Google ilk olarak WebP'yi JPEG'nin yerini alacak kayıplı bir resim biçimi olarak geliştirdi. Bu biçim, JPEG olarak kodlanmış benzer kalitede resim dosyası. Biçimde yapılan sonraki güncellemelerde kayıpsız sıkıştırma seçeneği kullanıma sunuldu. PNG benzeri alfa kanalı şeffaflığı ve GIF benzeri animasyon. Bunların tümü, JPEG stili kayıplı sıkıştırmayla birlikte kullanılabilir. WebP, inanılmaz derecede çok yönlü bir biçimdir.
WebP'nin kayıplı sıkıştırma algoritması, VP8 video codec'inin animasyon karelerini sıkıştırmak için kullandığı bir uygulamadır. Genel olarak JPEG kodlamasına benzer: WebP, "engellemeler" anlamında çalışır. tek tek pikseller yerine ve parlaklık ile renk arasında benzer bir bölüme sahiptir. WebP'nin luma blokları 16x16, renk blokları 8x8 ve bu "makro bloklar"dır şunlardır: 4x4 alt bloklara ayrılır.
WebP'nin JPEG'den önemli ölçüde farklı olduğu iki özellik vardır: "engelleme tahmini" "uyarlanabilir blok niceleme".
Tahmini Engelle
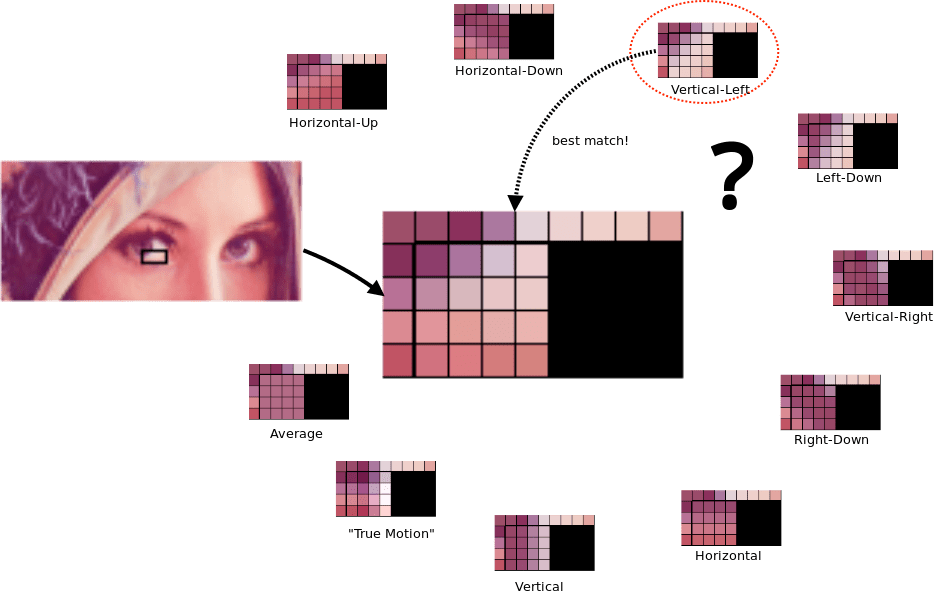
Blok tahmin, her bir krominans ve parlaklık blokunun içeriğinin değerlere bağlı olarak tahmin edildiği süreçtir özellikle de mevcut bloğun üzerindeki ve solundaki blokları kapsayanlar. Tahmin edebileceğiniz gibi, algoritmalar ama sade bir dille ifade etmek gerekirse: "mevcut blokun üzerinde mavi, solunda mavi renk varsa varsa bu blokun mavi olduğunu varsayın."
Aslında, hem PNG hem de JPEG de bu tür bir tahmini bir dereceye kadar yapar. Ancak WebP, çevresini örneklemesi açısından benzersizdir. blok ve ardından etkin bir şekilde "çizim" yapmaya çalışarak mevcut bloğu birkaç farklı "tahmin modu"yla doldurmaya çalışır resmin eksik olan kısmı. Her bir tahmin modu tarafından sağlanan sonuçlar daha sonra gerçek görüntü verileriyle karşılaştırılır ve tahmine dayalı eşleşmenin seçildiğini varsayalım.

Elbette en yakın tahmine dayalı eşleşme bile tamamen doğru olmayacaktır. Bu nedenle, tahmin edilen ve bloğun gerçek değerleri dosyaya kodlanır. Oluşturma motoru, resmin kodunu çözerken aşağıdaki işlemler için aynı verileri kullanır: aynı tahmin mantığına sahip olduğundan her blok için aynı tahmini değerleri sağlar. Tahmin ile tahmin arasındaki fark dosyada kodlanan beklenen bir resim daha sonra tahminlere uygulanır. Bu, Git kaydetme işleminin bir diferansiyeli temsil etmesi gibi dosyanın yeni bir kopyası yerine, yerel dosya üzerinden uygulanan yama uygulanır.
