Google hat WebP ursprünglich als verlustbehaftetes Bildformat entwickelt, um das JPEG-Format zu ersetzen, mit dem Dateien kleiner als ein Bilddatei mit vergleichbarer Qualität, codiert als JPEG. Spätere Aktualisierungen des Formats führten zu einer verlustfreien Komprimierung, PNG-ähnliche Alphakanal-Transparenz und GIF-ähnliche Animationen, die alle zusammen mit einer verlustbehafteten Komprimierung im JPEG-Stil verwendet werden können. WebP ist ein unglaublich vielseitiges Format.
Der verlustbehaftete Komprimierungsalgorithmus von WebP basiert auf einer Methode, die vom VP8-Video-Codec verwendet, um Keyframes in Videos zu komprimieren. Auf übergeordneter Ebene ähnelt sie der JPEG-Codierung: WebP arbeitet in Form von „Blöcken“. statt auf einzelne Pixel, und hat eine ähnliche Trennung zwischen Leuchtdichte und Chrominanz. Die Luma-Blöcke von WebP sind 16 x 16, die Chroma-Blöcke sind 8 x 8 Pixel groß und diese „Makroblocks“ sind in 4 x 4-Unterblöcke unterteilt.
WebP unterscheidet sich erheblich von JPEG durch zwei Funktionen: die "Blockvorhersage". und „adaptive Blockquantisierung“.
Blockvorhersage
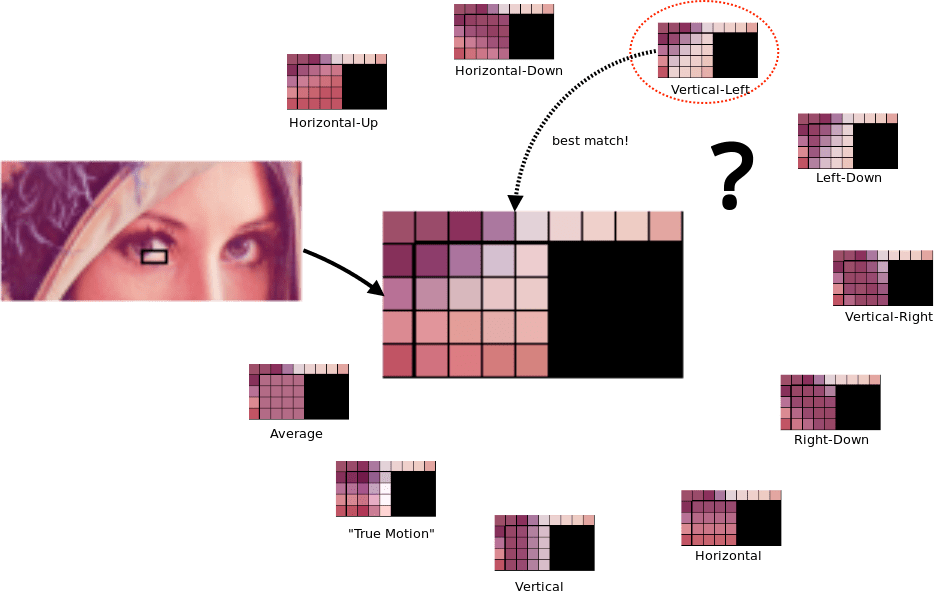
Blockvorhersage ist der Prozess, durch den der Inhalt jedes Chrominanz- und Luminanzblocks anhand der Werte vorhergesagt wird ihrer umgebenden Blöcke, insbesondere der Blöcke oberhalb und links des aktuellen Blocks. Wie Sie sich vielleicht vorstellen können, die diese Aufgaben erfüllen, sind ziemlich komplex, aber um es verständlich zu formulieren: "Wenn über dem aktuellen Block Blau und links nehmen wir an, dass der Block blau ist.“
Tatsächlich führen sowohl PNG- als auch JPEG-Dateien diese Art der Vorhersage zu einem gewissen Grad durch. WebP ist jedoch einzigartig, da es die umgebenden Blocks Daten und versucht dann, den aktuellen Block mithilfe verschiedener "Vorhersagemodi" zu füllen, wobei effektiv versucht wird, zu "zeichnen". den fehlenden Teil des Bildes. Die Ergebnisse der einzelnen Vorhersagemodi werden dann mit den realen Bilddaten verglichen Prognoseübereinstimmung ist ausgewählt.

