<picture> উপাদানটি নিজে থেকে কিছু রেন্ডার করে না, বরং একটি অভ্যন্তরীণ <img> উপাদানের জন্য সিদ্ধান্ত ইঞ্জিন হিসাবে কাজ করে, যা রেন্ডার করতে হবে তা বলে। <picture> <audio> এবং <video> উপাদান দ্বারা ইতিমধ্যেই সেট করা একটি নজির অনুসরণ করে: একটি মোড়ক উপাদান যাতে পৃথক <source> উপাদান রয়েছে।
<picture>
<source …>
<source …>
<img …>
</picture …>
সেই অভ্যন্তরীণ <img> আপনাকে প্রতিক্রিয়াশীল চিত্রগুলির সমর্থন ছাড়াই পুরানো ব্রাউজারগুলির জন্য একটি নির্ভরযোগ্য ফলব্যাক প্যাটার্ন প্রদান করে: যদি <picture> উপাদানটি ব্যবহারকারীর ব্রাউজার দ্বারা স্বীকৃত না হয় তবে এটি উপেক্ষা করা হয়। তারপরে <source> উপাদানগুলিও বাতিল করা হয়, যেহেতু ব্রাউজার হয় সেগুলিকে চিনতে পারবে না, অথবা <video> বা <audio> অভিভাবক ছাড়া তাদের জন্য অর্থপূর্ণ প্রসঙ্গ থাকবে না। অভ্যন্তরীণ <img> উপাদানটি যেকোনো ব্রাউজার দ্বারা স্বীকৃত হবে, যদিও-এবং এর src এ উল্লিখিত উৎসটি প্রত্যাশিতভাবে রেন্ডার করা হবে।
<picture> সহ "শিল্প নির্দেশিত" ছবি
