهبود تجربه کاربران از وب ارائه میکند، مشکلاتی مانند زمان پاسخ آهسته از سرور وب، مشکلات رندر و تأخیر در تعامل را برجسته میکند. Core Web Vitals زیرمجموعهای از این اهداف هستند که بر روی تجربه مستقیم کاربر از یک صفحه جداگانه متمرکز شدهاند - مجموعهای از اندازهگیریهای فنی که با هم تعیین میکنند یک تجربه چقدر سریع برای کاربر احساس میکند .
تغییر چیدمان تجمعی
تغییر چیدمان تجمعی (CLS) معیاری برای سنجش ثبات بصری است. این یک معیار برای اندازه گیری میزان تغییر طرح بندی محتوا در یک صفحه با بارگیری دارایی ها و ارائه صفحه است. هرکسی که زمان قابل توجهی را صرف استفاده از وب کرده است، به دلیل «پرش» صفحهای که یک فونت وب یا منبع تصویر با تأخیر بهطور ناگهانی رندر میشود، جایگاه خود را در متن طولانی از دست داده است - یا یک عنصر تعاملی ناگهان از شما دور شده است. اشاره گر یک CLS بالا در بهترین حالت یک مزاحمت است و در بدترین حالت باعث خطای کاربر می شود—مثلاً یک دکمه «لغو» به فضایی که قبلاً توسط یک دکمه «تأیید» اشغال شده بود، درست زمانی که کاربر کلیک می کند، جابجا می شود.
با توجه به زمان بارگذاری زیاد و فضایی که میتوانند در یک طرحبندی اشغال کنند، دلیل آن است که تصاویر یکی از دلایل رایج امتیازات CLS بالا هستند.
به لطف تغییرات نسبتاً اخیر در مرورگرهای مدرن، اجتناب از نمرات بالای CLS به دلیل تصاویر، آسانتر از آن چیزی است که فکر میکنید.
اگر چند سالی است که روی frontend کار میکنید، با ویژگیهای width و height در <img> آشنا خواهید شد: قبل از پذیرش گسترده CSS، اینها تنها راه کنترل اندازه یک تصویر
<img src="image.jpg" height="200" width="400" alt="…">
این ویژگیها در تلاش برای جدا نگه داشتن نگرانیهای استایلمان از نشانهگذاریهایمان، از کار افتادند، بهویژه که طراحی وب واکنشگرا، تعیین اندازه بر اساس درصد از طریق CSS را ضروری میکرد. در روزهای اولیه طراحی وب ریسپانسیو، "حذف ویژگی های width و height استفاده نشده" توصیه رایج بود، زیرا مقادیری که در CSS خود مشخص کردیم max-width: 100% و height: auto - آنها را لغو می کرد.
<img src="image.jpg" alt="…">
img {
max-width: 100%;
height: auto;
}
پس از حذف ویژگیهای height و width مانند مثال قبلی، تنها روشی که مرورگر برای تعیین ارتفاع تصویر در این شرایط دارد درخواست منبع، تجزیه آن و رندر کردن آن در نسبت ابعاد ذاتی آن است. پس از اعمال شیوه نامه ها، عرض فضایی را که در چیدمان اشغال می کند. بیشتر این فرآیند پس از رندر شدن صفحه انجام میشود، با ارتفاع محاسبهشده جدید باعث تغییرات بیشتر در طرحبندی میشود.
از سال 2019 ، رفتار مرورگر بهروزرسانی شد تا ویژگیهای width و height را بهطور متفاوتی مدیریت کند. به جای استفاده از مقادیر این ویژگیها برای تعیین اندازه ثابت و مبتنی بر پیکسل یک عنصر img در طرح، میتوان تصور کرد که این ویژگیها نسبت ابعاد تصویر را نشان میدهند، اگرچه نحو یکسان است. مرورگرهای مدرن این مقادیر را بر روی یکدیگر تقسیم میکنند تا نسبت ابعاد ذاتی عنصر img را قبل از رندر شدن صفحه تعیین کنند و به آن اجازه میدهند فضایی را که تصویر اشغال میکند در حین رندر شدن صفحهآر، رزرو کند.
به عنوان یک قاعده، شما باید همیشه از ویژگیهای height و width در <img> استفاده کنید، با مقادیری که با اندازه ذاتی منبع تصویر شما مطابقت دارند - تا زمانی که مطمئن شوید که height: auto در کنار max-width: 100% مشخص کردهاید. ارتفاع را از ویژگی HTML لغو کنید.
<img src="image.jpg" height="200" width="400" alt="…">
img {
max-width: 100%;
height: auto;
}
با استفاده از ویژگی های width و height در عناصر <img> خود، از امتیاز بالای CLS به دلیل تصاویر جلوگیری خواهید کرد.
