W ostatnich modułach poznaliśmy takie pojęcia jak odraczanie wczytywania JavaScriptu i leniwe wczytywanie obrazów i elementów <iframe>.
Opóźnianie ładowania zasobów zmniejsza wykorzystanie sieci i procesora podczas początkowego ładowania strony, ponieważ zasoby są pobierane w momencie, gdy są potrzebne, zamiast być ładowane z góry, gdy mogą nie być używane.
Może to skrócić czas początkowego ładowania strony, ale kolejne interakcje mogą być opóźnione, jeśli zasoby potrzebne do ich obsługi nie są jeszcze załadowane w momencie ich wystąpienia.
Jeśli na przykład strona zawiera niestandardowy selektor daty, możesz odłożyć wczytywanie zasobów selektora daty do momentu, gdy użytkownik wejdzie w interakcję z tym elementem. Jednak wczytywanie zasobów selektora dat na żądanie może powodować opóźnienie – być może niewielkie, ale w zależności od połączenia sieciowego użytkownika, możliwości urządzenia lub obu tych czynników może być ono większe – do momentu pobrania, przeanalizowania i udostępnienia zasobów do wykonania.
To trudne zadanie – nie chcesz marnować przepustowości na wczytywanie zasobów, które mogą nie być używane, ale opóźnianie interakcji i kolejnych wczytań stron też nie jest idealne. Na szczęście istnieje wiele narzędzi, które pomogą Ci znaleźć lepszą równowagę między tymi dwoma skrajnościami. W tym module znajdziesz kilka technik, które możesz wykorzystać, aby to osiągnąć, np. wstępne pobieranie zasobów, wstępne renderowanie całych stron i wstępne buforowanie zasobów za pomocą service workera.
Wstępne pobieranie zasobów potrzebnych w najbliższej przyszłości z niskim priorytetem
Możesz z wyprzedzeniem pobierać zasoby, w tym obrazy, arkusze stylów i zasoby JavaScriptu, za pomocą wskazówki dotyczącej zasobów <link rel="prefetch">. Wskazówka
prefetch informuje przeglądarkę, że zasób prawdopodobnie będzie potrzebny w najbliższej przyszłości.
Gdy podany jest wskazówka prefetch, przeglądarka może zainicjować żądanie tego zasobu z najniższym priorytetem, aby uniknąć rywalizacji z zasobami wymaganymi na bieżącej stronie.
Pobieranie z wyprzedzeniem może poprawić komfort użytkownika, ponieważ nie musi on czekać na pobranie zasobów potrzebnych w najbliższej przyszłości. W razie potrzeby można je natychmiast pobrać z pamięci podręcznej dysku.
<head>
<!-- ... -->
<link rel="prefetch" as="script" href="/date-picker.js">
<link rel="prefetch" as="style" href="/date-picker.css">
<!-- ... -->
</head>
Poprzedzający fragment kodu HTML informuje przeglądarkę, że gdy będzie bezczynna, może pobrać z wyprzedzeniem date-picker.js i date-picker.css. Możesz też wstępnie pobierać zasoby dynamicznie, gdy użytkownik wchodzi w interakcję ze stroną w JavaScript.
prefetch jest obsługiwany we wszystkich nowoczesnych przeglądarkach z wyjątkiem Safari, w której jest dostępny za flagą. Jeśli bardzo zależy Ci na wstępnym wczytywaniu zasobów witryny w sposób, który działa we wszystkich przeglądarkach, i używasz skryptu service worker, przeczytaj dalszą część tego modułu poświęconą wstępnemu buforowaniu zasobów za pomocą skryptu service worker.
Wstępne pobieranie stron, aby przyspieszyć przyszłą nawigację
Możesz też wstępnie pobrać stronę i wszystkie jej zasoby podrzędne, określając atrybut as="document" podczas wskazywania dokumentu HTML:
<link rel="prefetch" href="/page" as="document">
Gdy przeglądarka jest nieaktywna, może wysłać żądanie o niskim priorytecie dotyczące /page.
W przeglądarkach opartych na Chromium możesz wstępnie pobierać dokumenty za pomocą interfejsu Speculation Rules API. Reguły spekulacyjne są zdefiniowane jako obiekt JSON dołączony do kodu HTML strony lub dodany dynamicznie za pomocą JavaScriptu:
<script type="speculationrules">
{
"prefetch": [{
"source": "list",
"urls": ["/page-a", "/page-b"]
}]
}
</script>
Obiekt JSON opisuje co najmniej 1 działanie (obecnie obsługiwane są tylko prefetch i prerender) oraz listę adresów URL powiązanych z tym działaniem. W powyższym fragmencie kodu HTML przeglądarka otrzymuje instrukcję wstępnego pobrania plików /page-a
i /page-b. Podobnie jak w przypadku <link rel="prefetch">, reguły spekulacji są wskazówką, którą przeglądarka może w określonych okolicznościach zignorować.
Biblioteki takie jak Quicklink usprawniają nawigację po stronie, dynamicznie pobierając z wyprzedzeniem lub wstępnie renderując linki do stron, gdy są one widoczne w obszarze widocznym dla użytkownika. Zwiększa to prawdopodobieństwo, że użytkownik ostatecznie przejdzie na tę stronę w porównaniu z wstępnym pobieraniem wszystkich linków na stronie.
Wstępne renderowanie stron
Oprócz wstępnego pobierania zasobów można też przekazać przeglądarce wskazówkę, aby wstępnie renderowała stronę, zanim użytkownik do niej przejdzie. Dzięki temu strony wczytują się niemal natychmiast, ponieważ strona i jej zasoby są pobierane i przetwarzane w tle. Gdy użytkownik przejdzie na stronę, zostanie ona wyświetlona na pierwszym planie.