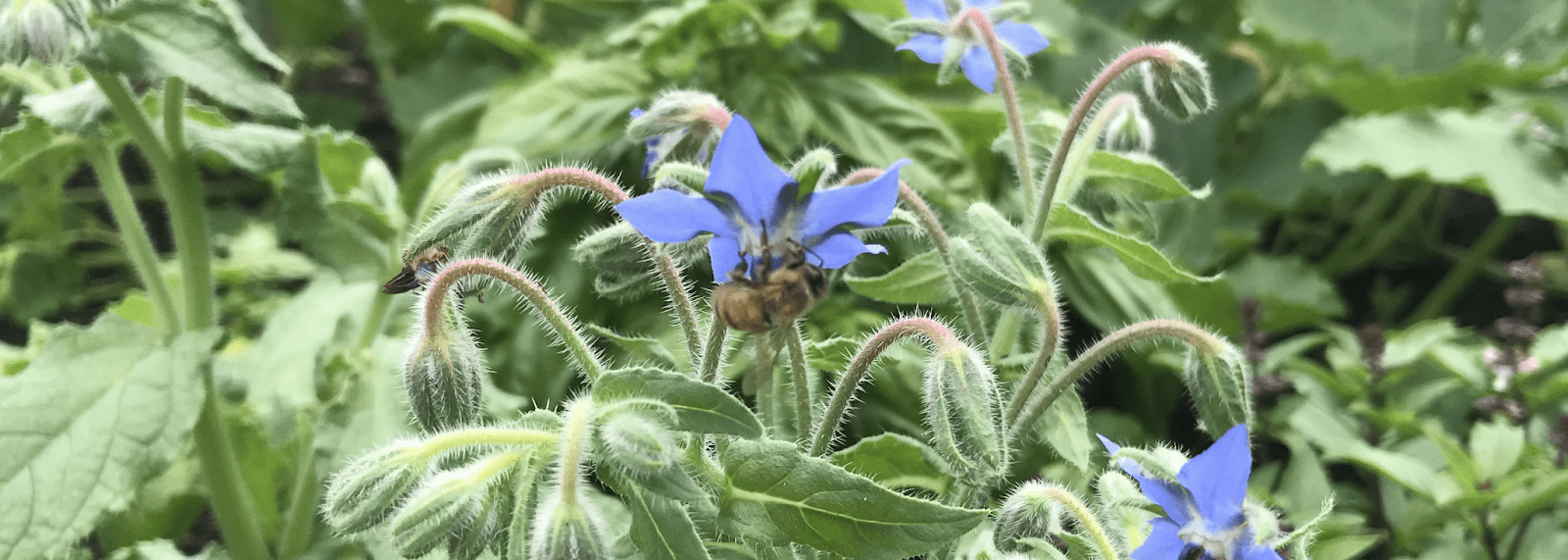
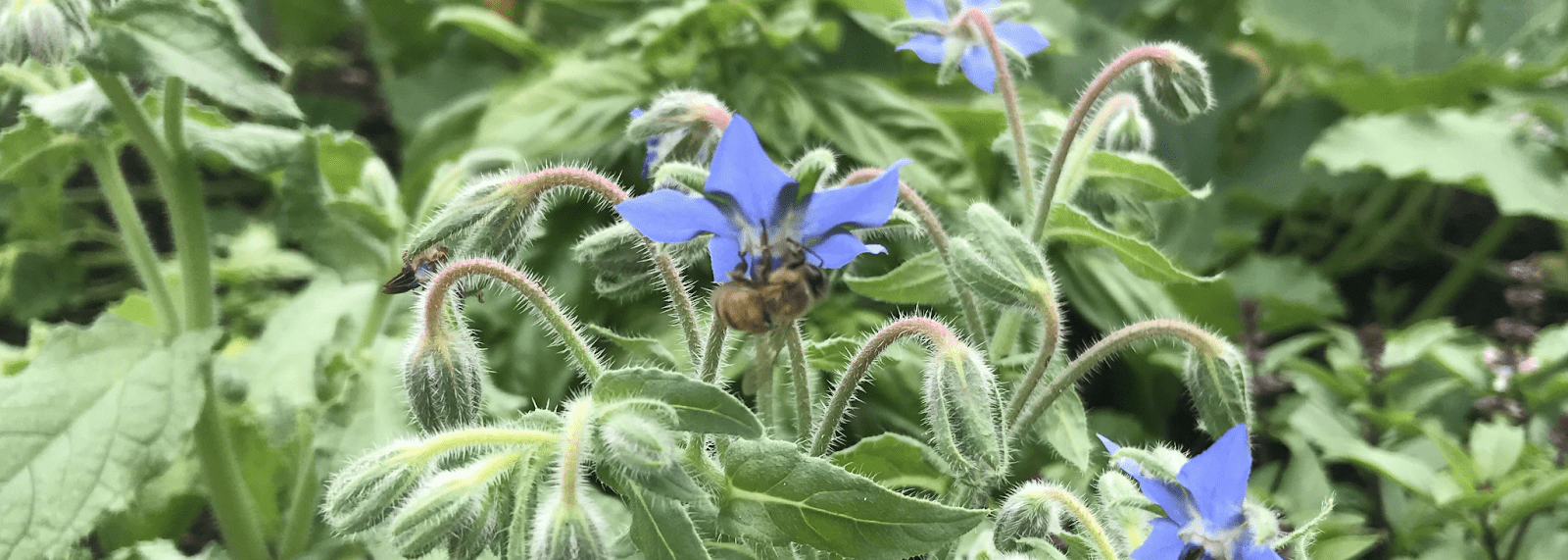
পৃষ্ঠায় চিত্রের আকারের উপর ভিত্তি করে একটি চিত্রের বিষয়বস্তু বা আকৃতির অনুপাত পরিবর্তন করাকে সাধারণত "শিল্প নির্দেশিত" প্রতিক্রিয়াশীল চিত্র হিসাবে উল্লেখ করা হয়। srcset এবং sizes অদৃশ্যভাবে কাজ করার জন্য ডিজাইন করা হয়েছে, ব্যবহারকারীর ব্রাউজার নির্দেশ অনুসারে উৎসগুলিকে অদলবদল করে। তবে অনেক সময় আছে, যেখানে আপনি কন্টেন্টকে আরও ভালোভাবে হাইলাইট করার জন্য ব্রেকপয়েন্ট জুড়ে সোর্স পরিবর্তন করতে চান, একইভাবে আপনি পৃষ্ঠা লেআউটগুলিকে মানিয়ে নেন। উদাহরণস্বরূপ: একটি ছোট কেন্দ্রীয় ফোকাস সহ একটি পূর্ণ-প্রস্থ শিরোনাম একটি বড় ভিউপোর্টে ভাল কাজ করতে পারে:

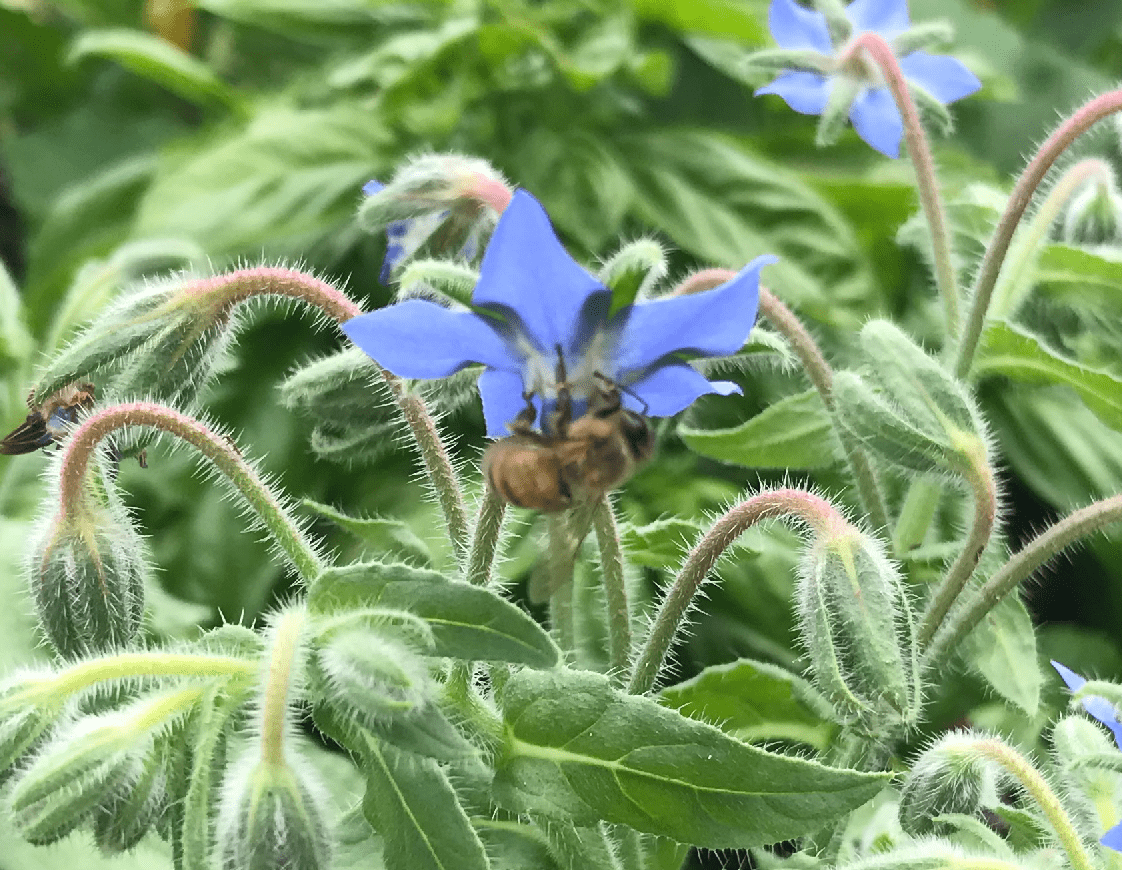
কিন্তু ছোট ভিউপোর্টের জন্য ছোট করা হলে, ছবির কেন্দ্রীয় ফোকাস হারিয়ে যেতে পারে:

এই চিত্র উত্সগুলির বিষয় একই, তবে সেই বিষয়ের উপর দৃষ্টিভঙ্গি আরও ভালভাবে ফোকাস করার জন্য, আপনি ব্রেকপয়েন্ট জুড়ে চিত্র উত্সের অনুপাত পরিবর্তন করতে চাইবেন৷ উদাহরণস্বরূপ, চিত্রের কেন্দ্রে একটি শক্ত জুম, এবং প্রান্তে কিছু বিশদ কাটছাঁট করা হয়েছে:

এই ধরণের "ক্রপিং" সিএসএস এর মাধ্যমে অর্জন করা যেতে পারে, তবে ব্যবহারকারীকে সেই চিত্রটি তৈরি করে এমন সমস্ত ডেটার অনুরোধ করতে ছাড়বে, যদিও তারা এটি কখনই দেখতে পাবে না।
প্রতিটি source উপাদানে সেই source নির্বাচনের শর্তগুলি সংজ্ঞায়িত করার বৈশিষ্ট্য রয়েছে: media , যা একটি মিডিয়া ক্যোয়ারী গ্রহণ করে এবং type , যা একটি মিডিয়া টাইপ গ্রহণ করে (আগে "MIME প্রকার" নামে পরিচিত)। ব্যবহারকারীর বর্তমান ব্রাউজিং প্রসঙ্গের সাথে মেলে সোর্স ক্রমে প্রথম <source> নির্বাচন করা হয়েছে, এবং সেই source srcset অ্যাট্রিবিউটের বিষয়বস্তু সেই প্রসঙ্গের জন্য সঠিক প্রার্থী নির্ধারণ করতে ব্যবহার করা হবে। এই উদাহরণে, ব্যবহারকারীর ভিউপোর্ট আকারের সাথে মেলে এমন media অ্যাট্রিবিউট সহ প্রথম source নির্বাচিত হবে:
<picture>
<source media="(min-width: 1200px)" srcset="wide-crop.jpg">