توجه به این نکته مهم است که این رویکرد هیچ نقطه ضعفی ندارد، زیرا این رویکرد بر رفتار قدیمی مرورگر تکیه دارد - هر مرورگری که از CSS اصلی پشتیبانی میکند، همانطور که همیشه کار میکند، با ویژگیهای height و width در نشانهگذاری شما توسط سبکهای شما لغو میشود. .
در حالی که ویژگیهای width و height با رزرو فضای چیدمان لازم برای تصاویر شما به طرز ماهرانهای از مشکلات CLS جلوگیری میکنند، ارائه یک شکاف خالی یا مکاننمای با کیفیت پایین به کاربران در حالی که منتظر انتقال تصویر و رندر هستند نیز ایدهآل نیست. در حالی که کارهایی وجود دارد که میتوانید برای کاهش تأثیر قابل اندازهگیری و محسوس تصاویر با سرعت بارگذاری آهسته انجام دهید، تنها راه برای ارائه سریعتر یک تصویر کاملاً رندر شده به کاربر، کاهش اندازه انتقال آن است.
بزرگترین رنگ محتوایی
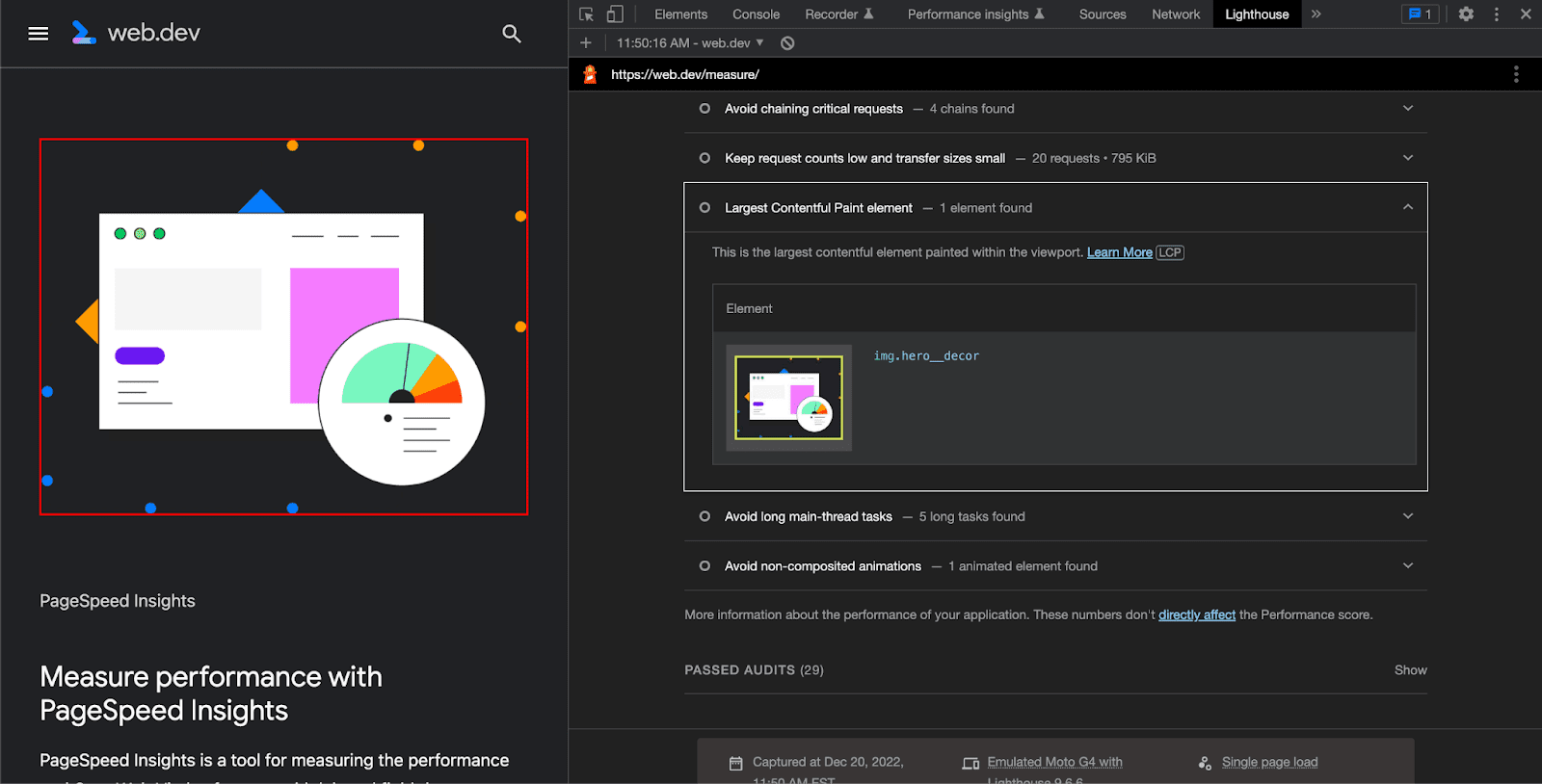
Largest Contentful Paint (LCP) مدت زمانی را که طول می کشد تا بزرگترین عنصر "محتوا" در نمای کاربر قابل مشاهده باشد - عنصر محتوایی که بیشترین درصد از صفحه قابل مشاهده را اشغال می کند، اندازه گیری می کند. ممکن است در ظاهر یک معیار بسیار خاص به نظر برسد، اما این عنصر به عنوان یک پروکسی عملی برای نقطه ای که اکثر صفحه نمایش داده شده است، از دیدگاه کاربر عمل می کند. LCP یک معیار حیاتی برای عملکرد (درک شده) است.
