في الوحدتَين الأخيرتَين، تعرّفت على مفاهيم مثل تأجيل تحميل JavaScript والتحميل الكسول للصور وعناصر <iframe>.
يؤدي تأجيل تحميل الموارد إلى تقليل استخدام الشبكة ووحدة المعالجة المركزية أثناء تحميل الصفحة الأولي من خلال تنزيل الموارد عند الحاجة إليها بدلاً من تحميلها مسبقًا، ما قد يؤدي إلى عدم استخدامها.
يمكن أن يؤدي ذلك إلى تحسين أوقات التحميل الأولي للصفحة، ولكن قد يحدث تأخير في التفاعلات اللاحقة إذا لم يتم تحميل الموارد اللازمة لتشغيلها في وقت حدوثها.
على سبيل المثال، إذا كانت الصفحة تحتوي على أداة اختيار تاريخ مخصّصة، يمكنك تأجيل موارد أداة اختيار التاريخ إلى أن يتفاعل المستخدم مع العنصر. ومع ذلك، قد يؤدي تحميل موارد أداة اختيار التاريخ عند الطلب إلى حدوث تأخير، قد يكون طفيفًا أو لا، وذلك حسب اتصال المستخدم بالشبكة أو إمكانات الجهاز أو كليهما، إلى أن يتم تنزيل الموارد وتحليلها وتصبح متاحة للتنفيذ.
إنّ تحقيق التوازن بين هذين الأمرين صعب بعض الشيء، فمن ناحية، لا تريد إهدار معدل نقل البيانات من خلال تحميل موارد قد لا يتم استخدامها، ومن ناحية أخرى، قد لا يكون تأخير التفاعلات وعمليات تحميل الصفحات اللاحقة خيارًا مثاليًا أيضًا. لحسن الحظ، تتوفّر مجموعة من الأدوات التي يمكنك استخدامها لتحقيق توازن أفضل بين هذين النقيضين، ويغطّي هذا القسم بعض التقنيات التي يمكنك استخدامها لتحقيق ذلك، مثل جلب الموارد مسبقًا، وعرض الصفحات بأكملها مسبقًا، وتخزين الموارد مؤقتًا مسبقًا باستخدام عامل الخدمة.
التحميل المُسبَق للموارد المطلوبة في المستقبل القريب بأولوية منخفضة
يمكنك جلب الموارد بشكل استباقي، بما في ذلك الصور أو أوراق الأنماط أو موارد JavaScript، باستخدام تلميح المورد <link rel="prefetch">. يُعلم التلميح
prefetch المتصفّح بأنّه من المرجّح أن يكون المورد مطلوبًا في
المستقبل القريب.
عند تحديد تلميح prefetch، يمكن للمتصفّح بعد ذلك بدء طلب
لذلك المورد بأدنى أولوية لتجنُّب التنافس مع الموارد
المطلوبة للصفحة الحالية.
يمكن أن يؤدي جلب الموارد مسبقًا إلى تحسين تجربة المستخدم، لأنّه لن يُطلب من المستخدم الانتظار إلى أن يتم تنزيل الموارد التي يحتاجها في المستقبل القريب، إذ يمكن استردادها على الفور من ذاكرة التخزين المؤقت على القرص عند الحاجة إليها.
<head>
<!-- ... -->
<link rel="prefetch" as="script" href="/date-picker.js">
<link rel="prefetch" as="style" href="/date-picker.css">
<!-- ... -->
</head>
يُعلم مقتطف HTML السابق المتصفّح بأنّه يمكنه جلب date-picker.js وdate-picker.css مسبقًا عندما يكون غير نشط. من الممكن أيضًا جلب الموارد مسبقًا بشكل ديناميكي أثناء تفاعل المستخدم مع الصفحة باستخدام JavaScript.
تتوافق prefetch مع جميع المتصفحات الحديثة باستثناء Safari، حيث تتوفّر هذه الميزة خلف علامة. إذا كنت بحاجة ماسة إلى تحميل الموارد بشكل استباقي لموقعك الإلكتروني بطريقة تعمل في جميع المتصفحات وكنت تستخدم مشغّل خدمات، ننصحك بقراءة القسم اللاحق في هذه الوحدة حول التخزين المؤقت المسبق للموارد باستخدام مشغّل خدمات.
التحميل المسبق للصفحات لتسريع عمليات التنقّل المستقبلية
يمكن أيضًا جلب صفحة مسبقًا وكل الموارد الفرعية الخاصة بها من خلال تحديد السمة as="document" عند الإشارة إلى مستند HTML:
<link rel="prefetch" href="/page" as="document">
عندما يكون المتصفّح غير نشط، قد يبدأ طلبًا منخفض الأولوية لـ /page.