<img src="close-crop.jpg" alt="…">
</picture>
আপনার সর্বদা অভ্যন্তরীণ img ক্রমানুসারে শেষ করা উচিত—যদি source উপাদানগুলির কোনোটিই তাদের media বা type মানদণ্ডের সাথে মেলে না, তাহলে ছবিটি একটি "ডিফল্ট" উৎস হিসেবে কাজ করবে। আপনি যদি min-width মিডিয়া ক্যোয়ারী ব্যবহার করে থাকেন, তাহলে আপনি প্রথমে সবচেয়ে বড় উৎস পেতে চান, যেমনটি পূর্ববর্তী কোডে দেখা গেছে। max-width মিডিয়া ক্যোয়ারী ব্যবহার করার সময়, আপনার প্রথমে সবচেয়ে ছোট উৎসটি রাখা উচিত।
<picture>
<source media="(max-width: 400px)" srcset="mid-bp.jpg">
<source media="(max-width: 800px)" srcset="high-bp.jpg">
<img src="highest-bp.jpg" alt="…">
</picture>
যখন আপনার নির্দিষ্ট করা মানদণ্ডের উপর ভিত্তি করে একটি উৎস নির্বাচন করা হয়, source srcset বৈশিষ্ট্যটি <img> এর সাথে পাস করা হয় যেন এটি <img> এ সংজ্ঞায়িত করা হয়েছে—অর্থাৎ আপনি শিল্প নির্দেশিত অপ্টিমাইজ করতে sizes ব্যবহার করতে পারবেন। ইমেজ উত্স পাশাপাশি.