معیارهایی مانند DOMContentLoaded یا رویداد window.onload میتوانند برای تعیین زمانی که فرآیند بارگیری صفحه فعلی از نظر فنی کامل شده است مفید باشند، اما لزوماً با تجربه کاربر از صفحه مطابقت ندارند. تأخیر جزئی در ارائه یک عنصر خارج از نمای کاربر در هر یک از این معیارها لحاظ می شود، اما احتمالاً توسط یک کاربر واقعی کاملاً تشخیص داده نمی شود. LCP طولانی به این معنی است که اولین برداشت کاربر از یک صفحه - مهمترین محتوای داخل نمای فعلی - این است که صفحه کند است یا کاملاً شکسته است.
برداشت کاربر توسط LCP تأثیر مستقیمی بر تجربه کاربر دارد. آزمایشی که توسط Vodafone در سال گذشته انجام شد نشان داد که بهبود 31٪ در LCP نه تنها منجر به 8٪ فروش بیشتر شد - نتیجه ای قوی به خودی خود - بلکه از تعداد کل کاربران آنها، 15٪ بهبود در تعداد بازدیدکنندگان پیدا کرد. که به مشتریان احتمالی تبدیل شدند ("نرخ بازدیدکننده به سرب") و بهبود 11 درصدی در تعداد کاربرانی که از سبد خرید خود بازدید کردند ("نرخ سبد خرید به بازدید").
در بیش از 70 درصد صفحات وب، بزرگترین عنصر در نمای اولیه شامل یک تصویر است، چه به عنوان یک عنصر مستقل <img> یا یک عنصر با تصویر پس زمینه. به عبارت دیگر، 70 درصد امتیازات LCP صفحات بر اساس عملکرد تصویر است. برای فهمیدن دلیل آن نیازی به تخیل زیادی نیست: تصاویر و لوگوهای بزرگ و جلب توجه به احتمال زیاد "در بالای صفحه" پیدا می شوند.

چند مرحله وجود دارد که می توانید برای جلوگیری از تاخیر LCP انجام دهید: اول، هرگز loading="lazy" بر روی تصویر "بالای تا" مشخص نکنید، زیرا به تعویق انداختن درخواست تا پس از رندر شدن صفحه احتمالاً تأثیر منفی زیادی بر روی آن خواهد داشت. امتیاز LCP شما دوم، استفاده از fetchpriority="high" می تواند به مرورگر اطلاع دهد که انتقال این تصویر باید بالاتر از تصاویر در جای دیگر صفحه اولویت داشته باشد.
با در نظر گرفتن این قوانین، مهمترین کاری که می توانید برای بهبود امتیاز LCP یک صفحه انجام دهید این است که مدت زمان انتقال و رندر آن تصاویر را کاهش دهید. برای انجام این کار، باید منابع تصویر خود را تا حد امکان کوچک و کارآمد نگه دارید (البته بدون از بین بردن کیفیت آنها) و اطمینان حاصل کنید که کاربران فقط دارایی های تصویری را دریافت می کنند که بیشترین معنا را برای زمینه های مرور آنها دارد.
نتیجه گیری
دارایی های تصویر بزرگترین تخلیه در پهنای باند کاربران شما هستند – پهنای باندی که از انتقال هر دارایی دیگری که برای ارائه یک صفحه لازم است حذف می شود. تصاویر مسائل مهمی را از نظر عملکرد درک شده، هم در حین و هم پس از ارائه طرحبندی صفحه اطراف ارائه میکنند. به طور خلاصه: دارایی های تصویر آسیب می رسانند.
هر چند که ممکن است دلهره آور باشد، در حالی که "وب با تصاویر کمتر بهتر است" مطمئناً از نظر عملکرد به تنهایی صادق است، اما به کاربران خود آسیب بزرگی وارد می کند. تصاویر بخش حیاتی وب هستند و شما نباید کیفیت محتوای معنادار را صرفاً به خاطر عملکرد به خطر بیندازید.
در ادامه این دوره، با فناوریهایی آشنا میشوید که داراییهای تصویر ما را تقویت میکنند و تکنیکهایی برای کاهش تأثیرات عملکرد آنها، بدون به خطر انداختن کیفیت.

