Firma Google pierwotnie opracowała format WebP jako stratny format obrazów, aby zastąpić format JPEG — format umożliwiający tworzenie plików mniejszych niż pliku graficznego o porównywalnej jakości zakodowanego w formacie JPEG. Późniejsze aktualizacje formatu wprowadziły opcję kompresji bezstratnej, Przezroczystość kanału alfa podobna do PNG oraz animacje przypominające GIF-y, które można stosować razem z kompresją stratną w stylu JPEG. WebP to niesamowicie uniwersalny format.
Algorytm kompresji stratnej WebP opiera się na metodzie, którą kodek wideo VP8 służy do kompresowania klatek kluczowych w filmach. Ogólnie jest to podobne do kodowania JPEG: WebP działa w kwestii „bloków”. a nie pojedynczych pikseli, i ma podobny podział luminancji i chrominancji. Bloki luma w WebP mają wymiary 16 x 16, a bloki kolorów 8 x 8. to podzielone na bloki podrzędne 4 x 4.
Czym WebP różni się radykalnie od JPEG, są 2 cechy charakterystyczne: „przewidywanie blokad”. i „adaptacyjną kwantyzację blokową”.
Zablokuj prognozę
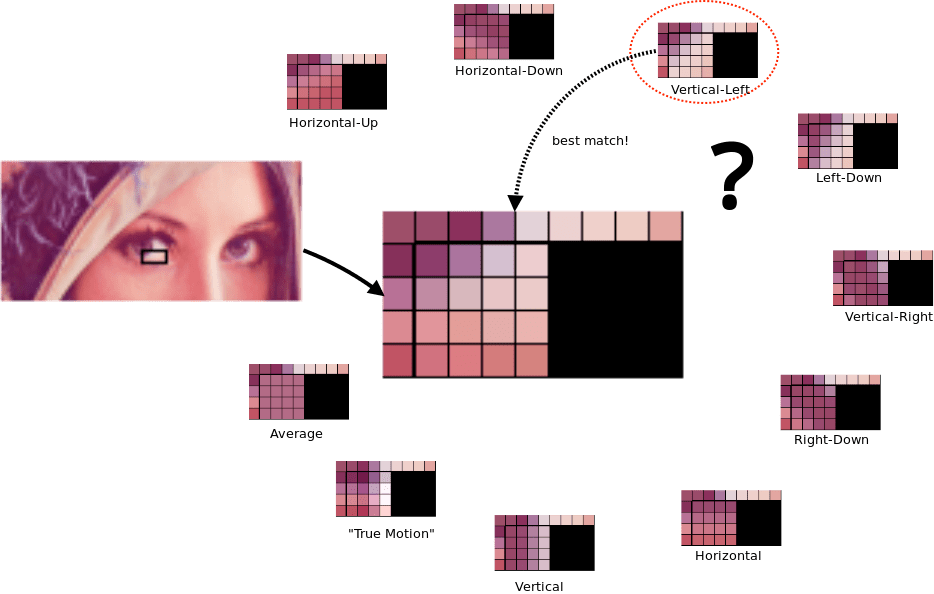
Prognozowanie blokowe to proces, w ramach którego prognozowana jest zawartość każdego bloku chrominancji i luminancji na podstawie wartości. swoich sąsiadujących brył, zwłaszcza brył powyżej i po lewej stronie bryły. Jak można sobie wyobrazić, algorytmy wykonujące te zadania, są dość złożone, należy jednak przedstawić je prostym językiem: „jeśli nad bieżącym blokiem znajduje się niebieski, a po lewej stronie jest niebieski bieżącej bryły, załóżmy, że jest on niebieski”.
Tak naprawdę zarówno pliki PNG, jak i JPEG do pewnego stopnia wykorzystują podobne prognozy. WebP jest jednak wyjątkowy pod tym względem, że próbkuje bloki danych, a następnie próbuje wypełnić bieżący blok za pomocą kilku różnych „trybów prognozowania”, próbując „rysować” brakującej części obrazu. Wyniki dostarczane przez każdy tryb prognozowania są następnie porównywane z rzeczywistymi danymi obrazu oraz najbliższym jest wybrane dopasowanie prognozowane.

Oczywiście nawet najbliższe dopasowanie prognozowane nie zawsze się sprawdzi, dlatego różnice między wartościami prognozowanymi a rzeczywiste wartości tego bloku są zakodowane w pliku. Podczas dekodowania obrazu mechanizm renderowania używa tych samych danych ta sama logika prognozująca, co prowadzi do tych samych prognozowanych wartości w przypadku każdego bloku. Różnica między prognozą a prognozą oczekiwany obraz zakodowany w pliku jest następnie stosowany do prognoz – podobnie jak zatwierdzenie różnicowe Git przedstawia wartość różnicową. poprawkę nakładaną na plik lokalny, a nie na nową kopię pliku.
