PNG(Portable Network Graphics)は他の形式とは一線を画す点がいくつかありますが、(かなり昔の特許紛争により)GIF の代替となることを意図していたため、いくつかの点で GIF に似ています。PNG では可逆圧縮も使用されます。つまり、画像データは視覚的な忠実度を損なうことなく圧縮されます。画像のカラーパレットは量子化できます。これは「インデックス カラー」で、PNG では GIF と同様に 256 色に限定されたパレットが使用されます。ごく一般的な「トゥルーカラー」PNG には、さらに多くの色(最大 1, 600 万色)を含めることができます。
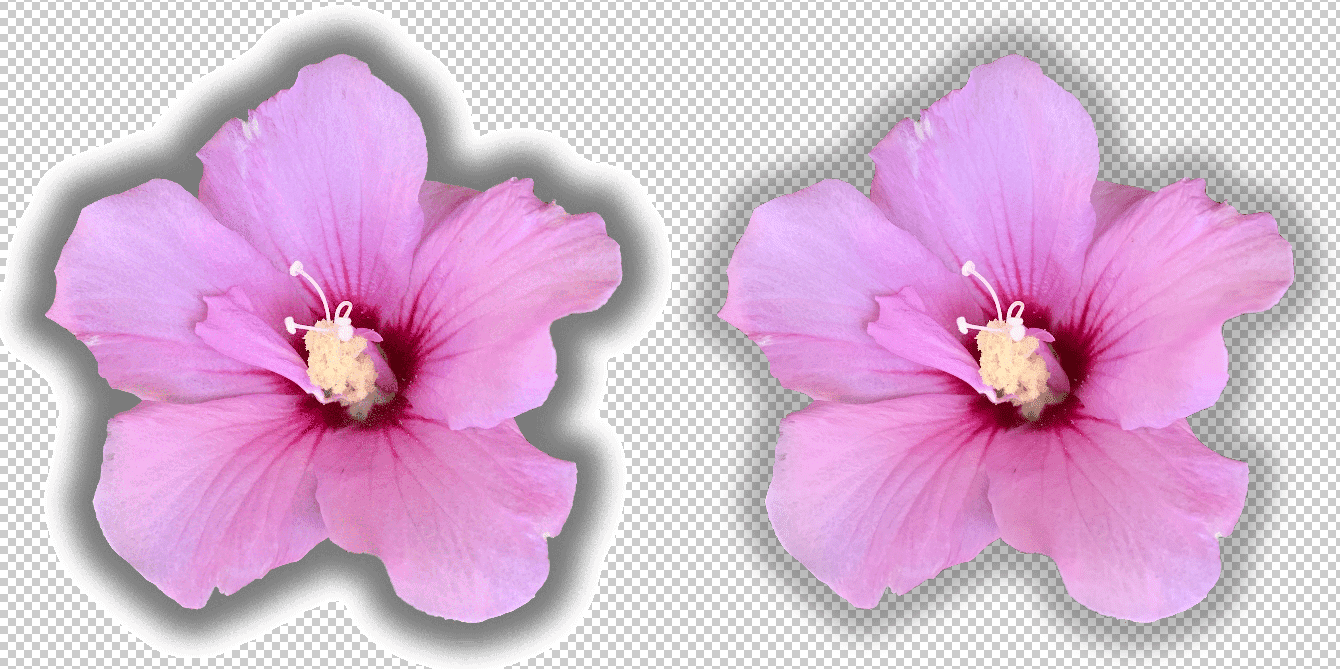
PNG と GIF はどちらも透過性に対応していますが、大きな違いがあります。GIF では、透明度がバイナリ表現として扱われ、ピクセルは不透明色または完全に透明になります。PNG では「アルファ チャンネル」の透明度がサポートされています。つまり、各ピクセルの透明度は 0(完全に透明)~ 255(完全に不透明)の間で設定できます。

