Google は当初、JPEG に取って代わる非可逆画像形式として WebP を開発しました。 品質の高い画像ファイルを JPEG でエンコードします。その後のこの形式の更新により、可逆圧縮のオプションが導入されました。 PNG のようなアルファチャンネル透明度、GIF のようなアニメーションです。これらはすべて、JPEG スタイルの非可逆圧縮とともに使用できます。 WebP は驚くほど汎用性の高い形式です。
WebP の非可逆圧縮アルゴリズムは、VP8 動画コーデックで使用される手法に基づいています。 動画内のキーフレームを圧縮するために使用します。大まかには JPEG エンコードと似ており、WebP は「ブロック」の観点で動作します。個々のピクセルではなく 輝度と色差も同じように区別されます。WebP の Luma ブロックは 16x16 ですが、chroma ブロックは 8x8 です さらに 4x4 のサブブロックに細分化されます。
WebP が JPEG と根本的に異なる点には、「ブロック予測」という 2 つの機能があります。“適応型ブロック量子化”です
ブロック予測
ブロック予測は、各色差ブロックおよび輝度ブロックのコンテンツが値に基づいて予測されるプロセスです。 具体的には 現在のブロックの上と左側のブロックですご想像のとおり、アルゴリズムは 非常に複雑ですが、わかりやすい言葉で表すと、「現在のブロックの上に青があり、左に青がある場合」です。 このブロックは青であると仮定します。
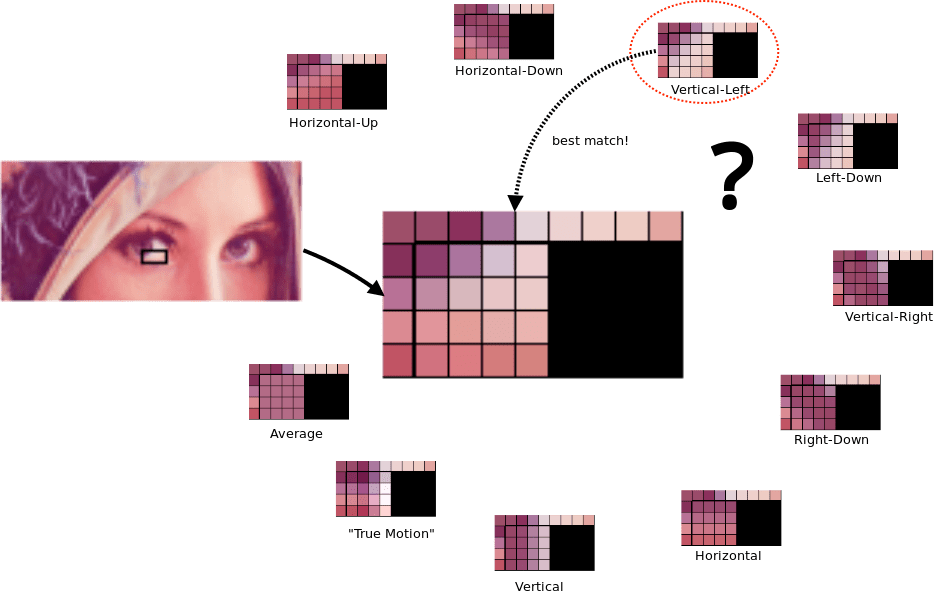
実際、PNG と JPEG はどちらも、この種の予測をある程度行います。ただし、WebP は、周辺をサンプリングするという点で独自性があります。 ブロック次に、いくつかの異なる「予測モード」を使用して現在のブロックにデータを入力しようとします。つまり、実質的に「描画」しようとします。 画像内の欠落部分を表現できます各予測モードで得られた結果を実際の画像データと比較し、最も近い 予測一致が選択されています

