Есть несколько вещей, которые отличают PNG (Portable Network Graphics) от других форматов, хотя, поскольку он был задуман как замена GIF (из-за давних патентных споров), он во многом похож на GIF. PNG также использует сжатие без потерь, то есть данные изображения будут сжиматься без потери визуальной точности. Цветовая палитра изображения может быть квантована — «индексированный цвет», при этом PNG использует палитру, ограниченную 256 цветами, как и GIF. Гораздо более распространенный «настоящий» PNG может содержать гораздо больше цветов — до 16 миллионов.
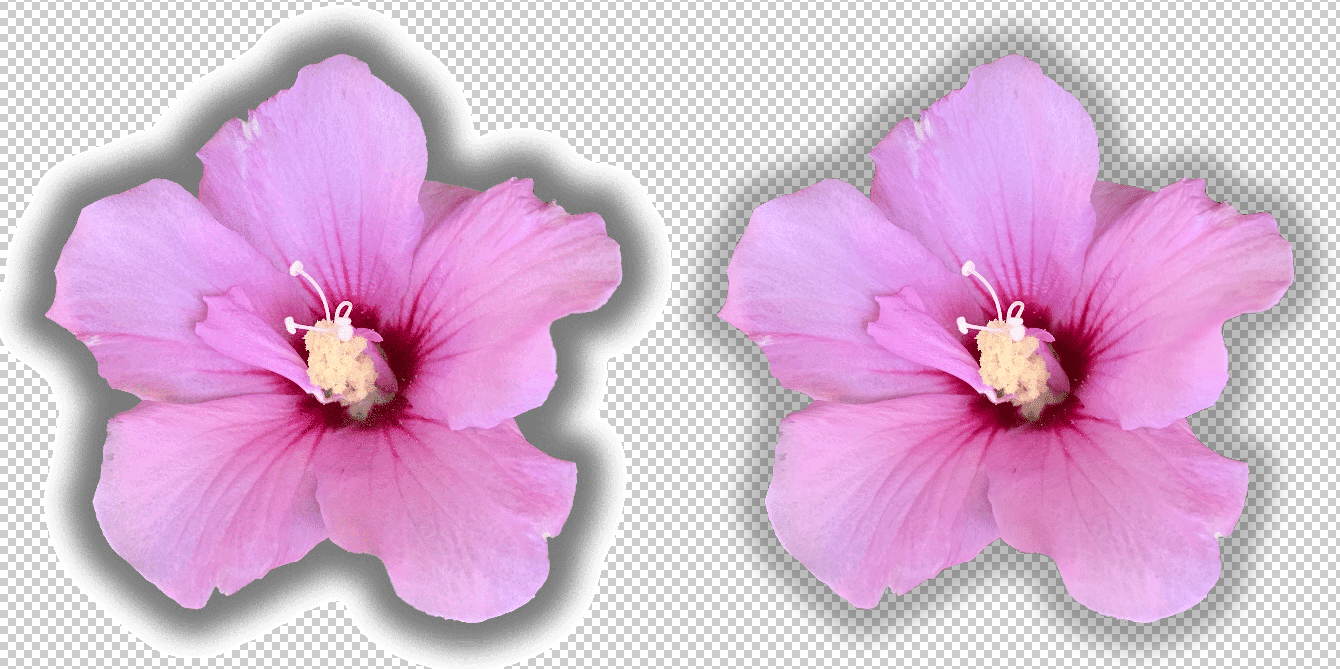
PNG и GIF поддерживают прозрачность, хотя и с существенной разницей. GIF рассматривает прозрачность как бинарное предложение: пиксель — это либо непрозрачный цвет, либо полностью прозрачный. PNG поддерживает прозрачность «альфа-канала», то есть для каждого пикселя можно установить уровень прозрачности от 0 (полностью прозрачный) до 255 (полностью непрозрачный).

