Google ने WebP को एक खराब इमेज फ़ॉर्मैट के तौर पर डेवलप किया था, ताकि JPEG इमेज की जगह एक ऐसी इमेज बनाई जा सके जो तुलना करने लायक क्वालिटी वाली इमेज फ़ाइल, जिसे JPEG फ़ॉर्मैट में एन्कोड किया गया है. बाद में, इस फ़ॉर्मैट में किए गए अपडेट में, फ़ाइल को कंप्रेस करने का विकल्प दिया गया. PNG-जैसे ऐल्फ़ा चैनल ट्रांसपेरेंसी और GIF-जैसे ऐनिमेशन—इन सभी का इस्तेमाल JPEG-स्टाइल में नुकसान पहुंचाने वाले कंप्रेस करने के साथ किया जा सकता है. WebP फ़ॉर्मैट में, कई तरह के भरोसेमंद फ़ॉर्मैट इस्तेमाल किए जा सकते हैं.
WebP का नुकसान पहुंचाने वाला कंप्रेशन एल्गोरिदम, VP8 वीडियो कोडेक के तरीके पर आधारित होता है वीडियो में कीफ़्रेम कंप्रेस करने के लिए इस्तेमाल किया जाता है. बड़े लेवल पर, यह JPEG एन्कोडिंग की तरह है: WebP, "ब्लॉक" के तौर पर काम करता है अलग-अलग पिक्सल के बजाय, और ल्यूमिनेंस और क्रोमिनेंस के बीच एक जैसा विभाजन हो. WebP के लूमा ब्लॉक 16x16 के हैं, जबकि क्रोमा ब्लॉक 8x8 के हैं और वे "मैक्रोब्लॉक" हैं हैं जिन्हें 4x4 सब-ब्लॉक में बांटा गया है.
आम तौर पर, WebP और JPEG फ़ॉर्मैट में दो सुविधाएं होती हैं: "पूर्वानुमान को ब्लॉक करना" और "अडैप्टिव ब्लॉक क्वांटाइज़ेशन".
अनुमान को ब्लॉक करें
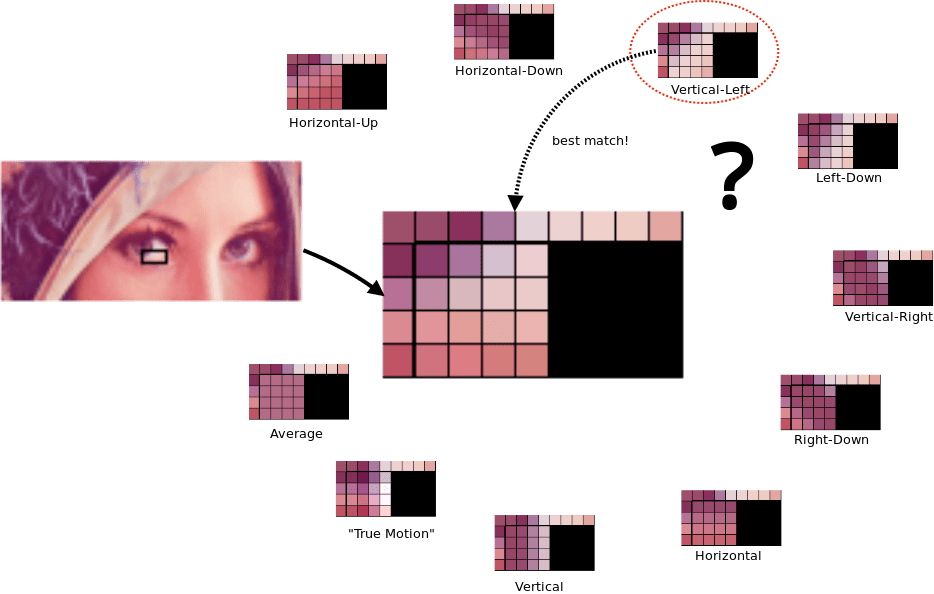
ब्लॉक अनुमान ऐसी प्रोसेस है जिससे हर क्रोमिनेंस और ल्यूमिनेंस ब्लॉक के कॉन्टेंट का अनुमान, वैल्यू के आधार पर लगाया जाता है उसके आस-पास के ब्लॉक—खास तौर पर, मौजूदा ब्लॉक के ऊपर और बाईं ओर मौजूद ब्लॉक. आप कल्पना कर सकते हैं, एल्गोरिदम जो इस काम को करते हैं वे जटिल होते हैं. हालांकि, इसे सरल भाषा में कहें: "अगर मौजूदा ब्लॉक के ऊपर नीला और बाईं ओर नीला है तो मान लीजिए कि यह ब्लॉक नीला है."