もちろん、最も近い予測一致であっても完全に正しいとは限らないため、予測された一致と予測された一致の違いは ファイルにエンコードされます。画像をデコードするときには、レンダリング エンジンは同じデータを使用して 各ブロックで同じ予測値になります。予測と ファイルにエンコードされた期待画像が適用され、そのイメージが予測に適用されます。これは、Git commit が差分処理を表す方法と似ています。 ファイルの新しいコピーではなく、ローカル ファイルに対して適用されるパッチです。
説明すると、真の予測アルゴリズムに含まれる複雑な数学を掘り下げるのではなく、WebP に似たエンコーディングを発明します。 を使って、従来の形式でしたように数値のグリッドを効率的にリレーできます。Google のアルゴリズム 予測モードは 1 つあり これを「予測モード 1」と呼びます各ブロックの値は、上記のブロックの値の合計 左側に 1 から始まります
次の実際の画像データから始めるとします。
111151111
122456389
この予測モデルを使用して 2x9 グリッドの内容を判断すると、次の結果が得られます。
111111111
123456789
当社のデータは、私たちが考案した予測アルゴリズムにぴったりです。つまり、予測データは実際のデータとほぼ一致します。 もちろん完璧ではありません。実際のデータには、予測されたデータとは異なるブロックがいくつかあります。エンコードが 送信する予測方法だけでなく、予測値と異なるブロックの差分も送信します。
_ _ _ _ +4 _ _ _ _
_ _ -1 _ _ _ -4 _ _
これまでに説明した以前の形式のエンコードと同じ種類のプレーン言語を使用します。
予測モード 1 を使用した 2x9 グリッド。+4 から 1x5、-1 から 2x3、-4 から 2x7 です。
その結果、驚くほど効率的にエンコードされたファイルが得られます。
適応型ブロック量子化
