Negli ultimi due moduli hai scoperto concetti come il differimento del
caricamento di JavaScript e il caricamento lento di immagini ed elementi <iframe>.
Il rinvio del caricamento delle risorse riduce l'utilizzo della rete e della CPU durante il caricamento iniziale della pagina scaricando le risorse nel momento in cui sono necessarie, anziché caricarle in anticipo, dove potrebbero potenzialmente non essere utilizzate.
Ciò può migliorare i tempi di caricamento iniziali della pagina, ma le interazioni successive potrebbero subire
un ritardo se le risorse necessarie per eseguirle non sono già caricate al momento
in cui si verificano.
Ad esempio, se una pagina contiene un selettore di date personalizzato, puoi posticipare le risorse del selettore di date finché l'utente non interagisce con l'elemento. Tuttavia, il caricamento delle risorse del selettore della data su richiesta può comportare un ritardo, forse leggero, ma forse no, a seconda della connessione di rete dell'utente, delle funzionalità del dispositivo o di entrambi, finché le risorse non vengono scaricate, analizzate e rese disponibili per l'esecuzione.
È un equilibrio un po' delicato: non vuoi sprecare larghezza di banda caricando risorse che potrebbero non essere utilizzate, ma ritardare le interazioni e i caricamenti di pagine successivi potrebbe non essere l'ideale. Fortunatamente, esistono diversi strumenti che puoi utilizzare per trovare un equilibrio migliore tra questi due estremi. Questo modulo illustra alcune tecniche che puoi utilizzare per raggiungere questo obiettivo, come il recupero anticipato delle risorse, il prerendering di intere pagine e la memorizzazione nella cache delle risorse utilizzando un service worker.
Precarica le risorse necessarie nel prossimo futuro con priorità bassa
È possibile recuperare in modo preventivo le risorse, incluse immagini, fogli di stile o risorse JavaScript, utilizzando il suggerimento per le risorse <link rel="prefetch">. Il suggerimento
prefetch informa il browser che è probabile che una risorsa sia necessaria in
un futuro prossimo.
Quando viene specificato un suggerimento prefetch, il browser può avviare una richiesta
per quella risorsa con la priorità più bassa per evitare di competere con le risorse
necessarie per la pagina corrente.
Il recupero anticipato delle risorse può migliorare l'esperienza utente, in quanto l'utente non deve attendere il download delle risorse necessarie nel prossimo futuro, in quanto possono essere recuperate immediatamente dalla cache del disco al momento del bisogno.
<head>
<!-- ... -->
<link rel="prefetch" as="script" href="/date-picker.js">
<link rel="prefetch" as="style" href="/date-picker.css">
<!-- ... -->
</head>
Lo snippet HTML precedente comunica al browser che può eseguire il precaricamento di
date-picker.js e date-picker.css quando è inattivo. È possibile anche
recuperare in anticipo le risorse in modo dinamico man mano che l'utente interagisce con la pagina in
JavaScript.
prefetch è supportato su tutti i browser moderni, tranne Safari, dove è
disponibile dietro un flag. Se hai la necessità di caricare in modo preventivo le risorse per il tuo sito web in modo che funzioni in tutti i browser e utilizzi un service worker, leggi la sezione successiva di questo modulo sul precaricamento delle risorse utilizzando un service worker.
Precaricare le pagine per velocizzare le navigazioni future
È anche possibile precaricare una pagina e tutte le relative risorse secondarie specificando l'attributo as="document" quando si fa riferimento a un documento HTML:
<link rel="prefetch" href="/page" as="document">
Quando il browser è inattivo, potrebbe avviare una richiesta a bassa priorità per /page.
Nei browser basati su Chromium, puoi precaricare i documenti utilizzando l'API Speculation Rules. Le Speculation Rules sono definite come un oggetto JSON incluso nell'HTML della pagina o aggiunto dinamicamente tramite JavaScript:
<script type="speculationrules">
{
"prefetch": [{
"source": "list",
"urls": ["/page-a", "/page-b"]
}]
}
</script>
L'oggetto JSON descrive una o più azioni, attualmente supporta solo
prefetch e prerender, e un elenco di URL associati a quell'azione. Nello
snippet HTML precedente, il browser riceve l'istruzione di precaricare /page-a
e /page-b. Analogamente a <link rel="prefetch">, le regole di speculazione sono un
suggerimento che il browser può ignorare in determinate circostanze.
Librerie come Quicklink migliorano la navigazione delle pagine precaricando o prerendering in modo dinamico i link alle pagine una volta che sono visibili nell'area visibile dell'utente. In questo modo, aumenta la probabilità che l'utente alla fine navighi fino a quella pagina, rispetto al precaricamento di tutti i link della pagina.
Pre-rendering delle pagine
Oltre a precaricare le risorse, è anche possibile suggerire al browser di eseguire il prerendering di una pagina prima che l'utente la visiti. In questo modo, le pagine vengono caricate quasi istantaneamente, poiché la pagina e le relative risorse vengono recuperate ed elaborate in background. Una volta che l'utente passa alla pagina, questa viene visualizzata in primo piano.