Şöyle açıklayabiliriz: Doğru tahmine dayalı algoritmanın içerdiği karmaşık matematiğe bakmak yerine WebP benzeri bir kodlama icat edeceğiz kullanarak eski biçimlerde yaptığımız gibi sayılardan oluşan bir tabloyu verimli bir şekilde aktarmak için bu özelliği kullanabilirsiniz. Algoritmamız "tahmin modu bir" olarak adlandıracağımız tek bir tahmin modu vardır: her bloğun değeri yukarıdaki blokların değerlerinin toplamıdır tıklayın.
Şimdi, aşağıdaki gerçek resim verileriyle başladığımızı varsayalım:
111151111
122456389
2x9 boyutlu bir ızgaranın içeriğini belirlemek için tahmine dayalı modelimizi kullanarak şu sonucu elde ederiz:
111111111
123456789
Verilerimiz, icat ettiğimiz tahmin algoritması için çok uygun. Tahmin edilen veriler gerçek verilerimizle yakından eşleşiyor. Elbette, ideal bir çözüm değil. Gerçek verilerde, tahmin edilen verilerden farklı birkaç blok vardır. Dolayısıyla, kodlamanın yalnızca kullanılacak tahmin yöntemini değil, aynı zamanda tahmin edilen değerlerinden farklı olması gereken blokların farkını da içerir.
_ _ _ _ +4 _ _ _ _
_ _ -1 _ _ _ -4 _ _
Daha önce konuştuğumuz bazı eski biçim kodlamalarıyla aynı sade bir dil kullanın:
Tahmin modu birinci kullanılarak 2x9 ızgara. +4 - 1x5, -1 - 2x3, -4 - 2x7.
Sonuçta inanılmaz derecede verimli bir kodlanmış dosya elde ediliyor.
Uyarlanabilir blok niceleme
JPEG sıkıştırması, resimdeki her bloka aynı nicelik düzeyinin uygulandığı genel bir işlemdir. Bir resimde olması kesinlikle mantıklı. Ancak gerçek dünya fotoğrafları çevremizdeki dünya kadar tek tip değil. Pratikte bu, JPEG sıkıştırma ayarlarımızın yüksek frekans ayrıntılarına göre belirlenmediği, yani JPEG'nin ancak resmimizin sıkıştırma kusurlarının görülme olasılığının en yüksek olduğu kısımları tarafından desteklenir.