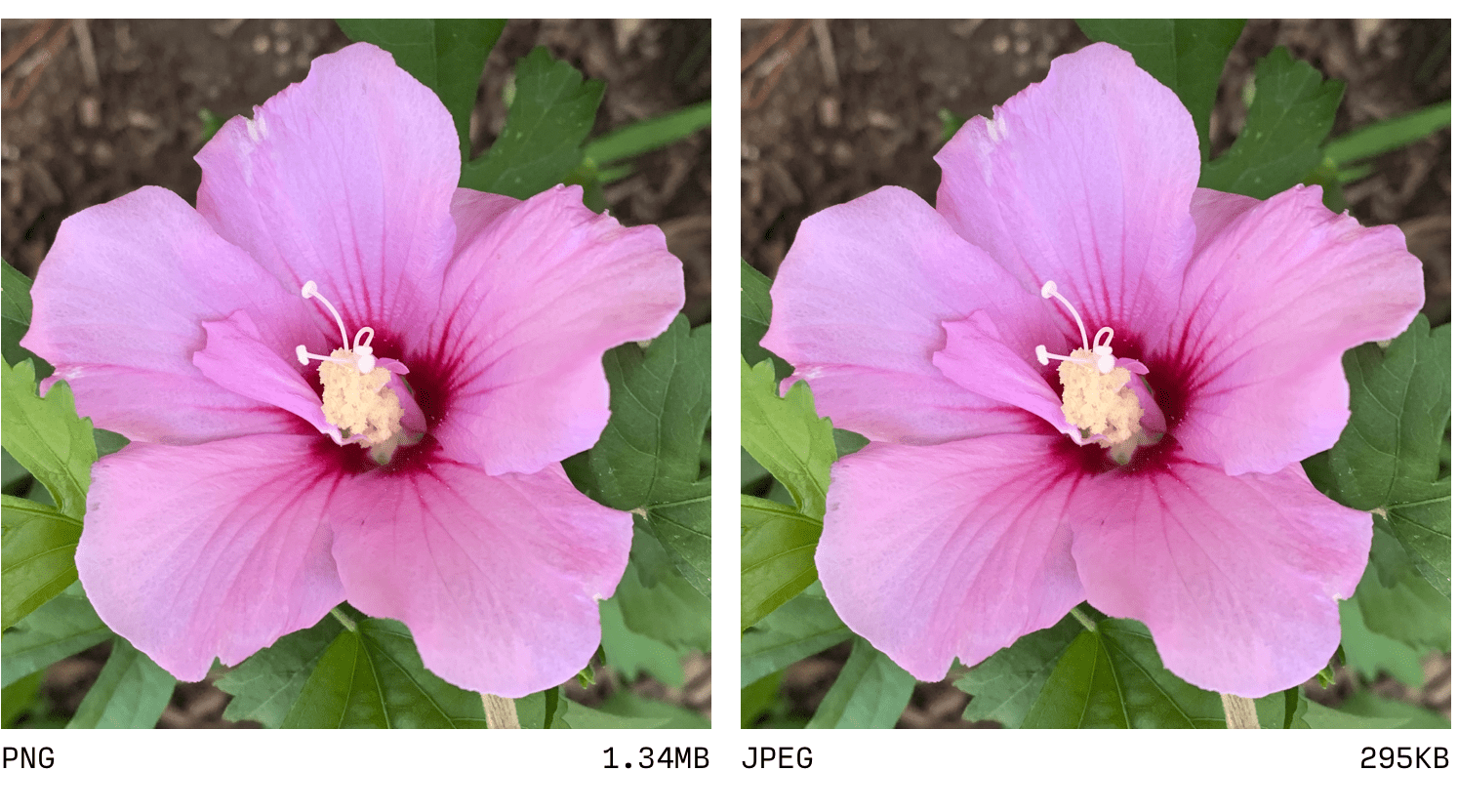
На практике отсутствие существенного квантования и сжатия без потерь означает, что сохранение изображения в формате PNG никогда не приведет к снижению визуального качества. Однако это почти всегда приводит к чрезмерно большому размеру файла по сравнению с более современными веб-кодировками. Размер передачи PNG означает, что они почти никогда не являются правильным выбором для фотографического контента.