<picture>
<source media="(min-width: 800px)" srcset="high-bp-1600.jpg 1600w, high-bp-1000.jpg 1000w">
<source srcset="lower-bp-1200.jpg 1200w, lower-bp-800.jpg 800w">
<img src="fallback.jpg" alt="…" sizes="calc(100vw - 2em)">
</picture>
অবশ্যই, অনুপাত সহ একটি চিত্র যা নির্বাচিত <source> উপাদানের উপর নির্ভর করে পরিবর্তিত হতে পারে একটি কর্মক্ষমতা সমস্যা উত্থাপন করে: <img> শুধুমাত্র একটি একক width এবং height বৈশিষ্ট্য সমর্থন করে, কিন্তু এই বৈশিষ্ট্যগুলি বাদ দিলে ব্যবহারকারীর অভিজ্ঞতা পরিমাপযোগ্যভাবে খারাপ হতে পারে । এটির জন্য অ্যাকাউন্ট করার জন্য, একটি তুলনামূলকভাবে সাম্প্রতিক —কিন্তু ভালভাবে সমর্থিত —এইচটিএমএল স্পেসিফিকেশনের সংযোজন <source> উপাদানগুলিতে height এবং width বৈশিষ্ট্যগুলি ব্যবহারের অনুমতি দেয়। এইগুলি লেআউট শিফট কমাতে কাজ করে ঠিক যেমন তারা <img> এ করে, আপনার লেআউটে যে কোন <source> উপাদান নির্বাচন করা হয়েছে তার জন্য উপযুক্ত স্থান সংরক্ষিত আছে।
<picture>
<source
media="(min-width: 800px)"
srcset="high-bp-1600.jpg 1600w, high-bp-1000.jpg 1000w"
width="1600"
height="800">
<img src="fallback.jpg"
srcset="lower-bp-1200.jpg 1200w, lower-bp-800.jpg 800w"
sizes="calc(100vw - 2em)"
width="1200"
height="750"
alt="…">
</picture>
এটি লক্ষ্য করা গুরুত্বপূর্ণ যে শিল্প নির্দেশনা ভিউপোর্ট-আকারের উপর ভিত্তি করে সিদ্ধান্তের চেয়ে বেশি ব্যবহার করা যেতে পারে—এবং এটি করা উচিত যে এই ক্ষেত্রের বেশিরভাগ srcset / sizes সাথে আরও দক্ষতার সাথে পরিচালনা করা যেতে পারে। উদাহরণস্বরূপ, ব্যবহারকারীর পছন্দ দ্বারা নির্ধারিত রঙের স্কিমের সাথে আরও উপযুক্ত একটি চিত্র উত্স নির্বাচন করা:
<picture>
<source media="(prefers-color-scheme: dark)" srcset="hero-dark.jpg">
<img srcset="hero-light.jpg">
</picture>
type অ্যাট্রিবিউট
type অ্যাট্রিবিউট আপনাকে <picture> এলিমেন্টের একক-অনুরোধের সিদ্ধান্ত ইঞ্জিন ব্যবহার করার অনুমতি দেয় শুধুমাত্র তাদের সমর্থন করে এমন ব্রাউজারগুলিতে ইমেজ ফরম্যাট পরিবেশন করতে।
আপনি যেমন ইমেজ ফরম্যাট এবং কম্প্রেশনে শিখেছেন, একটি এনকোডিং যা ব্রাউজার পার্স করতে পারে না তা ইমেজ ডেটা হিসেবেও স্বীকৃত হবে না।