JPEG 圧縮は包括的な処理であり、画像内のすべてのブロックに同じレベルの量子化を適用します。画像内 一様な構図で表現することは確かに理にかなっていますが、現実世界の写真は、私たちを取り巻く世界ほど均一ではありません。 つまり、JPEG 圧縮の設定は高周波の詳細ではなく、JPEG 圧縮が決定することを意味します。 優れていますが、圧縮のアーティファクトが現れやすいイメージ部分によって生じます。

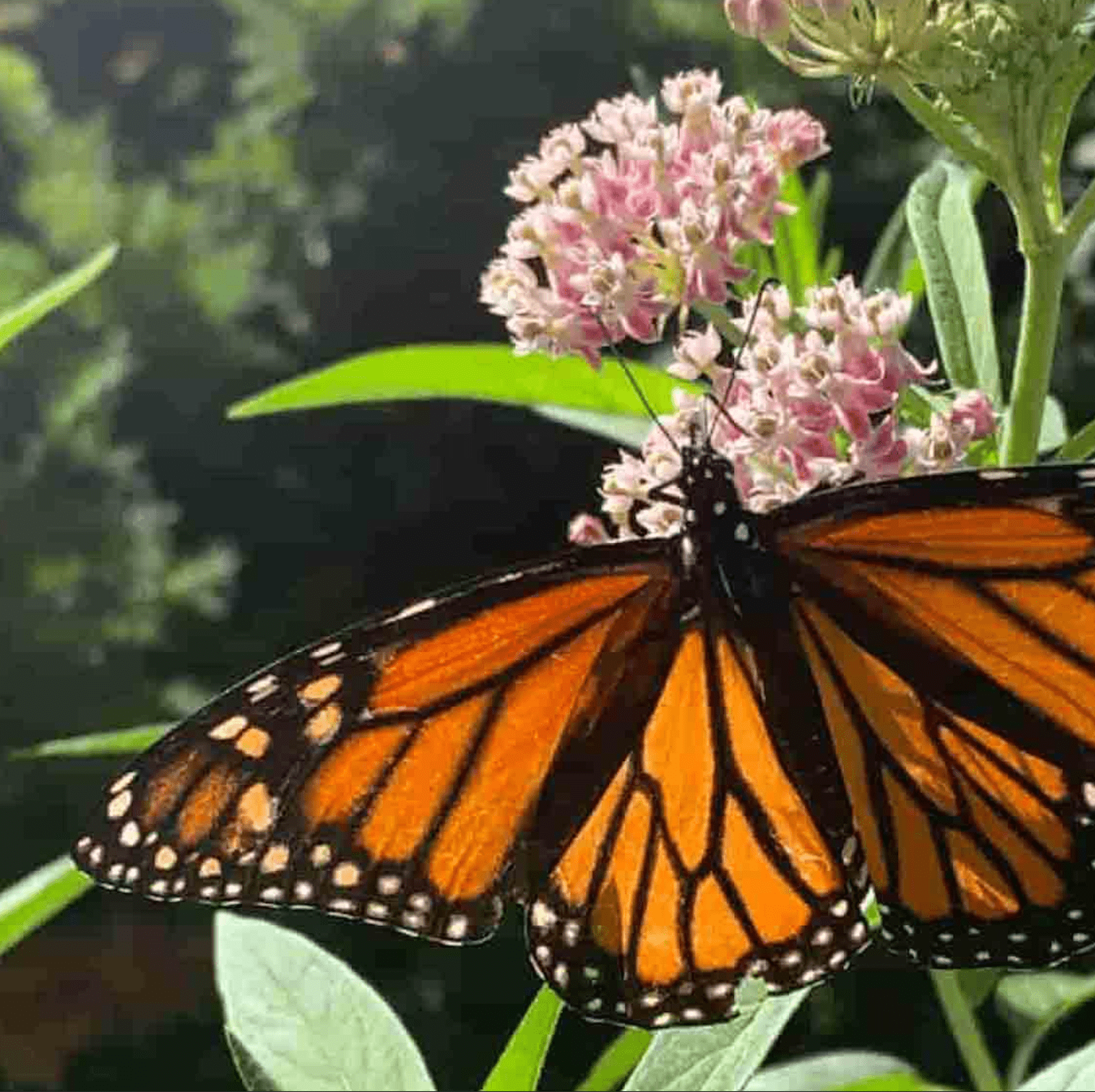
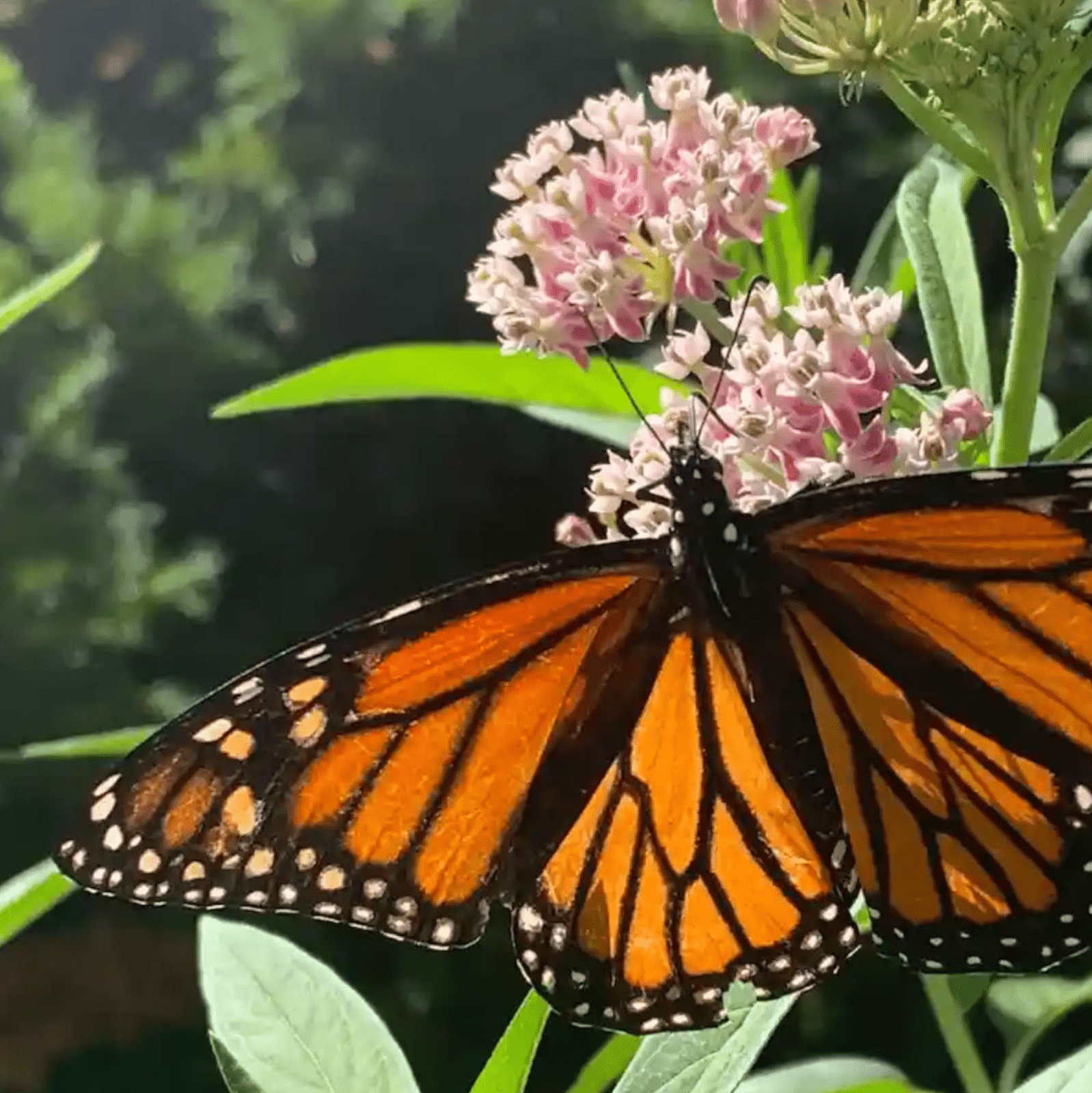
この誇張された例からわかるように、手前にある君主の翼は比較的シャープで、少し粗く見えます。 高解像度のオリジナルと比較した結果です。ただし、オリジナルと比較すると明らかに目立たないものです。 同様に、トウワタや前景の葉のきめ細かな花火。あなたと私には、圧縮の痕跡が見られるかもしれません。 圧縮しても前景では妥当なレベルを超えない程度に圧縮された 鮮明に見えるかもしれません写真の左上にある低周波の情報、つまり、ぼやけた緑色の葉の背景は、 ひどい。トレーニングを受けていない視聴者でも、品質の問題にすぐに気づくでしょう。背景の微妙なグラデーションは、 丸みを帯びた単色のブロックに丸められます
これを回避するために、WebP は量子化に適応型アプローチを採用しています。つまり、1 つの画像を、視覚的に類似した最大 4 つの画像に分割します。 そのセグメントの圧縮パラメータは個別にチューニングされます。WebP で同じ特大圧縮を使用します。

これらの画像ファイルのサイズはほぼ同じです。君主の翼を見ても質はほぼ同じ よく見ると、最終的な結果のわずかな違いに気付くことができますが、全体的な品質には実際的な違いはありません。 WebP では、トウモロコシの花は少しシャープです。これも、あなたが見なければ気づかないほどではありません。 2 つを並べて比較し 品質の違いを探ってきました背景は別の話です JPEG の明らかに明らかなアーティファクトの痕跡はほとんどありません。WebP のファイルサイズは同じですが、ファイルサイズははるかに大きくなります。 質の高い画像 - 比較しなければ、心理視覚システムが検出できないような細かい点を少し与えたり、取得したりすること。 非常に密接に連携しています。
