ในโมดูลสุดท้ายเกี่ยวกับการเพิ่มประสิทธิภาพการโหลดทรัพยากร คุณได้เรียนรู้ว่าทรัพยากรต่างๆ ของหน้าเว็บ เช่น CSS และ JavaScript ส่งผลต่อความเร็วในการโหลดหน้าเว็บอย่างไร และวิธีเพิ่มประสิทธิภาพทรัพยากรเหล่านั้นและการนำส่งเพื่อเพิ่มความเร็วในการแสดงผลหน้าเว็บ ตอนนี้เป็นเวลาที่เหมาะสมในการก้าวไปสู่แง่มุมที่ซับซ้อนยิ่งขึ้นของการโหลดทรัพยากร ซึ่งเกี่ยวข้องกับการช่วยให้เบราว์เซอร์โหลดทรัพยากรได้เร็วขึ้นโดยใช้คำแนะนำทรัพยากร
คำแนะนำเกี่ยวกับทรัพยากรช่วยให้นักพัฒนาแอปเพิ่มประสิทธิภาพเวลาในการโหลดหน้าเว็บได้โดยการแจ้งให้เบราว์เซอร์ทราบวิธีโหลดและจัดลําดับความสําคัญของทรัพยากร ชุดคำแนะนำเกี่ยวกับทรัพยากรเริ่มต้น เช่น preconnect และ dns-prefetch เป็นชุดแรกที่เปิดตัว
อย่างไรก็ตาม เมื่อเวลาผ่านไป preload และ Fetch Priority API ก็ได้เข้ามาช่วย
เพิ่มความสามารถในการทำงาน
คำแนะนำทรัพยากรสั่งให้เบราว์เซอร์ดำเนินการบางอย่างล่วงหน้า ซึ่งอาจช่วยปรับปรุงประสิทธิภาพการโหลดได้ คำแนะนำเกี่ยวกับทรัพยากรสามารถดำเนินการต่างๆ เช่น การค้นหา DNS ก่อนเวลา การเชื่อมต่อกับเซิร์ฟเวอร์ล่วงหน้า และแม้แต่ การดึงข้อมูลทรัพยากรก่อนที่เบราว์เซอร์จะค้นพบตามปกติ
คุณระบุคำแนะนำทรัพยากรใน HTML ได้ ซึ่งส่วนใหญ่มักจะระบุไว้ตั้งแต่ต้นในองค์ประกอบ <head>
หรือตั้งค่าเป็นส่วนหัว HTTP สำหรับขอบเขตของโมดูลนี้ เราจะครอบคลุมถึง preconnect, dns-prefetch และ preload รวมถึงลักษณะการทำงานของการดึงข้อมูลเชิงคาดการณ์ที่ prefetch มีให้
preconnect
preconnect ใช้เพื่อสร้างการเชื่อมต่อกับต้นทางอื่นจากที่ที่คุณดึงข้อมูลทรัพยากรที่สำคัญ เช่น คุณอาจโฮสต์รูปภาพหรือชิ้นงานใน CDN หรือต้นทางอื่นๆ ดังนี้
<link rel="preconnect" href="https://example.com">
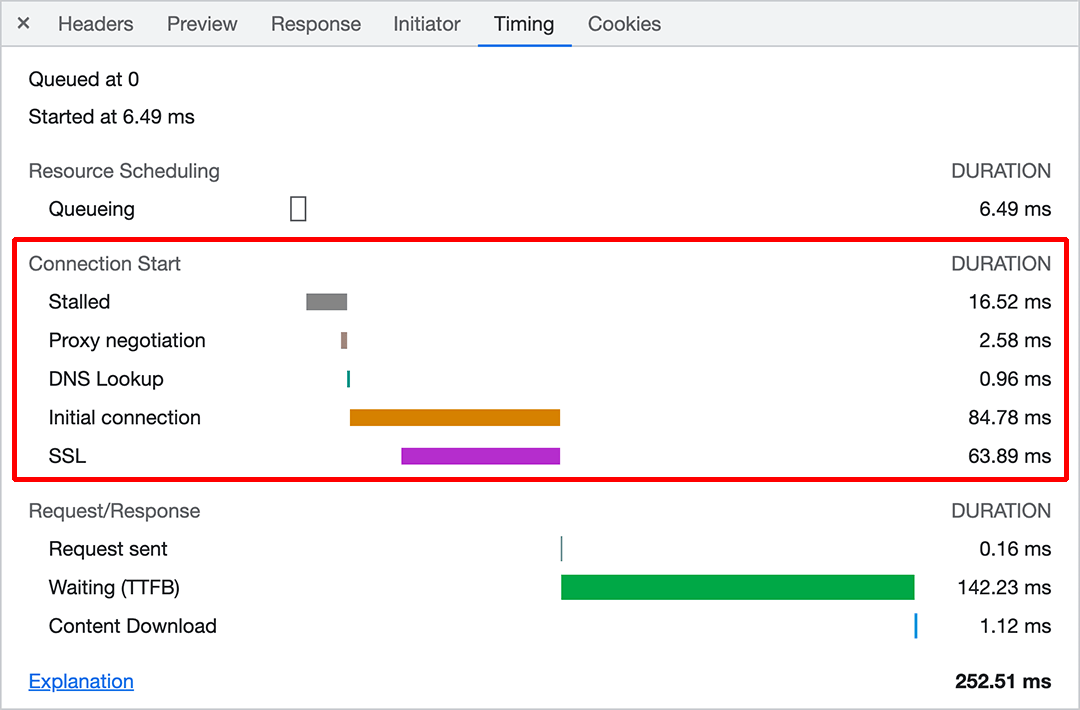
การใช้ preconnect เป็นการคาดการณ์ว่าเบราว์เซอร์วางแผนที่จะเชื่อมต่อกับเซิร์ฟเวอร์แบบข้ามต้นทางที่เฉพาะเจาะจงในอนาคตอันใกล้นี้ และเบราว์เซอร์ควรเปิดการเชื่อมต่อดังกล่าวโดยเร็วที่สุด ซึ่งควรทำก่อนที่จะรอให้ตัวแยกวิเคราะห์ HTML หรือเครื่องสแกนการโหลดล่วงหน้าดำเนินการ
หากมีทรัพยากรข้ามต้นทางจำนวนมากในหน้า ให้ใช้ preconnect