सच में, PNG और JPEG, दोनों ही इस तरह का अनुमान कुछ डिग्री के लिए भी करते हैं. WebP इसलिए यूनीक है, क्योंकि यह आस-पास की चीज़ों का सैंपल लेता है ब्लॉक' डेटा इकट्ठा करता है और फिर कई अलग-अलग "पूर्वानुमान मोड" से मौजूदा ब्लॉक को पॉप्युलेट करने की कोशिश करता है. साथ ही, "ड्रॉ" करने की कोशिश करता है का हिस्सा नहीं है. इसके बाद, हर अनुमान मोड से मिले नतीजों की तुलना, इमेज के असल डेटा से की जाती है. साथ ही, अनुमानित मैच चुना गया.

यहां तक कि सबसे नज़दीकी अनुमानित मैच भी पूरी तरह से सही नहीं होगा. इसलिए, पहले के अनुमान और उस ब्लॉक की असल वैल्यू, फ़ाइल में कोड में बदली जाती हैं. इमेज को डिकोड करते समय, रेंडरिंग इंजन लागू करने के लिए उसी डेटा का इस्तेमाल करता है एक जैसा अनुमान लगाने वाला लॉजिक, जिससे हर ब्लॉक के लिए एक जैसी अनुमानित वैल्यू मिलती है. अनुमान और फ़ाइल में एन्कोड की गई अनुमानित इमेज को फिर सुझावों पर लागू किया जाता है. यह उसी तरह है जिस तरह से Git कमिट एक अंतर को दिखाता है पैच का इस्तेमाल करें, जो फ़ाइल की बिलकुल नई कॉपी के बजाय, लोकल फ़ाइल पर लागू होता है.
यह समझने के लिए: हम असल अनुमानित एल्गोरिदम में शामिल जटिल गणित का विश्लेषण करने के बजाय, WebP जैसी एन्कोडिंग का इस्तेमाल करेंगे भी कर सकते हैं. साथ ही, इस सुविधा का इस्तेमाल करके संख्याओं की ग्रिड को उस तरह से रिलेट कर सकते हैं जैसा हमने लेगसी फ़ॉर्मैट में किया था. हमारा एल्गोरिदम में एक पूर्वानुमान मोड है, जिसे हम "पूर्वानुमान मोड एक" कहेंगे: हर ब्लॉक की वैल्यू, ऊपर दिए गए ब्लॉक की वैल्यू का कुल योग होती है इसे और इसकी बाईं ओर, 1 से शुरू होता है.
