В последнем модуле, посвящённом оптимизации загрузки ресурсов , вы узнали, как различные ресурсы страницы, такие как CSS и JavaScript, могут влиять на скорость загрузки страницы, и как можно оптимизировать их и их доставку для ускорения рендеринга страницы. Сейчас самое время перейти к более продвинутому аспекту загрузки ресурсов, а именно, как помочь браузеру быстрее загружать их с помощью подсказок ресурсов.
Подсказки к ресурсам могут помочь разработчикам дополнительно оптимизировать время загрузки страницы, сообщая браузеру, как загружать и приоритизировать ресурсы. Первыми были представлены начальный набор подсказок к ресурсам, таких как preconnect и dns-prefetch . Однако со временем появились preload и Fetch Priority API, предоставляющие дополнительные возможности.
Подсказки к ресурсам дают браузеру указание выполнить определённые действия заранее, что может повысить производительность загрузки. Подсказки к ресурсам могут выполнять такие действия, как ранний DNS-поиск, предварительное подключение к серверам и даже загрузка ресурсов до того, как браузер их обычно обнаруживает.
Подсказки к ресурсам можно указывать в HTML (чаще всего в самом начале элемента <head> ) или в виде HTTP-заголовка . В рамках этого модуля рассматриваются preconnect , dns-prefetch и preload , а также спекулятивное поведение извлечения, предоставляемое prefetch .
preconnect
Подсказка preconnect используется для установки соединения с другим источником, из которого вы получаете критически важные ресурсы. Например, вы можете размещать изображения или ресурсы на CDN или другом кросс-источнике:
<link rel="preconnect" href="https://example.com">
Используя preconnect , вы предполагаете, что браузер планирует подключиться к определенному кросс-доменному серверу в самом ближайшем будущем , и что браузер должен открыть это соединение как можно скорее, в идеале до того, как это сделает HTML-анализатор или сканер предварительной загрузки.
Если на странице имеется большое количество кросс-источниковых ресурсов, используйте preconnect для тех ресурсов, которые наиболее важны для текущей страницы.

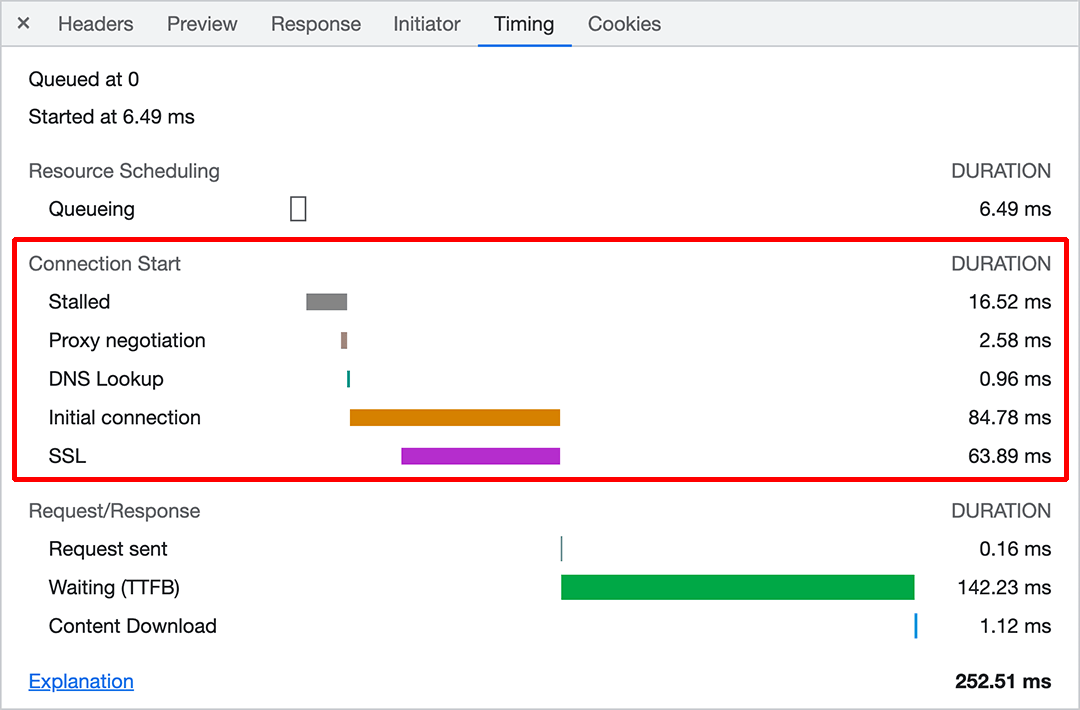
preconnect может уменьшить этот показатель, устанавливая соединения раньше, чем при обнаружении кросс-доменного ресурса. Распространенным вариантом использования preconnect является Google Fonts . Google Fonts рекомендует preconnect к домену https://fonts.googleapis.com , который обслуживает объявления @font-face и к домену https://fonts.gstatic.com , который обслуживает файлы шрифтов.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
Атрибут crossorigin используется для указания необходимости загрузки ресурса с помощью Cross-Origin Resource Sharing (CORS) . При использовании подсказки preconnect , если ресурс, загружаемый из источника, использует CORS (например, файлы шрифтов), необходимо добавить атрибут crossorigin к подсказке preconnect .
dns-prefetch
Хотя раннее открытие подключений к серверам с разными источниками может значительно ускорить начальную загрузку страницы, устанавливать соединения со многими серверами с разными источниками одновременно может быть нецелесообразно или невозможно. Если вы обеспокоены тем, что можете перегружать preconnect , гораздо менее затратным ресурсом является подсказка dns-prefetch .