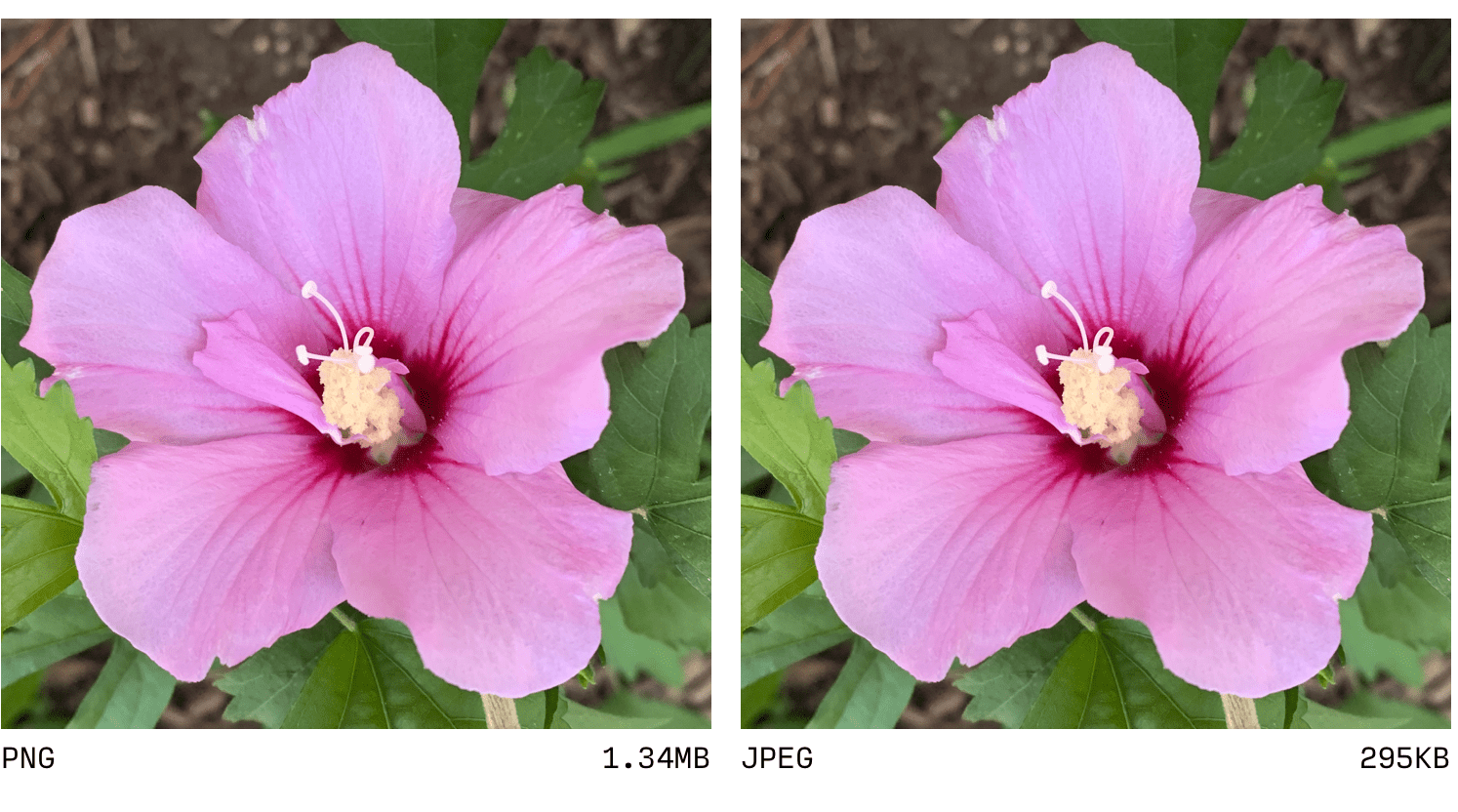
具体的には、十分な量子化と可逆圧縮が行われないため、画像を PNG として保存しても画質が低下することはありません。ただし、ウェブに適した最新のエンコードに比べて、ファイルサイズが過度に大きくなることはほぼ間違いありません。PNG の転送サイズであるため、写真コンテンツに適した選択肢はほとんどありません。

過去数年間では、主に単一のユースケースでの使用が一般的でした。半透明をサポートする唯一のラスター エンコードでした。現在、PNG は、半透明を必要とするシンプルなアートワーク(ドロップ シャドウを含む会社のロゴなど)でのみ考慮すべきであり、WebP など、半透明をサポートする最新のフォーマットと慎重に比較する必要があります。
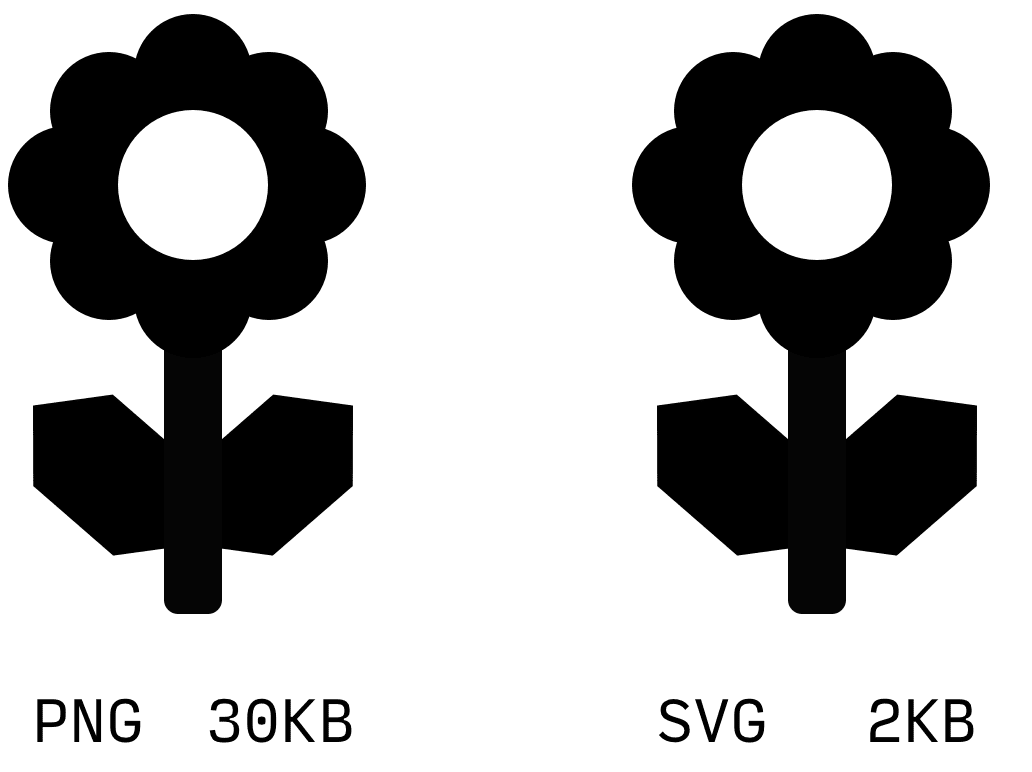
GIF と同様に、PNG はスケーラビリティとファイルサイズの両方の観点から、SVG の方が適していることが多いユースケースを解決するために設計されています。そのため、SVG をサポートしていない非常に少数のブラウザでは、UI 要素の代替バージョンとして PNG が使用されることがありますが、その頻度はますます増えています。

具体的には、PNG は、ソース画像の管理可能なサイズの「正規」バージョンを維持するための適切な選択肢であり、ローカル開発環境に保存するか、イメージの将来のバージョンを代替形式で編集または再保存する必要がある場合に備えて、プロジェクト リポジトリにコミットします。
ただし、エンコードが標準化されていても、編集ツールによってそのエンコードの実行方法は異なり、一部の編集ツールは他のツールよりもはるかに効率的です。どのような状況でも PNG を転送する前に、Squoosh や ImageOptim などのツールでファイルを実行してください。