Selbst eine möglichst genaue Übereinstimmung ist natürlich nicht ganz richtig. Daher sollten die Unterschiede zwischen sind die tatsächlichen Werte dieses Blocks in der Datei codiert. Beim Decodieren des Bildes verwendet das Rendering-Modul dieselben Daten zum dieselbe Vorhersagelogik, was zu denselben vorhergesagten Werten für jeden Block führt. Der Unterschied zwischen der Vorhersage und der Das erwartete Bild, das in der Datei codiert wurde, wird dann auf die Vorhersagen angewendet – ähnlich wie ein Git-Commit für ein Differential Patch, der über die lokale Datei und nicht über eine neue Kopie der Datei angewendet wird.
Zur Veranschaulichung: Anstatt uns mit der komplexen Mathematik des wirklich prädiktiven Algorithmus vertraut zu machen, erfinden wir eine WebP-ähnliche Codierung mit einem einzigen Vorhersagemodus ausführen und damit effizient ein Zahlenraster übertragen, wie wir es bei den Legacy-Formaten gemacht haben. Unser Algorithmus einen einzelnen Vorhersagemodus hat, den wir "Vorhersagemodus Eins" nennen: der Wert jedes Blocks ist die Summe der Werte der obigen Blöcke und links davon, beginnend mit 1.
Angenommen, wir beginnen mit den folgenden echten Bilddaten:
111151111
122456389
Bei Verwendung unseres Vorhersagemodells zur Bestimmung des Inhalts eines 2x9-Rasters würden wir das folgende Ergebnis erhalten:
111111111
123456789
Unsere Daten passen gut zu dem von uns erfundenen Vorhersagealgorithmus – die vorhergesagten Daten stimmen eng mit unseren realen Daten überein. Natürlich passen die Daten nicht perfekt. Die tatsächlichen Daten bestehen aus mehreren Blöcken, die sich von den vorhergesagten Daten unterscheiden. Die Codierung enthalten nicht nur die zu verwendende Vorhersagemethode, sondern auch eine Abweichung der Blöcke, die von ihren vorhergesagten Werten abweichen sollten:
_ _ _ _ +4 _ _ _ _
_ _ -1 _ _ _ -4 _ _
Verwenden Sie dieselbe einfache Sprache wie einige der Legacy-Formatcodierungen, die wir besprochen haben:
2x9-Raster unter Verwendung des Vorhersagemodus eins. +4 in 1x5, -1 zu 2x3, -4 zu 2x7.
Das Endergebnis ist eine unglaublich effiziente codierte Datei.
Adaptive Blockquantisierung
Bei der JPEG-Komprimierung wird auf jeden Block im Bild dasselbe Maß an Quantisierung angewendet. In einem Bild mit einer einheitlichen Komposition, die durchaus Sinn ergibt. In der Praxis bedeutet dies, dass unsere Komprimierungseinstellungen für JPEG-Dateien nicht durch Details mit hoher Frequenz bestimmt werden, während JPEG Komprimierung funktioniert hervorragend – allerdings nur durch die Teile des Bildes, bei denen Komprimierungsartefakte am wahrscheinlichsten sind.