<picture> এলিমেন্টের প্রবর্তনের আগে, নতুন ইমেজ ফরম্যাট পরিবেশন করার জন্য সবচেয়ে কার্যকর ফ্রন্ট-এন্ড সমাধানগুলির জন্য ব্রাউজারকে অনুরোধ করতে হবে এবং একটি ইমেজ ফাইল পার্স করার চেষ্টা করতে হবে কিনা তা নির্ধারণ করার আগে এবং একটি ফলব্যাক লোড করতে হবে। একটি সাধারণ উদাহরণ এই লাইন বরাবর একটি স্ক্রিপ্ট ছিল:
<img src="image.webp"
data-fallback="image.jpg"
onerror="this.src=this.getAttribute('data-fallback'); this.onerror=null;"
alt="...">
এই প্যাটার্নের সাথে, image.webp এর জন্য একটি অনুরোধ এখনও প্রতিটি ব্রাউজারে করা হবে—অর্থাৎ WebP-এর সমর্থন ছাড়াই ব্রাউজারগুলির জন্য একটি নষ্ট স্থানান্তর৷ যে ব্রাউজারগুলি তখন WebP এনকোডিং পার্স করতে পারেনি তারা একটি onerror ইভেন্ট নিক্ষেপ করবে এবং data-fallback মানকে src এ অদলবদল করবে। এটি একটি অপব্যয় সমাধান ছিল, কিন্তু আবার, এই ধরনের পন্থাগুলি সামনের প্রান্তে উপলব্ধ একমাত্র বিকল্প ছিল। মনে রাখবেন যে কোনও কাস্টম স্ক্রিপ্টিং চালানোর বা এমনকি পার্স করার সুযোগ পাওয়ার আগে ব্রাউজারটি চিত্রগুলির জন্য অনুরোধ করা শুরু করে - তাই আমরা এই প্রক্রিয়াটিকে অগ্রিম করতে পারিনি৷
এই অপ্রয়োজনীয় অনুরোধগুলি এড়াতে <picture> উপাদানটি স্পষ্টভাবে ডিজাইন করা হয়েছে। যদিও ব্রাউজারকে অনুরোধ না করে এটি সমর্থন করে না এমন একটি বিন্যাস সনাক্ত করার জন্য এখনও কোনও উপায় নেই, তবে type অ্যাট্রিবিউট ব্রাউজারকে সোর্স এনকোডিং আপ-ফ্রন্ট সম্পর্কে সতর্ক করে, তাই এটি একটি অনুরোধ করবে কি না তা সিদ্ধান্ত নিতে পারে।
type অ্যাট্রিবিউটে, আপনি প্রতিটি <source> -এর srcset অ্যাট্রিবিউটে নির্দিষ্ট করা ইমেজ সোর্সের মিডিয়া টাইপ (পূর্বে MIME টাইপ) প্রদান করেন। এটি ব্রাউজারকে সমস্ত তথ্য সরবরাহ করে যা অবিলম্বে নির্ধারণ করতে হবে যে সেই source দ্বারা প্রদত্ত চিত্র প্রার্থীকে কোনো বাহ্যিক অনুরোধ না করেই ডিকোড করা যেতে পারে—যদি মিডিয়া টাইপ স্বীকৃত না হয়, <source> এবং এর সমস্ত প্রার্থীকে উপেক্ষা করা হয়, এবং ব্রাউজার এগিয়ে যায়।
<picture>
<source type="image/webp" srcset="pic.webp">
<img src="pic.jpg" alt="...">
</picture>