В прошлые годы PNG был более распространенным в основном для одного случая использования, поскольку был единственной растровой кодировкой, поддерживающей полупрозрачность. Сегодня PNG следует рассматривать только для простых изображений, требующих полупрозрачности (например, логотип компании, содержащий тень), и его следует тщательно сравнивать с более современными форматами, поддерживающими полупрозрачность, такими как WebP.
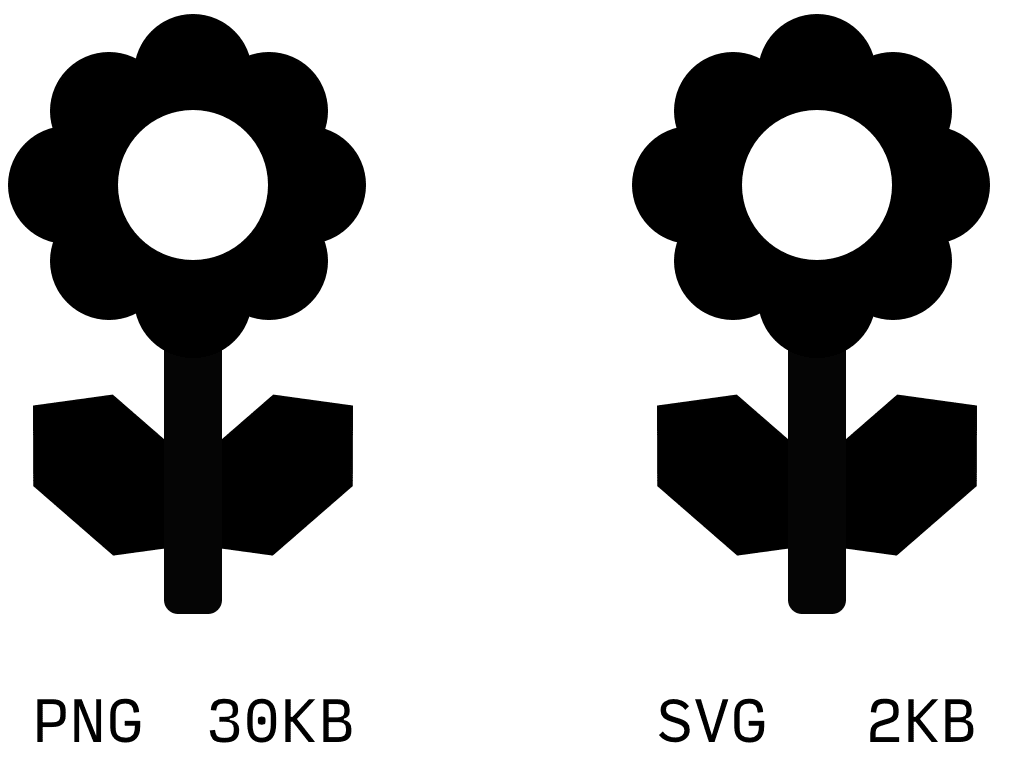
Как и GIF, PNG был разработан для решения задач, которые зачастую лучше подходят для SVG с точки зрения масштабируемости и размера файла. По этой причине вы иногда увидите, что PNG используется в качестве резервной версии элементов пользовательского интерфейса в исчезающе небольшом количестве браузеров, которые не поддерживают SVG, хотя это становится все более редким.

С практической точки зрения PNG является разумным выбором для сохранения «канонической» версии исходного изображения управляемого размера, сохраненной в вашей локальной среде разработки или зафиксированной в репозитории проекта на случай, если будущие версии этого изображения потребуется отредактировать или переработать. сохранены в альтернативных форматах.
Однако стоит отметить, что хотя кодирование стандартизировано, разные инструменты редактирования имеют разные методы выполнения этого кодирования — некоторые из них гораздо более эффективны, чем другие. Прежде чем передавать PNG в любом контексте, обязательно запустите файлы с помощью такого инструмента, как Squoosh или ImageOptim .