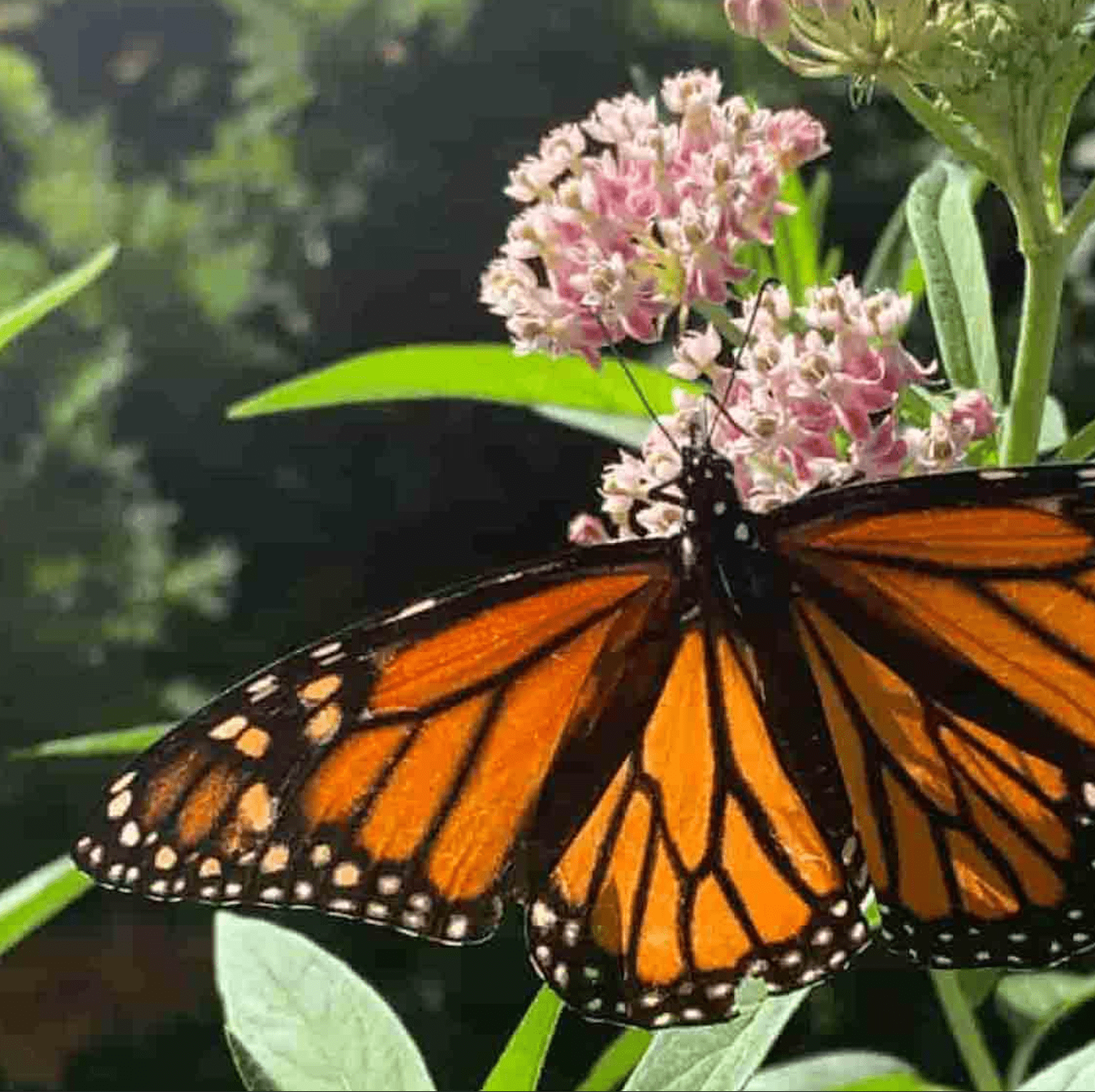
Wie in diesem übertriebenen Beispiel zu sehen ist, sehen die Flügel der Monarchin im Vordergrund relativ scharf aus – ein wenig körnig im Vergleich zum hochauflösenden Original, aber ohne das Original wird es sicherlich nicht bemerkbar. Ebenso der detaillierte Blütenstand des Milchgras und die Blätter im Vordergrund – ihr und ich sehen möglicherweise Spuren von Kompression. Artefakte mit unseren geschulten Augen, aber selbst wenn die Kompression deutlich höher war, sodass die Dinge im Vordergrund dennoch passiv gestochen aus. Die niedrigen Frequenzen oben links im Bild – der verschwommene grüne Hintergrund der Blätter – sehen aus, fürchterlich ist. Selbst ein untrainierter Zuschauer merkt sofort das Qualitätsproblem – die subtilen Farbverläufe im Hintergrund zu gezackten, einfarbigen Blöcken abgerundet werden.
