Kafes resimler, iki boyutlu bir ızgara oluşturmaya yönelik bir piksel piksel talimatlar dizisi olarak düşünülebilir. Yaygın kafes resim biçimleri arasında GIF (.gif), JPEG (.jpg), PNG (.png) ve WebP (.webp) bulunur. Bu talimatları her bir resim biçiminin sıkıştırma ve kodlama şekli farklıdır ve bu da dosya boyutları arasında büyük bir farka yol açar: JPEG olarak kodlanmış bir fotoğraf resmi sadece birkaç yüz kilobaytken, PNG olarak kodlanan aynı resim birkaç megabayt olabilir ve son kullanıcı açısından belirgin bir kalite farkı olmaz.
Doğal boyutlarının ötesinde ölçeklendirilen kafes resim kaynağı bozuk, bloklu veya bulanık görünür:
Gerçek dünyadan ayrıntı seviyelerine sahip posterlerde kafes resimler, iş için doğru araçtır.
Kafes ve vektör görüntüler arasında seçim yaparken olduğu gibi, uygun kafes görüntü türünün seçilmesi de kullanım alanına bağlıdır. Kafes görüntüleri kodlamalarına ayırdığımızda aslında kastettiğimiz, içeriklerini tanımlamak için kullanılan yöntemler ve uyguladığımız sıkıştırma yöntemleridir (veya eksikliğidir). Sunucunun kablo üzerinden tarayıcıya bir resim göndermediğini, bunun yerine istemcinin yeniden oluşturması için resmi oluşturan piksel ızgarasını açıklayan bir bayt akışının gönderildiğini unutmayın.
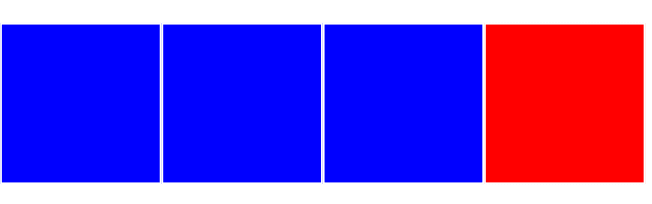
Dolayısıyla, piksellerden oluşan bir ızgarayı bayt akışı verisi olarak kodlama işlemini daha iyi görselleştirmek için, web tarayıcısı olarak hareket ettiğinizi varsaymanızı istiyorum. Elinizde milimetre grafik kağıdı ve marka adı renkli kalemlerden oluşan özel bir paket var. Web sunucusu olarak ben de tam olarak aynı şeylere sahibim, ancak grafik kağıdını kaynak resimle doldurmak için pastel boyalarımı daha önce kullandım. Size düz bir kısa mesaj gönderseydim resmi gönderemezdim ancak "piksel" ızgaramız ve renkler için ortak standardımızı kullanarak ikimizin de anladığı bir dilde resim kaynağıyla ilgili bilgi aktarabilirim:
Sol üstten başlayın. Birinci satır, birinci sütun mavidir. Birinci satır, ikinci sütun mavidir. Birinci satır, üçüncü sütun mavidir. Birinci satır, dördüncü sütun kırmızı.
Bu metinsel bilgileri kullanarak, grafik kağıdımdaki resmi mükemmel bir şekilde yeniden oluşturabilirsiniz.

Resim biçimlerindeki ve veri olarak kodlanma şekillerindeki farklılıklar, bu bilgilerin biçimlendirilme biçimi olarak genel bir şekilde düşünülebilir. Örneğin, size gönderdiğim bilgiler aşağıdaki şekilde kolayca ifade edilebilir:
Sol üstten başlayın. Birinci satır, birden üçe kadar olan sütunlar mavidir. Birinci satır, dördüncü sütun kırmızı.
Bu açıklamalardan herhangi biri aynı resmi gösterir, ancak ikincisi aynı resmi daha az karakterle tanımlamayı başarır. Bu, resim verilerini sıkıştırmak için kayıpsız bir yöntemdir: Bilgiler tamamen aynı kalır ve görsellikte bir azalma olmaz. Ancak, sunucudan oluşturma motoruna aktarılan kablodan size daha az bayt aktarılır. Bu, resim verileri için "çalışma uzunluğu kodlamasının" basit dildeki karşılığıdır. Bu örnekte veriler, tam değerin birden çok kez tekrarlanması yerine, tekrarlanacak değer ve bir sayı olarak kodlanır.
Ters kayıp sıkıştırma, ilk bakışta başlangıç için uygun olmayabilir. Resimlerinizin neden kötü görünmesini istersiniz? Fakat durum kesinlikle böyle değildir ve gözlerimizin sadakate sahip olmadığını unutmamak gerekir. Resim sıkıştırma için doğru biçimi ve ayarları seçmek, algılayabildiğimiz görsel ayrıntı düzeyi ile tarayıcıya gönderilen veri miktarı arasındaki dengeyi bulmak için bir alıştırmadır. Bu faktörlerin her ikisi de kaynak görüntümüzün içeriğine göre belirlenir.
Kafes resim biçimleri, geliştirici olarak muhtemelen en aşina olduğunuz biçimlerdir: GIF, JPEG, PNG, WebP ve diğerleri. Sonraki birkaç modülde her birinin özelliklerini öğreneceksiniz.