Il prerendering è supportato tramite l'API Speculation Rules:
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["/page-a", "page-b"]
}
]
}
</script>
Demo di precaricamento e prerendering
Pre-memorizzazione nella cache del service worker
È anche possibile precaricare in modo speculativo le risorse utilizzando un service worker.
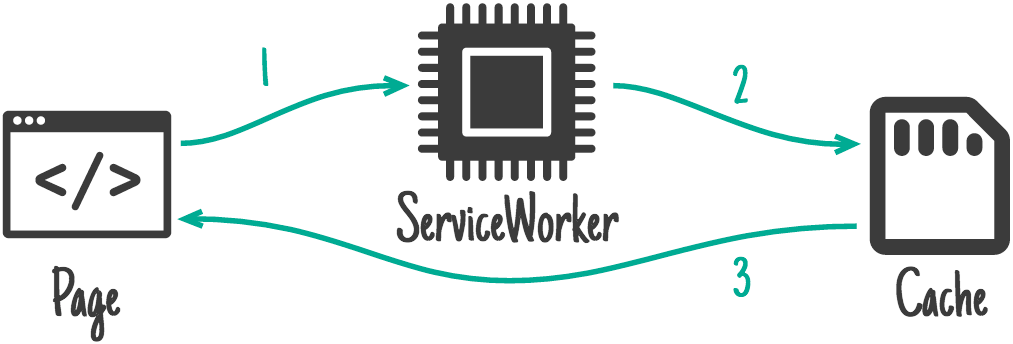
Il precaricamento del service worker può recuperare e salvare le risorse utilizzando l'API Cache,
consentendo al browser di gestire la richiesta utilizzando l'API Cache senza accedere
alla rete. Il pre-caching dei service worker utilizza una strategia di caching dei service worker molto efficace, nota come strategia solo cache. Questo pattern è molto
efficace perché, una volta inserite nella cache del service worker, le risorse
vengono recuperate quasi istantaneamente su richiesta.

Per prememorizzare nella cache le risorse utilizzando un service worker, puoi utilizzare Workbox. Se preferisci, puoi scrivere il tuo codice per memorizzare nella cache un insieme predeterminato di file. In entrambi i casi, è importante sapere che il precaricamento avviene quando il service worker viene installato. Dopo l'installazione, le risorse prememorizzate nella cache sono disponibili per il recupero in qualsiasi pagina controllata dal service worker sul tuo sito web.
Workbox utilizza un manifesto di pre-memorizzazione nella cache per determinare quali risorse devono essere pre-memorizzate nella cache. Un manifest di pre-cache è un elenco di file e informazioni sul controllo delle versioni che funge da "fonte di verità" per le risorse da pre-cache.
[{
url: 'script.ffaa4455.js',
revision: null
}, {
url: '/index.html',
revision: '518747aa'
}]
Il codice precedente è un esempio di manifest che include due file:
script.ffaa4455.js e /index.html. Se una risorsa contiene informazioni sulla versione nel file stesso (note come hash del file), la proprietà revision può essere lasciata come null, poiché il file è già versionato (ad esempio, ffaa4455 per la risorsa script.ffaa4455.js nel codice precedente). Per le risorse senza controllo delle versioni, è possibile generare una revisione in fase di compilazione.
Una volta configurato, un service worker può essere utilizzato per prememorizzare nella cache le pagine statiche o le relative risorse secondarie per velocizzare le navigazioni successive delle pagine.
workbox.precaching.precacheAndRoute([
'/styles/product-page.ac29.css',
'/styles/product-page.39a1.js',
]);
Ad esempio, in una pagina di scheda di prodotto di e-commerce, un service worker può essere utilizzato per prememorizzare nella cache il CSS e JavaScript necessari per il rendering della pagina dei dettagli prodotto, rendendo la navigazione alla pagina dei dettagli prodotto molto più veloce. Nell'esempio
precedente, product-page.ac29.css e product-page.39a1.js sono
memorizzati nella cache. Il metodo precacheAndRoute disponibile in workbox-precaching
registra automaticamente i gestori necessari per garantire che le risorse prememorizzate nella cache
vengano recuperate dall'API service worker ogni volta che è necessario.
Poiché i service worker sono ampiamente supportati, puoi utilizzare il pre-caching dei service worker su qualsiasi browser moderno quando la situazione lo richiede.
Verifica le tue conoscenze
Con quale priorità si verifica un suggerimento prefetch?
Qual è la differenza tra il recupero e il rendering preliminare di una pagina?
La cache del service worker e la cache HTTP sono uguali.
A seguire: una panoramica dei web worker
Ora che sai quanto possono essere utili il recupero anticipato, il prerendering e la memorizzazione preventiva nella cache dei service worker per velocizzare la navigazione nelle pagine future, puoi prendere decisioni informate su come sfruttare questi vantaggi per il tuo sito web e i suoi utenti.
Successivamente, viene fornita una panoramica dei web worker e di come possono spostare il lavoro costoso dal thread principale e dare a quest'ultimo più spazio per le interazioni degli utenti. Se ti sei mai chiesto cosa potresti fare per dare più spazio al thread principale, i prossimi due moduli fanno al caso tuo.