এখানে, WebP এনকোডিং সমর্থন করে এমন যেকোনো ব্রাউজার <source> এলিমেন্টের type অ্যাট্রিবিউটে নির্দিষ্ট করা image/webp মিডিয়া টাইপ চিনবে, সেই <source> নির্বাচন করুন, এবং—যেহেতু আমরা srcset এ শুধুমাত্র একজন প্রার্থী প্রদান করেছি—নির্দেশ দিতে হবে inner <img> অনুরোধ, স্থানান্তর এবং pic.webp রেন্ডার করতে। WebP-এর সমর্থন ছাড়া যেকোন ব্রাউজার source উপেক্ষা করবে, এবং বিপরীতে কোনো নির্দেশনা অনুপস্থিত থাকবে, <img> src এর বিষয়বস্তু রেন্ডার করবে যেমনটি 1992 সাল থেকে করেছে। আপনাকে এর সাথে একটি দ্বিতীয় <source> উপাদান নির্দিষ্ট করতে হবে না type="image/jpeg" এখানে, অবশ্যই-আপনি JPEG-এর জন্য সর্বজনীন সমর্থন অনুমান করতে পারেন।
ব্যবহারকারীর ব্রাউজিং প্রসঙ্গ নির্বিশেষে, এই সমস্ত একটি একক ফাইল স্থানান্তরের মাধ্যমে অর্জন করা হয়, এবং রেন্ডার করা যায় না এমন চিত্র উত্সগুলিতে কোনও ব্যান্ডউইথ নষ্ট হয় না। এটি অগ্রগামী-চিন্তা, পাশাপাশি: নতুন এবং আরও দক্ষ ফাইল ফর্ম্যাটগুলি তাদের নিজস্ব মিডিয়া প্রকারের সাথে আসবে, এবং আমরা সেগুলির সুবিধা নিতে সক্ষম হব picture জন্য ধন্যবাদ — কোন জাভাস্ক্রিপ্ট ছাড়াই, কোনও সার্ভারসাইড নির্ভরতা নেই এবং সমস্ত <img> এর গতি।
প্রতিক্রিয়াশীল ছবির ভবিষ্যত
এখানে আলোচনা করা সমস্ত মার্কআপ প্যাটার্নগুলি মানককরণের ক্ষেত্রে একটি ভারী উত্তোলন ছিল: ওয়েবে প্রতিষ্ঠিত এবং কেন্দ্রীয় হিসাবে কোনও কিছুর কার্যকারিতা পরিবর্তন করা যেমন <img> কোনও ছোট কৃতিত্ব ছিল না, এবং সমস্যার স্যুটগুলি সমাধান করার লক্ষ্যে এই পরিবর্তনগুলি ব্যাপক ছিল। অন্তত বলুন। আপনি যদি নিজেকে ধরে থাকেন যে এই মার্কআপ প্যাটার্নগুলির সাথে উন্নতির জন্য অনেক জায়গা আছে, আপনি একেবারে সঠিক। শুরু থেকেই, এই মানগুলি ভবিষ্যতের প্রযুক্তিগুলিকে তৈরি করার জন্য একটি বেসলাইন প্রদানের উদ্দেশ্যে ছিল।
এই সমস্ত সমাধানগুলি অগত্যা মার্কআপের উপর নির্ভর করে, যাতে সার্ভার থেকে প্রাথমিক পেলোডে অন্তর্ভুক্ত করা যায়, এবং ব্রাউজারের কাছে ইমেজ উত্সের অনুরোধ করার জন্য সময়মতো পৌঁছানো হয়- একটি সীমাবদ্ধতা যা স্বীকার্যভাবে অপ্রয়োজনীয় sizes বৈশিষ্ট্যের দিকে পরিচালিত করে।