Судя по названию, dns-prefetch не устанавливает соединение с кросс-доменным сервером, а просто выполняет предварительный поиск DNS для него. Поиск DNS происходит, когда доменное имя преобразуется в его базовый IP-адрес. Хотя многоуровневые кэши DNS на уровне устройства и сети обеспечивают в целом высокую скорость этого процесса, он всё равно занимает некоторое время.
<link rel="dns-prefetch" href="https://fonts.googleapis.com">
<link rel="dns-prefetch" href="https://fonts.gstatic.com">
DNS-запросы обходятся довольно недорого, и благодаря своей относительно небольшой стоимости в некоторых случаях могут быть более подходящим инструментом, чем preconnect . В частности, это может быть полезной подсказкой к ресурсу для ссылок, ведущих на другие веб-сайты, которые, по вашему мнению, пользователь, вероятно, будет посещать. dnstradamus — один из таких инструментов, который делает это автоматически с помощью JavaScript и использует API Intersection Observer для внедрения подсказок dns-prefetch в HTML-код текущей страницы при прокрутке ссылок на другие веб-сайты в область просмотра пользователя.
preload
Директива preload используется для инициирования предварительного запроса ресурса, необходимого для отображения страницы:
<link rel="preload" href="/lcp-image.jpg" as="image" fetchpriority="high">
Директивы preload следует ограничивать критически важными ресурсами, обнаруженными позднее. Наиболее распространёнными вариантами использования являются файлы шрифтов, CSS-файлы, загруженные через объявления @import , или ресурсы background-image CSS, которые, вероятно, являются кандидатами на отрисовку самого большого содержимого (LCP), а также другие ресурсы LCP, которые невозможно обнаружить в исходном HTML (например, если они загружены JavaScript). В таких случаях эти файлы не будут обнаружены сканером предварительной загрузки, поскольку на ресурс ссылаются внешние ресурсы.
Аналогично preconnect , директива preload требует атрибута crossorigin для предварительной загрузки ресурса CORS, например шрифтов. Если атрибут crossorigin не добавлен или добавлен для запросов, отличных от CORS, то ресурс будет загружен браузером дважды , что приводит к трате пропускной способности, которую можно было бы эффективнее использовать для других ресурсов.
<link rel="preload" href="/font.woff2" as="font" crossorigin>
В предыдущем фрагменте HTML браузеру предписывается предварительно загрузить /font.woff2 с помощью запроса CORS, даже если /font.woff2 находится в том же домене.
prefetch
Директива prefetch используется для инициирования низкоприоритетного запроса на ресурс, который, вероятно, будет использоваться для будущих навигаций:
<link rel="prefetch" href="/next-page.css" as="style">
Эта директива в целом следует тому же формату, что и директива preload , только атрибут rel элемента <link> использует значение "prefetch" . Однако, в отличие от директивы preload , prefetch в значительной степени спекулятивен, поскольку инициирует загрузку ресурса для будущей навигации, которая может произойти, а может и не произойти.
Бывают случаи, когда prefetch может быть полезной, например, если вы определили поток действий на своем веб-сайте, который большинство пользователей доводят до конца, prefetch критически важного для отображения ресурса для этих будущих страниц может помочь сократить время загрузки для них.
API приоритета выборки
Вы можете использовать Fetch Priority API через его атрибут fetchpriority для повышения приоритета ресурса. Этот атрибут можно использовать с элементами <link> , <img> и <script> .
<div class="gallery">
<div class="poster">
<img src="img/poster-1.jpg" fetchpriority="high">
</div>
<div class="thumbnails">
<img src="img/thumbnail-2.jpg" fetchpriority="low">
<img src="img/thumbnail-3.jpg" fetchpriority="low">
<img src="img/thumbnail-4.jpg" fetchpriority="low">
</div>
</div>
По умолчанию изображения загружаются с более низким приоритетом. Если после компоновки изображение оказывается в пределах исходной области просмотра, приоритет повышается до высокого . В предыдущем фрагменте HTML-кода fetchpriority немедленно сообщает браузеру о необходимости загрузки более крупного изображения LCP с высоким приоритетом, в то время как менее важные миниатюры загружаются с более низким приоритетом.
Современные браузеры загружают ресурсы в два этапа. Первый этап предназначен для критически важных ресурсов и завершается после загрузки и выполнения всех блокирующих скриптов. В течение этого этапа загрузка низкоприоритетных ресурсов может быть отложена. Используя fetchpriority="high" можно повысить приоритет ресурса, что позволит браузеру загрузить его на первом этапе.
Демонстрации подсказок по ресурсам
Проверьте свои знания
Что делает подсказка preconnect к ресурсу?
Что позволяет делать API Fetch Priority?
<link> , <img> и <script> . Когда следует использовать подсказку prefetch ?
Далее: Производительность изображения
К настоящему моменту вы, вероятно, уже достаточно хорошо разбираетесь в общих аспектах производительности, связанных с HTML-кодом страниц, элементом <head> и подсказками ресурсов. Однако существуют дополнительные оптимизации, специфичные для различных типов ресурсов, которые обычно загружаются страницами. Следующий модуль посвящен производительности изображений , что поможет вам добиться максимально быстрой загрузки изображений на вашем сайте, независимо от устройства пользователя.