สำหรับทรัพยากรที่มีความสำคัญต่อหน้าปัจจุบันมากที่สุด

preconnectสามารถ
ลดระยะเวลาดังกล่าวได้ด้วยการสร้างการเชื่อมต่อให้เร็วขึ้น แทนที่จะสร้างเมื่อ
ค้นพบทรัพยากรข้ามต้นทาง
กรณีการใช้งานทั่วไปสำหรับ preconnect คือ Google Fonts Google Fonts ขอแนะนำให้คุณpreconnectไปยังโดเมน https://fonts.googleapis.com ที่แสดงประกาศ @font-face และไปยังโดเมน https://fonts.gstatic.com ที่แสดงไฟล์แบบอักษร
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
แอตทริบิวต์ crossorigin ใช้เพื่อระบุว่าต้องดึงข้อมูลทรัพยากรโดยใช้การแชร์ทรัพยากรข้ามโดเมน (CORS) หรือไม่ เมื่อใช้คำใบ้
preconnect หากทรัพยากรที่ดาวน์โหลดจากต้นทางใช้ CORS เช่น ไฟล์แบบอักษร คุณจะต้องเพิ่มแอตทริบิวต์ crossorigin ลงในคำใบ้
preconnect
dns-prefetch
แม้ว่าการเปิดการเชื่อมต่อกับเซิร์ฟเวอร์แบบข้ามต้นทางตั้งแต่เนิ่นๆ จะช่วยปรับปรุงเวลาในการโหลดหน้าเว็บครั้งแรกได้อย่างมาก
แต่ก็อาจไม่สมเหตุสมผลหรือเป็นไปไม่ได้ที่จะ
สร้างการเชื่อมต่อกับเซิร์ฟเวอร์แบบข้ามต้นทางหลายเซิร์ฟเวอร์พร้อมกัน หากคุณกังวลว่าอาจใช้ preconnect มากเกินไป คำแนะนำเกี่ยวกับทรัพยากรที่ใช้ต้นทุนน้อยกว่ามากคือคำแนะนำ dns-prefetch
ตามชื่อของฟีเจอร์ dns-prefetch จะไม่สร้างการเชื่อมต่อกับเซิร์ฟเวอร์ข้ามต้นทาง
แต่จะเพียงแค่ค้นหา DNS สำหรับเซิร์ฟเวอร์นั้นล่วงหน้า การค้นหา DNS จะเกิดขึ้นเมื่อมีการแก้ไขชื่อโดเมนเป็นที่อยู่ IP พื้นฐาน
แม้ว่าเลเยอร์ของแคช DNS ที่ระดับอุปกรณ์และเครือข่ายจะช่วยให้กระบวนการนี้โดยทั่วไปรวดเร็ว แต่ก็ยังต้องใช้เวลาอยู่บ้าง
<link rel="dns-prefetch" href="https://fonts.googleapis.com">
<link rel="dns-prefetch" href="https://fonts.gstatic.com">
การค้นหา DNS มีค่าใช้จ่ายค่อนข้างต่ำ และเนื่องจากมีต้นทุนค่อนข้างน้อย
จึงอาจเป็นเครื่องมือที่เหมาะสมกว่า preconnect ในบางกรณี โดยเฉพาะอย่างยิ่ง อาจเป็นคำแนะนำเกี่ยวกับทรัพยากรที่ควรใช้ในกรณีของลิงก์ที่นำไปยังเว็บไซต์อื่นๆ ซึ่งคุณคิดว่าผู้ใช้น่าจะติดตาม
dnstradamus เป็นเครื่องมือหนึ่งที่ทำเช่นนี้โดยอัตโนมัติโดยใช้ JavaScript