अब, मान लें कि हम नीचे दिए गए वास्तविक इमेज डेटा से शुरू कर रहे हैं:
111151111
122456389
2x9 ग्रिड के कॉन्टेंट का पता लगाने के लिए, अनुमानित मॉडल का इस्तेमाल करने पर हमें ये नतीजे मिलेंगे:
111111111
123456789
हमारा डेटा, हमारे बनाए गए अनुमानित एल्गोरिदम के हिसाब से सही है. अनुमानित डेटा, हमारे असली डेटा से काफ़ी मिलता-जुलता है. यह बिलकुल सही नहीं है—असल डेटा में ऐसे कई ब्लॉक हैं जो अनुमानित डेटा से अलग हैं. इसलिए, कोड में बदलने का तरीका हम भेजते हैं, न सिर्फ़ इस्तेमाल के लिए अनुमान लगाने का तरीका, बल्कि ऐसे किसी भी ब्लॉक का अंतर जो उनकी अनुमानित वैल्यू से अलग होना चाहिए:
_ _ _ _ +4 _ _ _ _
_ _ -1 _ _ _ -4 _ _
इसे कुछ आसान भाषा में लिखें, जिनके बारे में हमने चर्चा की है, कुछ लेगसी फ़ॉर्मैट एन्कोडिंग में भी रखा है:
पूर्वानुमान मोड एक का उपयोग करके 2x9 ग्रिड. +4 से 1x5, -1 से 2x3, -4 से 2x7.
आखिरी नतीजा, कोड में बदली गई एक शानदार फ़ाइल है.
अडैप्टिव ब्लॉक क्वांटाइज़ेशन
JPEG कंप्रेशन एक ब्लैंकेट ऑपरेशन है, जिसमें इमेज के हर ब्लॉक पर एक ही लेवल की क्वांटाइज़ेशन की सुविधा लागू की जाती है. इमेज में एक समान कंपोज़िशन है, जो निश्चित रूप से समझ में आती है—लेकिन वास्तविक दुनिया के फ़ोटोग्राफ़ हमारे आस-पास की