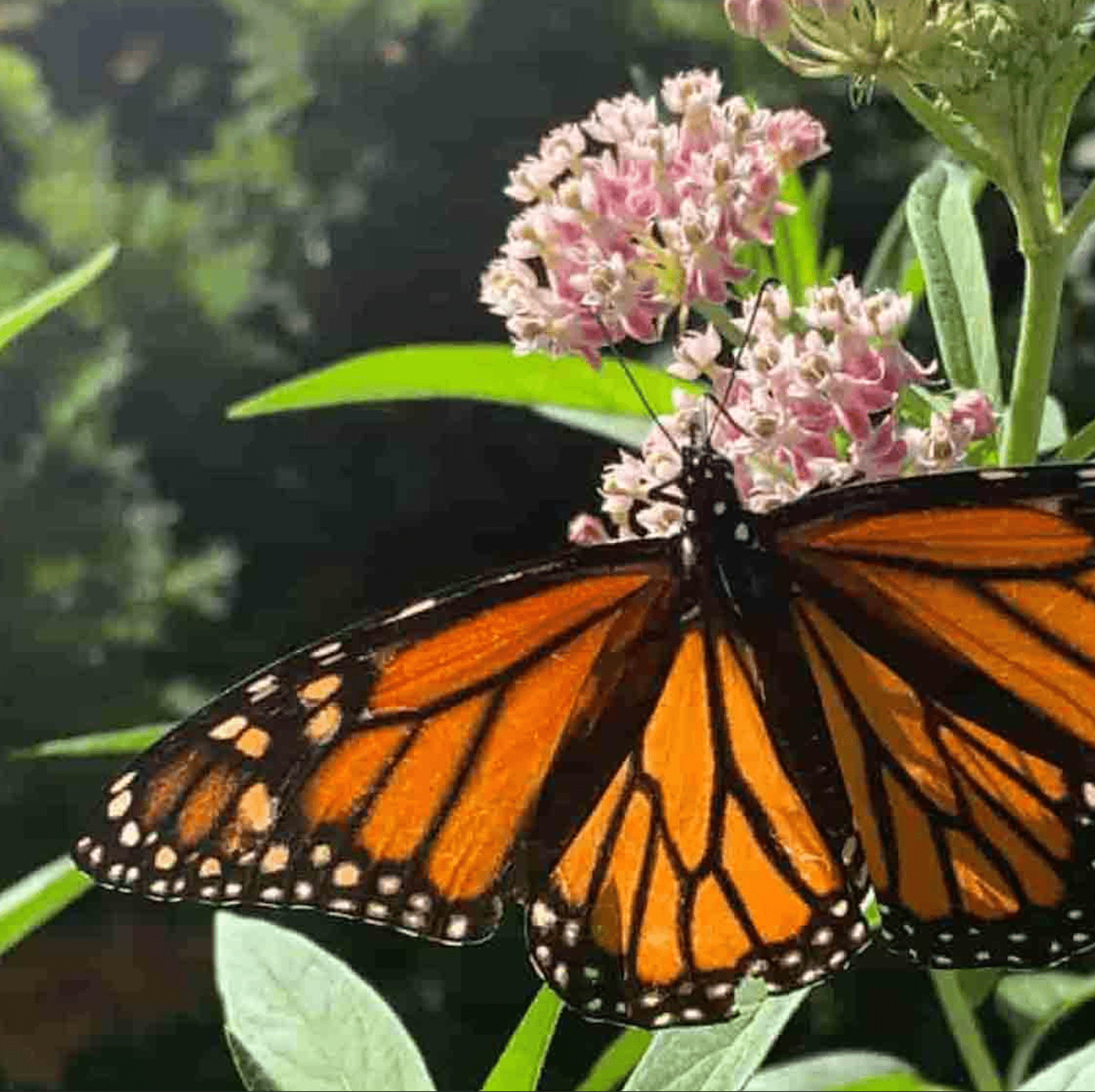
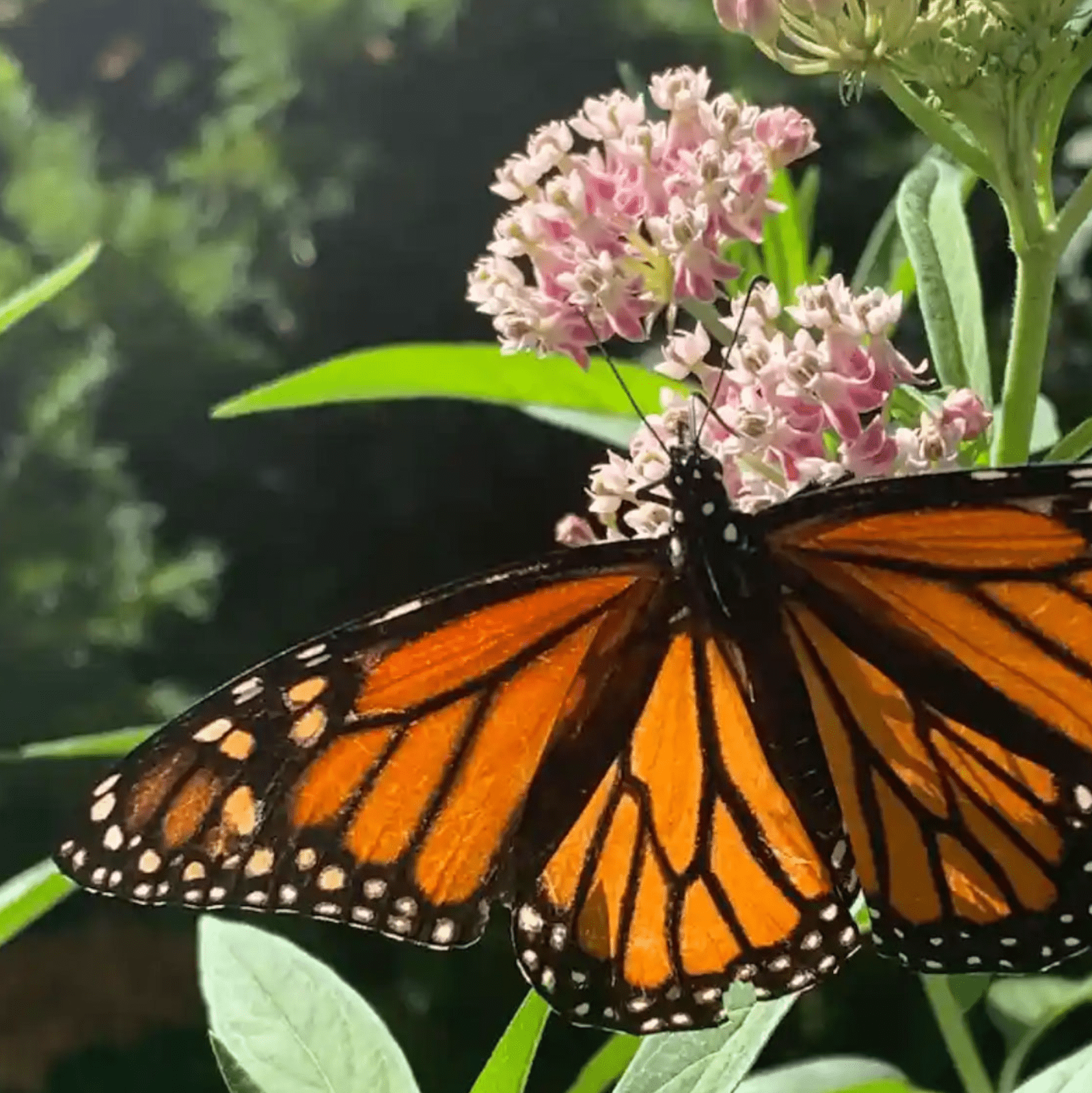
Bu abartılı örnekte görebileceğiniz gibi, ön planda kralın kanatları nispeten keskin görünüyor; biraz grenli orijinali ile karşılaştırıldığında fark edilir. Ancak orijinal ile karşılaştırıldığında kesinlikle fark edilmez. Benzer şekilde, süt otunun ayrıntılı çiçekleri ve ön plandaki yapraklar da dahil olmak üzere sıkışma izleri görebilirsiniz. gözlerimize takılabilir ancak kompresyon bile olsa ön plandaki makul seviyeler'in çok ötesinde bir düzeye çıkmış olsalardı. pırıl pırıl oldu. Resmin sol üst tarafındaki (yaprakların bulanık yeşil arka plan) düşük frekanslı bilgi, berbat. Eğitilmemiş bir izleyici bile kalite sorununu anında fark eder; arka plandaki ince gradyanlar da pürüzlü, düz renkli bloklara aşağıya yuvarlanır.
WebP bunu önlemek için nicelemeye uyarlanabilir bir yaklaşım uygular: Bir görüntü, görsel olarak benzer olan dört parçaya bölünür segmentleri ve sıkıştırma parametreleri birbirinden bağımsız olarak ayarlanır. WebP ile aynı büyük boyutlu sıkıştırmayı kullanma:

Bu resim dosyalarının boyutları yaklaşık olarak aynıdır. Kralın kanatlarına baktığımızda da kalite neredeyse aynı kalır. yakından incelediğinizde nihai sonuçta birkaç küçük farklılık fark edebilirsiniz, ancak genel kalitede gerçek bir fark yoktur. WebP'de ise süt bitkisinin çiçekleri biraz daha keskin. karşılaştırıp aramızda kalite farkı var mı diye bakıyoruz. Arka plan farklı bir hikaye JPEG'in göze çarpan yapılarının neredeyse