في المتصفّحات المستندة إلى Chromium، يمكنك جلب المستندات مسبقًا باستخدام Speculation Rules API. يتم تحديد قواعد التخمين كعنصر JSON مضمّن في HTML الخاص بالصفحة، أو تتم إضافتها بشكل ديناميكي من خلال JavaScript:
<script type="speculationrules">
{
"prefetch": [{
"source": "list",
"urls": ["/page-a", "/page-b"]
}]
}
</script>
يصف كائن JSON إجراءً واحدًا أو أكثر، وهو يتيح حاليًا prefetch وprerender فقط، بالإضافة إلى قائمة بعناوين URL مرتبطة بهذا الإجراء. في مقتطف HTML السابق، يتم توجيه المتصفّح إلى جلب /page-a و/page-b مسبقًا. على غرار <link rel="prefetch">، تشكّل قواعد التخمين تلميحًا قد يتجاهله المتصفّح في ظروف معيّنة.
تعمل المكتبات، مثل Quicklink، على تحسين عمليات التنقّل بين الصفحات من خلال جلب البيانات مسبقًا أو عرض الروابط مسبقًا بشكل ديناميكي عندما تصبح مرئية في إطار عرض المستخدم. ويزيد ذلك من احتمال انتقال المستخدم في النهاية إلى تلك الصفحة، مقارنةً بجلب جميع الروابط مسبقًا على الصفحة.
العرض المُسبَق للصفحات
بالإضافة إلى جلب الموارد مسبقًا، يمكن أيضًا إعطاء تلميح للمتصفّح لعرض صفحة مسبقًا قبل أن ينتقل إليها المستخدم. ويمكن أن يؤدي ذلك إلى تحميل الصفحات بشكل فوري تقريبًا، لأنّه يتم جلب الصفحة ومواردها ومعالجتها في الخلفية. وبعد أن ينتقل المستخدم إلى الصفحة، يتم وضعها في المقدّمة.
تتوفّر ميزة "العرض المُسبق" من خلال Speculation Rules API:
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["/page-a", "page-b"]
}
]
}
</script>
عروض توضيحية للجلب المُسبَق والعرض المُسبَق
التخزين المؤقت المسبق لمشغّل الخدمات
يمكن أيضًا جلب الموارد مسبقًا بشكل تخميني باستخدام مشغّل خدمات.
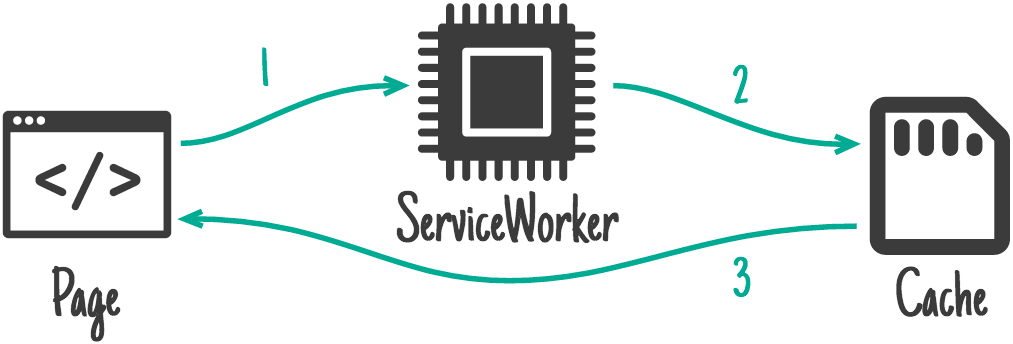
يمكن أن يؤدي التخزين المؤقت المسبق لبرامج الخدمة إلى جلب الموارد وحفظها باستخدام واجهة برمجة التطبيقات Cache، ما يتيح للمتصفّح عرض الطلب باستخدام واجهة برمجة التطبيقات Cache بدون الحاجة إلى الاتصال بالشبكة. يستخدم التخزين المؤقت المسبق لبرامج الخدمة استراتيجية فعّالة جدًا للتخزين المؤقت لبرامج الخدمة، تُعرف باسم استراتيجية التخزين المؤقت فقط. هذا النمط فعّال للغاية لأنّه بعد وضع الموارد في ذاكرة التخزين المؤقت الخاصة ببرنامج الخدمة، يتم جلبها على الفور تقريبًا عند الطلب.