และใช้ Intersection Observer API เพื่อแทรกคำแนะนำ dns-prefetch ลงใน HTML ของหน้าปัจจุบัน
เมื่อมีการเลื่อนลิงก์ไปยังเว็บไซต์อื่นๆ เข้าสู่ Viewport ของผู้ใช้
preload
คําสั่ง preload ใช้เพื่อเริ่มคําขอทรัพยากรล่วงหน้า
ที่จําเป็นสําหรับการแสดงผลหน้าเว็บ
<link rel="preload" href="/lcp-image.jpg" as="image" fetchpriority="high">
preload ควรจำกัดไว้สำหรับทรัพยากรที่สำคัญซึ่งค้นพบในภายหลัง กรณีการใช้งานที่พบบ่อยที่สุดคือไฟล์แบบอักษร ไฟล์ CSS ที่ดึงข้อมูลผ่านประกาศ @import หรือทรัพยากร CSS background-image ที่มีแนวโน้มที่จะเป็นองค์ประกอบที่ใหญ่ที่สุดที่แสดงผล (LCP) หรือทรัพยากร LCP อื่นๆ ที่ค้นหาไม่พบใน HTML เริ่มต้น (เช่น หากโหลดโดย JavaScript) ในกรณีดังกล่าว เครื่องสแกนการโหลดล่วงหน้าจะไม่พบไฟล์เหล่านี้ เนื่องจากมีการอ้างอิงทรัพยากรในทรัพยากรภายนอก
คำสั่ง preload กำหนดให้มีแอตทริบิวต์ crossorigin
หากคุณโหลดทรัพยากร CORS ล่วงหน้า เช่น แบบอักษร ซึ่งคล้ายกับ preconnect หากคุณไม่เพิ่มแอตทริบิวต์
crossorigin หรือเพิ่มแอตทริบิวต์ดังกล่าวสำหรับคำขอที่ไม่ใช่ CORS เบราว์เซอร์จะดาวน์โหลดทรัพยากร
2 ครั้ง ซึ่งเป็นการสิ้นเปลืองแบนด์วิดท์ที่ควรนำไปใช้กับทรัพยากรอื่นๆ
<link rel="preload" href="/font.woff2" as="font" crossorigin>
ในข้อมูลโค้ด HTML ก่อนหน้า ระบบจะสั่งให้เบราว์เซอร์โหลดล่วงหน้า
/font.woff2 โดยใช้คำขอ CORS แม้ว่า /font.woff2 จะอยู่ในโดเมนเดียวกันก็ตาม
prefetch
ระบบใช้คำสั่ง prefetch เพื่อเริ่มคำขอที่มีลำดับความสำคัญต่ำสำหรับทรัพยากรที่มีแนวโน้มว่าจะใช้สำหรับการนำทางในอนาคต
<link rel="prefetch" href="/next-page.css" as="style">
คำสั่งนี้ส่วนใหญ่มีรูปแบบเดียวกันกับคำสั่ง preload เพียงแต่แอตทริบิวต์ rel ขององค์ประกอบ <link> จะใช้ค่า "prefetch" แทน
อย่างไรก็ตาม prefetch ต่างจากคำสั่ง preload ตรงที่ส่วนใหญ่เป็นการคาดการณ์
เนื่องจากคุณกำลังเริ่มดึงข้อมูลทรัพยากรสำหรับการนำทางในอนาคตซึ่งอาจเกิดขึ้นหรือไม่ก็ได้
บางครั้ง prefetch ก็มีประโยชน์ เช่น หากคุณระบุโฟลว์ของผู้ใช้ในเว็บไซต์ที่ผู้ใช้ส่วนใหญ่ทำตามจนเสร็จสมบูรณ์ prefetch สำหรับทรัพยากรที่สำคัญต่อการแสดงผลของหน้าเว็บในอนาคตเหล่านั้นจะช่วยลดเวลาในการโหลดสำหรับผู้ใช้ได้