hiçbir izini yok. WebP bize aynı dosya boyutunu verir ancak çok daha büyük bir kaliteli bir görseldir. Bu karşılaştırmalar yapmadıkça, psiko-görsel sistemlerimizin tespit edemeyeceği bazı küçücük ayrıntıyı verme ya da alma ve bu ikisi birbirine yakındır.
WebP'yi kullanma
WebP'nin dahili bileşenleri JPEG kodlamadan çok daha karmaşık olabilir, ancak günlük çalışma biçimimiz kullanır: WebP'nin kodlamasının tüm karmaşıklığı tek bir "kalite" etrafında standartlaştırılır. değeri (JPEG gibi) 0-100 arasında ifade edilir. Bu durum, üzerinde anlaşılan tek bir "kalite" ile sınırlı olmadığı anlamına gelmez. ayarını değiştirebilirsiniz. Elbette herkesin (normalde görünmez olan bu ayarların nasıl etkilenebileceğini daha iyi anlamak için) WebP kodlamasının ince ayrıntıları dosya boyutu ve kalitesine dikkat edin.
Google, tek tek dosyaları veya resim dizinlerinin tamamını dönüştürmenize ya da sıkıştırmanıza olanak tanıyan bir cwebp komut satırı kodlayıcı sunar:
$ cwebp -q 80 butterfly.jpg -o butterfly.webp
Saving file 'butterfly.webp'
File: butterfly.jpg
Dimension: 1676 x 1418
Output: 208418 bytes Y-U-V-All-PSNR 41.00 43.99 44.95 41.87 dB
(0.70 bpp)
block count: intra4: 7644 (81.80%)
Intra16: 1701 (18.20%)
Skipped: 63 (0.67%)
bytes used: header: 249 (0.1%)
mode-partition: 36885 (17.7%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 8%| 22%| 26%| 44%| 9345
quantizer: | 27 | 25 | 21 | 13 |
filter level: | 8 | 6 | 19 | 16 |
Komut satırını kullanma eğiliminiz yoksa, Squoosh da WebP'yi kodlama konusunda bize de yardımcı olacaktır. Reklam kişiselleştirme seçenekleri arasındaki yan yana karşılaştırmaları inceleyebilirsiniz.