Renderowanie wstępne jest obsługiwane przez interfejs Speculation Rules API:
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["/page-a", "page-b"]
}
]
}
</script>
Wersje demonstracyjne pobierania z wyprzedzeniem i wstępnego renderowania
Wstępne buforowanie skryptu service worker
Możesz też spekulatywnie pobierać wstępnie zasoby za pomocą skryptu service worker.
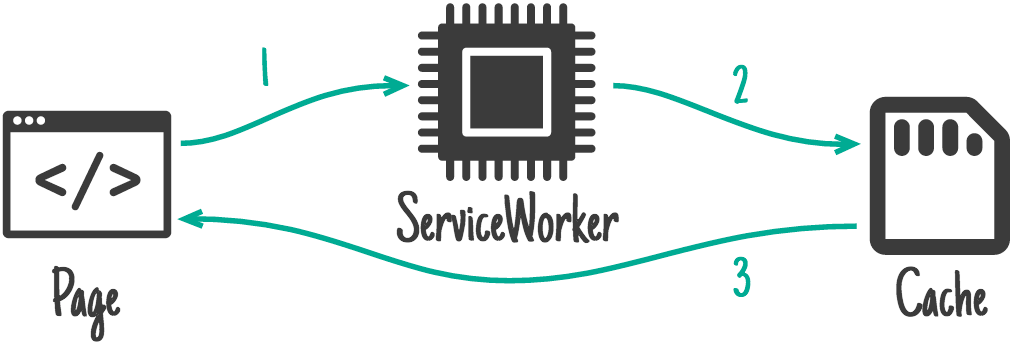
Wstępne buforowanie w usłudze Service Worker może pobierać i zapisywać zasoby za pomocą interfejsu Cache, dzięki czemu przeglądarka może obsługiwać żądanie za pomocą interfejsu Cache bez łączenia się z siecią. Wstępne buforowanie za pomocą mechanizmu Service Worker korzysta z bardzo skutecznej strategii buforowania mechanizmu Service Worker, znanej jako strategia tylko pamięci podręcznej. Ten wzorzec jest bardzo skuteczny, ponieważ po umieszczeniu zasobów w pamięci podręcznej service workera są one pobierane niemal natychmiast po otrzymaniu żądania.

Aby wstępnie zapisywać zasoby w pamięci podręcznej za pomocą skryptu service worker, możesz użyć Workbox. Możesz jednak napisać własny kod, aby zapisać w pamięci podręcznej z góry określony zestaw plików. Niezależnie od tego, jak zdecydujesz się używać mechanizmu service worker do wstępnego buforowania zasobów, pamiętaj, że wstępne buforowanie następuje, gdy zostanie zainstalowany service worker. Po zainstalowaniu wstępnie zapisane w pamięci podręcznej zasoby są dostępne do pobrania na każdej stronie witryny, którą kontroluje service worker.
Workbox używa pliku manifestu wstępnego buforowania, aby określić, które zasoby powinny być wstępnie buforowane. Manifest wstępnego buforowania to lista plików i informacji o wersjach, która służy jako „źródło danych” dla zasobów, które mają być wstępnie buforowane.
[{
url: 'script.ffaa4455.js',
revision: null
}, {
url: '/index.html',
revision: '518747aa'
}]
Powyższy kod to przykładowy plik manifestu, który zawiera 2 pliki: script.ffaa4455.js i /index.html. Jeśli zasób zawiera informacje o wersji w samym pliku (tzw. skrót pliku), właściwość revision można pozostawić jako null, ponieważ plik ma już wersję (np. ffaa4455 w przypadku zasobu script.ffaa4455.js w poprzednim kodzie). W przypadku zasobów bez wersji można wygenerować wersję w momencie kompilacji.
Po skonfigurowaniu skryptu service worker można go używać do wstępnego buforowania statycznych stron lub ich zasobów podrzędnych, aby przyspieszyć kolejne nawigacje na stronie.
workbox.precaching.precacheAndRoute([
'/styles/product-page.ac29.css',
'/styles/product-page.39a1.js',
]);
Na przykład na stronie z listą produktów w witrynie e-commerce można użyć komponentu service worker do wstępnego buforowania CSS i JavaScriptu wymaganych do renderowania strony szczegółów produktu, co znacznie przyspiesza nawigację do tej strony. W przykładzie powyżej elementy product-page.ac29.css i product-page.39a1.js są wstępnie buforowane. Metoda precacheAndRoute dostępna w workbox-precaching automatycznie rejestruje moduły obsługi niezbędne do zapewnienia, że wstępnie buforowane zasoby są w razie potrzeby pobierane z interfejsu API skryptu service worker.
Service workery są powszechnie obsługiwane, więc możesz używać wstępnego buforowania service workerów w każdej nowoczesnej przeglądarce, w której jest to potrzebne.
Sprawdź swoją wiedzę
Przy jakim priorytecie występuje prefetch podpowiedź?
Czym się różni wstępne pobieranie od wstępnego renderowania strony?
Pamięć podręczna service worker i pamięć podręczna HTTP są takie same.
Następny artykuł: omówienie web workerów
Teraz, gdy wiesz, jak wstępne pobieranie, wstępne renderowanie i wstępne buforowanie za pomocą service workera mogą przyspieszyć nawigację do przyszłych stron, możesz podjąć świadome decyzje dotyczące tego, jak może to wpłynąć na Twoją witrynę i jej użytkowników.
Następnie omawiamy instancje robocze i wyjaśniamy, jak mogą one odciążyć główny wątek od kosztownych zadań i zapewnić mu więcej miejsca na interakcje użytkownika. Jeśli zastanawiasz się, co możesz zrobić, aby dać głównemu wątkowi więcej swobody, to kolejne 2 moduły są dla Ciebie.