चीज़ों से ज़्यादा समान नहीं होते हैं. इसका मतलब यह है कि JPEG कंप्रेस करने की सेटिंग, ज़्यादा फ़्रीक्वेंसी की जानकारी के हिसाब से नहीं होती है. यहां JPEG फ़ॉर्मैट में तुलना की जाती है बेहतर तरीके से कंप्रेस किया जा सकता है. हालांकि, इससे हमारी इमेज के उन हिस्सों के लिए ज़्यादा तरीका अपनाया जा सकता है जहां कंप्रेशन आर्टफ़ैक्ट दिखने की संभावना सबसे ज़्यादा होती है.

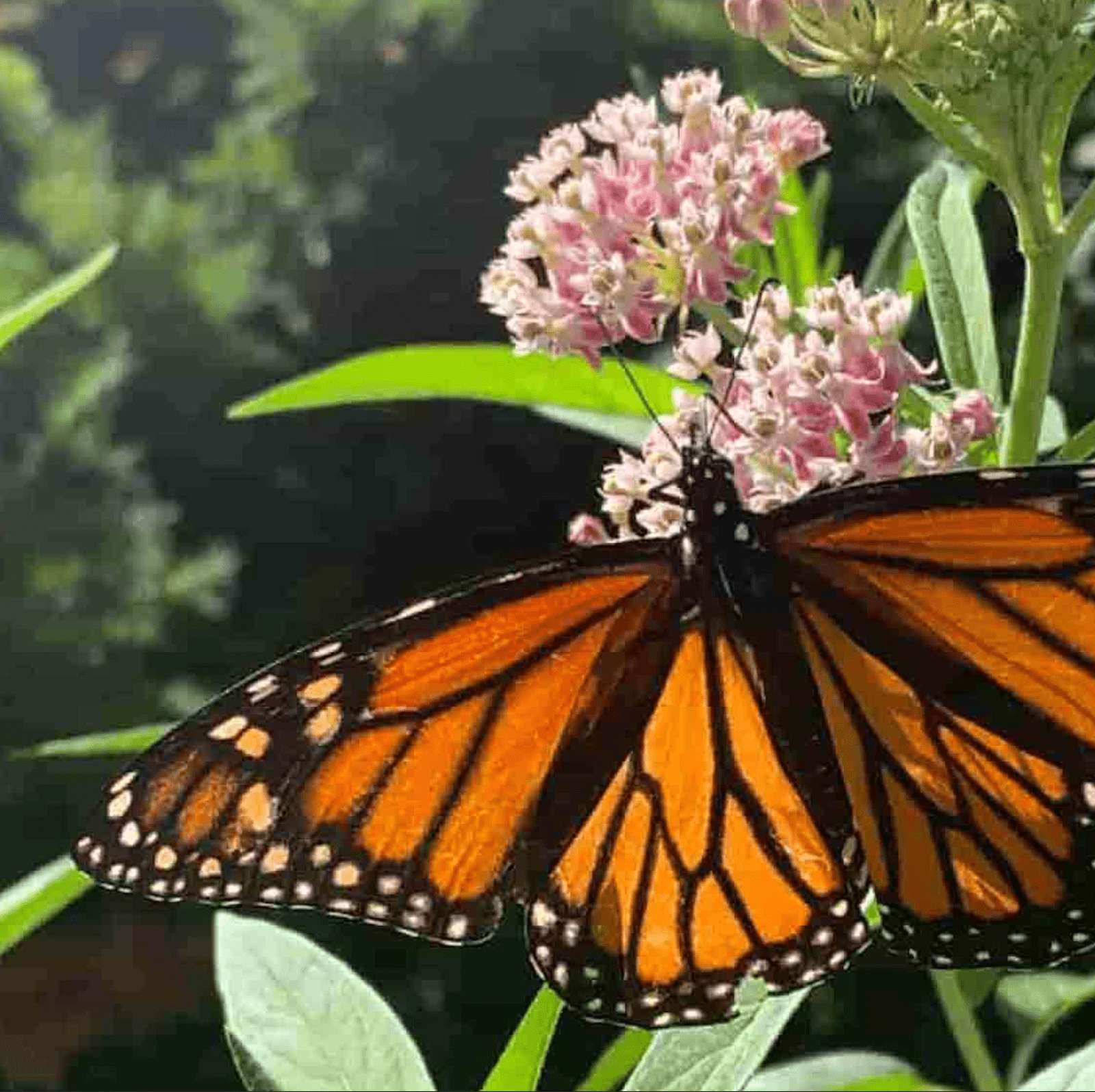
जैसा कि इस बढ़ा-चढ़ाकर किए गए उदाहरण में देखा जा सकता है, फ़ोरग्राउंड में रानी के पंख पहले से ज़्यादा साफ़ दिखते हैं. जब तक कि तुलना करने के लिए इसे हाई-रिज़ॉल्यूशन ओरिजनल के साथ शेयर न किया जाए, लेकिन ओरिजनल क्वालिटी के साथ तुलना करने के लिए, यह साफ़ तौर पर नहीं दिखता. इसी तरह, मिल्कवीड का फूला हुआ फूल और फ़ोरग्राउंड में मौजूद पत्तियों पर, आपको और मुझे कंप्रेस करने के निशान दिख सकते हैं. हैं, जिन्हें हमारी प्रशिक्षित आंखों के साथ, फ़ोरग्राउंड में चीज़ों को उचित स्तर से परे कंप्रेस किया जाता है. वे अब भी आसान दिखते हैं. तस्वीर के सबसे ऊपर बाईं ओर कम फ़्रीक्वेंसी वाली जानकारी—पत्तियों का धुंधला हरा बैकग्राउंड—दिख रहा है बहुत खराब हैं. जो दर्शक नुकीले रंगों के और नुकीले रंगों वाले ब्लॉक तक राउंड किए गए.