যাইহোক, যেহেতু এই বৈশিষ্ট্যগুলি ওয়েব প্ল্যাটফর্মে চালু করা হয়েছিল, ছবি অনুরোধগুলিকে পিছিয়ে দেওয়ার একটি নেটিভ পদ্ধতি চালু করা হয়েছিল। পৃষ্ঠার বিন্যাস জানা না হওয়া পর্যন্ত <img> loading="lazy" অ্যাট্রিবিউট সহ উপাদানগুলির অনুরোধ করা হয় না, যাতে ব্যবহারকারীর প্রাথমিক ভিউপোর্টের বাইরের ছবিগুলির জন্য অনুরোধগুলি পেজটি রেন্ডার করার প্রক্রিয়ার পরে স্থগিত করা যায়, সম্ভাব্যভাবে অপ্রয়োজনীয় অনুরোধ এড়ানো। যেহেতু ব্রাউজার এই অনুরোধগুলি করার সময় পৃষ্ঠার বিন্যাসটি সম্পূর্ণরূপে বোঝে, তাই এই ক্ষেত্রে ম্যানুয়ালি-লিখিত sizes বৈশিষ্ট্যগুলির কাজ এড়াতে HTML স্পেসিফিকেশনের সংযোজন হিসাবে একটি sizes="auto" অ্যাট্রিবিউট প্রস্তাব করা হয়েছে ।
আমরা যেভাবে পৃষ্ঠা লেআউট স্টাইল করি তার সাথে কিছু ব্যতিক্রমী উত্তেজনাপূর্ণ পরিবর্তন মেলানোর জন্য দিগন্তে <picture> উপাদানটিতেও সংযোজন রয়েছে। যদিও ভিউপোর্ট তথ্য উচ্চ-স্তরের লেআউট সিদ্ধান্তের জন্য একটি উপযুক্ত ভিত্তি, এটি আমাদেরকে বিকাশের জন্য সম্পূর্ণ উপাদান-স্তরের পদ্ধতি গ্রহণ করতে বাধা দেয়—অর্থাৎ, একটি উপাদান যা একটি পৃষ্ঠা বিন্যাসের যেকোনো অংশে ড্রপ করা যেতে পারে, এমন শৈলী সহ যা স্পেস যা উপাদান নিজেই দখল করে। এই উদ্বেগের কারণে কন্টেইনার কোয়েরি তৈরি হয়েছে: শুধুমাত্র ভিউপোর্টের পরিবর্তে তাদের মূল কন্টেইনারের আকারের উপর ভিত্তি করে উপাদানের স্টাইলিং করার একটি পদ্ধতি।
যদিও কনটেইনার ক্যোয়ারী সিনট্যাক্স শুধুমাত্র স্থিতিশীল হয়েছে—এবং ব্রাউজার সমর্থন খুবই সীমিত , লেখার সময়—এটি সক্ষম করে এমন ব্রাউজার প্রযুক্তির সংযোজন <picture> উপাদানটিকে একই জিনিস করার একটি উপায় প্রদান করবে: একটি সম্ভাব্য container অ্যাট্রিবিউট যা ভিউপোর্টের আকারের উপর ভিত্তি করে না করে <picture> এলিমেন্টের <img> জায়গার উপর ভিত্তি করে <source> নির্বাচনের মানদণ্ডের জন্য অনুমতি দেয়।
যদি এটি একটু অস্পষ্ট মনে হয়, ভাল, একটি ভাল কারণ আছে: এই ওয়েব মান আলোচনা চলমান আছে, কিন্তু মীমাংসা করা অনেক দূরে—আপনি এখনও এগুলি ব্যবহার করতে পারবেন না৷
যদিও প্রতিক্রিয়াশীল ইমেজ মার্কআপ সময়ের সাথে সাথে কাজ করা সহজ হওয়ার প্রতিশ্রুতি দেয়, যেকোনো ওয়েব প্রযুক্তির মতো, এই মার্কআপটি হাতে লেখার বোঝা কমাতে সাহায্য করার জন্য বেশ কয়েকটি পরিষেবা, প্রযুক্তি এবং কাঠামো রয়েছে। পরবর্তী মডিউলে, আমরা ইমেজ ফরম্যাট, কম্প্রেশন, এবং প্রতিক্রিয়াশীল ইমেজ সম্পর্কে যা কিছু শিখেছি তা আধুনিক ডেভেলপমেন্ট ওয়ার্কফ্লোতে কীভাবে একীভূত করা যায় তা দেখব।