Um dies zu vermeiden, verfolgt WebP einen adaptiven Ansatz bei der Quantisierung: Ein Bild wird in bis zu vier optisch ähnliche Segmente und Komprimierungsparameter für diese Segmente unabhängig voneinander abgestimmt. Bei Verwendung derselben externen Komprimierung mit WebP:

Die Größe dieser beiden Bilddateien ist ungefähr gleich. Die Qualität ist in etwa gleich, wenn wir uns die Flügel der Monarchin anschauen. kann ein paar winzige Unterschiede am Endergebnis erkennen, wenn du ganz genau hinsiehst, jedoch keinen wirklichen Unterschied in der Gesamtqualität. Beim WebP sind die Blüten des Milchgras nur ein wenig schärfer – auch hier ist es wahrscheinlich nicht genug, um bemerkt zu werden, es sei denn, die beiden direkt miteinander vergleichen und nach Qualitätunterschieden suchen. Der Hintergrund ist eine andere Geschichte insgesamt: Er enthält kaum eine Spur von verblüffend offensichtlichen Artefakten von JPEG. WebP liefert die gleiche Dateigröße, aber eine viel höhere qualitativ hochwertigem Bild – gib oder nenne ein paar winzige Details, die unsere psychovisuellen Systeme nicht erkennen könnten, wenn wir sie nicht vergleichen würden. die beiden so nah dran.
WebP verwenden
Das Innere von WebP ist möglicherweise wesentlich komplexer als die JPEG-Codierung, aber im Rahmen unserer täglichen Arbeit Die gesamte Komplexität der WebP-Codierung ist auf eine einzige "Qualität" -Wert von 0 bis 100, genau wie JPEG. Das bedeutet nicht, dass Sie auf eine übergreifende „Qualität“ beschränkt Einstellung. Sie können und sollten an allen möglichen Dingen in die Feinheiten der WebP-Codierung eingehen, um besser zu verstehen, wie sich diese normalerweise unsichtbaren Einstellungen auf die Dateigröße und -qualität.
Google bietet einen cwebp-Befehlszeilenencoder an, mit dem Sie einzelne Dateien oder ganze Verzeichnisse von Bildern konvertieren oder komprimieren können:
$ cwebp -q 80 butterfly.jpg -o butterfly.webp
Saving file 'butterfly.webp'
File: butterfly.jpg
Dimension: 1676 x 1418
Output: 208418 bytes Y-U-V-All-PSNR 41.00 43.99 44.95 41.87 dB
(0.70 bpp)
block count: intra4: 7644 (81.80%)
Intra16: 1701 (18.20%)
Skipped: 63 (0.67%)
bytes used: header: 249 (0.1%)
mode-partition: 36885 (17.7%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 8%| 22%| 26%| 44%| 9345
quantizer: | 27 | 25 | 21 | 13 |
filter level: | 8 | 6 | 19 | 16 |
Und wenn Sie nicht zur Befehlszeile neigt, wird Squoosh uns auch bei der Codierung von WebP helfen. Es gibt uns die Möglichkeit, direkter Vergleich zwischen verschiedenen Codierungen, Einstellungen, Qualitätsstufen und Unterschieden bei der Dateigröße im Vergleich zur JPEG-Codierung.