इससे बचने के लिए WebP, क्वांटाइज़ेशन के ज़रूरत के हिसाब से तरीका अपनाता है: इमेज को विज़ुअल तौर पर चार में बांटा जाता है सेगमेंट, और उन सेगमेंट के लिए कंप्रेशन पैरामीटर, अलग-अलग ट्यून किए जाते हैं. WebP के साथ उसी बड़े साइज़ के कंप्रेशन का इस्तेमाल करना:

इन दोनों इमेज फ़ाइलों का साइज़ करीब-करीब एक जैसा है. जब हम राजा के पंखों को देखते हैं, तो गुणवत्ता भी उतनी ही होती है—आप अगर आप बहुत पास से देखते हैं लेकिन क्वालिटी में कोई असली अंतर नहीं होता है, तो वे असली नतीजे में कुछ छोटे-छोटे अंतर देख सकते हैं. WebP में, मिल्कवीड के फूल एक थोड़ा तीखा होते हैं. फिर भी, आपके देखने में तब तक नहीं दिखते, जब तक आप दोनों की साथ मिलकर तुलना करने से और क्वालिटी के बीच के अंतर को गहराई से तलाशने की कोशिश करते हैं. इस खबर का बैकग्राउंड अलग है कुल मिलाकर: इसमें JPEG की साफ़ तौर पर पहचान करने वाले आर्टफ़ैक्ट मौजूद हैं. WebP फ़ॉर्मैट में हमें फ़ाइल का साइज़ समान मिलता है, लेकिन यह बहुत ज़्यादा बड़ा होता है अच्छी क्वालिटी की इमेज—कुछ ऐसा छोटा-सा ब्यौरा दें जो हमारे साइकोविज़ुअल सिस्टम, यह पता नहीं लगा पाते कि हम किसी प्रॉडक्ट की तुलना कर रहे हैं या नहीं मदद मिलती है.
WebP का इस्तेमाल करना
WebP के इंटरनल एलिमेंट, JPEG एन्कोडिंग के मुकाबले काफ़ी जटिल हो सकते हैं. हालांकि, ये हमारे रोज़मर्रा के कामों के लिए बहुत आसान होते हैं काम: WebP की एन्कोडिंग की सारी जटिलता एक ही "क्वालिटी" पर आधारित है वैल्यू—0–100 के बीच सेट की जाने वाली वैल्यू होती है, ठीक JPEG की तरह. एक बार फिर से बता दें, इसका यह मतलब नहीं है कि आपके पास सिर्फ़ एक "क्वालिटी" का ऐक्सेस नहीं है सेटिंग. सभी के साथ मिलकर काम किया जा सकता है और ऐसा करना भी चाहिए हम WebP एन्कोडिंग की बारीकियों को समझ सकते हैं. इससे आपको यह समझने में मदद मिलेगी कि सामान्य रूप से न दिखने वाली ये सेटिंग कैसे असर डाल सकती हैं फ़ाइल का साइज़ और क्वालिटी.
Google, cwebp कमांड लाइन एन्कोडर उपलब्ध कराता है. इसकी मदद से, अलग-अलग फ़ाइलों या इमेज की पूरी डायरेक्ट्री को बदला या कंप्रेस किया जा सकता है:
$ cwebp -q 80 butterfly.jpg -o butterfly.webp
Saving file 'butterfly.webp'
File: butterfly.jpg
Dimension: 1676 x 1418
Output: 208418 bytes Y-U-V-All-PSNR 41.00 43.99 44.95 41.87 dB
(0.70 bpp)
block count: intra4: 7644 (81.80%)
Intra16: 1701 (18.20%)
Skipped: 63 (0.67%)
bytes used: header: 249 (0.1%)
mode-partition: 36885 (17.7%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 8%| 22%| 26%| 44%| 9345
quantizer: | 27 | 25 | 21 | 13 |
filter level: | 8 | 6 | 19 | 16 |
अगर आपको कमांड लाइन इस्तेमाल करने में कोई परेशानी नहीं है, तो Squoosh हमें WebP को कोड में बदलने के लिए भी तरह काम करेगा. यह हमें दो तरीकों से जिसमें अलग-अलग एन्कोडिंग, सेटिंग, क्वालिटी लेवल, और JPEG एन्कोडिंग से फ़ाइल साइज़ के अंतर की साथ-साथ तुलना की गई हो.