Aby zilustrować: zamiast zagłębiać się w skomplikowane działanie matematyczne wykorzystywane w prawdziwym algorytmie predykcyjnym, wynaleźliśmy kodowanie podobne do WebP. za pomocą jednego trybu prognozowania i używać go do efektywnego przekazywania siatki liczb, tak jak to robiliśmy w starszych formatach. Nasz algorytm ma jeden tryb prognozowania, który nazywamy „trybem prognozy 1”: wartość każdego bloku jest sumą wartości bloków powyżej a potem po lewej, zaczynając od numeru 1.
Załóżmy teraz, że zaczynamy od następujących rzeczywistych danych obrazu:
111151111
122456389
Przy użyciu naszego modelu prognozującego do określenia zawartości siatki 2 x 9 uzyskalibyśmy następujący wynik:
111111111
123456789
Nasze dane dobrze pasują do wynalezionego przez nas algorytmu prognozującego – dane prognozowane są bardzo zbliżone do rzeczywistych. Oczywiście nie jest to idealne dopasowanie – rzeczywiste dane zawierają kilka bloków różniących się od danych prognozowanych. Kodowanie , które wysyłamy, obejmuje nie tylko metodę prognozowania, ale też różnice wszystkich bloków, które powinny różnić się od wartości prognozowanych:
_ _ _ _ +4 _ _ _ _
_ _ -1 _ _ _ -4 _ _
Użyj tego samego prostego języka co niektóre omówione przez nas starsze formaty kodowania:
Siatka 2 × 9 z wykorzystaniem trybu prognozowania 1. +4 do 1x5, -1 do 2x3, od -4 do 2x7.
Efektem końcowym jest niewiarygodnie zakodowany plik.
Adaptacyjna kwantyzacja blokowa
Kompresja JPEG jest przeprowadzana w sposób ogólny, przez stosowanie tego samego poziomu kwantyzacji do każdego bloku obrazu. Na obrazie i jednolitej kompozycji, co z pewnością ma sens, ale zdjęcia z życia codziennego nie są bardziej jednolite niż otaczający nas świat. W praktyce oznacza to, że ustawienia kompresji JPEG nie zależą od szczegółów wysokiej częstotliwości – gdzie JPEG kompresja działa doskonale, ale w tych częściach obrazu, w których istnieje największe prawdopodobieństwo pojawienia się artefaktów kompresji.

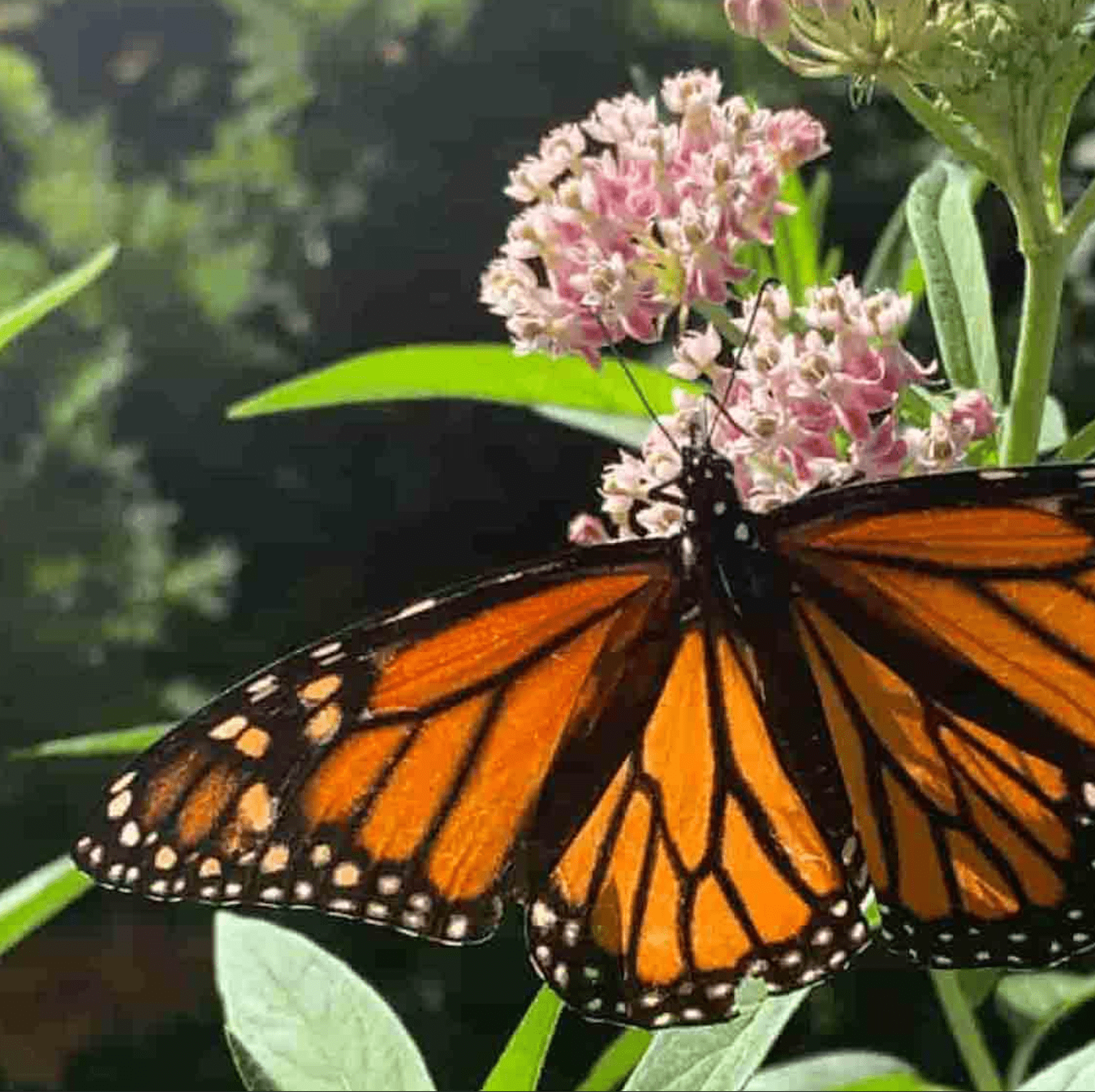
Jak widać na tym przesadzonym przykładzie, skrzydła monarchy na pierwszym planie są dość ostre, nieco ziarniste. w porównaniu z oryginalnym filmem w wysokiej rozdzielczości, ale z pewnością nie jest zauważalny bez oryginału do porównania. Podobnie szczegóły kwiatów mlecznika i liści na pierwszym planie – zarówno Ty, jak i ja możemy zauważyć ślady kompresji. do naszych przeszkolonych oczu, ale nawet po zwiększeniu kompresji na pierwszym planie znacznie przekracza on rozsądny poziom. nadal wyglądać dość ostre. Informacje o niskiej częstotliwości w lewym górnym rogu zdjęcia – rozmyte zielone tło z liśćmi – wyglądają To straszne. Nawet niedoświadczony widz od razu zauważy problem z jakością – subtelne gradienty w tle i zaokrąglone w dół do postrzępionych, jednolitych bloków.
