ภาพแรสเตอร์อาจหมายถึงชุดคำสั่งแบบพิกเซลต่อพิกเซลสำหรับการแสดงผลตารางสองมิติ รูปแบบรูปภาพแรสเตอร์ทั่วไป ได้แก่ GIF (.gif), JPEG (.jpg), PNG (.png) และ WebP (.webp) รูปแบบรูปภาพแต่ละรูปแบบการบีบอัดและเข้ารหัสวิธีการเหล่านี้แตกต่างกัน ทำให้ขนาดไฟล์มีความแปรปรวนอย่างมาก รูปภาพภาพถ่ายที่เข้ารหัสเป็น JPEG อาจมีขนาดเพียงไม่กี่ร้อยกิโลไบต์ ในขณะที่รูปภาพเดียวกันที่เข้ารหัสเป็น PNG อาจมีขนาดหลายเมกะไบต์โดยไม่แยกแยะความแตกต่างในคุณภาพต่อผู้ใช้ปลายทาง
แหล่งที่มาของภาพแรสเตอร์ที่ปรับขนาดเกินขนาดดั้งเดิมจะปรากฏบิดเบี้ยว เป็นบล็อก หรือเบลอ
สำหรับอาร์ตเวิร์กที่มีรายละเอียดเหมือนจริง รูปภาพแรสเตอร์เป็นเครื่องมือที่เหมาะสำหรับงาน
เช่นเดียวกับการเลือกระหว่างภาพแรสเตอร์และภาพเวกเตอร์ การเลือกประเภทรูปภาพแรสเตอร์ที่เหมาะสมจะขึ้นอยู่กับกรณีการใช้งาน เมื่อเราแบ่งภาพแรสเตอร์ออกเป็นการเข้ารหัส สิ่งที่เราพูดถึงจริงๆ คือ วิธีการที่ใช้เพื่ออธิบายเนื้อหาของภาพ และวิธีการบีบอัด (หรือไม่มีเนื้อหาเช่นนั้น) ที่เรานำมาใช้ โปรดทราบว่าเซิร์ฟเวอร์ไม่ได้ส่งรูปภาพผ่านสายไปยังเบราว์เซอร์ แต่จะส่งสตรีมของไบต์ที่อธิบายตารางกริดพิกเซลซึ่งประกอบกันเป็นรูปภาพเพื่อให้ไคลเอ็นต์ปรับแก้
ดังนั้น เพื่อให้เห็นภาพกระบวนการเข้ารหัสตารางพิกเซลเป็นข้อมูลไบต์สตรีมได้ดีขึ้น ผมจึงอยากจะจินตนาการว่าคุณกำลังทำหน้าที่เป็นเว็บเบราว์เซอร์ คุณมีกระดาษกราฟมิลลิเมตร และสีเทียนชื่อแบรนด์ชุดหนึ่ง ผมในฐานะเว็บเซิร์ฟเวอร์ ผมก็เจอทุกอย่างเหมือนกัน แต่ผมใช้สีเทียนวาดรูปต้นฉบับลงในกระดาษกราฟแล้ว ถ้าผมจะส่งข้อความธรรมดาๆ ให้คุณ ผมจะไม่สามารถส่งรูปภาพให้คุณ แต่ผมสามารถถ่ายทอดข้อมูลเกี่ยวกับแหล่งที่มาของภาพในภาษาที่เราทั้งสองเข้าใจกัน โดยใช้มาตรฐานที่ใช้ร่วมกันของเราสำหรับตารางกริดและสี "พิกเซล" ดังนี้
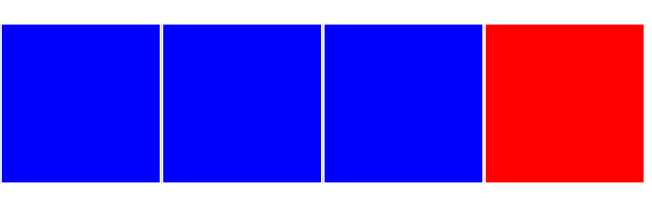
โดยเริ่มที่ด้านซ้ายบน แถวที่ 1 คอลัมน์ที่ 1 เป็นสีน้ำเงิน แถวที่ 1 คอลัมน์ที่ 2 เป็นสีน้ำเงิน แถวที่ 1 คอลัมน์ที่ 3 เป็นสีน้ำเงิน แถวที่ 1 คอลัมน์ที่ 4 เป็นสีแดง
ด้วยข้อมูลที่เป็นข้อความ คุณจะสามารถสร้างรูปภาพที่ฉันมีในแผ่นกระดาษกราฟได้สมบูรณ์

ความแตกต่างของรูปแบบรูปภาพและวิธีการเข้ารหัสข้อมูลเป็นข้อมูลที่มองแบบคร่าวๆ ว่าเป็นวิธีการจัดรูปแบบข้อมูลนี้ ตัวอย่างเช่น ข้อมูลที่ส่งให้คุณอาจระบุไว้ทันทีดังนี้
โดยเริ่มที่ด้านซ้ายบน แถวที่ 1 คอลัมน์ที่ 1 ถึง 3 เป็นสีน้ำเงิน แถวที่ 1 คอลัมน์ที่ 4 เป็นสีแดง
คำอธิบายรายการใดรายการหนึ่งจะทำให้รูปภาพเดียวกัน แต่คำอธิบายที่ 2 อธิบายรูปภาพเดียวกันด้วยอักขระน้อยกว่า นี่เป็นวิธีบีบอัดข้อมูลรูปภาพที่ไม่สูญเสียข้อมูล ซึ่งก็คือข้อมูลทั้งหมดเดียวกัน จึงไม่ลดความแม่นยำของภาพ แต่จะลดไบต์ที่โอนผ่านฉันมายังคุณจากเซิร์ฟเวอร์ไปยังเครื่องมือแสดงผลน้อยลง ค่านี้เป็นภาษาง่ายๆ ที่เทียบเท่ากับ "การเข้ารหัสตามความยาว" สำหรับข้อมูลรูปภาพ โดยระบบจะเข้ารหัสข้อมูลเป็นค่าที่จะทำซ้ำและนับจำนวน แทนที่จะเป็นการกล่าวซ้ำถึงค่าเต็มหลายๆ ครั้ง
ส่วนการบีบอัดแบบสูญเสียและตรงกันข้าม อาจฟังดูไม่ใช่ค่าเริ่มต้นสำหรับค่าใบหน้า ทำไมคุณถึงต้องการให้รูปภาพดูแย่กว่าเดิม ซึ่งไม่ได้เป็นเช่นนั้นเสมอไป และเราก็ควรระลึกไว้ว่าสายตาของเราก็ไม่สมบูรณ์แบบเช่นกัน การเลือกรูปแบบและการตั้งค่าที่ถูกต้องสำหรับการบีบอัดรูปภาพเป็นแบบฝึกหัดในการค้นหาความสมดุลระหว่างระดับรายละเอียดภาพที่เรารับรู้ได้กับปริมาณข้อมูลที่ส่งไปยังเบราว์เซอร์ ปัจจัยทั้งสองนี้กำหนดโดยเนื้อหาของรูปภาพต้นฉบับของเรา
รูปแบบรูปภาพแรสเตอร์เป็นรูปแบบที่คุณคุ้นเคยมากที่สุดในฐานะนักพัฒนาซอฟต์แวร์ เช่น GIF, JPEG, PNG, WebP และอื่นๆ คุณจะได้เรียนรู้เกี่ยวกับความสามารถของแต่ละองค์ประกอบในโมดูลต่อๆ ไป