لتخزين الموارد مؤقتًا مسبقًا باستخدام مشغّل الخدمات، يمكنك استخدام Workbox. ومع ذلك، يمكنك كتابة الرمز الخاص بك لتخزين مجموعة محددة مسبقًا من الملفات مؤقتًا إذا كنت تفضّل ذلك. وبغض النظر عن الطريقة التي تختارها لاستخدام عامل الخدمة في التخزين المؤقت المسبق للموارد، من المهم معرفة أنّ التخزين المؤقت المسبق يحدث عند تثبيت عامل الخدمة. بعد التثبيت، تصبح الموارد المخزّنة مؤقتًا مسبقًا متاحة للاسترداد على أي صفحة يتحكّم فيها عامل الخدمة على موقعك الإلكتروني.
تستخدم Workbox بيان التخزين المؤقت المسبق لتحديد الموارد التي يجب تخزينها مؤقتًا بشكل مسبق. بيان التخزين المؤقت المسبق هو قائمة بالملفات ومعلومات تحديد الإصدار التي تعمل كمصدر موثوق للموارد التي سيتم تخزينها مؤقتًا بشكل مسبق.
[{
url: 'script.ffaa4455.js',
revision: null
}, {
url: '/index.html',
revision: '518747aa'
}]
الرمز السابق هو مثال على ملف بيان يتضمّن ملفَين:
script.ffaa4455.js و/index.html. إذا كان أحد المراجع يتضمّن معلومات حول الإصدار في الملف نفسه (يُعرف باسم تجزئة الملف)، يمكن ترك السمة revision بالقيمة null، لأنّ الملف يتضمّن معلومات حول الإصدار (على سبيل المثال، ffaa4455 للمرجع script.ffaa4455.js في الرمز السابق). بالنسبة إلى الموارد غير الخاضعة للتحكّم في الإصدار، يمكن إنشاء مراجعة لها في وقت الإنشاء.
بعد الإعداد، يمكن استخدام مشغّل الخدمات للتخزين المؤقت المسبق للصفحات الثابتة أو الموارد الفرعية الخاصة بها من أجل تسريع عمليات التنقّل اللاحقة بين الصفحات.
workbox.precaching.precacheAndRoute([
'/styles/product-page.ac29.css',
'/styles/product-page.39a1.js',
]);
على سبيل المثال، في صفحة بيانات المنتج على موقع للتجارة الإلكترونية، يمكن استخدام عامل الخدمة لتخزين CSS وJavaScript مؤقتًا مسبقًا، وهما ضروريان لعرض صفحة تفاصيل المنتج، ما يجعل التنقّل إلى صفحة تفاصيل المنتج يبدو أسرع بكثير. في المثال السابق، يتم التخزين المؤقت المسبق لكل من product-page.ac29.css وproduct-page.39a1.js. تسجّل الطريقة precacheAndRoute المتاحة في workbox-precaching
تلقائيًا معالجات الأحداث اللازمة لضمان جلب الموارد المخزّنة مسبقًا
من واجهة برمجة التطبيقات الخاصة بمشغّل الخدمات عند الضرورة.
بما أنّ خدمات العاملين متوافقة على نطاق واسع، يمكنك استخدام التخزين المؤقت المسبق لخدمات العاملين على أي متصفّح حديث يتطلّب ذلك.
اختبِر معلوماتك
ما هي الأولوية التي يظهر بها تلميح prefetch؟
ما الفرق بين الجلب المسبق والعرض المسبق لصفحة؟
ذاكرة التخزين المؤقت لبرنامج عامل الخدمة وذاكرة التخزين المؤقت عبر HTTP هما نفس الشيء.
في ما يلي: نظرة عامة على Web Workers
بعد أن تعرّفت على فوائد التخزين المؤقت المسبق والتصيير المسبق والتخزين المؤقت المسبق باستخدام عامل الخدمة عندما يتعلّق الأمر بتسريع عمليات التنقّل إلى الصفحات المستقبلية، يمكنك الآن اتّخاذ بعض القرارات المدروسة بشأن كيفية الاستفادة من هذه الميزات في موقعك الإلكتروني وللمستخدمين.
بعد ذلك، يتم تقديم نظرة عامة على Web Workers وكيف يمكنها نقل العمليات المكلفة خارج السلسلة الرئيسية ومنح السلسلة الرئيسية مساحة أكبر للتنفس من أجل تفاعلات المستخدمين. إذا تساءلت يومًا عن الإجراءات التي يمكنك اتّخاذها لتوفير مساحة أكبر للعمل في سلسلة التعليمات البرمجية الرئيسية، ننصحك بالاطّلاع على الوحدتَين التاليتَين.