Aby tego uniknąć, WebP stosuje adaptacyjne podejście do kwantyzacji: obraz jest dzielony na maksymalnie 4 podobne wizualnie elementy i parametry kompresji są dobierane niezależnie. Użycie tej samej niezwykłej kompresji w przypadku WebP:

Rozmiar obu plików obrazów jest mniej więcej taki sam. Jak widać, nie różni się niczym od skrzydeł monarchy. jeśli spojrzysz bardzo dokładnie, nie zauważysz kilku drobnych różnic w końcowej jakości produktu. W WebP kwiaty mleka są tylko nieco ostre. porównując te ze sobą, szukamy różnic w jakości. Tło to inna historia nie ma na nim prawie śladu rażących artefaktów JPEG. WebP zapewnia taki sam rozmiar pliku, ale znacznie większy wysokiej jakości obraz – podaj kilka drobnych szczegółów, których nasze systemy psychowizualne nie byłyby w stanie wykryć, gdyby nie porównania z drugiej ręki.
Korzystanie z WebP
Struktura WebP może być znacznie bardziej złożona niż kodowanie JPEG, ale równie prosta w kontekście pracy: cała złożoność kodowania WebP opiera się na jednej „jakości” – wyrażonej od 0 do 100, tak jak w przypadku formatu JPEG. Powtarzam, nie oznacza to, że ograniczamy się do jednej nadrzędnej „jakości” . Możesz – i powinien – majsterkować na każdym drobnych szczegółów kodowania WebP, chyba że ma to pomóc w lepszym zrozumieniu wpływu tych zazwyczaj niewidocznych ustawień. rozmiaru i jakości pliku.
Google oferuje koder wiersza poleceń cwebp, który umożliwia konwertowanie lub kompresowanie pojedynczych plików lub całych katalogów obrazów:
$ cwebp -q 80 butterfly.jpg -o butterfly.webp
Saving file 'butterfly.webp'
File: butterfly.jpg
Dimension: 1676 x 1418
Output: 208418 bytes Y-U-V-All-PSNR 41.00 43.99 44.95 41.87 dB
(0.70 bpp)
block count: intra4: 7644 (81.80%)
Intra16: 1701 (18.20%)
Skipped: 63 (0.67%)
bytes used: header: 249 (0.1%)
mode-partition: 36885 (17.7%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 8%| 22%| 26%| 44%| 9345
quantizer: | 27 | 25 | 21 | 13 |
filter level: | 8 | 6 | 19 | 16 |
Jeśli nie chcesz używać wiersza poleceń, aplikacja Squoosh będzie służyć również do kodowania WebP. Daje nam możliwość zestawienia różnych formatów kodowania, ustawień, poziomów jakości i różnic w rozmiarze pliku względem kodowania JPEG.