Fetch Priority API
คุณใช้ Fetch Priority API ผ่านแอตทริบิวต์ fetchpriority เพื่อเพิ่มลำดับความสำคัญของทรัพยากรได้ คุณใช้แอตทริบิวต์กับองค์ประกอบ <link>, <img> และ <script> ได้
<div class="gallery">
<div class="poster">
<img src="img/poster-1.jpg" fetchpriority="high">
</div>
<div class="thumbnails">
<img src="img/thumbnail-2.jpg" fetchpriority="low">
<img src="img/thumbnail-3.jpg" fetchpriority="low">
<img src="img/thumbnail-4.jpg" fetchpriority="low">
</div>
</div>
โดยค่าเริ่มต้น ระบบจะดึงข้อมูลรูปภาพที่มีลำดับความสำคัญต่ำกว่า หลังจากเลย์เอาต์ หากพบว่ารูปภาพอยู่ในวิวพอร์ตเริ่มต้น ระบบจะเพิ่มลำดับความสำคัญเป็นสูง ในข้อมูลโค้ด HTML ก่อนหน้า fetchpriority จะบอกเบราว์เซอร์ทันที
ให้ดาวน์โหลดรูปภาพ LCP ที่ใหญ่กว่าด้วยลำดับความสำคัญสูง
ขณะที่รูปภาพขนาดย่อที่มีความสำคัญน้อยกว่าจะดาวน์โหลดด้วยลำดับความสำคัญที่ต่ำกว่า
เบราว์เซอร์ที่ทันสมัยจะโหลดทรัพยากรใน 2 ระยะ ระยะแรกสงวนไว้สำหรับ
ทรัพยากรที่สำคัญและจะสิ้นสุดเมื่อดาวน์โหลดและ
เรียกใช้สคริปต์ที่บล็อกทั้งหมดแล้ว ในระยะนี้ ทรัพยากรที่มีลำดับความสำคัญต่ำอาจดาวน์โหลดได้ช้ากว่าปกติ การใช้ fetchpriority="high" จะช่วยเพิ่มลำดับความสำคัญของ
ทรัพยากร ทำให้เบราว์เซอร์ดาวน์โหลดทรัพยากรดังกล่าวได้ในระยะแรก
การสาธิตคำแนะนำเกี่ยวกับทรัพยากร
ทดสอบความรู้ของคุณ
preconnectคำใบ้ทรัพยากรทำหน้าที่อะไร
Fetch Priority API ช่วยให้คุณทำอะไรได้บ้าง
<link>,
<img> และ <script>
คุณควรใช้คำใบ้ prefetch เมื่อใด
ถัดไป: ประสิทธิภาพของรูปภาพ
ตอนนี้คุณอาจเริ่มมั่นใจในความรู้เกี่ยวกับข้อควรพิจารณาด้านประสิทธิภาพทั่วไปเมื่อพูดถึง HTML ของหน้า <head>
องค์ประกอบ และคำแนะนำเกี่ยวกับทรัพยากร อย่างไรก็ตาม ยังมีการเพิ่มประสิทธิภาพอื่นๆ ที่
เฉพาะเจาะจงสำหรับทรัพยากรประเภทต่างๆ ที่หน้าเว็บมักจะโหลด ถัดไป
ประสิทธิภาพของรูปภาพจะกล่าวถึงในโมดูลถัดไป ซึ่งจะช่วยให้คุณโหลดรูปภาพของเว็บไซต์ได้เร็วที่สุดเท่าที่จะเป็นไปได้ ไม่ว่าผู้ใช้จะใช้อุปกรณ์ใดก็ตาม