WebP の使用
WebP の内部は JPEG エンコードよりもかなり複雑かもしれませんが、私たちの日常業務ではシンプルです。 WebP のエンコードの複雑さはすべて、1 つの「品質」0 ~ 100 の範囲で表現されます。JPEG と同様です。 繰り返しになりますが、これは 1 つの包括的な「品質」に制限されているという意味ではありません。設定されます。あらゆるツールを手直しすることが可能 WebP エンコードの詳細 画質の改善に役立ちます。
Google では、個々のファイルまたは画像のディレクトリ全体を変換または圧縮できる cwebp コマンドライン エンコーダを提供しています。
$ cwebp -q 80 butterfly.jpg -o butterfly.webp
Saving file 'butterfly.webp'
File: butterfly.jpg
Dimension: 1676 x 1418
Output: 208418 bytes Y-U-V-All-PSNR 41.00 43.99 44.95 41.87 dB
(0.70 bpp)
block count: intra4: 7644 (81.80%)
Intra16: 1701 (18.20%)
Skipped: 63 (0.67%)
bytes used: header: 249 (0.1%)
mode-partition: 36885 (17.7%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 8%| 22%| 26%| 44%| 9345
quantizer: | 27 | 25 | 21 | 13 |
filter level: | 8 | 6 | 19 | 16 |
コマンドラインを使いこなせないのであれば、WebP のエンコードにも Squoosh が役立ちます。オプションから さまざまなエンコード、設定、品質レベル、JPEG エンコードとのファイルサイズの違いを並べて比較します。

