Obrazy rastrowe można traktować jako zestawy szczegółowych instrukcji związanych z renderowaniem dwuwymiarowej siatki. Typowe formaty obrazów rastrowych to GIF (.gif), JPEG (.jpg), PNG (.png) i WebP (.webp). Sposób kompresji i kodowania tych formatów w poszczególnych formatach plików jest bardzo różne, co powoduje ogromne rozbieżności między rozmiarami plików – obraz zakodowany w formacie JPEG może mieć tylko kilkaset kilobajtów, a ten sam zakodowany jako PNG może mieć kilka megabajtów, ale jakość obrazu zakodowana w formacie PNG może nie być zauważalna.
Źródło obrazu rastrowego, którego rozmiar wykracza poza podstawowe wymiary, jest zniekształcone, zniekształcane lub rozmyte:
W przypadku dzieł sztuki o dużej szczegółowości, odpowiednim narzędziem do tego będą obrazy rastrowe.
Tak jak w przypadku wyboru między obrazami rastrowymi i wektorowymi, wybór odpowiedniego typu obrazu rastrowego zależy od konkretnego przypadku. Gdy dzielimy obrazy rastrowe na sposób kodowania, tak naprawdę mówimy o metodach stosowanych do opisywania zawartości i metodach kompresji (lub ich braku) stosowanych przez nas. Pamiętaj, że serwer nie wysyła do przeglądarki obrazu, lecz ciąg bajtów opisujący siatkę pikseli, która tworzy obraz, aby klient mógł go utworzyć.
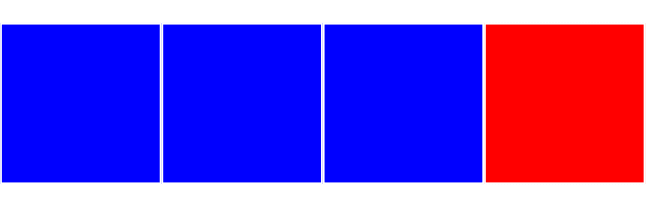
Aby więc lepiej zwizualizować proces kodowania siatki pikseli jako danych strumienia bajtów, wyobraź sobie, że pracujesz jako przeglądarka. Masz arkusz milimetrowego papieru milimetrowego i konkretny opakowanie markowych kredek. Ja jako serwer sieciowy mamy dokładnie te same rzeczy, ale narysowałem już kredki, aby wypełnić papier milimetrowy obrazem źródłowym. Nie możemy wysłać Ci samego tekstu, ale możesz przekazać informacje o źródle obrazu w języku, który wszyscy rozumiemy, korzystając z naszych wspólnych standardów siatki i kolorów:
Zacznij w lewym górnym rogu. Wiersz 1, kolumna 1 ma kolor niebieski. Wiersz pierwszy, druga kolumna są oznaczone kolorem niebieskim. Wiersz 1, trzecia kolumna jest oznaczona kolorem niebieskim. Wiersz 1, kolumna 4 jest czerwona.
Dzięki tym informacjom tekstowym będzie można idealnie odtworzyć obraz, który mam na moim papierze milimetrowym.

Różnice w formatach obrazów i sposobie ich kodowania danych można interpretować jako sposób formatowania informacji. Na przykład informacje, które Ci wysłaliśmy, można przedstawić w taki sposób:
Zacznij w lewym górnym rogu. Wiersz 1, kolumny od 1 do 3 są oznaczone kolorem niebieskim. Wiersz 1, kolumna 4 jest czerwona.
Każdy z tych opisów prowadzi do wyświetlenia tego samego obrazu, ale druga pozwala opisać to samo zdjęcie za pomocą mniejszej liczby znaków. Jest to bezstratna metoda kompresowania danych obrazu, dzięki czemu wszystkie te same informacje, a co za tym idzie, brak wierności wizualnej, ale mniejsza liczba bajtów przesyłanych między Twoim przewodem przez Ciebie z serwera do mechanizmu renderowania. Jest to odpowiednik „kodowania całej długości” dla danych graficznych, w którym dane są kodowane jako wartość do powtarzania i liczba, a nie powtarzanie całej wartości wiele razy.
Odwrotna kompresja stratna może wydawać się warta polecenia inicjatorem, ale dlaczego zdjęcia miałyby wyglądać gorsze? Nie jest to jednak całkowicie oczywiste. Należy też pamiętać, że nasze oczy nie mają jeszcze doskonałej wierności. Wybór właściwego formatu i ustawień kompresji obrazu to ćwiczenie w celu znalezienia równowagi między poziomem szczegółowości wizualnych, które możemy rozpoznać, a ilością danych wysyłanych do przeglądarki. Oba te czynniki zależą od zawartości naszego obrazu źródłowego.
Formaty obrazów rastrowych to formaty, które prawdopodobnie znasz najczęściej jako programiści – GIF, JPEG, PNG, WebP i inne. W kolejnych modułach poznasz ich możliwości.
